请问在浏览器内点击右键出现的“审查元素”是啥?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了请问在浏览器内点击右键出现的“审查元素”是啥?相关的知识,希望对你有一定的参考价值。
审查元素是便于浏览者查看制作网页的源代码。很多Webmasters(网页设计者)经常会使用火狐的扩展Firebug来获取网站页面的源代码,各元素的加载时间。Google Chrome也提供了此功能,且操作更加简单,只需右键点击“审查元素”(名字),即可打开Chrome Inspector,获得网页各种元素的加载时间、javascript函数、Object等信息。左侧为html代码,
右侧为CSS代码。借助“审查元素”功能,Webmasters可以适时调整网页代码,以提高网页加载速度;是网页设计初学者学习Div+Css的有力辅助工具。
审查元素可以做到定位网页元素、实时监控网页元素属性变化的功能,可以及时调试、修改、定位、追踪检查、查看嵌套 ,修改样式和查看js动态输出信息,是开发人员得心应手的好工具 参考技术A 可以查看源代码,把腾讯,搜狐等娱乐页面的不让保存的图片通过审查元素的方式保存下来。你用的是IE9还是遨游啊?这个一般情况下用不到的~不影响正常使用!本回答被提问者采纳 参考技术B 就是html的源代码.... 还可以检查css
浏览器审查元素elements的代码怎么复制出来?
浏览器审查元素elements的代码怎么复制出来? 我一次只能选择一行,而且那些折叠的也复制不到,我想全部考下来怎么搞?
源代码里东西和审查元素elements不一样,我要的是elements
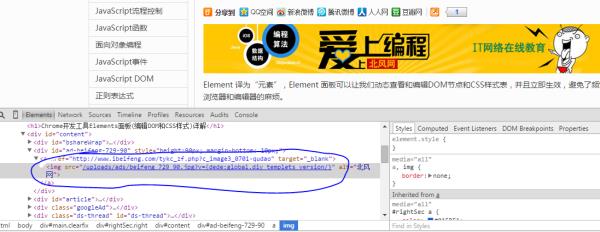
在审查元素后出现dom树状结果

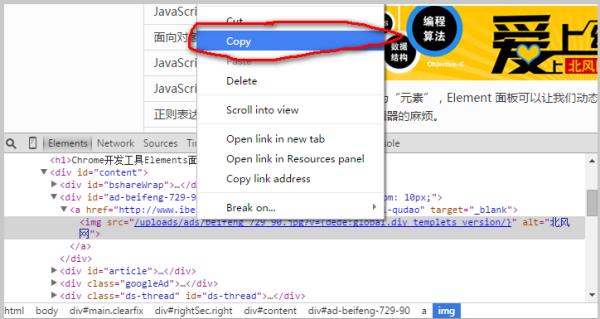
复制方法:

复制该代码,保存为demo.html并在Chrome浏览器中打开,按 Ctrl+Shift+C(Mac系统为Cmd+Shift+C)打开开发者工具并进入元素审查模式。
参考技术A 把所有展开的元素都给合上,合上后就剩<head>...</head>
<body>...</body>
然后分别对这两个东东单机右键"copy-> copy element"就可以一大堆的复制了!!!
兄台,你们要搞什么,别侵权哟,哈哈哈///// 参考技术B http://c.tieba.baidu.com/p/2873208941条件:电脑里需要有审查元素或检查元素的浏览器都可以。(如:360安全浏览器、搜狗浏览器、Opera浏览器、google浏览器)在网页下有对你可能感兴趣的东东.祝你愉快顺利.追问
哥,你都没看我问的啥
追答如果没啥特别的可以在查看源代码那里复制。
以上是关于请问在浏览器内点击右键出现的“审查元素”是啥?的主要内容,如果未能解决你的问题,请参考以下文章