如何用浏览器下载网上的视频?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何用浏览器下载网上的视频?相关的知识,希望对你有一定的参考价值。
参考技术A一、初级方法:F12审查元素
浏览器里的F12快捷键是用于审查网页元素和查看网页源代码的。我们可以通过它来找到网页的视频,并将视频下载保存下来,步骤如下:
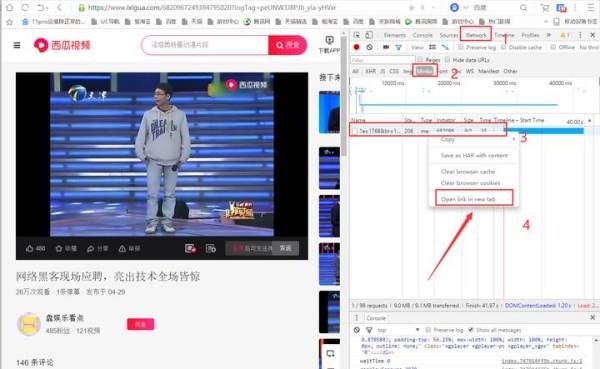
1、我们打开网页中想要下载的视频,使其进入播放状态,然后按【F12】键,在出现的网页审查元素中点击【Network】→【Media】。然后按F5刷新一下,刷新之后点击右边的3号位置区域会出现视频文件,右击文件然后【Open in new tab】即可。

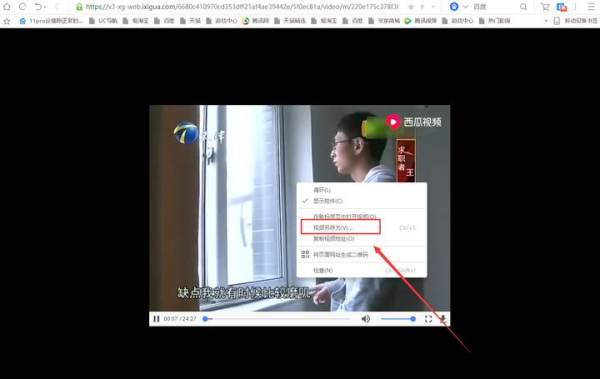
2、点击完成后出现一个新的视频播放页面,这时只要把鼠标移动到视频界面,右键选择【视频另存为】即可下载保存视频到电脑上了。

二、中级方法:傲游浏览器一键下载
傲游浏览器Maxthon中国官网_全球总下载量超过10亿次的黑科技云浏览器www.maxthon.cn/
大多浏览器的扩展插件库中都有「视频嗅探」功能,但需要自行手动安装。木果在这里推荐「傲游浏览器」,自带视频嗅探功能。

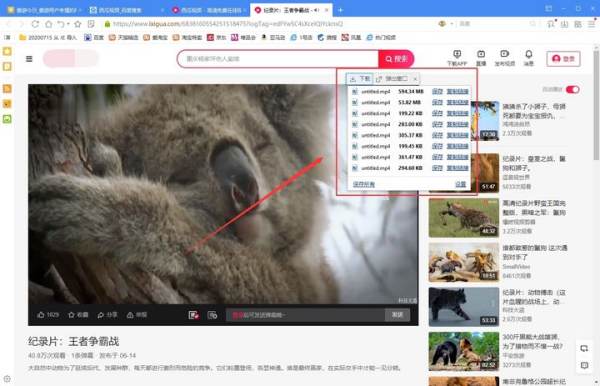
使用遨游浏览器,打开网页浏览视频,在视频的右上角提供了【下载】按钮,点击即可下载,除了视频之外,还支持图片、音乐一键下载,支持任何网站的视频/音乐/图片。
需要注意的是,如果视频有片头片尾的广告,在【下载】栏目中会出现多个视频文件,可以根据视频文件的大小分辨,不要错下载成了广告。

三、高级方法:downfi视频下载站
「downfi」是一个第三方是视频下载在线网站,支持腾讯视频、爱奇艺、B站、芒果、历史等视频平台。(浏览器搜索downfi即可进入)
方法:打开想要下载的视频网页,复制视频的链接,然后粘贴到「downfi」网站的输入框中,点击搜索后即可下载视频。

以上3种方式都能搞定网页上的视频,但下载的视频格式为默认格式,如QSV(爱奇艺格式)、KUX(优酷格式)或者QLV(腾讯格式),这时如果想要播放或者导入到视频剪辑软件中就需要先转换成通用的MP4格式。

如何用JS动态获取浏览器的宽高
<html>
<style>
* margin:0; padding:0
</style>
<div id="div" style="background-color:red"></div>
<script type="text/javascript">
function getViewSize()
return "w": window['innerWidth'] || document.documentElement.clientWidth,
"h": window['innerHeight'] || document.documentElement.clientHeight
function getFullSize()
var w = Math.max(document.documentElement.clientWidth ,document.body.clientWidth) +
Math.max(document.documentElement.scrollLeft, document.body.scrollLeft);
var h = Math.max(document.documentElement.clientHeight,document.body.clientHeight) +
Math.max(document.documentElement.scrollTop, document.body.scrollTop);
w = Math.max(document.documentElement.scrollWidth,w);
h = Math.max(document.documentElement.scrollHeight,h);
return "w":w,"h":h;
function setContainerSize()
size=getViewSize();
document.getElementById("div").style.width=size["w"];
document.getElementById("div").style.height=size["h"];
setContainerSize();
window.onresize=setContainerSize;
</script>
</html>
以上是得到浏览器宽高的代码
但是我需要把这个即时得到的宽高各自减去100再赋值给div,那么应该怎么写代码呢?
IE中:
document.body.clientWidth ==> BODY对象宽度
document.body.clientHeight ==> BODY对象高度
document.documentElement.clientWidth ==> 可见区域宽度
document.documentElement.clientHeight ==> 可见区域高度
FireFox中:
document.body.clientWidth ==> BODY对象宽度
document.body.clientHeight ==> BODY对象高度
document.documentElement.clientWidth ==> 可见区域宽度
document.documentElement.clientHeight ==> 可见区域高度
Opera中:
document.body.clientWidth ==> 可见区域宽度
document.body.clientHeight ==> 可见区域高度
document.documentElement.clientWidth ==> 页面对象宽度(即BODY对象宽度加上Margin宽)
document.documentElement.clientHeight ==> 页面对象高度(即BODY对象高度加上Margin高)
没有定义W3C的标准,则
IE为:
document.documentElement.clientWidth ==> 0
document.documentElement.clientHeight ==> 0
FireFox为:
document.documentElement.clientWidth ==> 页面对象宽度(即BODY对象宽度加上Margin宽)
document.documentElement.clientHeight ==> 页面对象高度(即BODY对象高度加上Margin高)
Opera为:
document.documentElement.clientWidth ==> 页面对象宽度(即BODY对象宽度加上Margin宽)
document.documentElement.clientHeight ==> 页面对象高度(即BODY对象高度加上Margin高)
网页可见区域宽: document.body.clientWidth
网页可见区域高: document.body.clientHeight
网页可见区域宽: document.body.offsetWidth (包括边线的宽)
网页可见区域高: document.body.offsetHeight (包括边线的高)
网页正文全文宽: document.body.scrollWidth
网页正文全文高: document.body.scrollHeight
网页被卷去的高: document.body.scrollTop
网页被卷去的左: document.body.scrollLeft
网页正文部分上: window.screenTop
网页正文部分左: window.screenLeft
屏幕分辨率的高: window.screen.height
屏幕分辨率的宽: window.screen.width
屏幕可用工作区高度: window.screen.availHeight
屏幕可用工作区宽度: window.screen.availWidth
HTML精确定位:scrollLeft,scrollWidth,clientWidth,offsetWidth
scrollHeight: 获取对象的滚动高度。
scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离
scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离
scrollWidth:获取对象的滚动宽度
offsetHeight:获取对象相对于版面或由父坐标 offsetParent 属性指定的父坐标的高度
offsetLeft:获取对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置
offsetTop:获取对象相对于版面或由 offsetTop 属性指定的父坐标的计算顶端位置
event.clientX 相对文档的水平座标
event.clientY 相对文档的垂直座标
event.offsetX 相对容器的水平坐标
event.offsetY 相对容器的垂直坐标
document.documentElement.scrollTop 垂直方向滚动的值
event.clientX+document.documentElement.scrollTop 相对文档的水平座标+垂直方向滚动的量
示例:
var winWidth = 0;var winHeight = 0;
function findDimensions() //函数:获取尺寸
//获取窗口宽度
if (window.innerWidth)
winWidth = window.innerWidth;
else if ((document.body) && (document.body.clientWidth))
winWidth = document.body.clientWidth;
//获取窗口高度
if (window.innerHeight)
winHeight = window.innerHeight;
else if ((document.body) && (document.body.clientHeight))
winHeight = document.body.clientHeight;
//通过深入Document内部对body进行检测,获取窗口大小
if (document.documentElement && document.documentElement.clientHeight && document.documentElement.clientWidth)
winHeight = document.documentElement.clientHeight;
winWidth = document.documentElement.clientWidth;
//结果输出至两个文本框
document.form1.availHeight.value= winHeight;
document.form1.availWidth.value= winWidth;
findDimensions();
//调用函数,获取数值
window.onresize=findDimensions; 参考技术A
JS改成这样:
function getViewSize()return
"w": window['innerWidth'] || document.documentElement.clientWidth,
"h": window['innerHeight'] || document.documentElement.clientHeight
function getFullSize()
var w = Math.max(document.documentElement.clientWidth, document.body.clientWidth) +
Math.max(document.documentElement.scrollLeft, document.body.scrollLeft);
var h = Math.max(document.documentElement.clientHeight, document.body.clientHeight) +
Math.max(document.documentElement.scrollTop, document.body.scrollTop);
w = Math.max(document.documentElement.scrollWidth, w);
h = Math.max(document.documentElement.scrollHeight, h);
return
"w": w,
"h": h
;
function setContainerSize()
size = getViewSize();
console.log(size);
document.getElementById("div").style.width = size["w"] - 100 + "px";
document.getElementById("div").style.height = size["h"] - 100 + "px";
setContainerSize();
window.onresize = setContainerSize;本回答被提问者采纳
以上是关于如何用浏览器下载网上的视频?的主要内容,如果未能解决你的问题,请参考以下文章