以非设计师身份设计直观的 Kibana 仪表板
Posted Elastic 中国社区官方博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了以非设计师身份设计直观的 Kibana 仪表板相关的知识,希望对你有一定的参考价值。
作者:Carly Richmond,Marco Vettorello,Giovanni Magni

开发人员、SRE 工程师和才华横溢的技术人员通常需要构建快速仪表板来展示有关其应用程序状态的重要信息,供不同的受众使用。如果你不是前端开发人员或设计师,构建直观的仪表板会让所有人感到为难,这些仪表板所有人都可以理解和使用,而不会被信息超载。尤其是如果你觉得自己不具备同事的艺术设计天赋,你可能会觉得自己缺少他们头脑中隐含的那套关键规则。
作为一名前端工程师,我很幸运能够与设计师和用户一起工作,并学习如何在不让用户陷入信息过载的情况下构建直观体验以及如何直接访问他们需要的重要信息的技巧。我还帮助指导和培训后端工程师了解可视化最佳实践,以帮助他们在构建仪表板时找到自己的设计天赋。
在这里,我分享了如何根据用户体验的一些关键法则来布局控件,以及如何选择合适的图表来将人们与 Kibana 中的大量数据联系起来的技巧。
[相关文章:更高效地构建 Kibana 仪表板]
将相似的主题组合在一起
仪表板中的控件数量很容易迅速膨胀到失控。虽然使用滚动和将最有用的精彩部分显示在顶部会有所帮助,但由于多种原因,这是有问题的。就像汽车仪表盘一样,我们会错过重要的细节,因为控件不在我们的外围视图中,而且手头的任务很可能不需要这些细节。例如,在你的旅程中详细说明需要 1 小时的路线会分散你当前必须转弯的注意力,因此你不会将其列在卫星导航屏幕上。出于这个原因,请尝试限制仪表板上控件的数量,以完全避免滚动的需要。
在仪表板控件的分组中,邻近法则和公共区域法则是很好的启发式方法。他们指出,不仅人们倾向于将位置靠近的项目分组,而且还假定包含在公共边界内的控件具有密切关联。

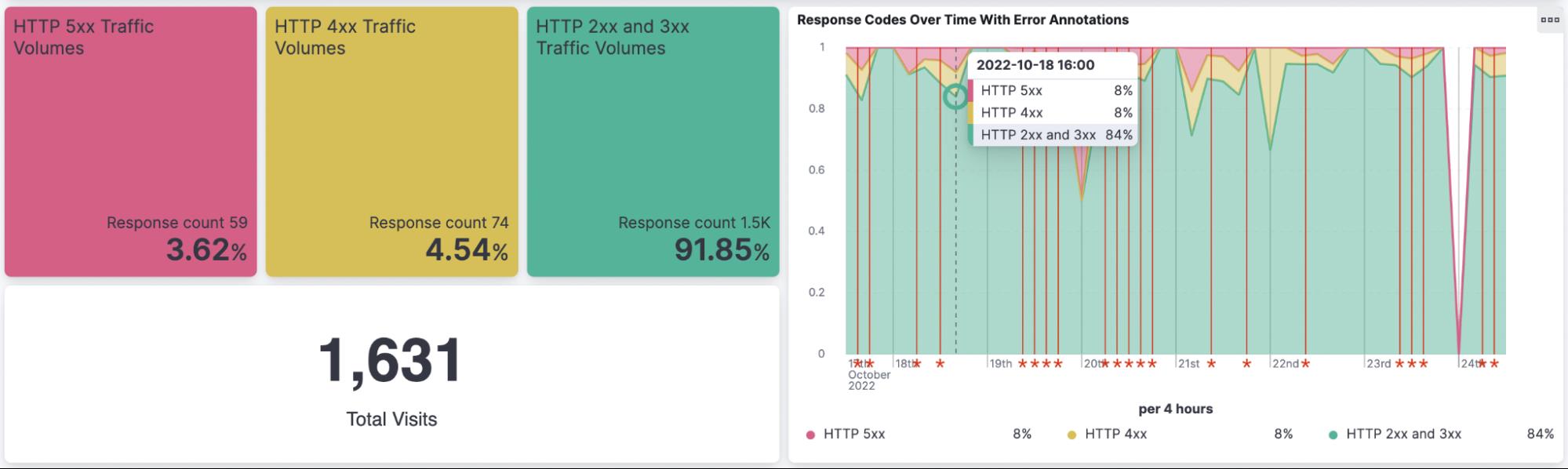
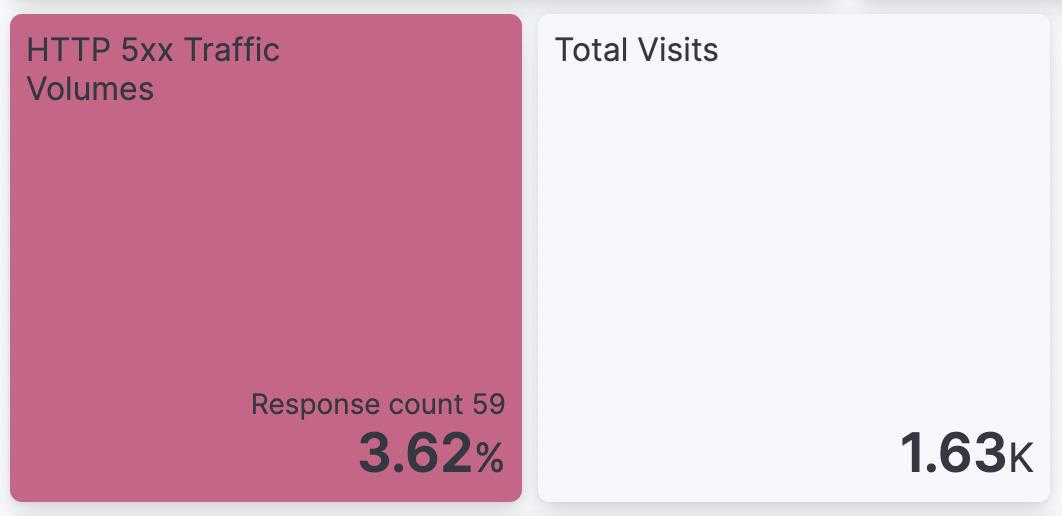
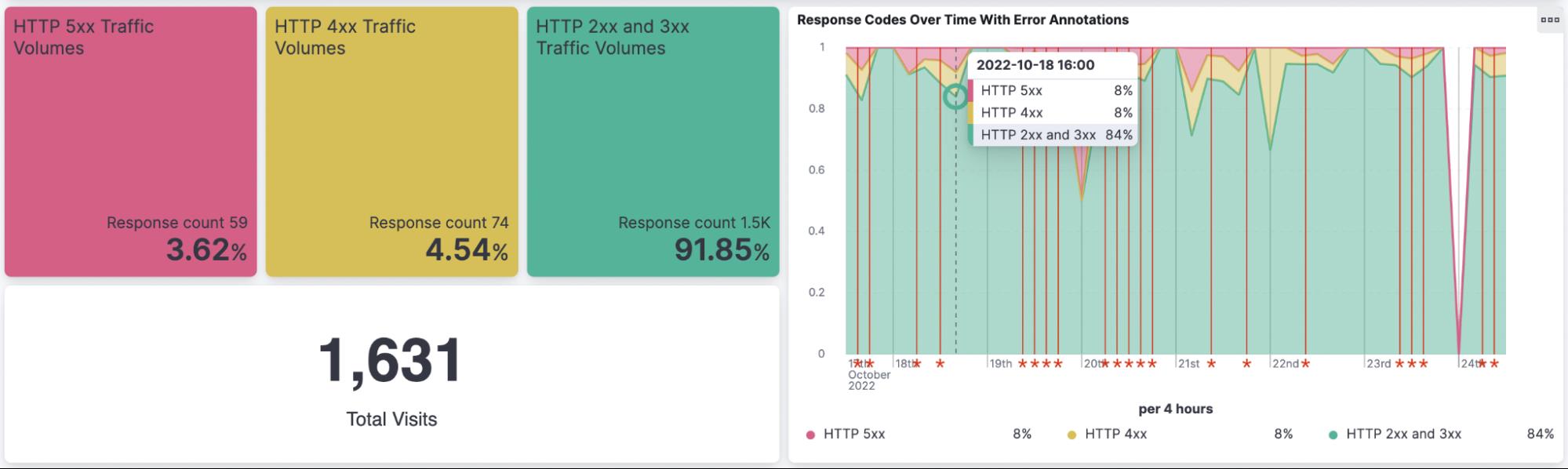
在仪表板中利用这些现象的一个好方法是将共享公共数据维度的度量和图表分组在一起。 例如,如上图所示,将具有 HTTP 错误代码的高级指标卡与随时间变化的趋势分组在一起,是帮助用户发现见解的好方法,因为控件具有共同的主题。
考虑哪种控件将帮助用户理解他们的数据
如果你不是设计或数据分析背景出身,可能很难确定哪种类型的控件最适合你要呈现给消费者的数据。将所有内容都呈现在数据表中以允许用户灵活地挖掘细节可能很诱人。然而,生活在信息过载的时代意味着我们所有人都可能会受到大量数据的影响,并且我们的工作会经常中断,从而导致感官过载。
该网络研讨会在大约 30 分钟的时间里提供了一些有用的提示,介绍了根据类别数量选择控件的一些有用的注意事项。以下是一些进一步的经验法则,可帮助你为数据选择关键图表:
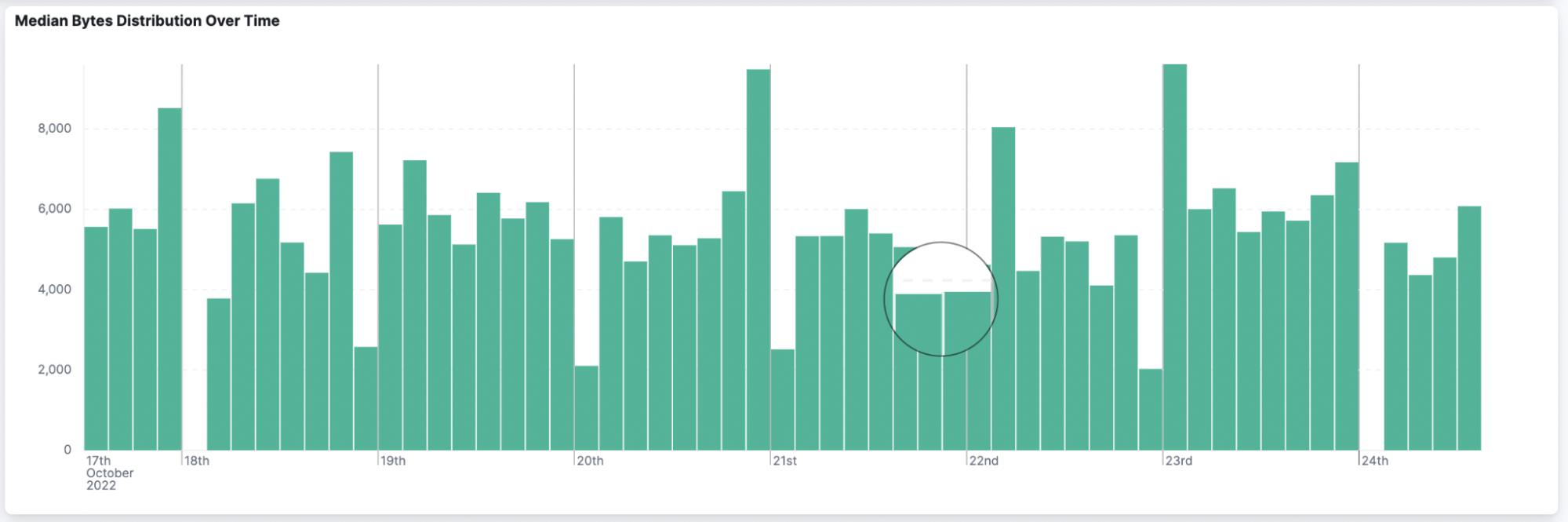
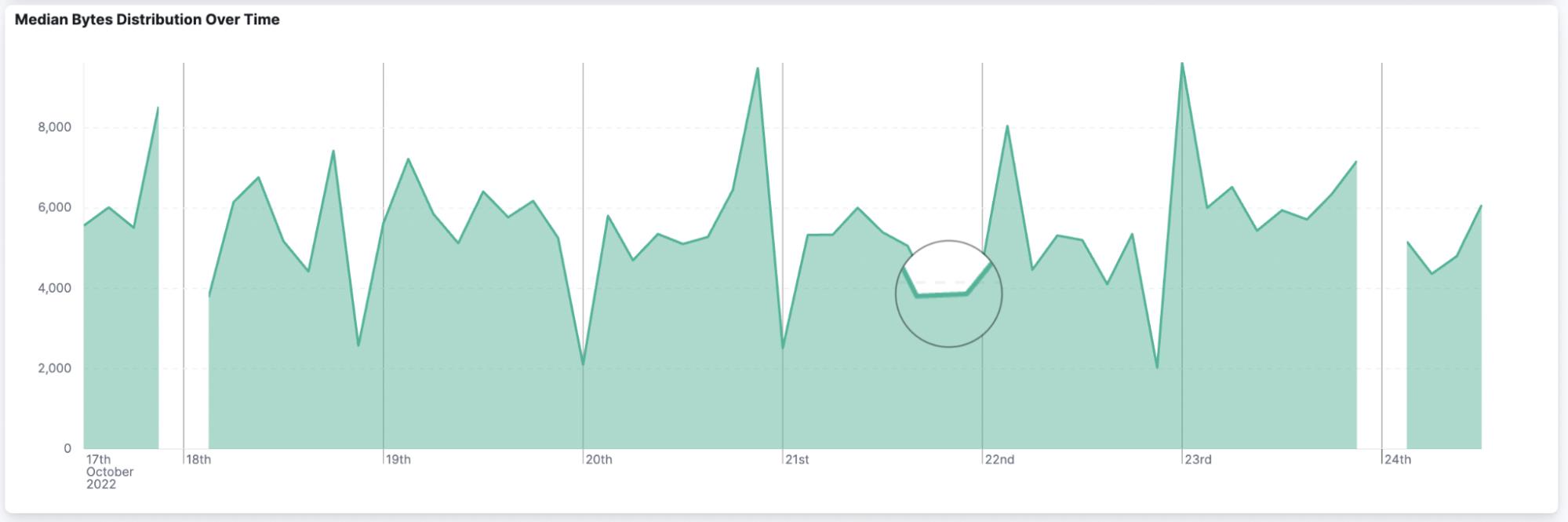
1. 可以使用直方图(histogram)、面积图(area charts)或折线图(line charts)来检查时间序列的趋势,使用水平轴为较长的时间段提供足够的空间。如果你不确定要选择哪个,如果我关心识别数据点之间的细微差异,我倾向于选择线系列,这些差异可以被直方图掩盖,如下图所示。


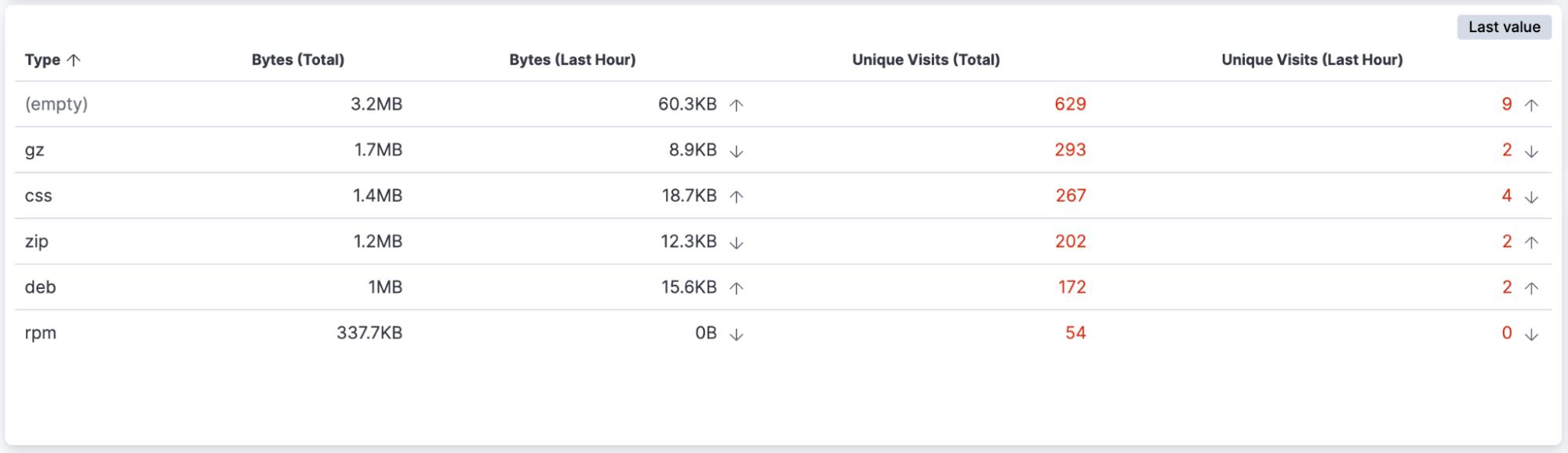
2. 可以使用一个小数据表来实现显示几个关键数值。 确保将指标的数量限制为基本指标。 使用米勒定律,即人们只能在记忆中保留 7±2 项,这是一个很好的经验法则,但不是严格的要求。
米勒定律(7±2法则)是交互设计中一个常用的定律。1956年美国心理学家乔治·米勒对短时记忆能力进行了定量研究,他发现人的短时记忆能力广度为7±2个信息块,记忆信息超过了该范围就容易出错。这说明人的大脑短时记忆容量约为“7”,并在7+2与7-2之间浮动,因此心理学家把这个神奇的记忆容量规律称为“7±2法则”。

3. 小型指标卡非常适合显示高级指标以及更复杂的趋势。

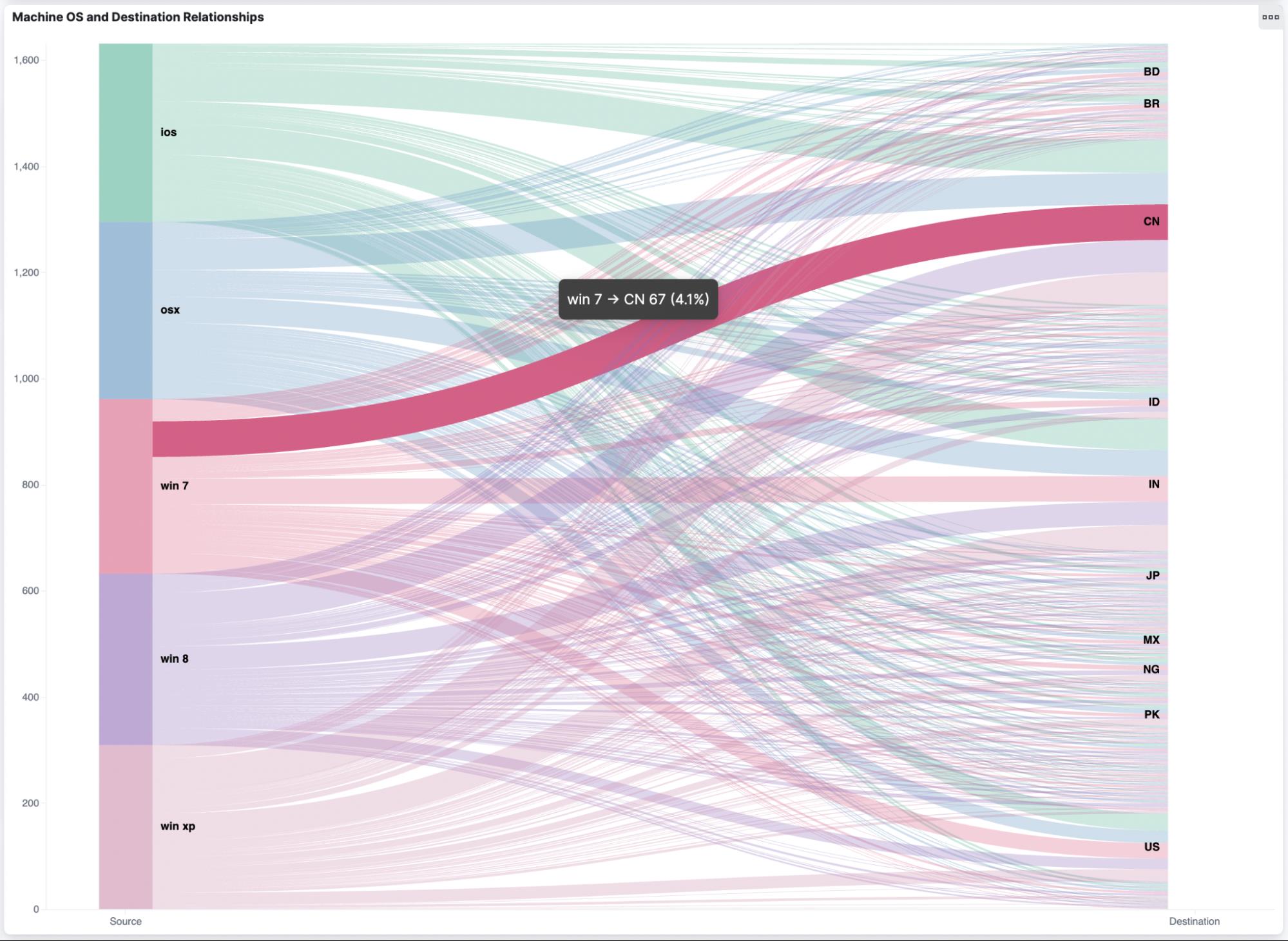
4. 流和关系在自定义可视化中更好地显示,例如 Sankey 图,以显示与其他关系相比的连接及其相对组成。

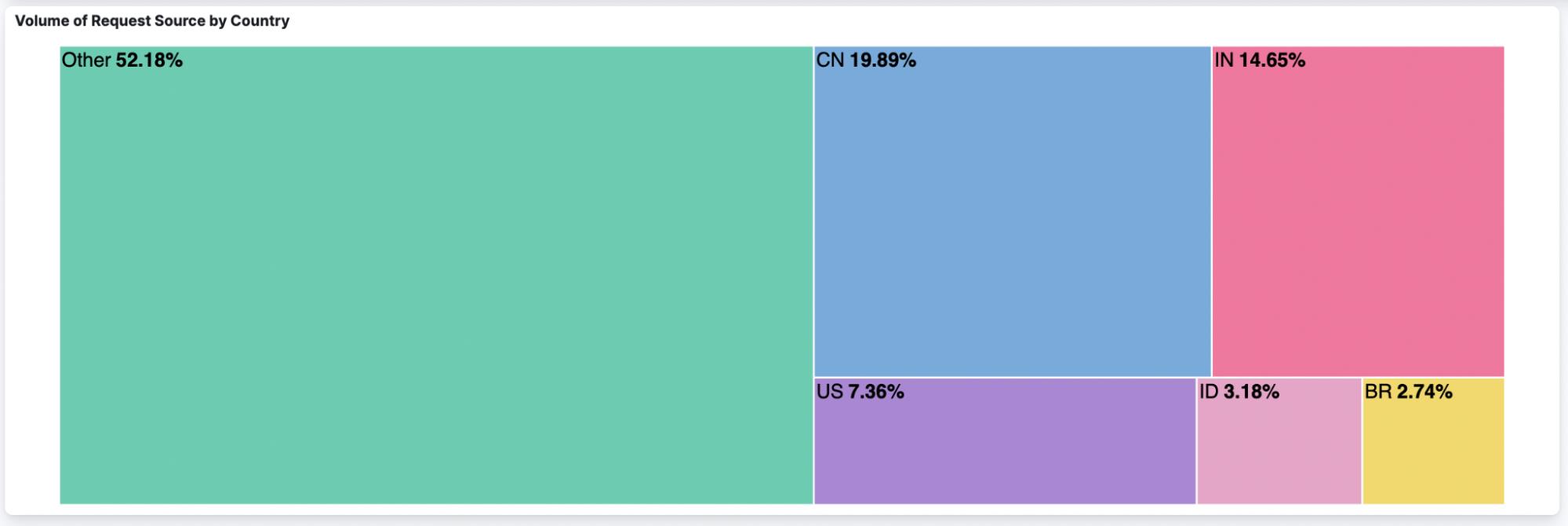
5. 大小是表示人口比例的好方法。 Waffle 饼图或树状图(treemap)是帮助用户识别人口中较大类别的好方法。

轻松尝试不同的配置,看看哪些适用于你的数据集,哪些不适用于你的数据集。 一个控件可能看起来相当混乱并且难以获得洞察力,但对相同数据的另一个控件可能有助于识别意外趋势。
尽可能使用向下钻取获取更多信息
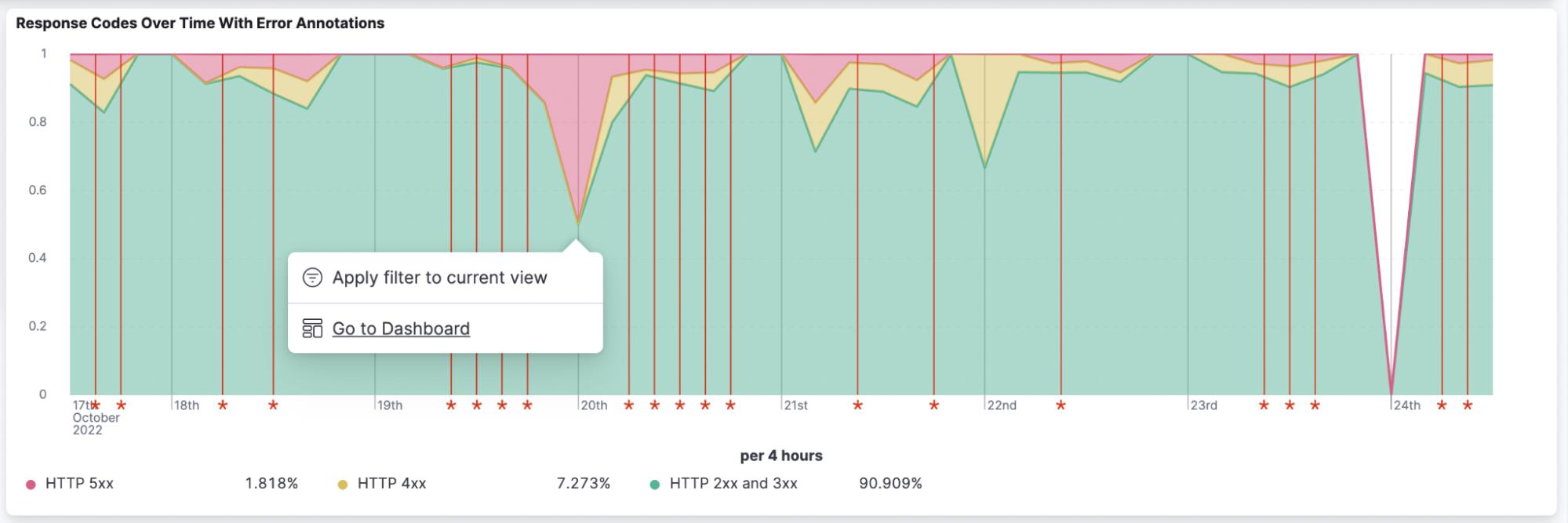
日志等大容量数据集的一个关键问题是,你通常需要快速深入了解细节以了解更多信息。 在下面的示例中,你可以看到我们能够从下面的 stacked area chart 图导航到另一个仪表板。

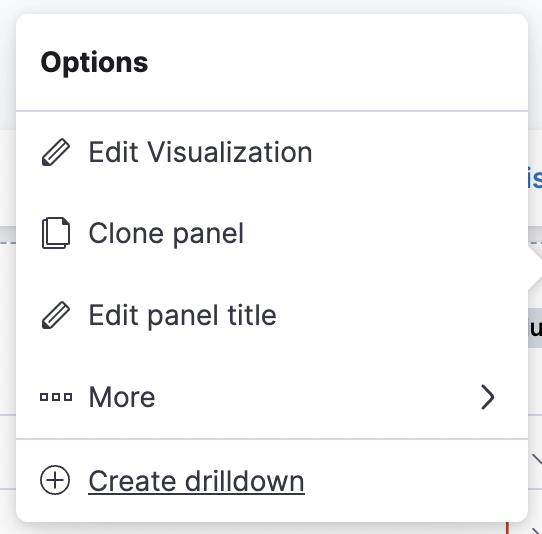
许多控件允许你指定一个仪表板或 URL,你可以通过上下文菜单上的 “Create drilldown” 选项导航到这些仪表板或 URL,如下所示。

这是将更详细的信息推送到仍然可以访问的地方的好方法,但可以通过应用图表选择的过滤器来显示更小的数据量。
注意标题和标签
当用户查看仪表板时,他们应该能够快速识别他们看到的是什么数据、存在什么系列以及度量是什么。 但是,我们还希望将文本量减少到仅包含基本信息,以减少噪音量。
仅当控件为图例和标签添加额外上下文时才在控件上使用标题,例如在图表上。 还要确保文本清晰、简洁且不言自明。
重复使用 Elastic 配色方案,使可访问性更容易
出于多种原因,颜色选择是一个困难的考虑因素。 首先,我们需要支持可能难以看到特定颜色或平衡对比度的用户,例如色盲用户。 其次,颜色对世界各地的文化都有不同的含义。 最后,某些领域中的颜色编码可以提供额外的上下文,例如通常与可观察性空间中的成功和错误状态相关的红色、琥珀色、绿色主题。

通过使用内置的 Elastic 配色方案,仪表板创建者能够应对其中的一些挑战,并确保为用户提供可访问的体验。 仪表板创建者可以采取的一项操作是将颜色与不同控件中的系列相匹配。 上面的示例显示了在 HTTP 代码度量图块和面积图系列之间使用相同的颜色编码。 这些卡片的顺序也与系列相同,以帮助为用户提供一致性。
在仪表板上寻找资源和反馈
这些技巧将帮助你构建 Kibana 仪表板,用户可以使用这些仪表板快速找到对日志和数据的洞察。 构建有效的仪表板与其说是一门科学,不如说是一门艺术。 有时,以前有效的东西这次可能不太适合你的数据。
我们都根据我们使用的应用程序以及我们同事构建的 Kibana 仪表板形成自己的设计意见。 尝试克隆现有的仪表板并玩一玩。 在进行过程中从用户、其他仪表板创建者、开发人员和其他人那里获得想法和反馈非常重要。 还可以利用 Elastic 网站上提供的资源,下面的资源部分列出了关键资源。
构建仪表盘快乐!
资源
- On Demand Webinar: Best practices for building Kibana dashboards to explore your data
- Kibana: Dashboard and Visualizations
以上是关于以非设计师身份设计直观的 Kibana 仪表板的主要内容,如果未能解决你的问题,请参考以下文章