基于JavaSpringmvc+Vue+elementUI大学生求职招聘系统详细设计实现
Posted java李杨勇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于JavaSpringmvc+Vue+elementUI大学生求职招聘系统详细设计实现相关的知识,希望对你有一定的参考价值。
博主介绍:✌全网粉丝20W+,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
🍅文末获取联系🍅精彩专栏推荐订阅👇🏻👇🏻 不然下次找不到哟
目录
一、前言介绍:
随着现代网络技术发展,对于大学生兼职信息系统的设计现在正处于发展的阶段,所以对的要求也是比较严格的,要从系统的功能和用户实际需求来进行对系统制定开发的发展方式,依靠网络技术的的快速发展和现代通讯技术的结合为人们带来方便,可以方便用户网上查看,还可以通过这些技术实现在线大学生兼职信息系统等过程。当今社会互联网急速发展,大学生兼职信息系统也在国内爆炸式的发展起来。这种网络模式对长期使用互联网社会产生了深远的的影响,在这种社会环境下开发一个适用于用户都可以操作的、简单的、便捷的大学生兼职信息系统的发展前景是非常好的。 以往的大学生兼职信息系统相关信息管理,都是工作人员手工统计。这种方式不但时效性低,而且需要查找和变更的时候很不方便。随着科学的进步,技术的成熟,计算机信息化也日新月异的发展,社会也已经深刻的认识,计算机功能非常的强大,计算机已经进入了人类社会发展的各个领域,并且发挥着十分重要的作用。本系统利用网络沟通、计算机信息存储管理,有着与传统的方式所无法替代的优点。比如计算检索速度特别快、可靠性特别高、存储容量特别大、保密性特别好、可保存时间特别长、成本特别低等。在工作效率上,能够得到极大地提高,延伸至服务水平也会有好的收获,有了网络,大学生兼职信息系统的各方面的管理更加科学和系统,更加规范和简便。
二、系统设计:
2.1 系统运行环境
开发系统:Windows10
架构模式:MVC/前后端分离
JDK版本:Java JDK1.8
开发工具:IDEA
数据库版本: mysql5.7
数据库可视化工具: navicat for mysql
服务器:SpringBoot自带 apache tomcat
主要技术:Java,Springboot,mybatis,mysql,jquery,html,vue,elementui等
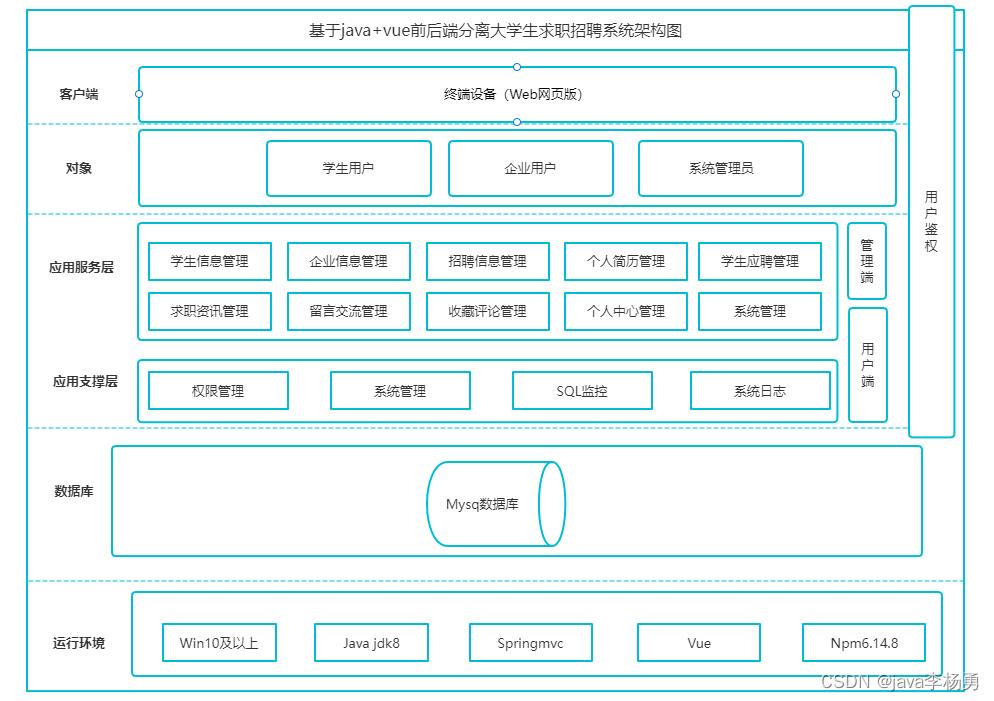
2.2 系统架构设计

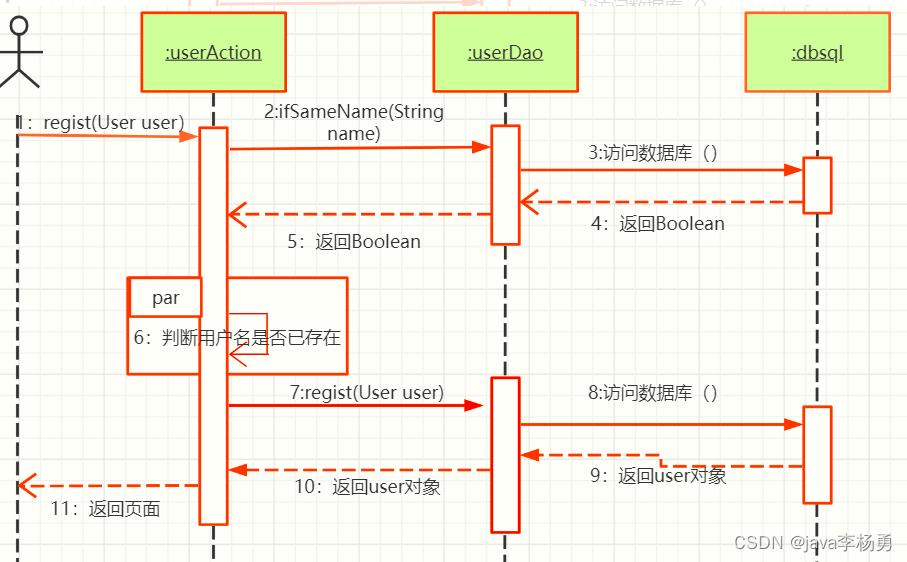
2.3 登录时序图设计

三、功能截图:
3.1 用户登录注册模块:
学生在线填写学号、密码、学生姓名、学校、专业、手机、邮箱等信息进行注册、登录操作。

3.2 求职招聘前台模块:
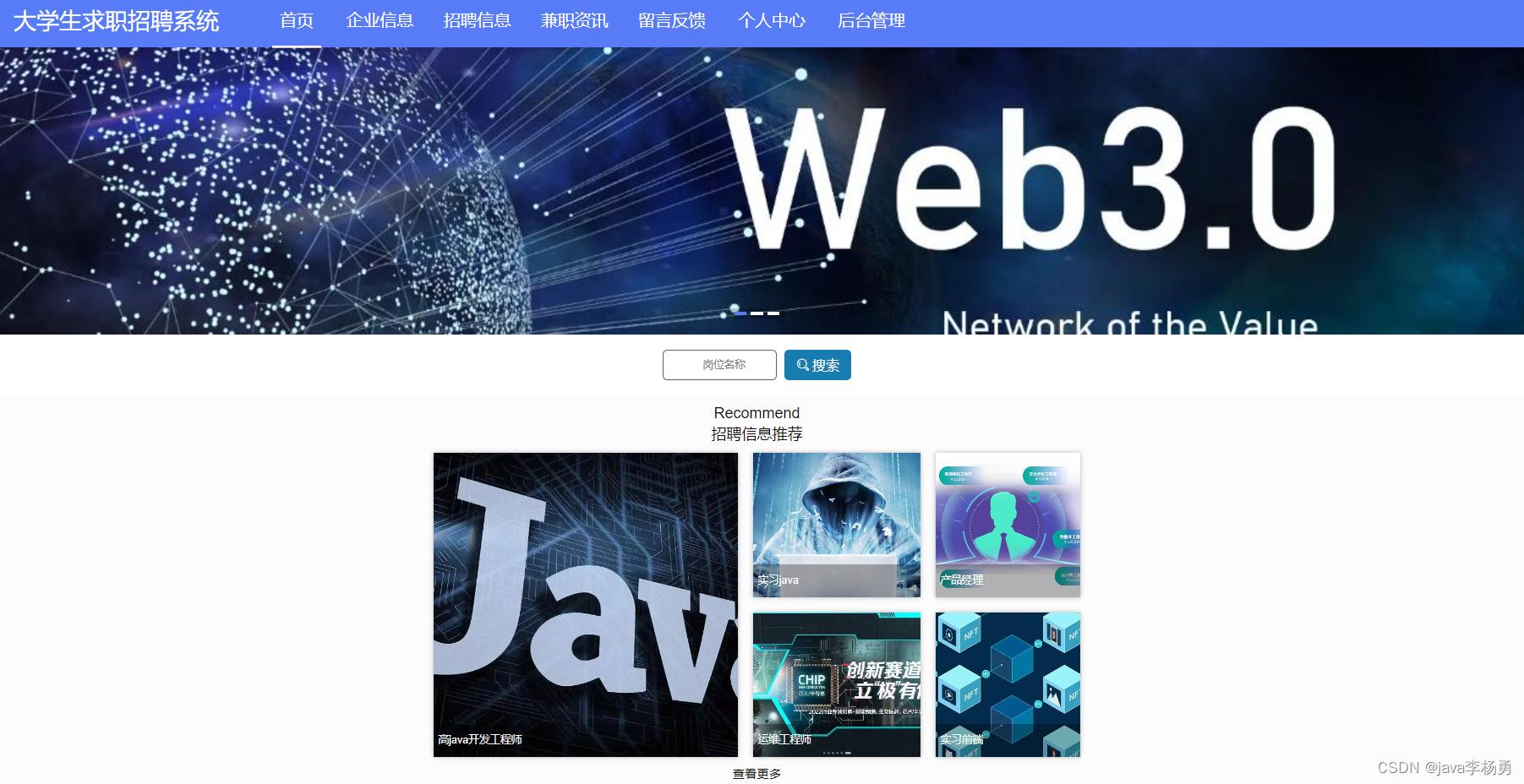
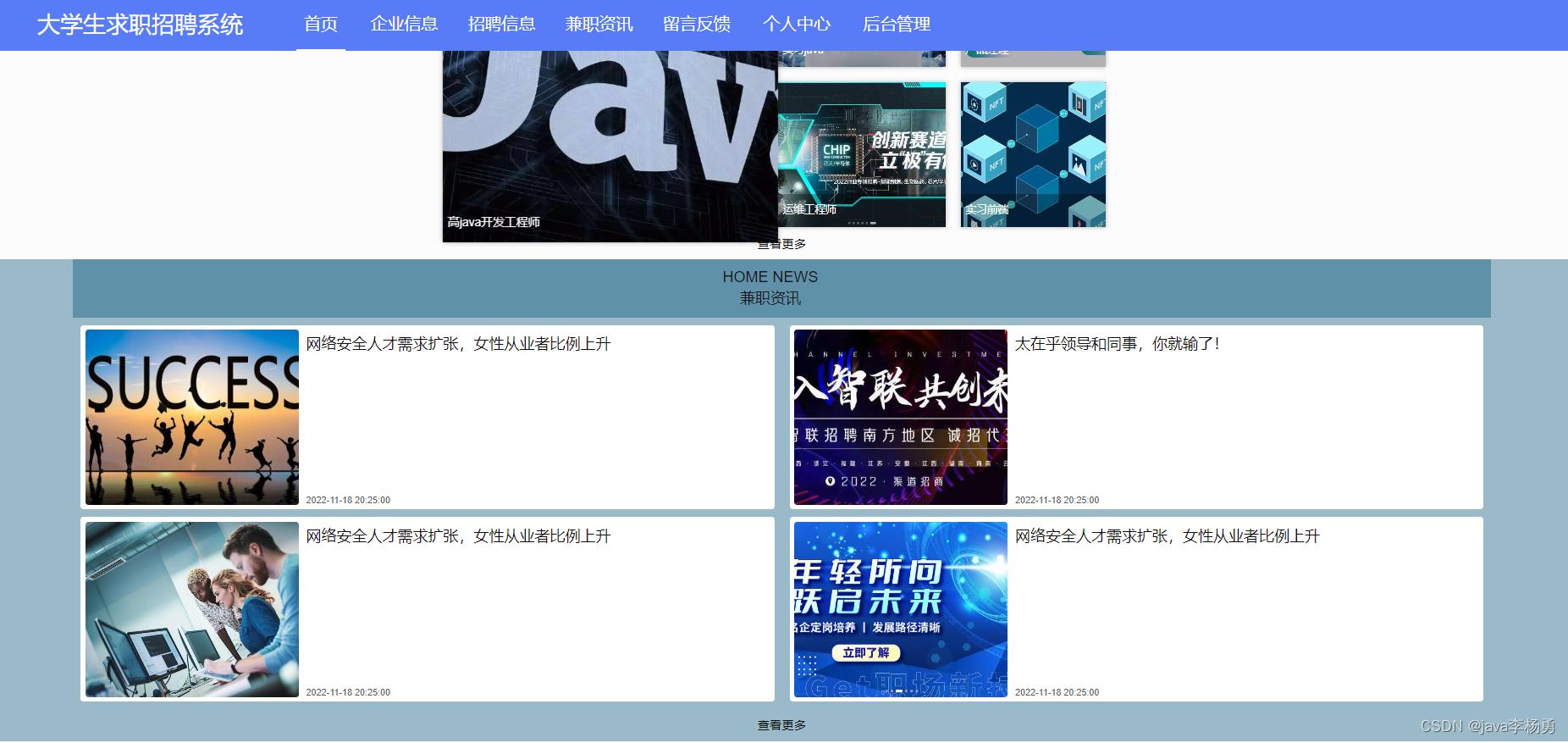
3.2.1 系统首页:
前台首页详情页面查看首页、企业信息、招聘信息、求职资讯、留言反馈、个人中心、后台管理等功能操作。


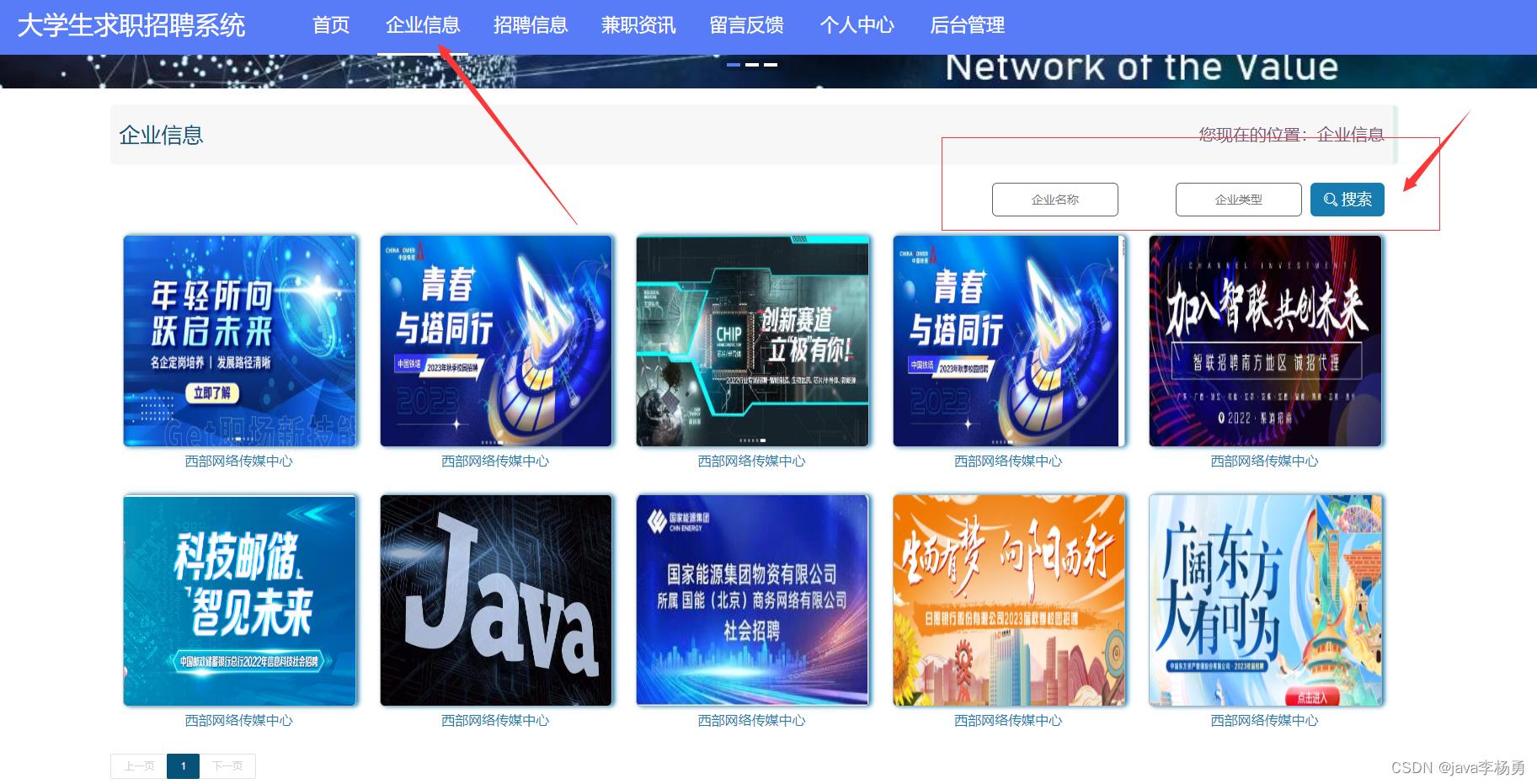
3.2.2 企业信息:

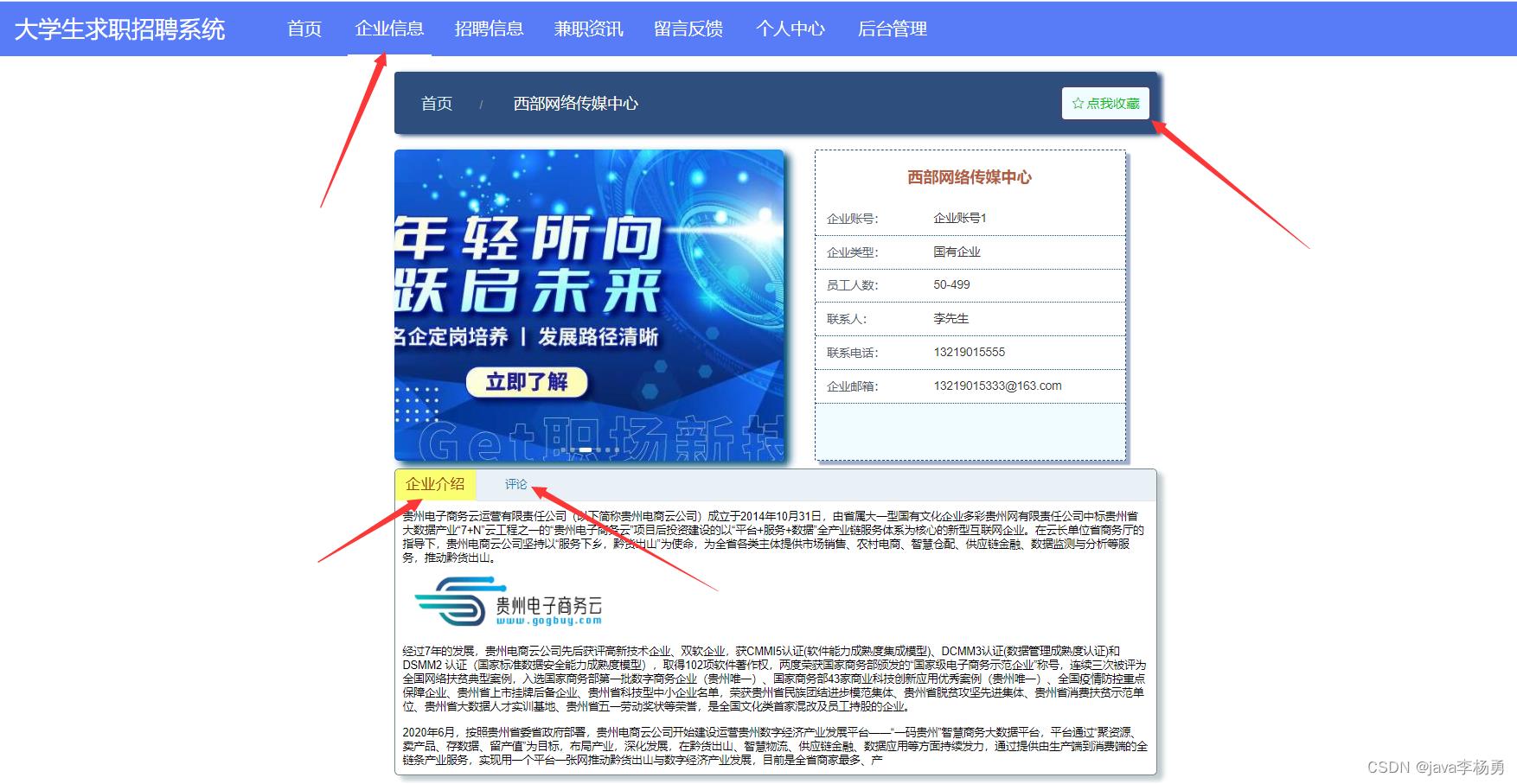
3.2.3 企业详情:

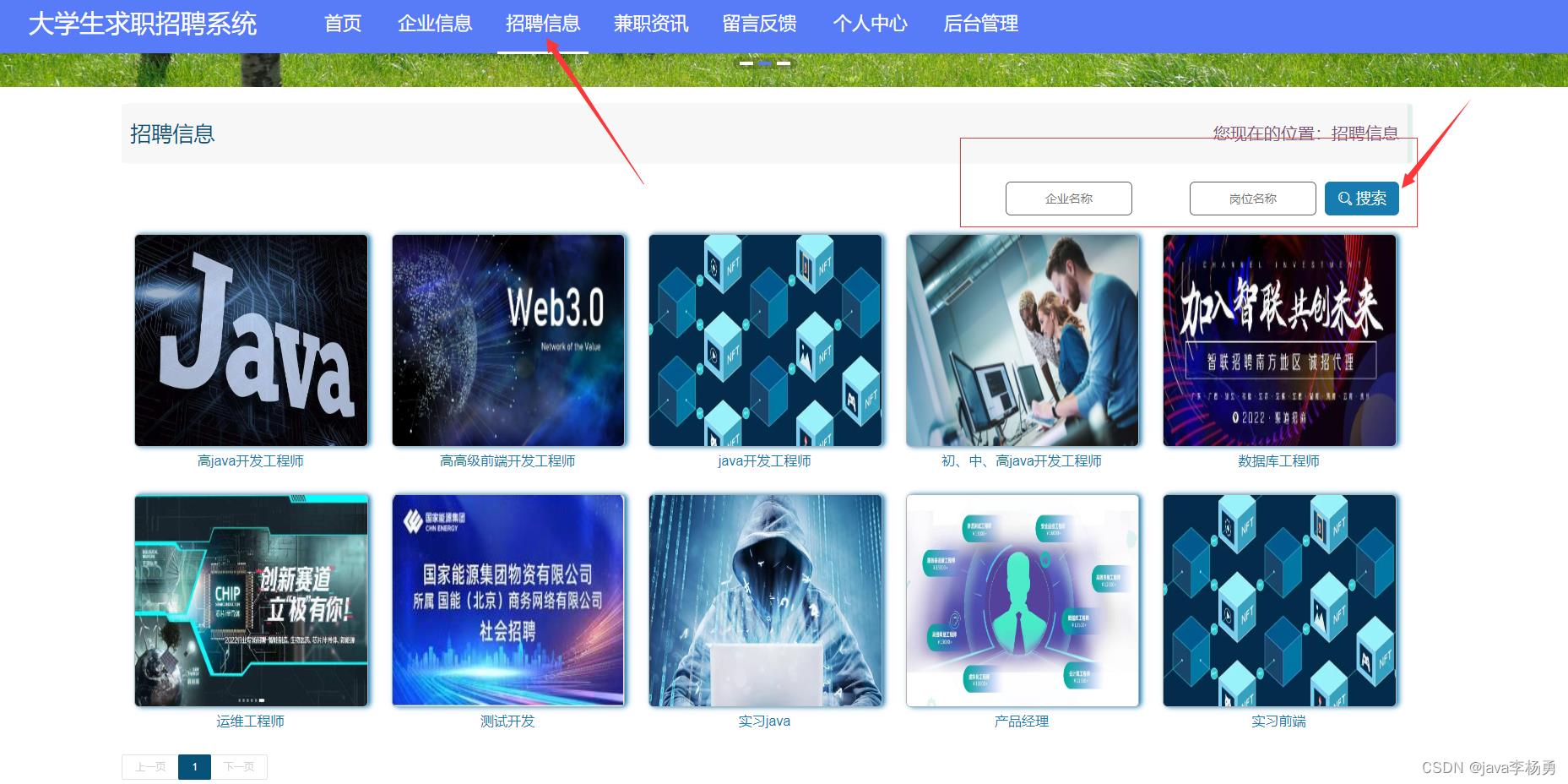
3.2.4 招聘信息:
学生进入招聘信息可以查看企业账号、企业名称、联系人、联系电话、企业邮箱、岗位名称、图片、招聘人数、工作内容、工作地点、工作时间、岗位工资、结算方式等信息,并可以进行应聘操作。程序效果图如下图所示:

3.2.5 招聘详情:

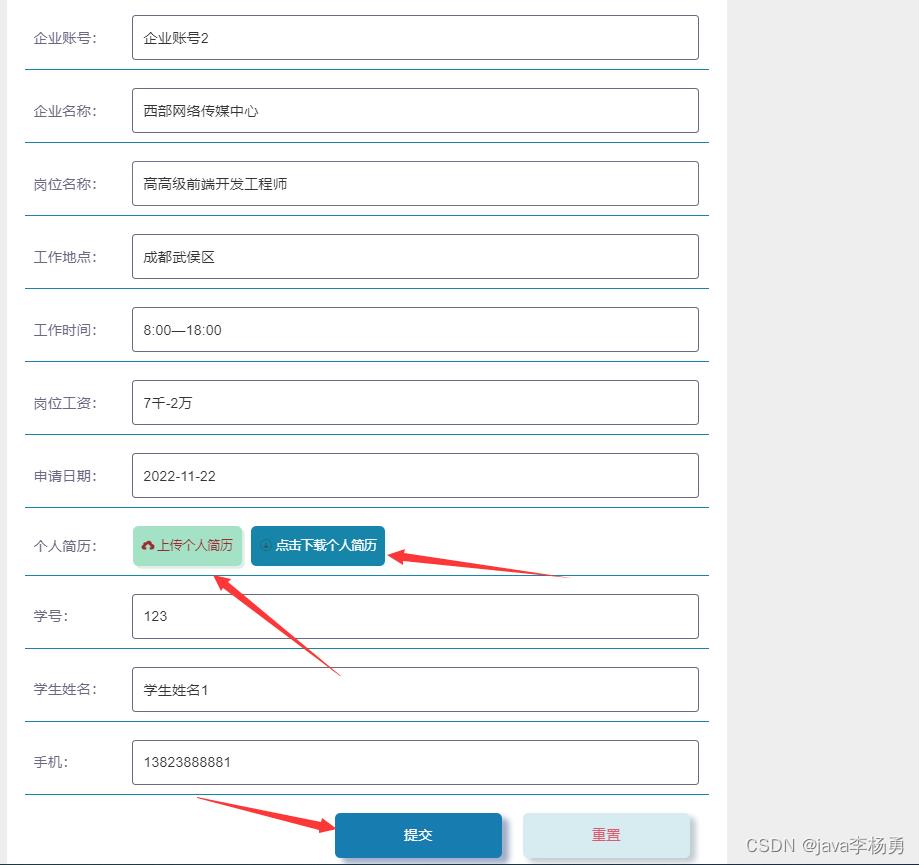
3.2.6 学生应聘:
应聘的时候需要上传简历和填写日期等信息完成提交。

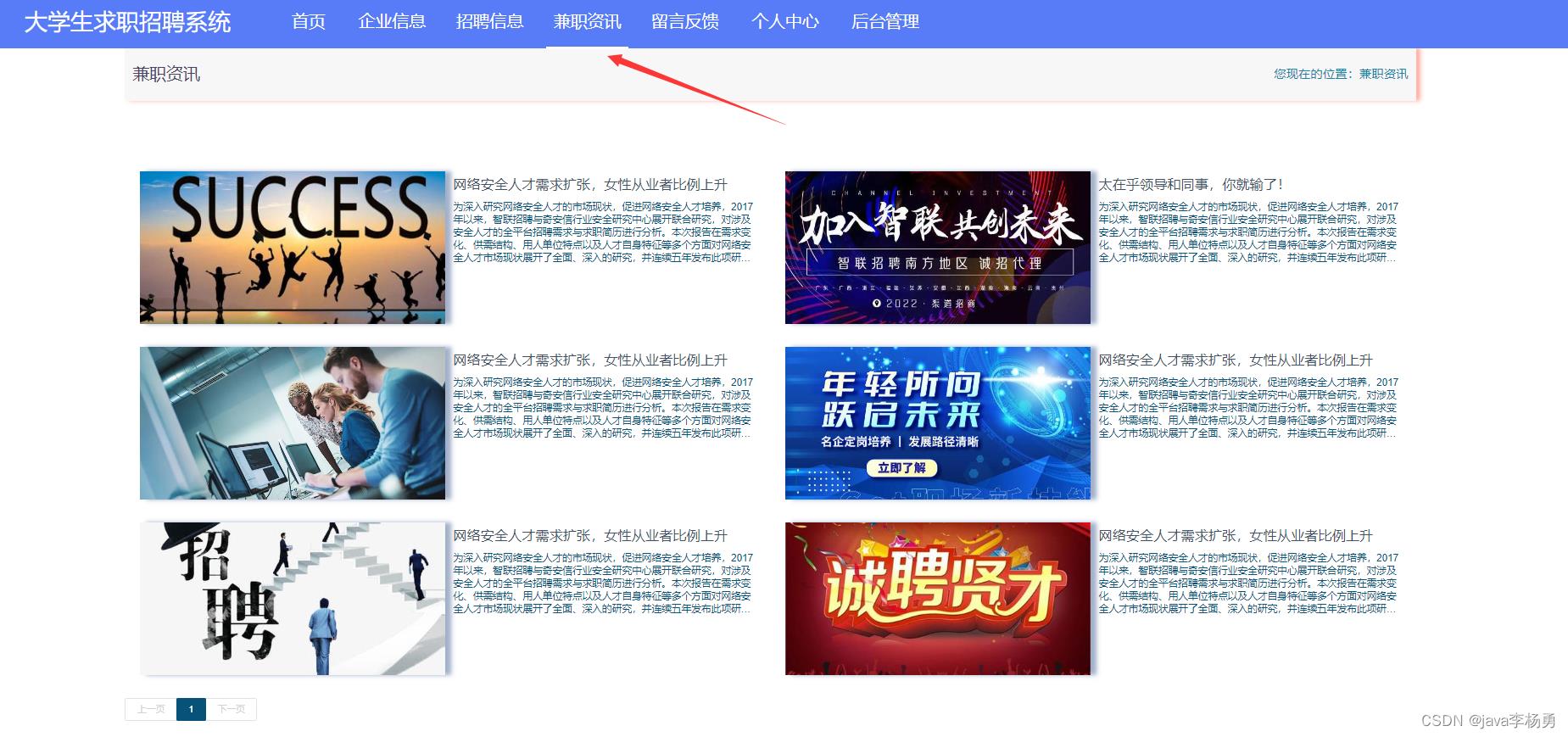
3.2.7 招聘资讯:

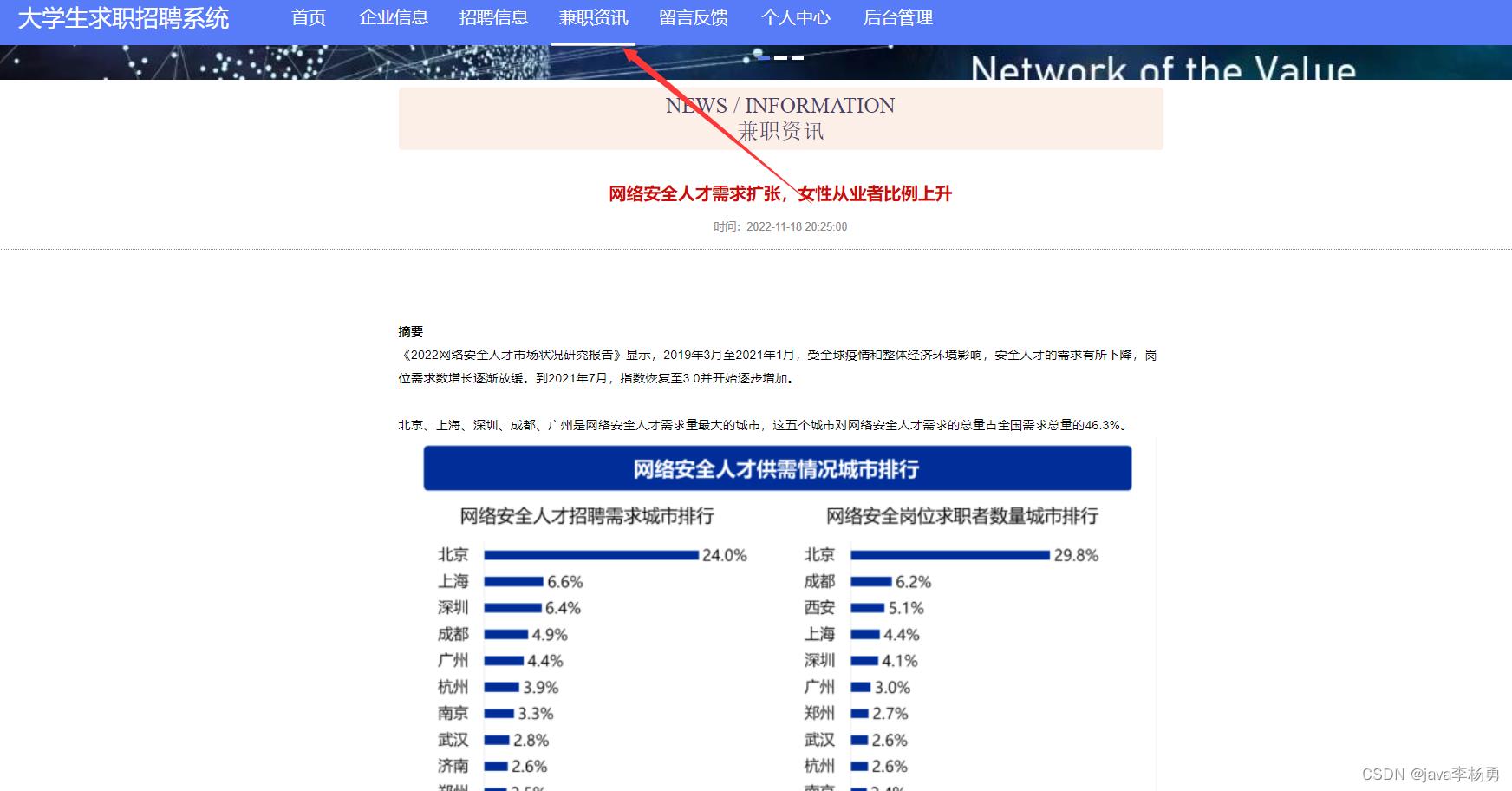
3.2.8 招聘资讯详情:

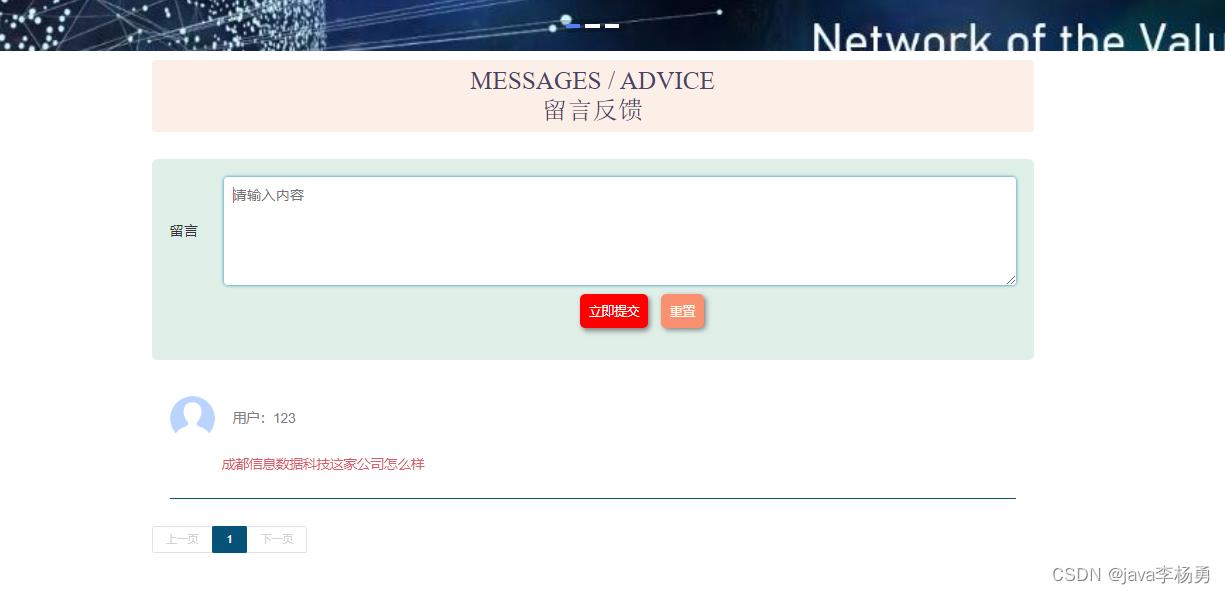
3.2.9 留言反馈:

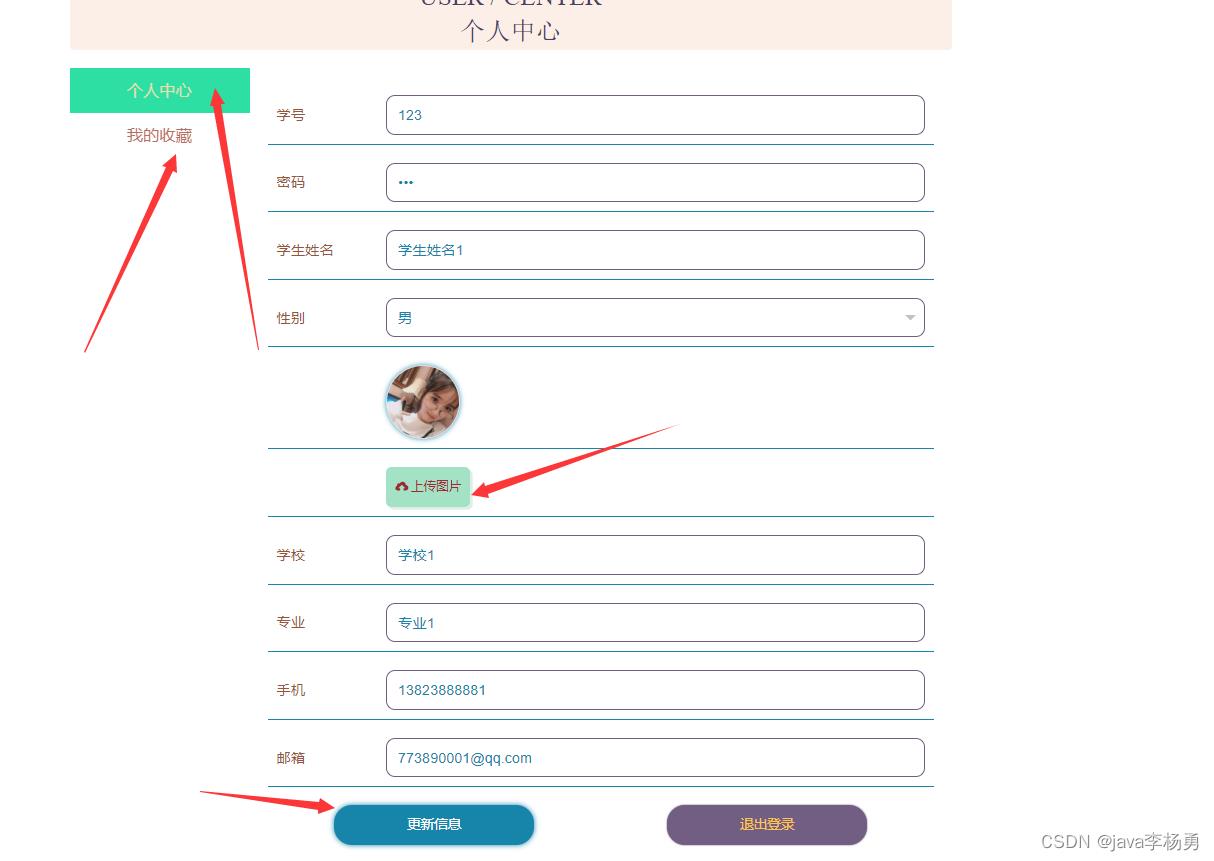
3.2.10 个人中心:
学生进入个人中心可以填写学号、密码、学生姓名、性别、头像、学校、专业、手机、邮箱进行更新信息、退出登录操作。

3.2.11 用户后台:

3.3 后台系统管理模块:
管理员对大学生求职招聘信息系统进行查看首页、个人中心、学生管理、学生简历管理、企业管理、企业信息管理、招聘信息管理、学生应聘管理、兼职评价管理、留言板管理、系统管理并进行详情、删除、修改等操作。
管理员输入个人的用户名、密码和角色登录系统,这时候系统的数据库就会在进行查找相关的信息,如果我们输入的用户名、密码和角色不正确,数据库就会提示出错误的信息提示,同时会提示管理员重新输入自己的用户名、密码、角色,直到账号密码输入成功后,会提登录成功的信息。
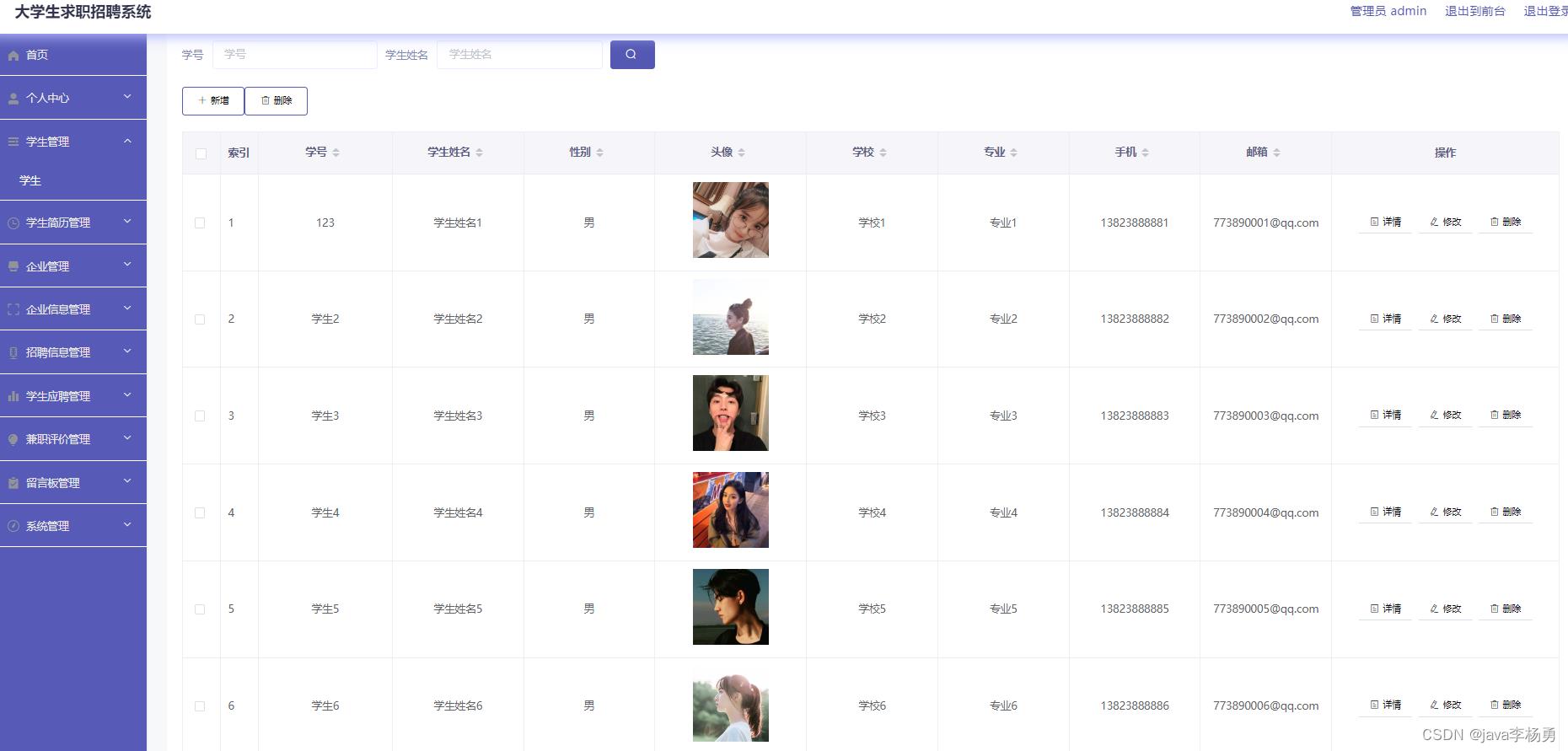
 3.3.1 学生模块管理:
3.3.1 学生模块管理:

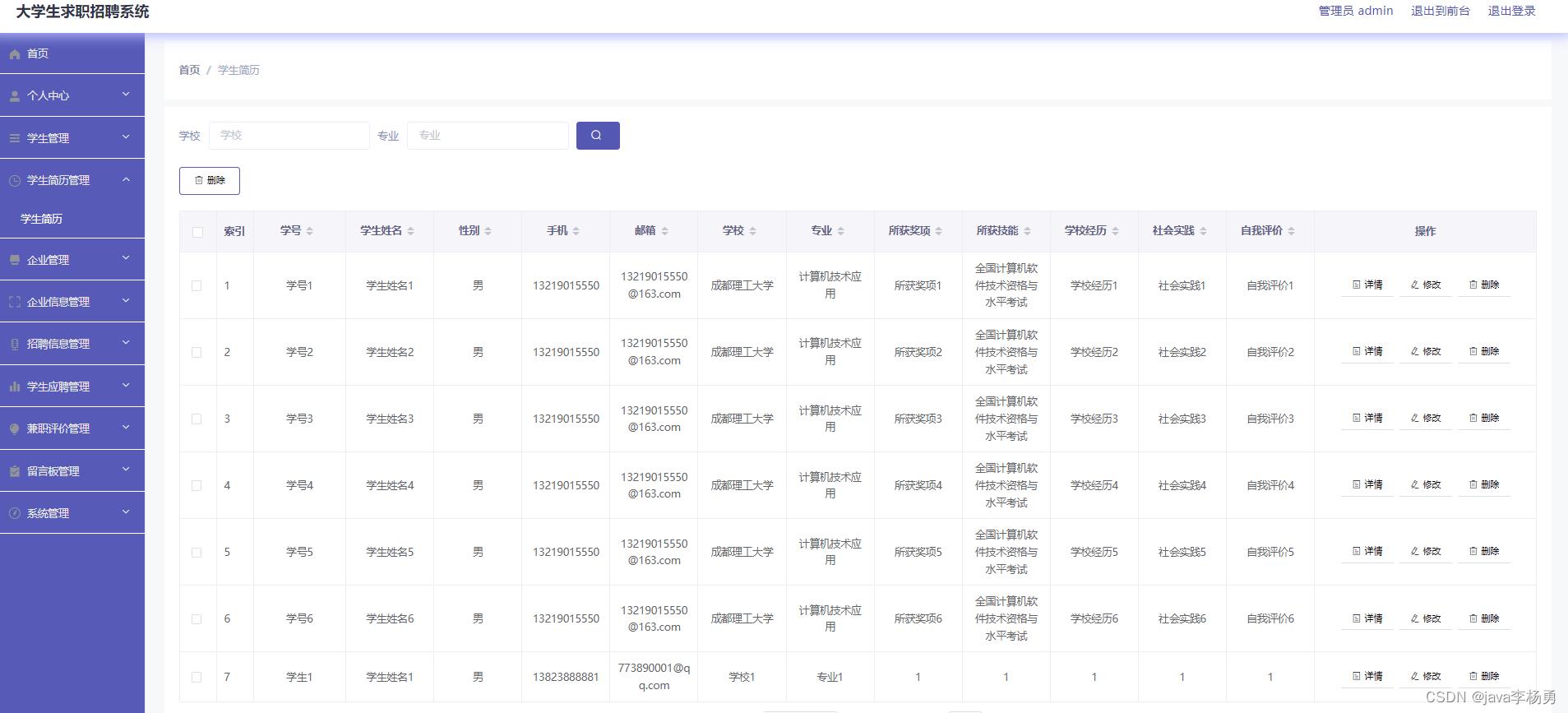
3.2.2 简历模块管理:

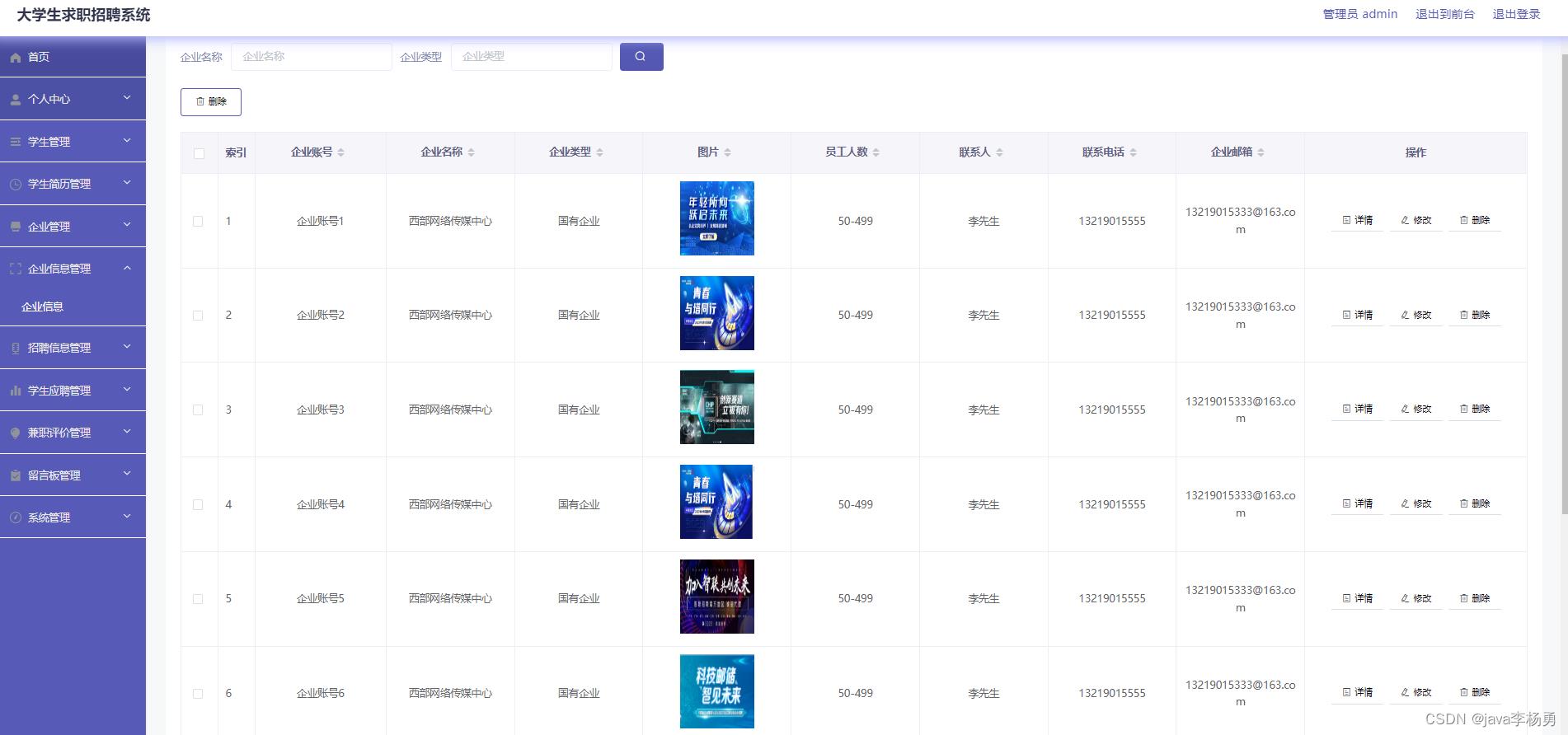
3.3.3 企业模块信息:

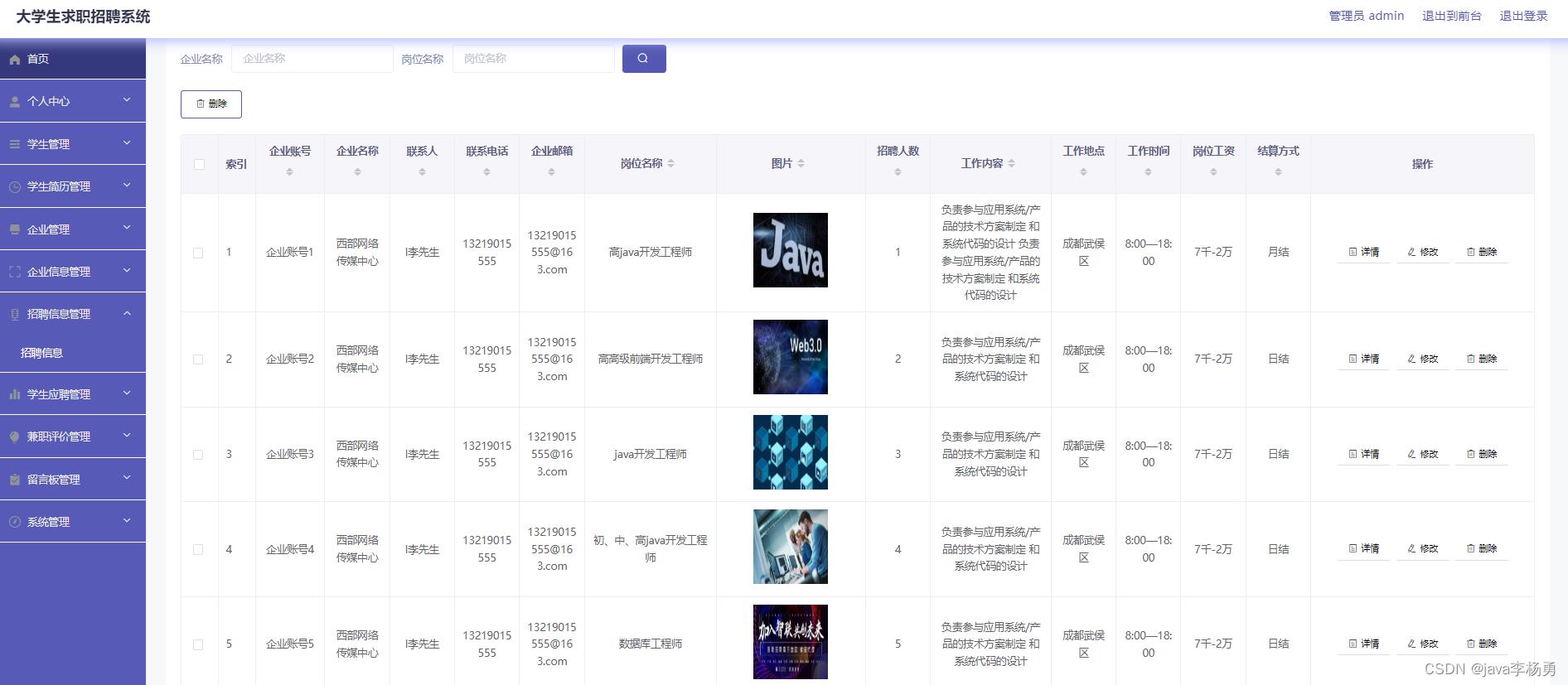
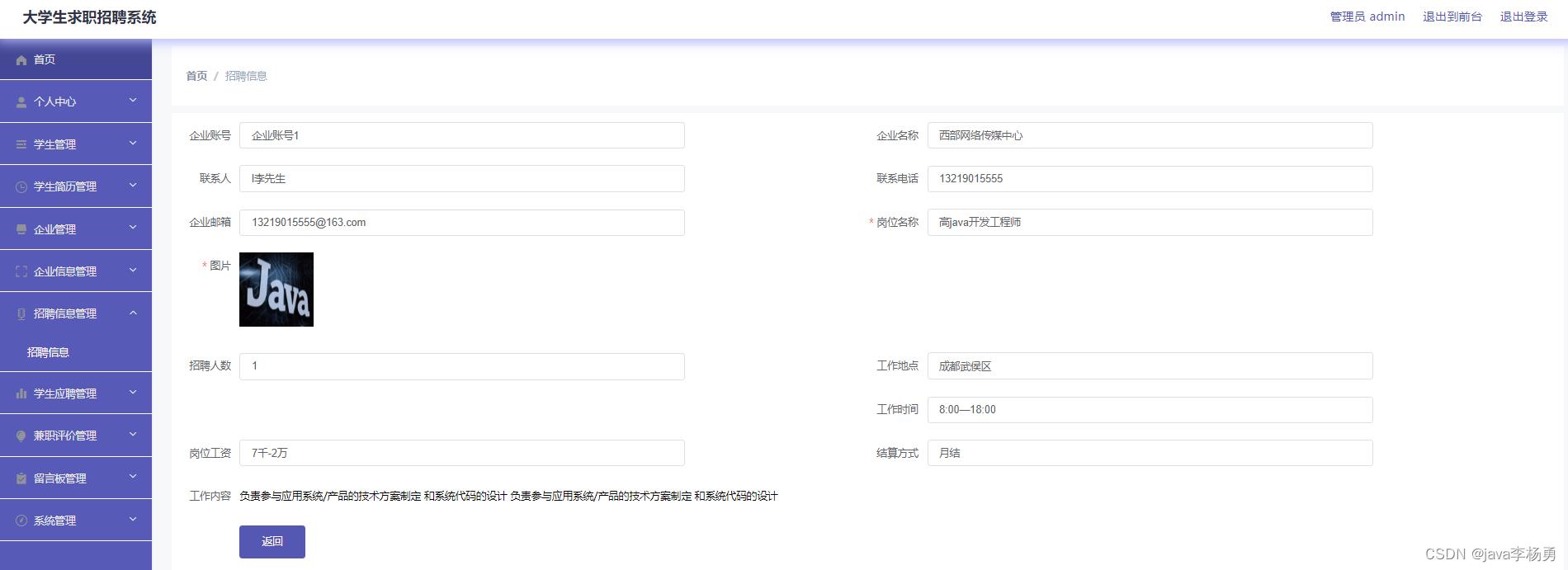
3.3.4 招聘模块管理:
管理员对招聘信息管理进行查看企业账号、企业名称、联系人、联系电话、企业邮箱、岗位名称、图片、招聘人数、工作内容、工作地点、工作时间、岗位工资、结算方式等信息并可以进行详情、删除、修改操作。


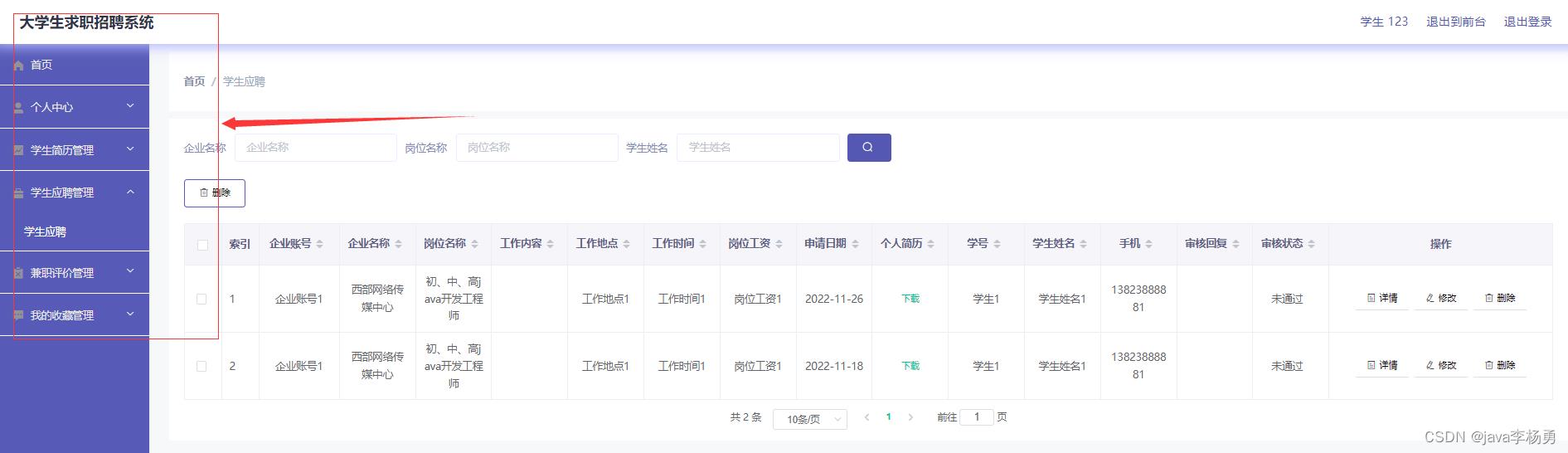
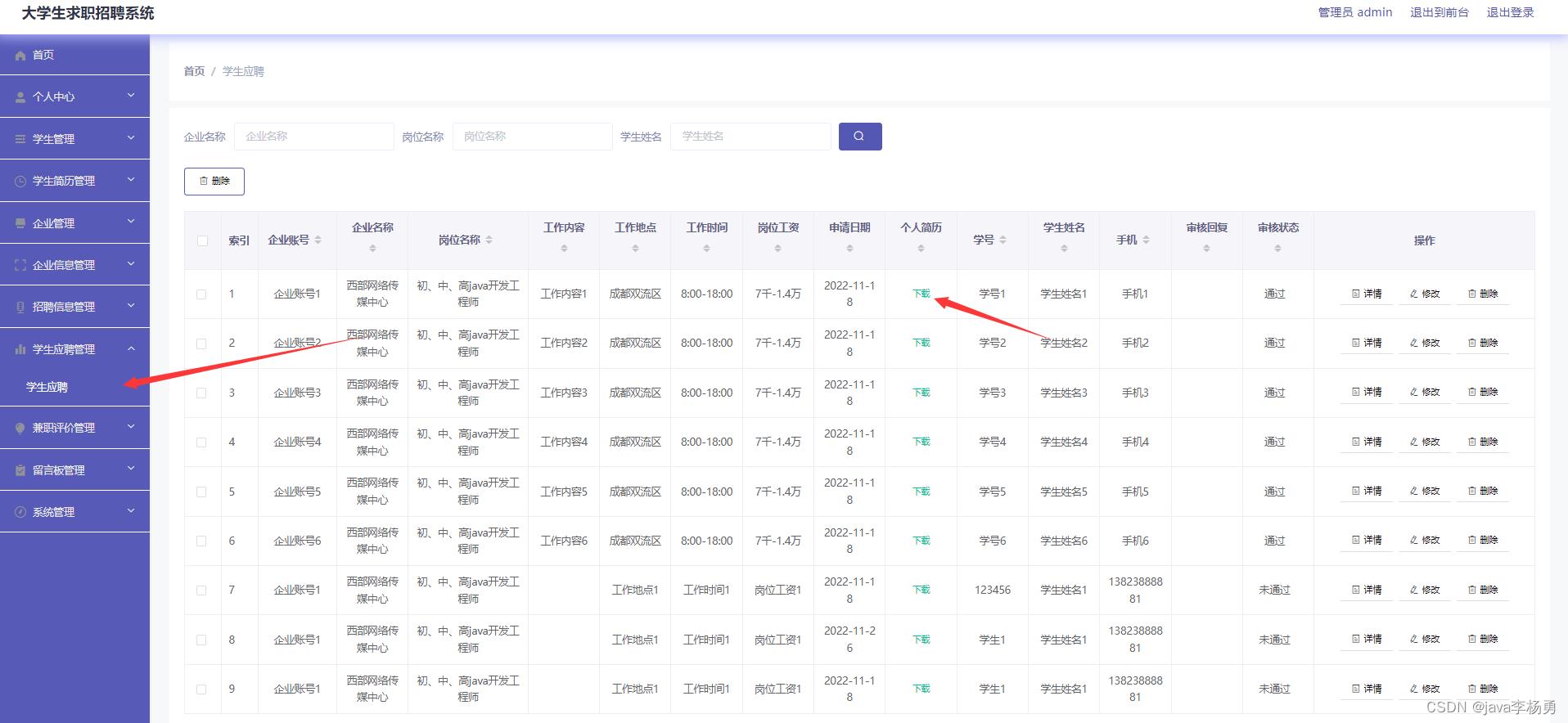
3.3.5 应聘模块管理:
管理员对学生应聘管理进行查看企业账号、企业名称、岗位名称、工作内容、工作地点、工作时间、岗位工资、申请日期、个人简历、学号、学生姓名、手机、审核回复、审核状态等信息并可以进行详情、删除、修改操作。

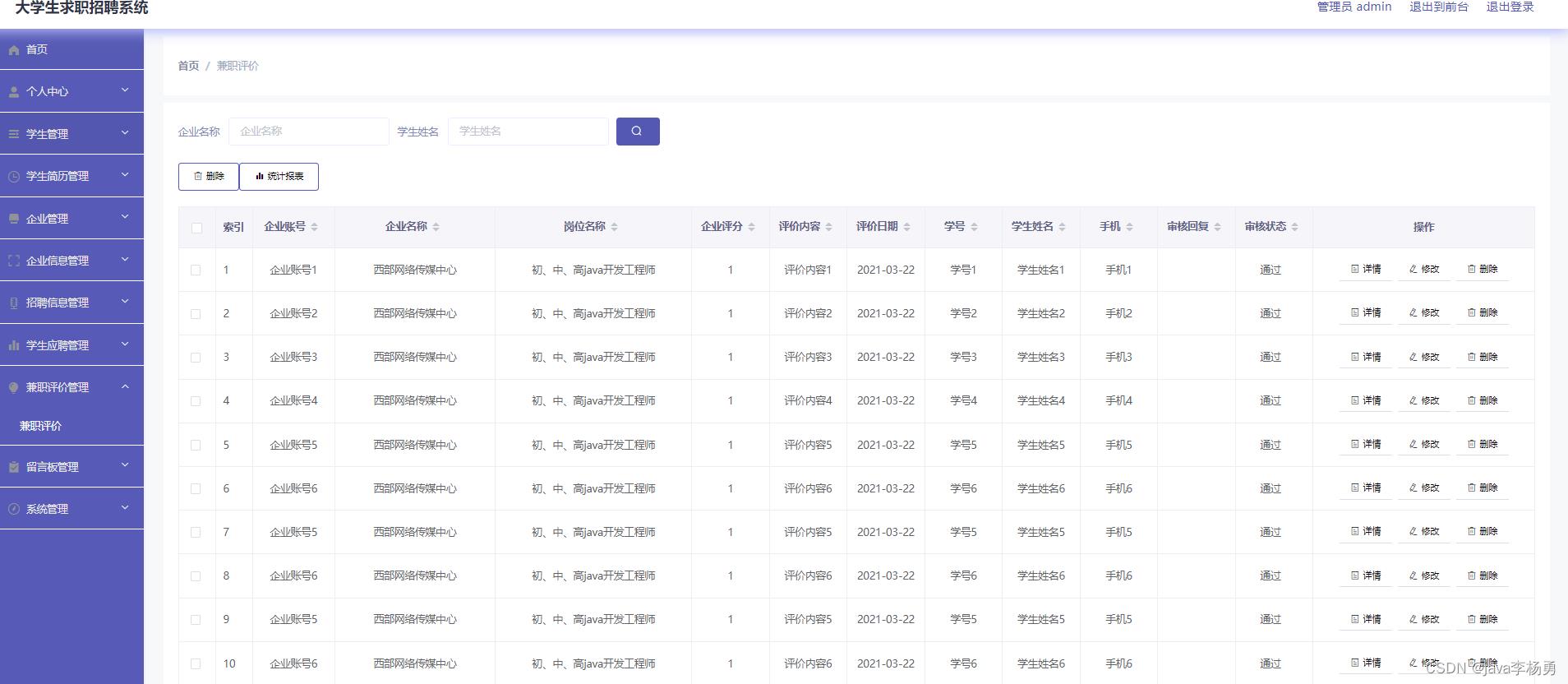
3.3.6 兼职模块评价:
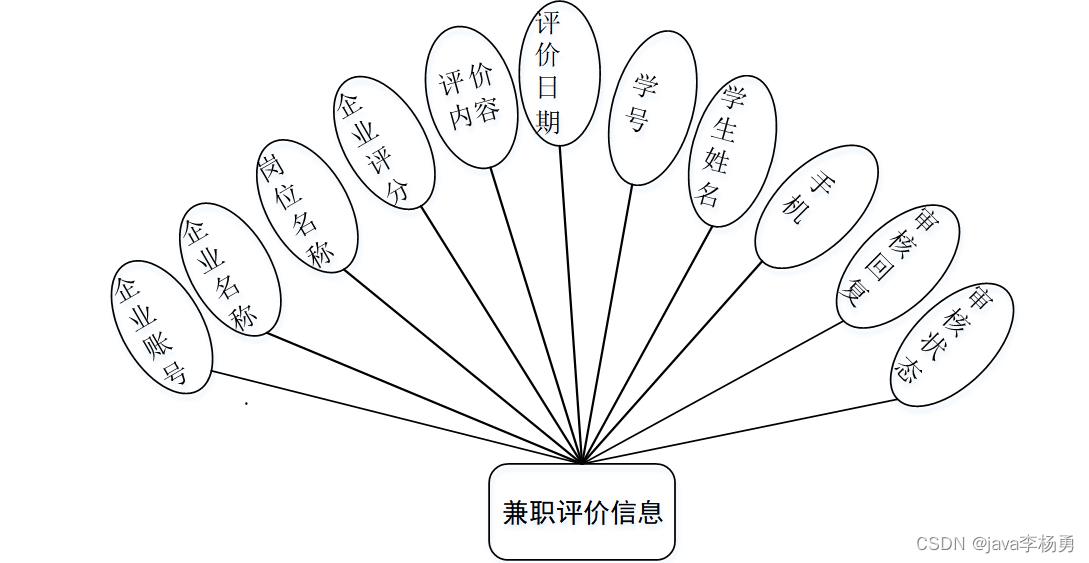
管理员对兼职评价管理进行查看企业账号、企业名称、岗位名称、企业评分、评价内容、评价日期、学号、学生姓名、手机、审核回复、审核状态等信息并可以进行详情、删除、修改操作。

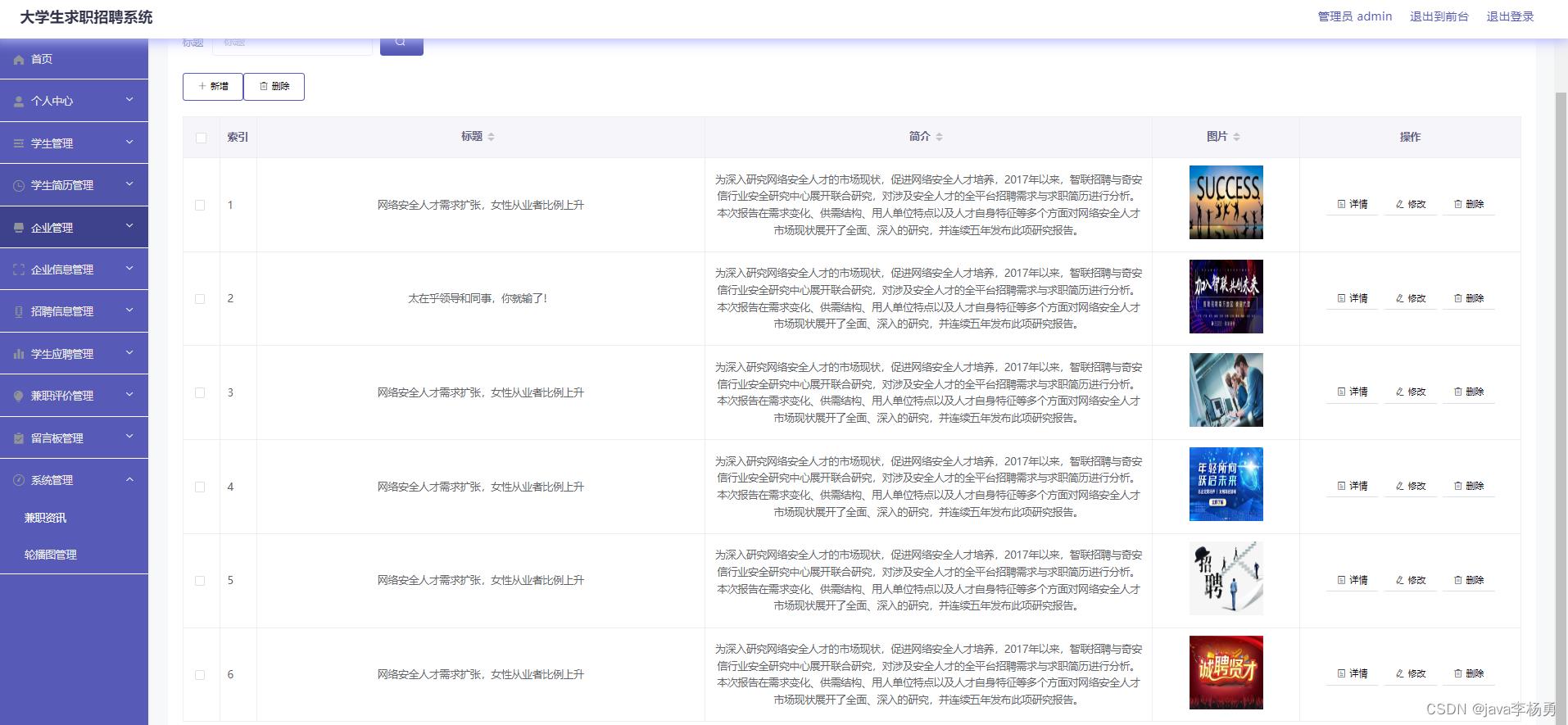
3.3.7 公告资讯模块管理:

四、数据设计:
4.1 数据库设计原则
数据库的概念结构设计采用实体—联系(E-R)模型设计方法。E-R模型法的组成元素有:实体、属性、联系,E-R模型用E-R图表示,是提示用户工作环境中所涉及的事物,属性则是对实体特性的描述。在系统设计当中数据库起着决定性的因素。下面设计出这几个关键实体的实体—关系图。
4.2 数据库实体
数据模型中的实体(Entity),也称为实例,对应现实世界中可区别于其他对象的“事件”或“事物”。例如,公司中的每个员工,家里中的每个家具。
4.3 系统部分E-R图:
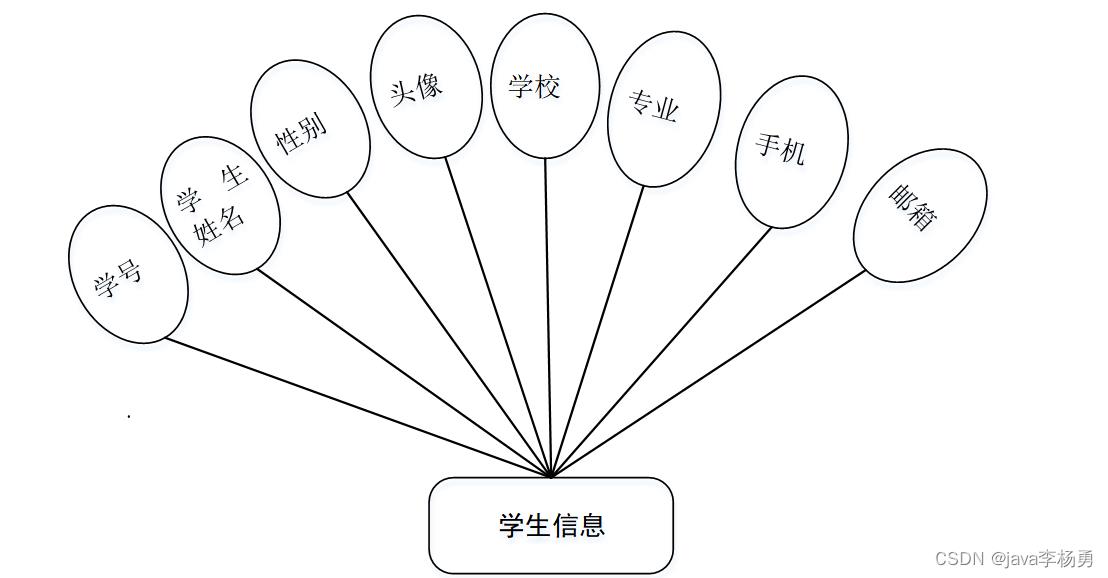
4.3.1 学生信息实体图如图所示:

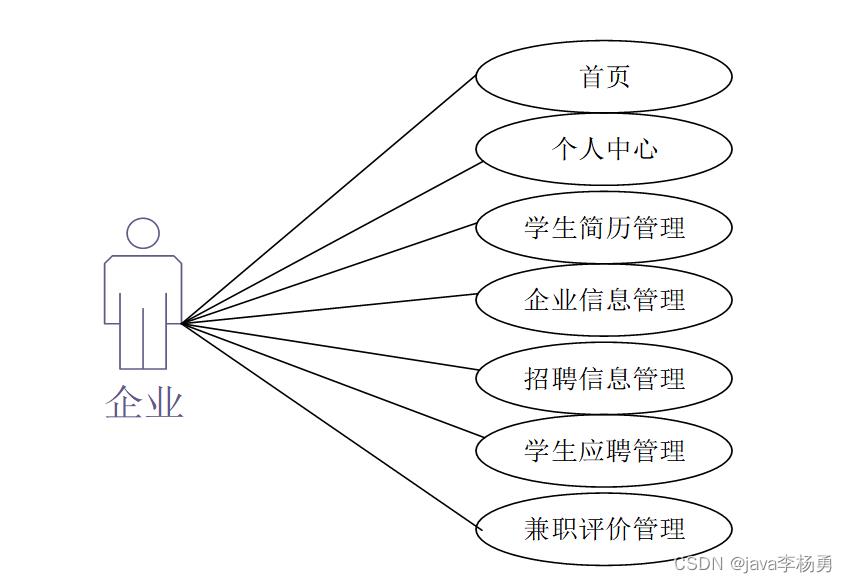
4.3.2 企业用例图设计:

4.3.3 求职评价信息实体图如图所示:

五、关键代码实现:
5.1 用户登录模块:
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request)
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password))
return R.error("账号或密码不正确");
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
// 登录
form.on('submit(login)', function(data)
data = data.field;
if (!data.role)
layer.msg('请选择登录用户类型',
time: 2000,
icon: 5
);
return false;
http.request(data.role + '/login', 'get', data, function(res)
layer.msg('登录成功',
time: 2000,
icon: 6
);
// 登录凭证
localStorage.setItem('Token', res.token);
localStorage.setItem('role', jquery('#role:checked').attr('title'));
// 当前登录用户角色
localStorage.setItem('userTable', data.role);
localStorage.setItem('sessionTable', data.role);
// 用户名称
localStorage.setItem('adminName', data.username);
http.request(data.role + '/session', 'get', , function(res)
// 用户id
localStorage.setItem('userid', res.data.id);
// 路径访问设置
window.location.href = '../../index.html';
)
);
return false
);5.2 文件上传模块:
@RequestMapping("/upload")
public R upload(@RequestParam("file") MultipartFile file, String type,HttpServletRequest request) throws Exception
if (file.isEmpty())
throw new EIException("上传文件不能为空");
String fileExt = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".")+1);
String fileName = new Date().getTime()+"."+fileExt;
File dest = new File(request.getSession().getServletContext().getRealPath("/upload")+"/"+fileName);
file.transferTo(dest);
if(StringUtils.isNotBlank(type) && type.equals("1"))
ConfigEntity configEntity = configService.selectOne(new EntityWrapper<ConfigEntity>().eq("name", "faceFile"));
if(configEntity==null)
configEntity = new ConfigEntity();
configEntity.setName("faceFile");
configEntity.setValue(fileName);
else
configEntity.setValue(fileName);
configService.insertOrUpdate(configEntity);
return R.ok().put("file", fileName);
5.3 springmvc配置:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:tx="http://www.springframework.org/schema/tx"
xmlns:aop="http://www.springframework.org/schema/aop"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/tx
http://www.springframework.org/schema/tx/spring-tx.xsd
http://www.springframework.org/schema/aop
http://www.springframework.org/schema/aop/spring-aop.xsd">
<!-- 配置数据源 -->
<bean name="dataSource" class="com.alibaba.druid.pool.DruidDataSource" init-method="init" destroy-method="close">
<property name="url" value="$jdbc_url"/>
<property name="username" value="$jdbc_username"/>
<property name="password" value="$jdbc_password"/>
<!-- 初始化连接大小 -->
<property name="initialSize" value="0"/>
<!-- 连接池最大使用连接数量 -->
<property name="maxActive" value="20"/>
<!-- 连接池最大空闲 -->
<property name="maxIdle" value="20"/>
<!-- 连接池最小空闲 -->
<property name="minIdle" value="0"/>
<!-- 获取连接最大等待时间 -->
<property name="maxWait" value="60000"/>
<property name="validationQuery" value="$validationQuery"/>
<property name="testOnBorrow" value="false"/>
<property name="testOnReturn" value="false"/>
<property name="testWhileIdle" value="true"/>
<!-- 配置间隔多久才进行一次检测,检测需要关闭的空闲连接,单位是毫秒 -->
<property name="timeBetweenEvictionRunsMillis" value="60000"/>
<!-- 配置一个连接在池中最小生存的时间,单位是毫秒 -->
<property name="minEvictableIdleTimeMillis" value="25200000"/>
<!-- 打开removeAbandoned功能 -->
<property name="removeAbandoned" value="true"/>
<!-- 1800秒,也就是30分钟 -->
<property name="removeAbandonedTimeout" value="1800"/>
<!-- 关闭abanded连接时输出错误日志 -->
<property name="logAbandoned" value="true"/>
<!-- 监控数据库 -->
<property name="filters" value="mergeStat"/>
</bean>
<!-- Spring整合Mybatis,更多查看文档:http://mp.baomidou.com -->
<bean id="sqlSessionFactory" class="com.baomidou.mybatisplus.spring.MybatisSqlSessionFactoryBean">
<property name="dataSource" ref="dataSource"/>
<!-- 自动扫描Mapping.xml文件 -->
<property name="mapperLocations" value="classpath:mapper/*.xml"/>
<property name="configLocation" value="classpath:mybatis/mybatis-config.xml"/>
<property name="typeAliasesPackage" value="com..model.*"/>
<property name="typeEnumsPackage" value="com.model.enums"/>
<property name="plugins">
<array>
<!-- 分页插件配置 -->
<bean id="paginationInterceptor" class="com.baomidou.mybatisplus.plugins.PaginationInterceptor">
</bean>
</array>
</property>
<!-- 全局配置注入 -->
<property name="globalConfig" ref="globalConfig" />
</bean>
<bean id="globalConfig" class="com.baomidou.mybatisplus.entity.GlobalConfiguration">
<!--
AUTO->`0`("数据库ID自增")
INPUT->`1`(用户输入ID")
ID_WORKER->`2`("全局唯一ID")
UUID->`3`("全局唯一ID")
-->
<property name="idType" value="2" />
<!--
MYSQL->`mysql`
ORACLE->`oracle`
DB2->`db2`
H2->`h2`
HSQL->`hsql`
SQLITE->`sqlite`
POSTGRE->`postgresql`
SQLSERVER2005->`sqlserver2005`
SQLSERVER->`sqlserver`
-->
<!-- Oracle需要添加该项 -->
<!-- <property name="dbType" value="oracle" /> -->
<!-- 全局表为下划线命名设置 true -->
<!-- <property name="dbColumnUnderline" value="true" /> -->
<property name="metaObjectHandler">
<bean class="com.config.MyMetaObjectHandler" />
</property>
</bean>
<!-- MyBatis 动态扫描 -->
<bean class="org.mybatis.spring.mapper.MapperScannerConfigurer">
<property name="basePackage" value="com.dao"/>
</bean>
<!-- 配置事务管理 -->
<bean name="transactionManager" class="org.springframework.jdbc.datasource.DataSourceTransactionManager">
<property name="dataSource" ref="dataSource"/>
</bean>
<!-- 事务管理 属性 -->
<tx:advice id="transactionAdvice" transaction-manager="transactionManager">
<tx:attributes>
<tx:method name="add*" propagation="REQUIRED"/>
<tx:method name="append*" propagation="REQUIRED"/>
<tx:method name="save*" propagation="REQUIRED"/>
<tx:method name="update*" propagation="REQUIRED"/>
<tx:method name="modify*" propagation="REQUIRED"/>
<tx:method name="edit*" propagation="REQUIRED"/>
<tx:method name="insert*" propagation="REQUIRED"/>
<tx:method name="delete*" propagation="REQUIRED"/>
<tx:method name="remove*" propagation="REQUIRED"/>
<tx:method name="repair" propagation="REQUIRED"/>
<tx:method name="get*" propagation="REQUIRED" read-only="true"/>
<tx:method name="find*" propagation="REQUIRED" read-only="true"/>
<tx:method name="load*" propagation="REQUIRED" read-only="true"/>
<tx:method name="search*" propagation="REQUIRED" read-only="true"/>
<tx:method name="datagrid*" propagation="REQUIRED" read-only="true"/>
<tx:method name="*" propagation="REQUIRED"/>
</tx:attributes>
</tx:advice>
<!-- 配置切面 -->
<aop:config>
<aop:pointcut id="transactionPointcut" expression="execution(* com.service..*.*(..))"/>
<aop:advisor pointcut-ref="transactionPointcut" advice-ref="transactionAdvice"/>
</aop:config>
</beans>
六、论文文档:
目 录
七、项目总结:
本系统通过对Java和Mysql数据库的简介,从硬件和软件两反面说明了大学生兼职信息系统的可行性,本文结论及研究成果如下:实现了Java与Mysql相结合构建的大学生兼职信息系统,网站可以响应式展示。通过本次大学生兼职信息系统的研究与实现,我感到学海无涯,学习是没有终点的,而且实践出真知,只有多动手才能尽快掌握它,经验对系统的开发非常重要,经验不足,就难免会有许多考虑不周之处。比如要有美观的界面,更完善的功能,才能吸引更多的用户。
由于在此之前对于Java知识没有深入了解,所以从一开始就碰到许多困难,例如一开始的页面显示不规范、数据库连接有问题已经无法实现参数的传递等等,不过通过在网上寻找有关资料以及同学的帮助下最后都得到了解决,在此过程中,我不仅学到了很多知识,也提高了自己解决问题的能力,尤其是学会如何从大量的信息中筛选出所需有用的信息,同时我更加深刻的体会到了,虽然书本上的大部分知识都是有价值,正确的,但实际上每个人编程的思路和对数据处理的方法、思想都是不同的,这就要求我们一定要通过实践才能找到解决问题的方案。在此次毕业设计活动中,我不断的提高了自己,也得到了宝贵的经验,我相信这些对我以后的发展都会有很大帮助。
八、源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻获取联系方式👇🏻👇🏻👇🏻
打卡 文章 更新 308/ 365天
精彩专栏推荐订阅:在下方专栏👇🏻👇🏻👇🏻👇🏻
以上是关于基于JavaSpringmvc+Vue+elementUI大学生求职招聘系统详细设计实现的主要内容,如果未能解决你的问题,请参考以下文章