phpcms笔记
Posted 长腿野生璇**
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了phpcms笔记相关的知识,希望对你有一定的参考价值。
一、建立虚拟站点
1、先更改www目录下的站点名称,再找到apache, 打开“Apache2\\conf\\extra”下的“httpd-vhosts.conf”文件,添加上自己需要添加的站点。
例:<VirtualHost *:80>
ServerAdmin admin@wangtuo.com
DocumentRoot "D:/wamp/www/wangtuo"
ServerName www.wangtuo.com
ErrorLog "logs/www.wangtuo.com-error.log"
CustomLog "logs/www.wangtuo.com-access.log" common
</VirtualHost>
2、打开"Apache2\\conf"下的"httpd.conf"文件
找到
# Virtual hosts
#Include conf/extra/httpd-vhosts.conf
改成
# Virtual hosts
Include conf/extra/httpd-vhosts.conf
保存重启wamp或phpstudy
3、打开“C:\\WINDOWS\\system32\\drivers\\etc”下“hosts”文件
添加
127.0.0.1 www.wagtuo.cn
二、配置phpcms文件路径
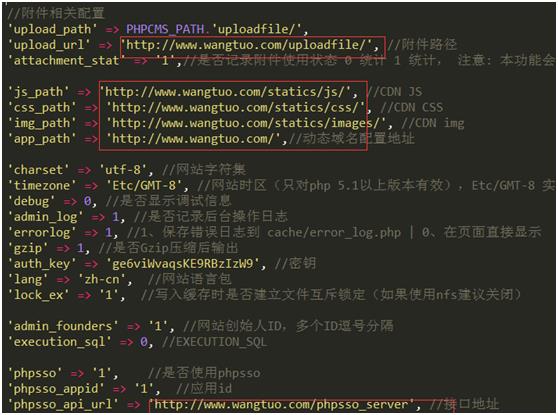
1、修改/caches/configs/system.php里面所有和域名有关的

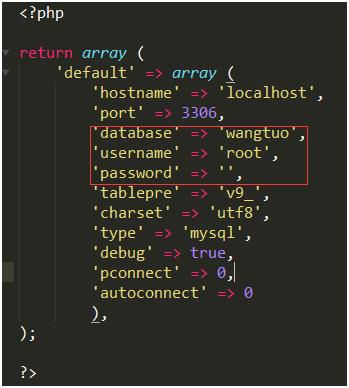
2、修改/caches/configs/database.php里面的数据库名称及密码

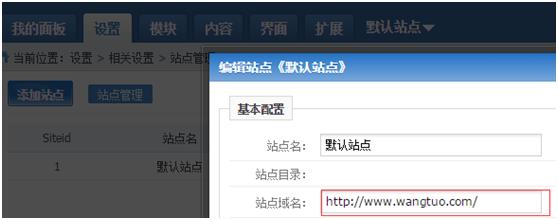
3、进入后台 设置-》站点管理 对相应的站点的域名进行修改

4、更新系统缓存 点击后台右上角的“更新缓存”按钮
5、内容-》批量更新URL 。把所有的文章的地址都更新一下
6、批量更新栏目页

7、生成首页(如果多次更新不成功,建议进入管理栏目,修改下任何一个栏目的名称,然后再更新,更新成功后再改回)

三、修改模板
模板路径:phpcms/templates/default/content.
1、 修改模板的时候最好备份一下,方便以后使用(备份的文件不要有中文,不然后台无法识别)
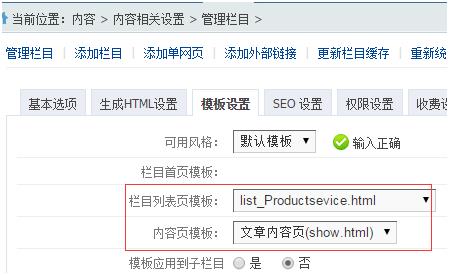
2、 如果原来的模板不够用,比如需要新的单网页模板,再新建改成对应的模板名字就可以,然后在后台点内容-》管理栏目-》模板设置修改成对应的模板,也可以在phpcms/templates/default/config.php上设置上对应的模板中文名。
3、 一般的企业网站只需要header,footer,index,list, show这几个模板,有时候也会用到page单网页。

四、模板调用
1、常用的路径标签
{APP_PATH} 完整首页网址 http://www.wangtuo.com/
{siteurl($siteid)} 带http的首页网址,http://www. wangtuo.com
{SITE_URL} 不带http的首页网址 www. wangtuo.com 任何位置都可调用
{WEB_PATH} 网站根路径,如果网站安装在根目录,直接显示 /
{CSS_PATH} CSS文件夹路径,默认为\\statics\\css
{JS_PATH} JS文件夹路径,默认为\\statics\\js
{IMG_PATH} 图片路径,默认为\\static\\images
{CACHE_PATH} 缓存文件夹地址
{LUGIN_STATICS_PATH} 应用静态文件路径
2、模板调用基础
在phpcms中,{$title}相当于php中的 <?php echo $title;> {php $a=1;}就相当于<?php $a=1;?>
只要数据库中存在的字段,可以直接在对应的页面调用,比如在分类页调用分类名称,数据库中分类名称的字段名为 catname 那么直接用{$catname}可以显示当前分类的分类名称。
在循环外,一般都可以直接调用标签,比如{$title} {$content} {$url}
在循环内,则上面的标签就相当于数组中的关键字,比如在循环{loop $data $v},变量是$v,调用上面的标签如下 {$v[\'title\']} {$v[\'content\']} {$v[\'url\']}
3、文件导入
{template "content","header"} 调用content目录下的header.html文件
{template "content","footer"} 调用content目录下的header.html文件
{template "content","filename"} 调用content目录下的filename.html文件
4、时间标签
{$inputtime} 创建时间 2013-10-06 21:31:00
{$updatetime}更新时间 2013-10-06 21:31:00
{date(\'Y-m-d\',strtotime($inputtime))} 循环外使用 2013-10-06
{date(\'Y-m-d\',$r[inputtime])} 循环内使用 2013-10-06
5、字符截断
其中$v为loop循环的变量,也有人习惯用$r
{str_cut($v[title], 30)} 文章标题 限制30字符
{str_cut($v[description],100,\'..\')} 文章描述,限制100字符,超出部分显示".."
{strip_tags($v[description]} 去除格式的描述
{str_cut(strip_tags($v[description]),200,\'[…]\')} 去除格式的描述,并在200字符时切断,用[…]表示切断部分
6、缩略图
{$v[thumb]} 循环内
{$thumb}循环外
{thumb($v[thumb],150,112)} 把图片裁剪成宽150,高112,裁剪后的图片自动在附件中生成
7、栏目参数
{$CAT[catname]} 栏目名称
{$CAT[letter]} 栏目拼音
{$CAT[url]} 栏目链接
此标签在首页不能调用,分类页和文章页都可以。
8、文章页的上一篇和下一篇
上一篇:<a href="{$previous_page[url]}">{$previous_page[title]}</a>
下一篇:<a href="{$next_page[url]}">{$next_page[title]}</a>
9、分页
{$pages} 在loop循环里需要加 page=”$_GET[page]”
10、PHPCMS判断语句
|
{if $catid==10} 1 {elseif $catid==11} 2 {else} 3 {/if} |
|
1 2 3 4 5 6 7 8 |
如果是在循环体{loop $data $r}中,就用: {if $r[catid]==10} 1 {elseif $r[catid]==11} 2 {else} 3 {/if} |
五、模板调用常用语句
1、首页标题、描述、关键词标签调用:
<title>{if isset($SEO[\'title\']) && !empty($SEO[\'title\'])}{$SEO[\'title\']}{/if}{$SEO[\'site_title\']}</title>
<meta name="keywords" content="{$SEO[\'keyword\']}">
<meta name="description" content="{$SEO[\'description\']}">
2、搜索代码:
{php $j=0}
{php $search_model = getcache(\'search_model_\'.$siteid, \'search\');}
{loop $search_model $k=>$v}
{php $j++;}
<a href="javascript:;" onclick="setmodel({$v[\'typeid\']}, $(this));" style="outline:medium none;" hidefocus="true" {if $j==1 && $typeid=$v[\'typeid\']} class="on" {/if}>{$v[\'name\']}</a>{if $j != count($search_model)}<span> | </span>{/if}
{/loop}
{php unset($j);}
<form action="{APP_PATH}index.php" method="get" target="_blank">
<input type="hidden" name="m" value="search"/>
<input type="hidden" name="c" value="index"/>
<input type="hidden" name="a" value="init"/>
<input type="hidden" name="typeid" value="{$typeid}" id="typeid"/>
<input type="hidden" name="siteid" value="{$siteid}" id="siteid"/>
<input type="text" class="text" name="q" id="q"/><input type="submit" value="搜 索" class="button" />
</form>
4、网站公告
{pc:announce action="lists" siteid="$siteid" num="2"}
{loop $data $r}
<a href="{APP_PATH}index.php?m=announce&c=index&a=show&aid={$r[\'aid\']}">{$r[\'title\']}</a>
{/loop}
{/pc}
5、设为首页
<a href=" " onclick="this.style.behavior=\'url(#default#homepage)\';this.setHomePage(\'{siteurl($siteid)}\');">设为首页</a>
6、加入收藏
<a href="javascript:window.external.AddFavorite(\'{siteurl($siteid)}\',\'{$SEO[\'site_title\']}\')">加入收藏</a>
7、带二级栏目的导航
<div>
<ul>
<li><a
href="{siteurl($siteid)}">首页</a></li>
{pc:content
action="category" catid="0" num="10"
siteid="$siteid" order="listorder ASC"}
{loop $data $r}
<li><a
href="{$r[url]}">{$r[catname]}</a>
{if $r[arrchildid]}
<ul>
{pc:content action="category" catid="$r[catid]"
num="10" siteid="$siteid" order="listorder ASC"
return="data2"}
{loop
$data2 $v}
<li><a
href="{$v[url]}">{$v[catname]}</a></li>
{/loop}
{/pc}
</ul>
{/if}
</li>
{/loop}
{/pc}
</ul>
</div>
8、底部次导航
{pc:content action="category" catid="1" num="15" siteid="$siteid" order="listorder ASC"}
{loop $data $r}
<a href="{$r[url]}" target="_blank">{$r[catname]}</a> |
{/loop}
{/pc}
9、焦点图
{pc:content action="position" posid="1" order="listorder DESC" thumb="1" num="5"}
{loop $data $r}
<a href="{$r[\'url\']}" title="{str_cut($r[\'title\'],30)}"><img src="{thumb($r[\'thumb\'],310,260)}" alt="{$r[\'title\']}" width="310" height="260" /></a>
{/loop}
{/pc}
10、推荐位
{pc:content action="position" posid="" order="id" num=""cache="3600"}
{loop $data $r}
<a href="{$r[url]}" target="_blank">{$r[title]}</a>
{/loop}
{/pc}
推荐位ID和推荐位的后台设置,是在内容-》内容相关设置-》推荐位设置里面修改。

11、文章列表
{pc:content action="lists" catid="$r[catid]" order="id" num=""cache="3600"}
{loop $data $r}
<a href="{$r[url]}" target="_blank">{$r[title]}</a>
{/loop}
{/pc}
12、图片列表
{pc:content action="position" posid="" thumb="1" order="listorder DESC" num=""}
<ul class="content news-photo picbig">
{loop $data $r}
<li>
<div class="img-wrap">
<a href="{$r[url]}" title="{$r[title]}"><img src="{thumb($r[thumb],110,0)}" title="{$r[title]}"/></a>
</div>
<a href="{$r[url]}" title="{$r[title]}">{str_cut($r[title],20)}</a>
</li>
{/loop}
</ul>
{/pc}
13、热门文章
{pc:announce action="hits" siteid="$siteid" num="2"}
{loop $data $r}
<a href="{APP_PATH}index.php?m=announce&c=index&a=show&aid={$r[\'aid\']}">{$r[\'title\']}</a>
{/loop}
{/pc}
14、相关文章
{pc:content action="relation" relation="$relation" keywords="$rs[keywords]" catid="$catid" num="10" id="$id"}
{if $data}
{loop $data $r}
<li><a href="{$r[url]}">{$r[title]}</a></li>
{/loop}
{/if}
{/pc}
15、友情链接
{pc:link action="type_list" order="listorder DESC"}
{loop $data $v}
<li><a href="{$v[\'url\']}" target="_blank">{$v[\'name\']}</a></li>
{/loop}
{/pc}
16、栏目图片调用
首页调用标签
{loop subcat(0,0,0,$siteid) $r} <!--这里是所有栏目循环调用-->
{pc:content action="category" catid="$catid" siteid="$siteid" order="listorder ASC"}
{loop $data $r}
<img src="{thumb($r[image],90,0)}" width="90" height="60" alt="{$r[catname]}" /> <!--这是你传的栏目图片了,大小自己去改,-->
{/loop}
{/pc}
当前页面的栏目图片调用标签
{pc:content action="category" catid="$catid" siteid="$siteid" order="listorder ASC"}
{loop $data $r}
<img src="{thumb($r[image],90,0)}" width="90" height="60" alt="{$r[catname]}" /> <!--这是你传的栏目图片了,大小自己去改,-->
{/loop}
{/pc}
下面是指定调用某个栏目的标签
{pc:content action="category" catid="这里填写要调用的栏目ID" siteid="$siteid" order="listorder ASC"}
{loop $data $r}
<img src="{thumb($r[image],90,0)}" width="90" height="60" alt="{$r[catname]}" /> <!--这是你传的栏目图片了,大小自己去改,-->
{/loop}
{/pc}
17、if判断当前栏目高亮
{pc:content action="category" catid="$parentid" num="12" siteid="$siteid" order="listorder ASC"}
{loop $data $r}
<li{if $r[catid]==$catid} class="current"{/if}><a href="{$r[url]}" title="{$r[catname]}">{$r[catname]}</a></li>
{/loop}
{/pc}
18、调用单网页
{pc:get sql="SELECT * FROM v9_page where catid=19"}
{loop $data $key $val}
{str_cut(strip_tags($val[content]),860,"")}...
{/loop}
{/pc}
六、调用比较实用的方法及后台的修改:
1、如果需要调用关联数据表的数据(*_data),只需要在loop语句里面加上moreinfo=”1”就可以。
2、分页样式一般都需要修改, 它的默认样式存在default_bule里面。
3、后台登录版权修改路径:/phpcms/languages/zh-cn/system.lang.php 找到 $LANG[\'copyright\']
4、后台登陆后的页面修改
Phpcms->modules->admin->templates->main.tpl.php
1),安全提示部分
<h6><?php echo L(‘main_safety_tips’)?></h6>
2)授权信息
<h6><?php echo L(‘main_license’)?></h6>
3),团队部分
<h6><?php echo L(‘main_product_team’)?></h6>w
4),系统信息部分
<h6><?php echo L(‘main_sysinfo’)?></h6>
5),快捷方式部分
<h6><?php echo L(‘main_shortcut’)?></h6>
6),个人信息部分
<h6><?php echo L(‘personal_information’)?></h6>
后台登陆界面修改
去掉:<div class=”cr”><?php echo L(“copyright”)?></div> 去掉下面的版权(去掉了盛大)
修改登录图片: 找到\\statics\\images\\admin_img,修改这张图片就可以了
5、取消后台登录时的验证码
路径:/phpcms/modules/admin/index.php
注释掉第33行到第37行

6、判断首页列表页内页
{if !$catid}首页{/if}
{if $child}栏目首页{/if}
{if $parentid}栏目列表页{/if}
{if $catname}栏目首页和栏目列表页{/if}
{if $id}内容页{/if}
{if $tag}标签列表页
7、去除水印
第一步:找到statics/images/water 文件夹,将去删除;如果系统找不到water文件夹的水印图片,则将会执行第二步,给图片添加一个文本格式的水印
第二步:找到phpcms/libs/classes/image.class.php文件中watermark函数,将此函数中$w_text 参数的值设置为空即可
function watermark($source, $target = \'\', $w_pos = \'\', $w_img = \'\', $w_text = \'\',$w_font = 8, $w_color = \'#ff0000\') {
$w_pos = $w_pos ? $w_pos : $this->w_pos;
$w_img = $w_img ? $w_img : $this->w_img;
if(!$this->watermark_enable || !$this->check($source)) return false;
if(!$target) $target = $source;
$w_img = PHPCMS_PATH.$w_img;
$source_info = getimagesize($source);
$source_w = $source_info[0];
$source_h = $source_info[1];
如果想替换为自己设计的水印图片,则只需要替换statics/images/water文件夹下的水印图片为自己设计的水印图片即可。
如果想给自己上传的图片添加文本格式的水印,则除了需要删除statics/images/water文件夹外,还需要将watermark函数中的$w_text参数的值修改为自己想要的文字即可。
8、需要分别输出联系方式的时候需要用explode()分割下
{pc:get sql="SELECT * FROM v9_page where catid=23"}
{loop $data $val}
{/loop}
<?php $text = $val[\'content\'];//获取值
$textArr = explode("<br />",$text);//"<br />"作为分隔切成数组?>
<p><?php echo $textArr[0].\'<br />\';//输出电话 ?></p>
<p><?php echo $textArr[1].\'<br />\';//输出邮箱 ?></p>
<p><?php echo $textArr[2].\'<br />\';//输出地址 ?></p>
9.去除会员登录,搜索,授权,论坛,帮助
\\phpcms\\modules\\admin\\templates\\index.tpl.php
搜索log white cut_line
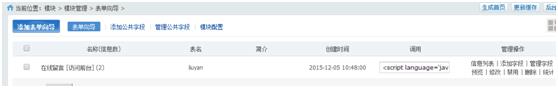
七、添加表单,后台先在模块-》表单向导-》里面添加表单向导,然后在前台调用即可。

八、手机站基本和PC端调用方法的差不多,需要注意的是PC端的header页面需要调用到<script src="{JS_PATH}checkbrowser.js"></script>文件。
九、设置伪静态
PHPCMS默认是不开启伪静态的,
1、首先需要在网站根目录下放置一个“.htaccess”文件,来标明其“Rewrite”规则。,复制以下内容写在该文件里
RewriteEngine on
RewriteRule ^content-([0-9]+)-([0-9]+)-([0-9]+).html index.php?m=content&c=index&a=show&catid=$1&id=$2&page=$3
RewriteRule ^show-([0-9]+)-([0-9]+)-([0-9]+).html index.php?m=content&c=index&a=show&catid=$1&id=$2&page=$3
RewriteRule ^list-([0-9]+)-([0-9]+).html index.php?m=content&c=index&a=lists&catid=$1&page=$2
2、需要再后台栏目管理里面,对各个栏目设置为不生成html,还需要选择栏目页和内容页的URL规则。

完毕后更新缓存就可以了。
十、添加字段需要从内容模型管理里面添加;要对应好栏目的模型
注:管理栏目里面改模型的时候一定要注意里面在没有文章的情况下添加。不然无法修改
十一、详情页多图调用:
{loop $img $r}
<img
alt="{$r[alt]}" src="{$r[url]}" />
{/loop}
十二、改后台其它颜色皮肤的logo:
D:\\WWW\\yuxingtaoci\\statics\\css\\style中的IMG2,3,4文件夹中的logo图片
以上是关于phpcms笔记的主要内容,如果未能解决你的问题,请参考以下文章