基于Bokeh库,手把手教你制作子弹图和瀑布图!
Posted 数据分析与统计学之美
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于Bokeh库,手把手教你制作子弹图和瀑布图!相关的知识,希望对你有一定的参考价值。
首先,让我们进行导入并使 Bokeh 的输出显示在我们的笔记本中:
from bokeh.io import show, output_notebook
from bokeh.palettes import PuBu4
from bokeh.plotting import figure
from bokeh.models import Label
output_notebook()
子弹图
在这个例子中,我们将用 python 列表填充数据。 我们可以修改它以适应Pandas数据框,但我们将坚持使用简单的 Python 数据类型作为本示例:
data= [("John Smith", 105, 120),
("Jane Jones", 99, 110),
("Fred Flintstone", 109, 125),
("Barney Rubble", 135, 123),
("Mr T", 45, 105)]
limits = [0, 20, 60, 100, 160]
labels = ["Poor", "OK", "Good", "Excellent"]
cats = [x[0] for x in data]
一个棘手的代码部分,是在 y 轴上的 cat 变量中构建一个类别列表。
下一步是创建散景图并设置几个与 x 轴和网格线显示方式相关的选项。 如上所述,我们使用cats变量来定义y_range中的所有类别。
p=figure(title="Sales Rep Performance", plot_height=350, plot_width=800, y_range=cats)
p.x_range.range_padding = 0
p.grid.grid_line_color = None
p.xaxis[0].ticker.num_minor_ticks = 0
下一部分将使用散景的 hbar 创建彩色范围条。 为了完成这项工作,我们需要定义每个条的左右范围以及颜色。 我们可以使用python的zip函数来创建我们需要的数据结构。
zip(limits[:-1], limits[1:], PuBu4[::-1])
# 结果如下:
[(0, 20, '#f1eef6'),
(20, 60, '#bdc9e1'),
(60, 100, '#74a9cf'),
(100, 160, '#0570b0')]
以下是如何将它们组合在一起以创建颜色范围。
for left, right, color in zip(limits[:-1], limits[1:], PuBu4[::-1]):
p.hbar(y=cats, left=left, right=right, height=0.8, color=color)
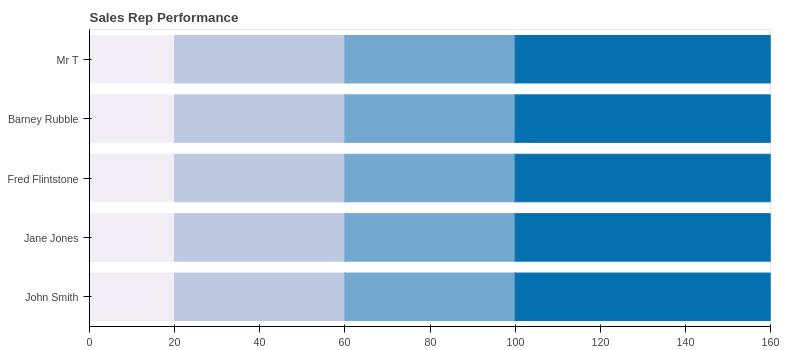
结果如下:

我们使用类似的过程,为每个性能度量添加一个黑条。
perf = [x[1] for x in data]
p.hbar(y=cats, left=0, right=perf, height=0.3, color="black")
我们需要添加的最后一个标记是一个显示目标值的段。
comp = [x[2]for x in data]
p.segment(x0=comp, y0=[(x, -0.5) for x in cats], x1=comp,
y1=[(x, 0.5) for x in cats], color="white", line_width=2)
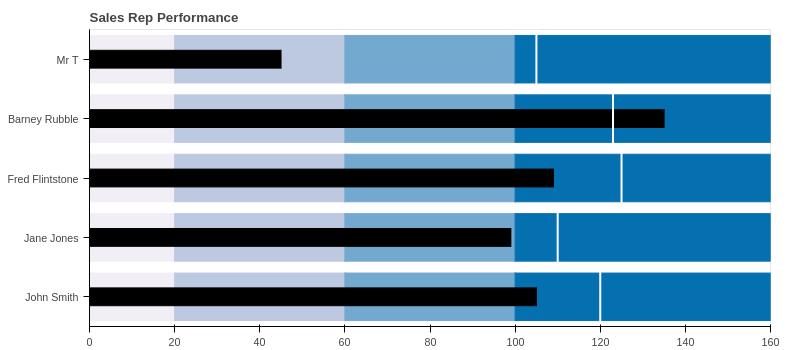
结果如下:

最后一步是为每个范围添加标签。 我们可以使用 zip 来创建我们需要的标签结构,然后将每个标签添加到布局中。
for start, label in zip(limits[:-1], labels):
p.add_layout(Label(x=start, y=0, text=label, text_font_size="10pt",
text_color='black', y_offset=5, x_offset=15))
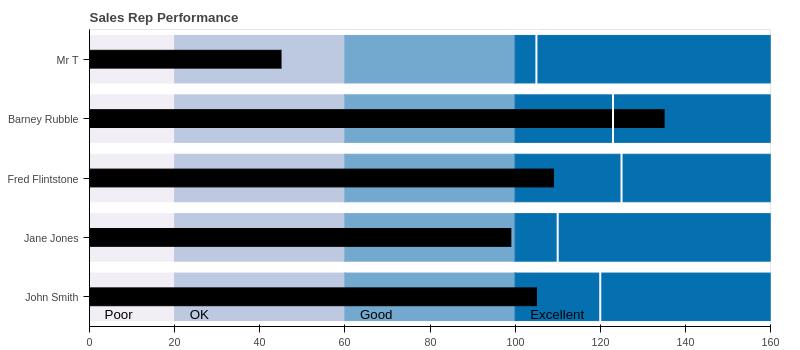
结果如下:

瀑布图
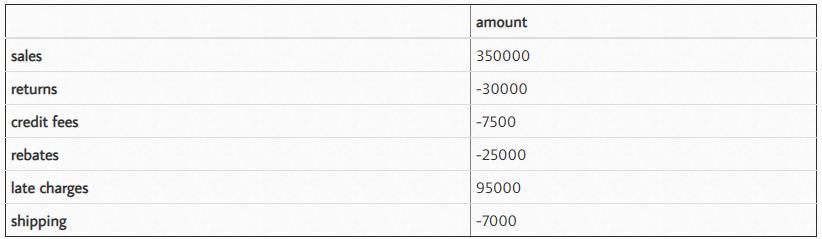
构造数据框,用于作为演示的数据框。
# Create the initial dataframe
index = ['sales','returns','credit fees','rebates','late charges','shipping']
data = 'amount': [350000,-30000,-7500,-25000,95000,-7000]
df = pd.DataFrame(data=data,index=index)
# Determine the total net value by adding the start and all additional transactions
net = df['amount'].sum()
结果如下:

最终的瀑布代码将要求我们为每个段定义几个附加属性,包括:
- 起始位置;
- 条形颜色;
- 标签位置;
- 标签文字;
通过将其添加到单个数据框中,我们可以使用 Bokeh 的内置功能来简化最终代码。
对于下一步,我们将添加运行总计、段开始位置和标签的位置。
df['running_total'] = df['amount'].cumsum()
df['y_start'] = df['running_total'] - df['amount']
# Where do we want to place the label?
df['label_pos'] = df['running_total']
接下来,我们在包含净值的数据框底部添加一行。
df_net = pd.DataFrame.from_records([(net, net, 0, net)],
columns=['amount', 'running_total', 'y_start', 'label_pos'],
index=["net"])
df = df.append(df_net)
对于这个特定的瀑布,我希望将负值设置为不同的颜色,并设置图表下方的标签格式。 让我们使用值向数据框中添加列。
df['color'] = 'grey'
df.loc[df.amount < 0, 'color'] = 'red'
df.loc[df.amount < 0, 'label_pos'] = df.label_pos - 10000
df["bar_label"] = df["amount"].map(':,.0f'.format)
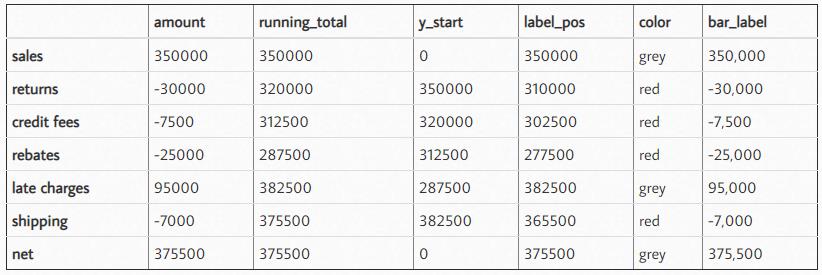
这是包含我们需要的所有数据的最终数据框。 确实需要对数据进行一些操作才能达到这种状态,但它是相当标准的 Pandas 代码,如果出现问题,很容易调试。

创建实际绘图是相当标准的 Bokeh 代码,因为数据框具有我们需要的所有值。
TOOLS = "box_zoom,reset,save"
source = ColumnDataSource(df)
p = figure(tools=TOOLS, x_range=list(df.index), y_range=(0, net+40000),
plot_width=800, title = "Sales Waterfall")
通过将 ColumnDataSource 定义为我们的数据框,Bokeh 负责创建所有段和标签,而无需进行任何循环。
p.segment(x0='index', y0='y_start', x1="index", y1='running_total',
source=source, color="color", line_width=55)
我们将做一些小的格式化来添加标签并很好地格式化 y 轴。
p.grid.grid_line_alpha=0.3
p.yaxis[0].formatter = NumeralTickFormatter(format="($ 0 a)")
p.xaxis.axis_label = "Transactions"
最后一步是使用 LabelSet 将所有标签添加到条形图上。
labels = LabelSet(x='index', y='label_pos', text='bar_label',
text_font_size="8pt", level='glyph',
x_offset=-20, y_offset=0, source=source)
p.add_layout(labels)
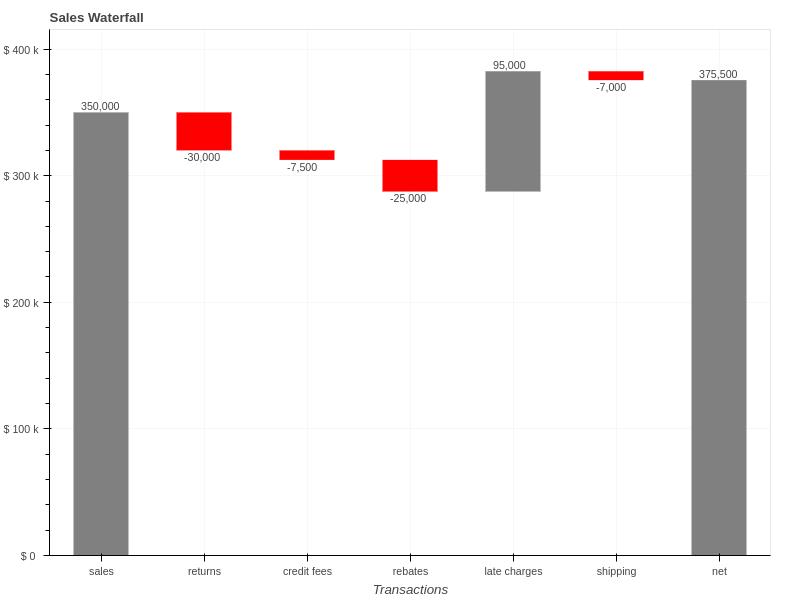
结果如下:

以上是关于基于Bokeh库,手把手教你制作子弹图和瀑布图!的主要内容,如果未能解决你的问题,请参考以下文章