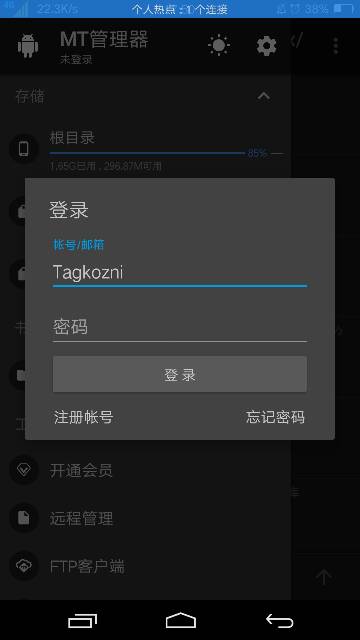
android Material主题 EditText 这种效果[图]
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了android Material主题 EditText 这种效果[图]相关的知识,希望对你有一定的参考价值。
android Material主题 EditText 这种效果[图]图中间,EditText(密码)那里

用TextInputLayout这个控件即可,比如:
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="50dp">
<EditText
android:id="@+id/et_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入密码"
android:inputType="text"
android:maxLines="1"
android:singleLine="true" />
</android.support.design.widget.TextInputLayout>
Android Material Design:在当前主题中找不到样式“toolbarStyle”
【中文标题】Android Material Design:在当前主题中找不到样式“toolbarStyle”【英文标题】:Android Material Design: Failed to find style 'toolbarStyle' in current theme 【发布时间】:2015-01-15 01:02:21 【问题描述】:我正在尝试使用具有自定义样式的 android 21 中的工具栏小部件,但我无法摆脱此错误:
Failed to find style 'toolbarStyle' in current theme。
这是我的布局 xml 文件:
<android.support.v7.widget.Toolbar
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/patient_toolbar"
android:layout_
android:layout_
app:theme="@style/AppTheme.Patient" />
这里是患者主题:
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light">
<!-- Customize your theme here. -->
</style>
<style name="AppTheme.Patient" parent="AppTheme">
<item name="colorPrimary">@color/patient_primary</item>
<item name="colorPrimaryDark">@color/patient_primary_dark</item>
<item name="colorAccent">@color/patient_accent</item>
<item name="toolbarStyle"></item> <!-- what values to put here -->
</style>
我还尝试在主题中的项目中添加toolbarStyle,但我不知道可能的值。我错过了什么吗?
【问题讨论】:
【参考方案1】:虽然我的 xml 是正确的,但我遇到了同样的问题事件。 解决方案是:在主题选择复选框中设置 AppCompat 主题,见图。
【讨论】:
我猜你必须在 SDK Manager 中安装 Android 支持库 @Riten,你可以选择“项目主题” 我也提出了上述问题。你的解决方案奏效了。谢谢@DavidA 如果您像我一样,您可能在根节点中缺少tools:context 标签,这有助于预览选择正确的主题。见***.com/questions/11078487/…【参考方案2】:
您可以使用样式 Widget.AppCompat.Toolbar。
<!-- Toolbar styles -->
<item name="toolbarStyle">@style/Widget.AppCompat.Toolbar</item>
【讨论】:
此外,您可以将@android:style 用于任何基于以上是关于android Material主题 EditText 这种效果[图]的主要内容,如果未能解决你的问题,请参考以下文章
Android 主题:在 Material3 中将状态栏颜色设置为操作栏颜色
Android Material Design:在当前主题中找不到样式“toolbarStyle”
ANDROID L——Material Design具体解释(主题和布局)
android material design 风格组件(MaterialButton,MaterialButtonToggleGroup,Chip,ChipGroup)大汇总.