给HTML页面添加CSS样式和自适应布局控制其显示
Posted 美少女降临人世间
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了给HTML页面添加CSS样式和自适应布局控制其显示相关的知识,希望对你有一定的参考价值。
视频播放网站
在上一篇:使用<img>和<iFrame>等HTML基础标签制作一个视频播放网站基础之上,用CSS设置样式,使其元素居中显示,大小适中。添加鼠标放置效果,使元素发生动态改变。
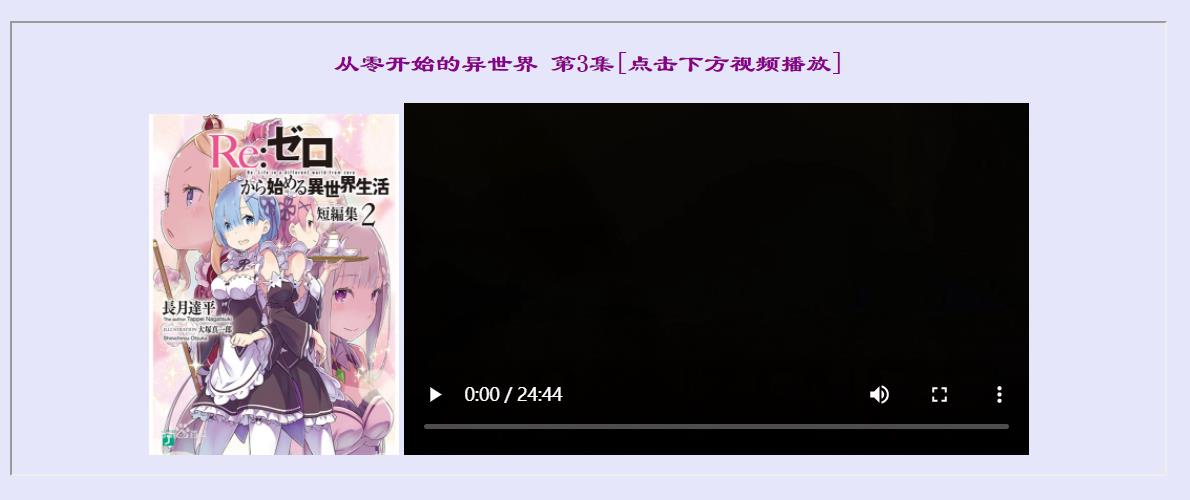
效果图

代码
元素居中
body
background-color: lavender;
li
list-style: none;
display:inline-block;
img
width:150px;
.pic:hover
width: 170px;
- 背景颜色为lavender,图片默认大小是150px,鼠标放置上去变成170px。

h3:hover
font-size: 20px;
color: darkmagenta;
font-family: liSu;
- 标题默认系统字体,鼠标放置上去变为字体大小20px,字体颜色darkmagenta,字体隶属隶书。

.imga
width: 200px;
.vid
width: 500px;
iframe
width: 60%;
height: 360px;
position: absolute;
top: 43%;
right: 18%;
- iframe框使用绝对定位固定在了页面上。
div ul
font-size: 20px;
div>ul>li
font:red;
- 最后给导航条的文字设置大小和颜色

自适应布局
@media all and (min-width:300px) and (max-width:800px)
.pic
width: 120px;
.pic:hover
width: 150px;
.imga
width: 100px;
- 设置页面宽度在300px~800px时的显示效果。
- 图片默认大小120px,鼠标放置时显示150px。

总结
学习CSS就可以做出好看的页面了。
以上是关于给HTML页面添加CSS样式和自适应布局控制其显示的主要内容,如果未能解决你的问题,请参考以下文章