怎样用css控制图片自适应大小?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎样用css控制图片自适应大小?相关的知识,希望对你有一定的参考价值。
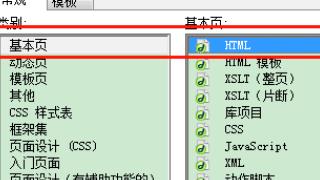
1、首先用dw编辑器建立了一个静态页面

2、将建好的静态页命名为css.html,标题为了“css如何设置图片大小自适应”

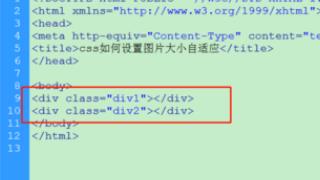
3、在body中添加两个div,设置不能的宽度,并设class 为div1和div2,目的是用一样的css控制图片的宽度在不同的宽度容器中都能很好的显示

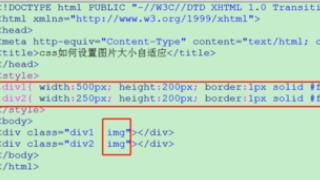
4、在两个div的class 中添加相同的控制图片的class名为了 ”img“,并为div添加控制宽度的样式

5、在两个div中加入相同的图片<img src="images/5.png" />,在浏览器打开页面发现加入图片后把原来的div都给覆盖掉了

6、这个时候我们需要在img 类中加入限制图片的宽度的css语句让他自己适应容器的宽度.img img width:100%; height:auto

1.<img>导入
2.background-image.
就只有这2种方法,即使是用JS或者其他语言来控制,也是万变不离其宗,这两种方法就是本质。
对于第一种(<img>),控制大小可以通过外框设置宽度,然后img用100%来适应外框(这样子,图片会根据width来自动调整图片,如果长、宽都设死了,那么图片一般都会出现变形),当然纵向也是同理可以执行的。
第二种的话(background-image);可以通过:
background-size来自适应大小。样式有4个属性:
length:
设置背景图像的高度和宽度。
第一个值设置宽度,第二个值设置高度。
如果只设置一个值,则第二个值会被设置为 "auto"。
测试
percentage:
以父元素的百分比来设置背景图像的宽度和高度。
第一个值设置宽度,第二个值设置高度。
如果只设置一个值,则第二个值会被设置为 "auto"。
测试
cover
把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。
背景图像的某些部分也许无法显示在背景定位区域中。
测试
contain:
把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域。 参考技术B 用CSS是无法很好的控制图片自适应的,因为通常页面放大缩小只是横向的变化,而高度是不变或者相对不变的,而图片想自适应必须设定一个百分比的宽度和高度,当只有横向变化的时候,图片当然可以自动的变化自适应,但相应的图片也会变形,如果无关紧要的话可以这么弄,但如果图片是展示性的图片时变形就会很难受,绝对不能这么做!
不过可以用js控制 参考技术C img
width:auto;
height:auto;
max-width:100%;
max-height:100%;
这样可以使图片自适应容器的大小,但前提是图片所在的容器自身有一定的尺寸
参考技术D 自适应,一般是 计算出 图片 的宽,高 占 总布局宽高的比例。比如 网页宽 800px, 图片是 100px ,那么图片的 宽度应为:100/800*100%
div+css怎么让图片自适应大小
意思是图片能百分百显示在容器里,这个容器可以是table的td,也可以是DIV。以下用div做容器来说明。
图片随页面的变化而变化,那么最好把div的宽度设置成百分比,而不是像素,这样div就不会被固定大小,从而能自适应页面的大小。
<div style=" width="x%"> <!-------x%你可以自己设置,比如50%,80%,100%等-------->
<img style=" width="100%" src="图片路径" />
</div>
例:
<div style="width:50%; height:50%; ">
<img src="img/0.jpg" width="100%" height="100%" style="max-height:343px; max-width:571px;" />
</div>
插入图片的信息设置:
<img src="img/0.jpg" width="100%" height="100%" style="max-height:图片高度; max-width:图片宽度" />
以上是关于怎样用css控制图片自适应大小?的主要内容,如果未能解决你的问题,请参考以下文章