如何提取网页中的UI图标
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何提取网页中的UI图标相关的知识,希望对你有一定的参考价值。
1、鼠标停在UI图标上,右键点击-图片另存为2、用截图软件截取该UI图标后,用ps扣去无用的部分。 参考技术A 直接截屏不就完了
采用vue框架的网页都会有vue的图标吗
参考技术A 您好,这个图标是需要自己设置的。怎么在我们的Vue项目中设置自定义的网站图标:
首先我们需要先制作个ico图标,大小为32*32的,放到static文件夹下,我们把制作好的ico图片改名为:favicon.ico(注:必须改名),放到我们项目中的static文件夹下。
分别在webpack.prod.conf.js和webpack.dev.conf.js里面配置ico图标路径:添加代码:favicon: path.resolve(\'static/img/favicon.ico\') // 设置网站图标,即可。 参考技术B
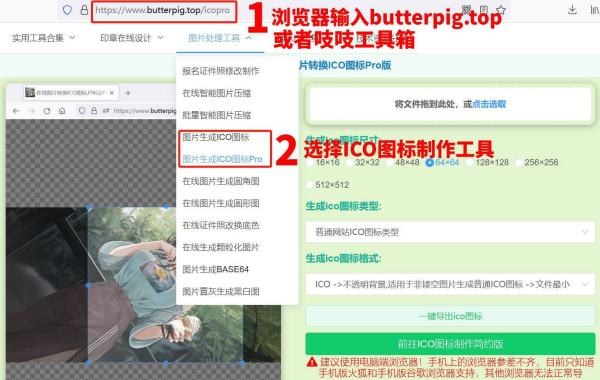
肯定不是啊,那个只是VUE默认的图标,你在项目文件夹里面可以替换,比如你可以用一些在线的ico图标制作工具,就能把别的图片制作成ico格式的图标然后放进去,或者直接用png格式、jpg格式做也行,但是png和ico格式支持透明背景,jpg不支持透明背景,给你一个ico格式转换的工具,吱吱工具箱

图片转换ICO图标Pro版步骤:
一、点击或者拖拽到上传框中,即可上传你要转换的图片,直接将新图片拖入上传框即可更换图片。目前已知支持jpg、png等多种常见的图片格式,如果上传图片并转换ico图标成功,则代表支持该格式。
二、此时预览框中会出现刚刚上传的图片,可以任意缩放拖拽裁剪框,选择你想要截取并转换ico图标的区域。在拖拽缩放裁剪框的过程中,左上方会有ico图标效果的实时预览。
三、选择需要生成的ico图标的尺寸,主要提供宽高为16、32、48、64、128、256、512的尺寸以供选择。通常的ico图标基本都是32、64或者128像素的。
四、选择转换生成的ico图标的文件格式,默认的格式是.ico,并且有.jpg和.png格式可以选择。需要注意的是,ico图标一般都是背景镂空透明的图形,只有.ico和.png格式支持透明背景的图片。而.jpg格式的图片本身是不支持的。
以上是关于如何提取网页中的UI图标的主要内容,如果未能解决你的问题,请参考以下文章
样式/更改 Material UI React 中的自动完成关闭图标