Dreamweaver table 边框 粗细如何设置?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Dreamweaver table 边框 粗细如何设置?相关的知识,希望对你有一定的参考价值。
Dreamweaver table 边框 粗细如何设置,我指的是内部的线条哦。border="3" 只设置的是周围的边框,比如“田”中间的“十”线条如何调整粗细?
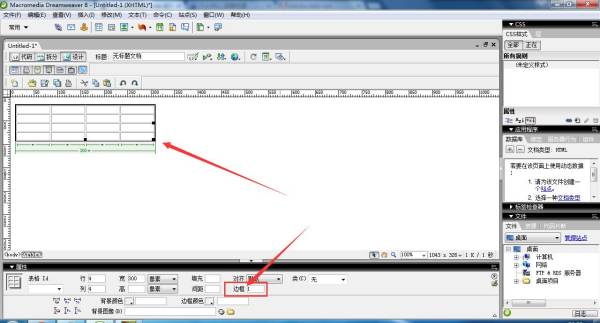
1、打开Dreamweaver插入表格的时候就可以设置边框粗细。

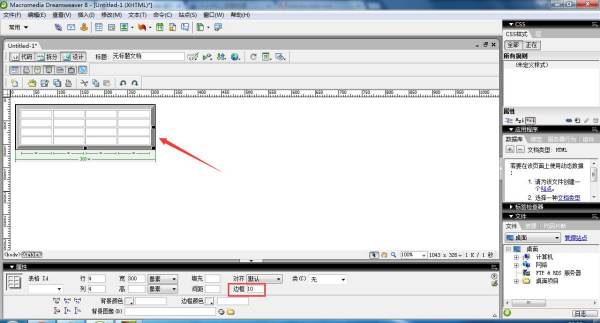
2、如果是已经插入好的表格可以选中表格,利用属性面板修改。

3、最终效果。

使用css制作你需要的效果是很简单的。

table不可以实现吗? 要是CSS,方便发下代码吗
追答table当然是可以做的,而且可以做的非常精细,不过需要嵌套表格才可以,比起css来要麻烦很多,修改也很费劲。
现在制作网页很少利用表格布局了,表格的作用一般是用来展示数据,css控制表格完全够用,也很简单。因此很少有人在花费很大的力气使用嵌套制作表格了。还是花一点时间学习一下css吧。
你给表格(选中全部表格)加一个背景色比如为黑色,
然后选中所有单元格加一个白色,
再把间距调为1,这样就可以成为1个像素的表格了,
祝你好运 参考技术C 将单元格间距和边距都设置为0,也可以利用CSS进行设置 参考技术D 实际上不要是设置<td>标签的border属性追问
你是说设置标签的border属性吗?设置了不管用
追答吧你的代码贴出来啊
如何在鼠标悬停时更改边框粗细
【中文标题】如何在鼠标悬停时更改边框粗细【英文标题】:How to change the border thickness in mouseover 【发布时间】:2012-08-27 13:36:41 【问题描述】:我正在研究控件的样式。鼠标悬停完成后,我想更改控件的边框厚度。我想用样式本身来写这个,而不是用代码隐藏来写
所以,我尝试了以下方式。
<VisualState x:Name="MouseOver">
<Storyboard>
<DoubleAnimationUsingKeyFrames Storyboard.TargetName="Border" Storyboard.TargetProperty="BorderThickness">
<SplineDoubleKeyFrame KeyTime="0" Value="2" />
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
但这会引发错误。
我怎样才能实现这个功能。
【问题讨论】:
【参考方案1】:在您的情况下使用ObjectAnimationUsingKeyFrames 而不是DoubleAnimationUsingKeyFrames:
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="Border" Storyboard.TargetProperty="BorderThickness">
<DiscreteObjectKeyFrame KeyTime="0" Value="2"/>
</ObjectAnimationUsingKeyFrames>
DoubleAnimationUsingKeyFrames 为Double 属性的值设置动画,而BorderThickness 是Thickness 的类型,而不是Double。
【讨论】:
以上是关于Dreamweaver table 边框 粗细如何设置?的主要内容,如果未能解决你的问题,请参考以下文章
Dreamweaver中如何设置多列多行的表格边框都为1个像素