Windows下载安装Vue开发者工具(VueDevtools)
Posted 小花皮猪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Windows下载安装Vue开发者工具(VueDevtools)相关的知识,希望对你有一定的参考价值。
前言
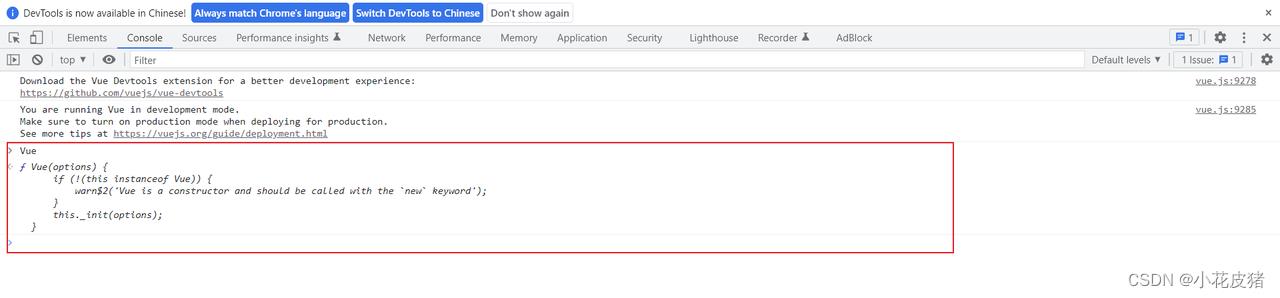
vue开发者工具可以帮助我们提高开发效率,如果不安装控制台老是现在这些东西,对我这种强迫症患者来说痛苦至极,下面我就介绍下我的安装步骤

下载安装
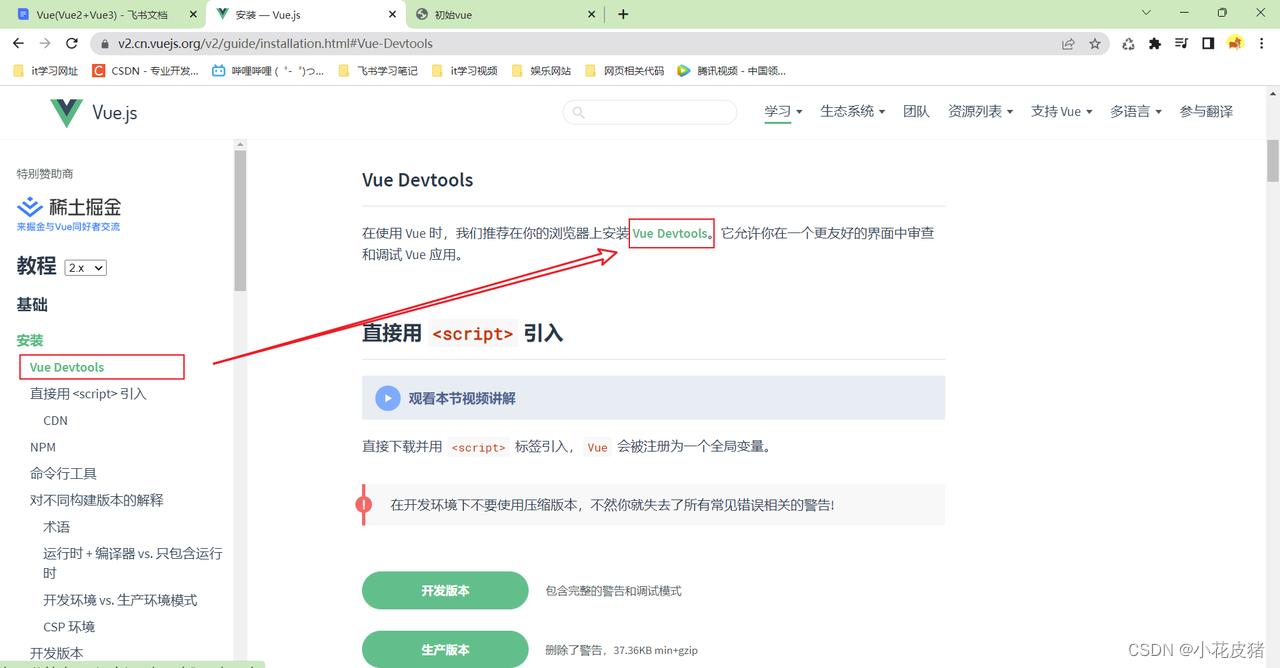
首先进入vue官网找到如下位置

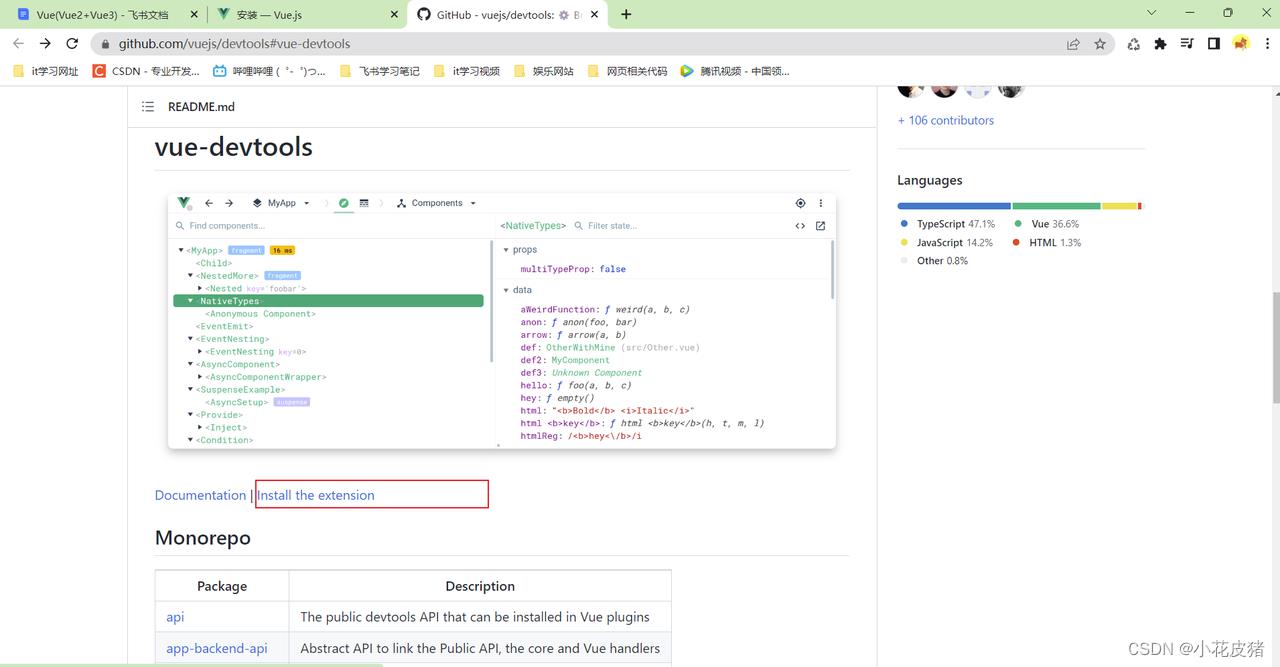
然后就会进入github主页,这个地方有几个地方需要注意
1 我们要用的是谷歌,所以要下载谷歌浏览器使用的
2 我们要点击第一个(这个是vue2.0的),如果点击后面的就是vue3.0的


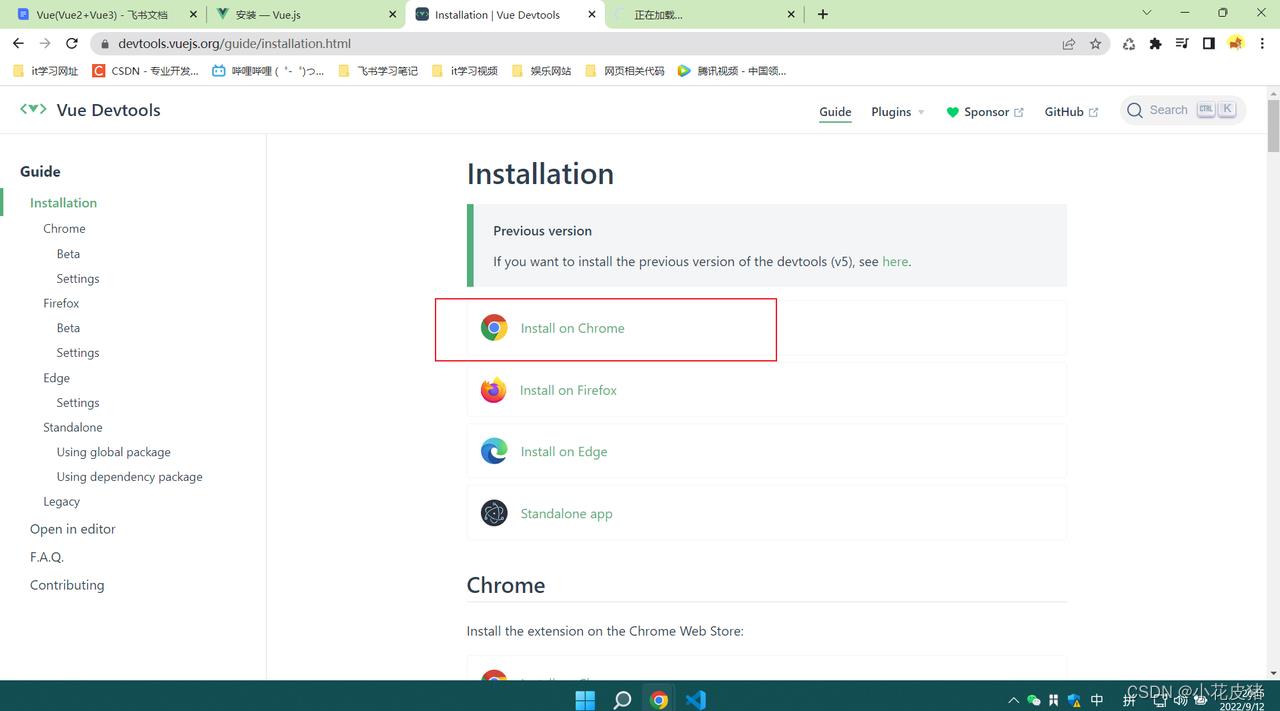
但是我们国内访问谷歌应用商城比较困难

所以我们换种方式,通过其他路径下载vue.js.devtools
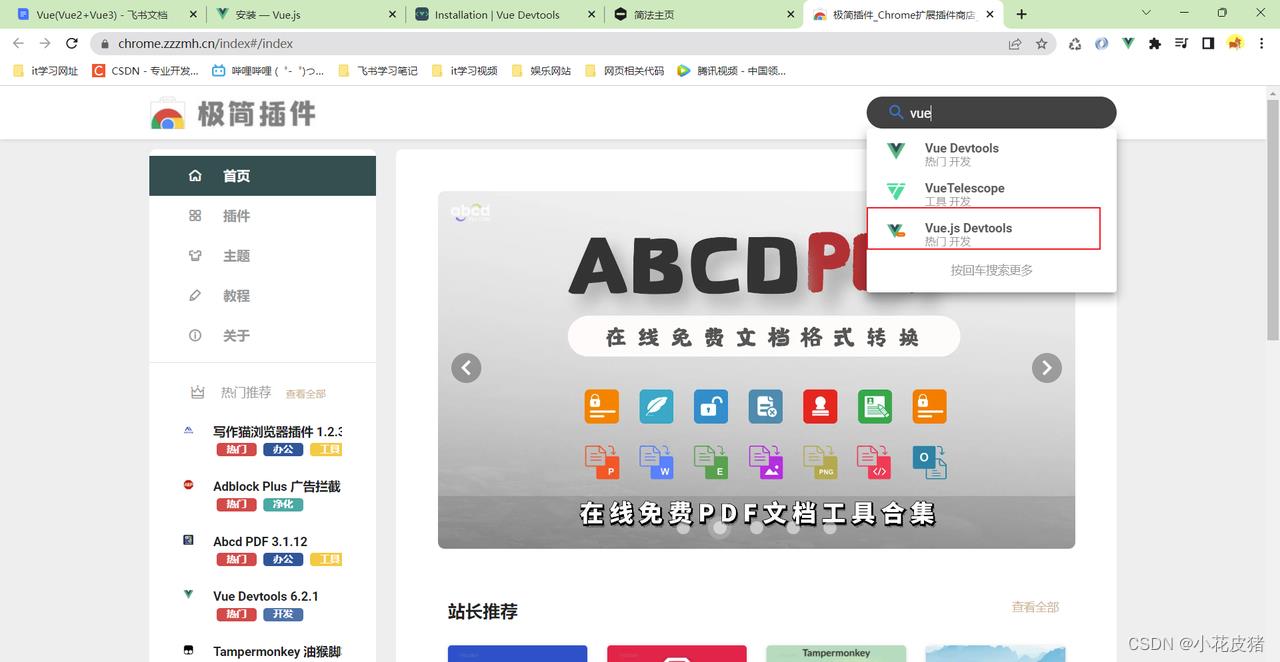
我这里采用极简插件 网址:https://chrome.zzzmh.cn/index#/index
输入 vue.js.devtools并访问

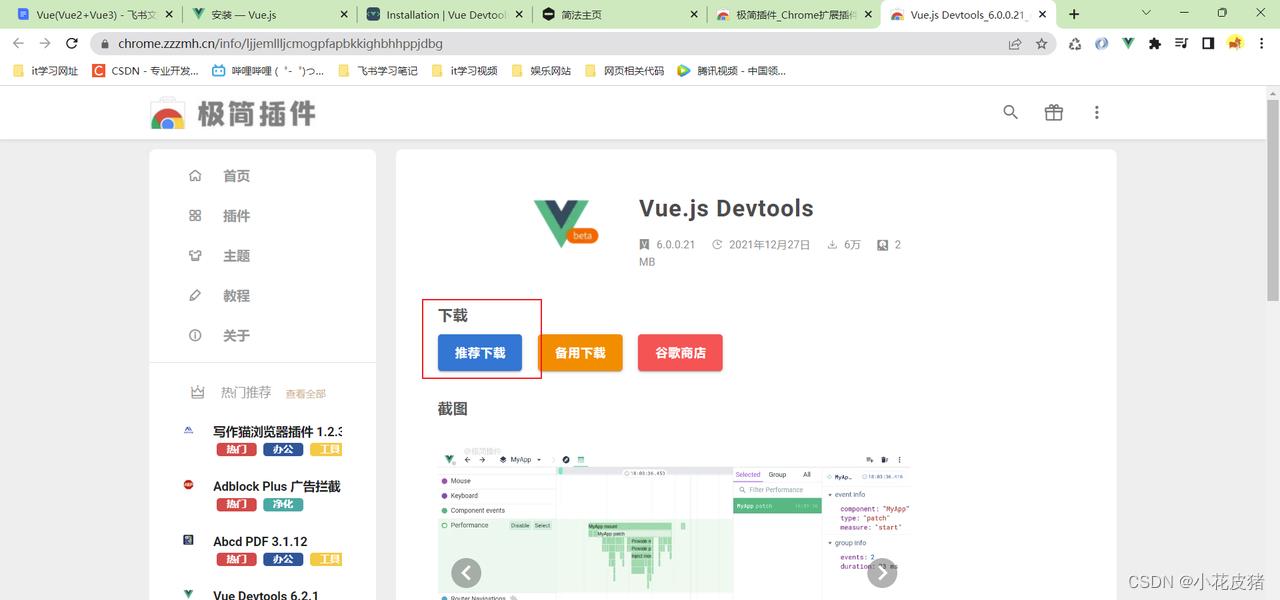
点击推荐下载

下载到本地解压缩

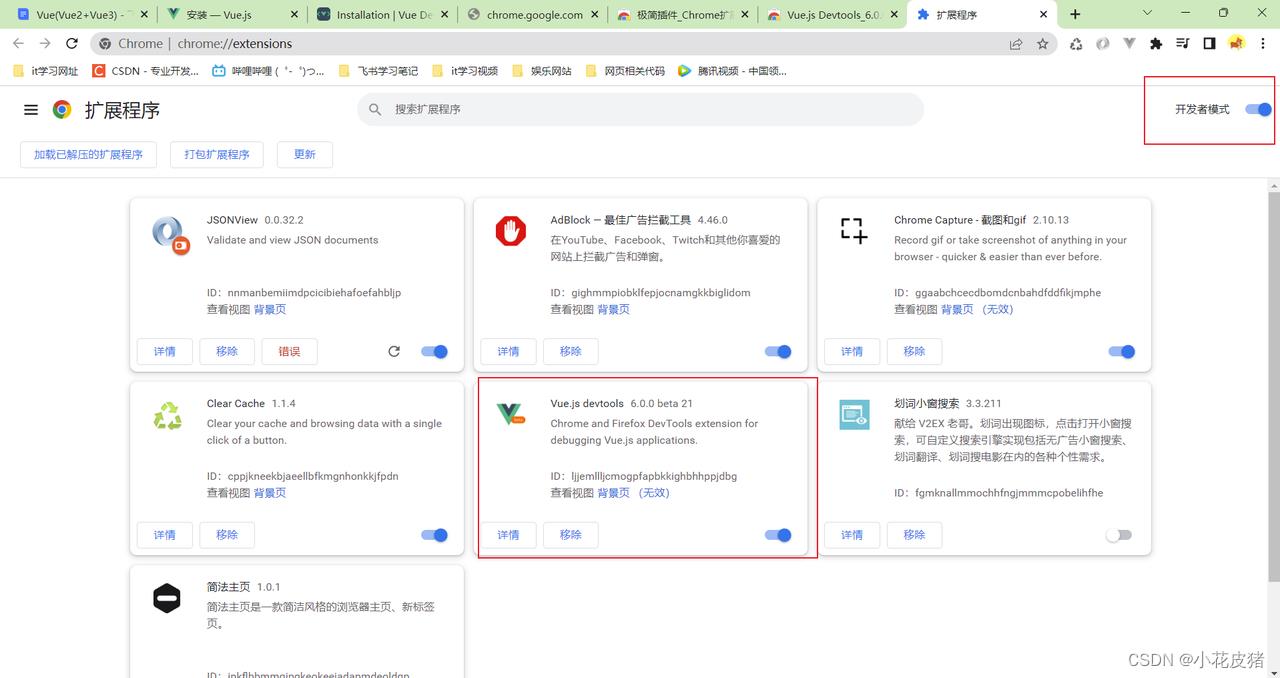
然后把这个文件移动到谷歌插件里面,前提是要开启开发者模式

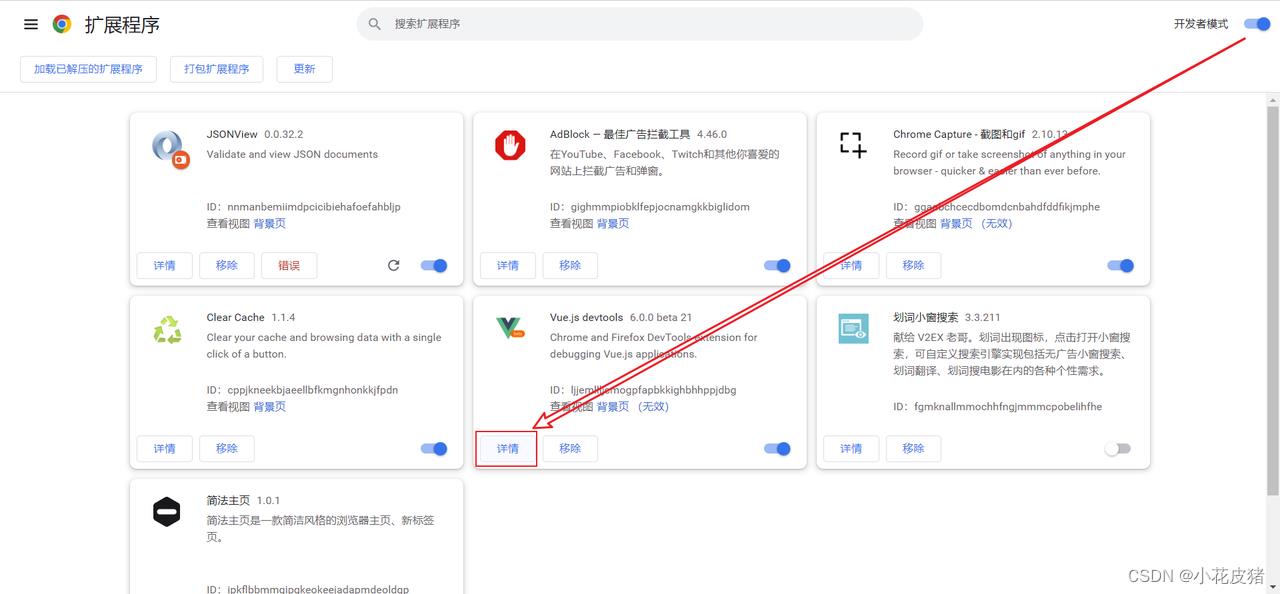
点击详情

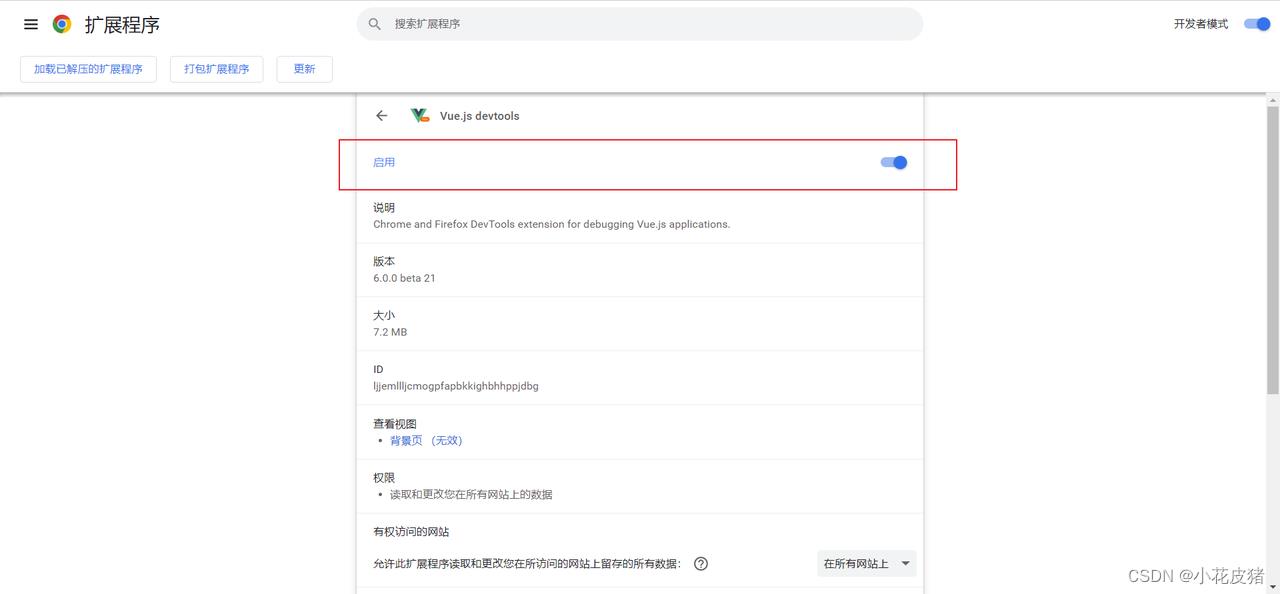
需要开启一些权限,有的权限是默认不开启的,需要我们手动开启
首先肯定是要让插件启动的

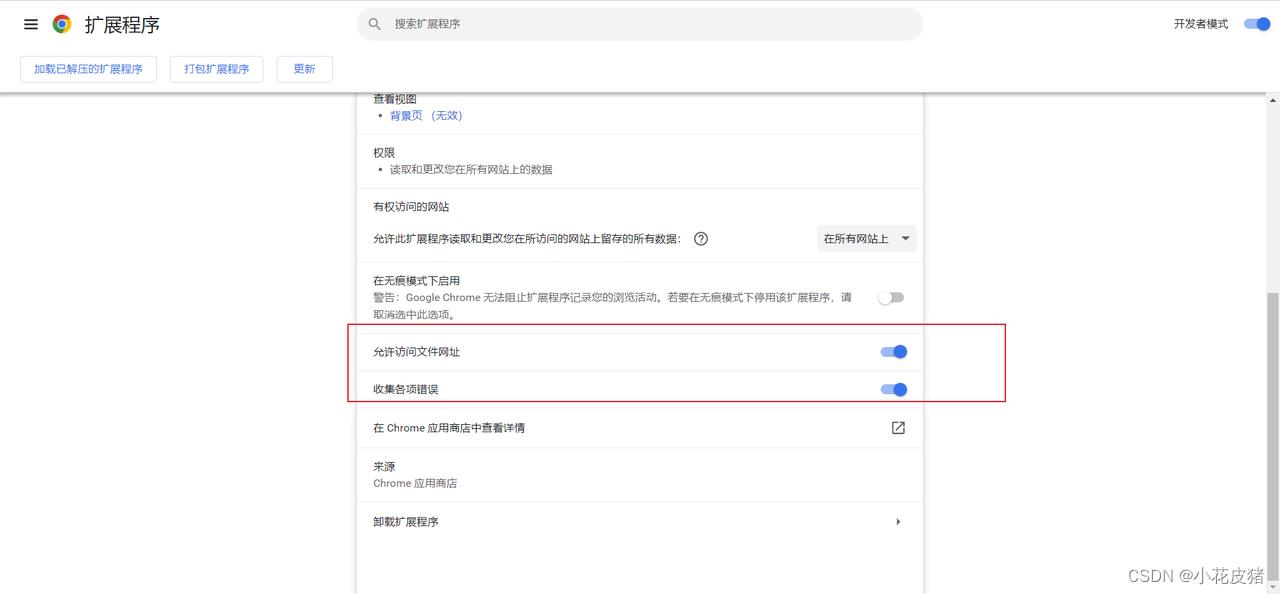
然后是这两个

这样就可以了,重新访问我们的页面,查看控制台,第一个警告消失了,证明vue.js,devtools插件生效了!

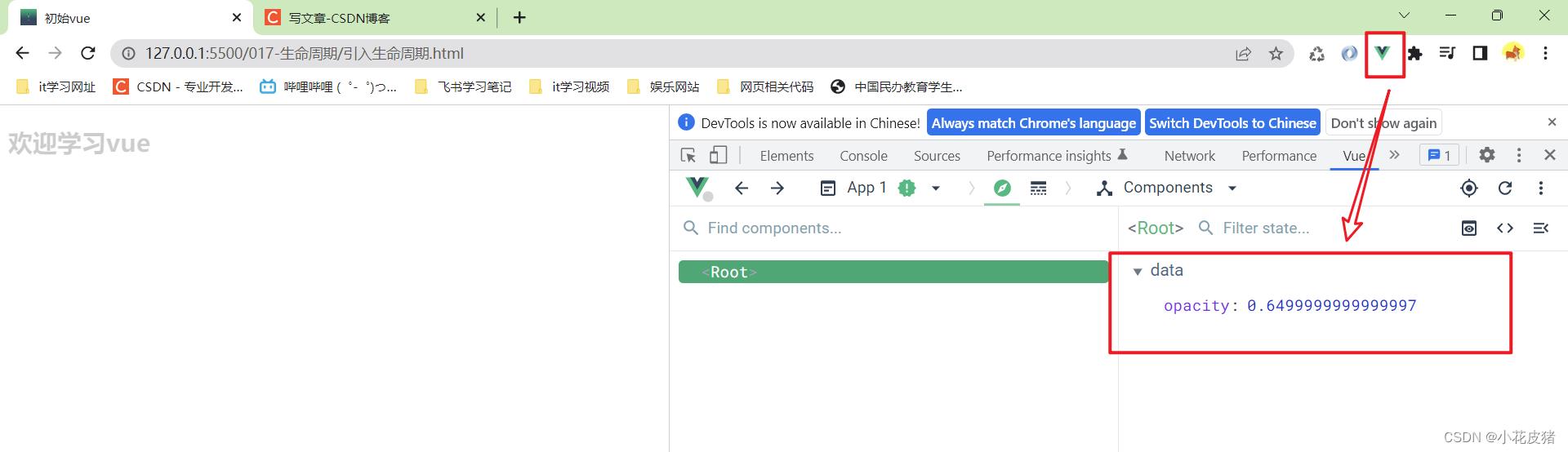
有的人可能会问,为什么这个插件不亮呢,我们现在一行vue代码都没写,还没生效呢,后面随着代码的到来就会亮起来
比如这是我现在写的一个demo,如果有vue代码的话,就会亮起来的

结尾
安装的路子有很多,我这只是其中一条
不同的版本功能也会有大大小小的不同,有时候可能不是你的开发者工具坏了,而是版本不一致
以上是关于Windows下载安装Vue开发者工具(VueDevtools)的主要内容,如果未能解决你的问题,请参考以下文章
vue开发者工具vue-devtools-4.1.4_0.crx谷歌插件下载及安装
vue3简介——升级Vue的版本 vue2.9.6升级到vue3.0——创建Vue3.0工程-——vue3_devtool开发者工具的下载安装