textarea 右下角的那点标志怎么去掉
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了textarea 右下角的那点标志怎么去掉相关的知识,希望对你有一定的参考价值。
参考技术A style="resize: none;" 参考技术B 去不掉。除非你不用textarea,你可以用div模拟一个,这样就可以自定义了。本回答被提问者和网友采纳 参考技术C 用span标签,每行单独加个style 参考技术D CSS属性设置:resize : none;
即:
<textarea style="resize : none;"></textarea>就没有那个图标了!
去掉textarea 右下角图标 resize: none;
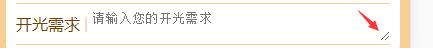
如下图默认右下角有小图标:

加个样式: resize: none;就可以了:

以上是关于textarea 右下角的那点标志怎么去掉的主要内容,如果未能解决你的问题,请参考以下文章
textarea 谷歌浏览器里面 右下角怎么去掉有三角形的拖动标志