如何在highcharts柱状图初始化的时候在柱状图上显示数据
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何在highcharts柱状图初始化的时候在柱状图上显示数据相关的知识,希望对你有一定的参考价值。
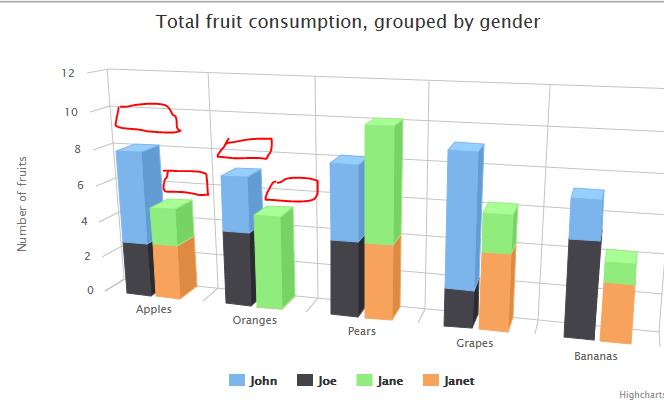
我在做一个highcharts柱状图,本来柱状图是鼠标移到每根柱子上显示数据,我现在不希望鼠标移动到每根柱子上才显示数据,希望一加载完页面就把数据显示在柱子的上方。将数据显示在如下图所示红框的位置

column:
dataLabels:
enabled:true, // dataLabels设为true
style:
color:'#D7DEE9'
,本回答被提问者和网友采纳
HighCharts 柱状图怎样设置为横向排列?
如图 。
竖向的已写出,怎么设置可以变成横向的?

Basic bar
Stacked bar
都是你所想要的样式。本回答被提问者和网友采纳 参考技术B chart:
inverted: true,
, 参考技术C var chart =
type: 'column',
inverted: true
;
inverted: true这个就是说XY轴互换
以上是关于如何在highcharts柱状图初始化的时候在柱状图上显示数据的主要内容,如果未能解决你的问题,请参考以下文章
利用Highcharts生成柱状图如何给柱状图添加单击事件,比如点击柱状图的区域跳转到另外一个页面。