微信小程序控制硬件第17篇 : 腾讯连连小程序通过LLSync蓝牙协议控制安信可PB-02模组,无需网络实现蓝牙本地通讯。(附带源码)
Posted 半颗心脏
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序控制硬件第17篇 : 腾讯连连小程序通过LLSync蓝牙协议控制安信可PB-02模组,无需网络实现蓝牙本地通讯。(附带源码)相关的知识,希望对你有一定的参考价值。
文章目录
微信物联网生态主要分在微信硬件开发平台与腾讯物联开发平台,前者已经停止维护,但依然有着很大的学习价值,而后者作为主推的平台,集成很多功能,包括从微信小程序实现配网到控制;
为了兼顾更多的朋友和自己的学习笔记,我将会一直更新此专题笔记,欢迎关注本人CSDN半颗心脏,带你走进前沿领域,学习前沿技术!
自搭微信服务器&&微信硬件开发平台
【微信小程序控制硬件第1篇 】 全网首发,借助 emq 消息服务器带你如何搭建微信小程序的mqtt服务器,轻松控制智能硬件!
【微信小程序控制硬件第2篇 】 开始微信小程序之旅,导入小程序Mqtt客户端源码,实现简单的验证和通讯于服务器!
【微信小程序控制硬件第3篇 】 从软件到硬件搭建一个微信小程序控制esp8266的项目,自定义通讯协议,为面试职位和比赛项目加分!
【微信小程序控制硬件第4篇 】 深度剖析微信公众号配网 Airkiss 原理与过程,esp8266如何自定义回调参数给微信,实现绑定设备第一步!
【微信小程序控制硬件第5篇 】理清接下来必须走的架构思想,学习下 JavaScript 的观察者模式,在微信小程序多页面同时接收到设备推送事件!
【微信小程序控制硬件第6篇 】服务器如何集成七牛云存储SDK,把用户自定义设备图片存储在第三方服务器!
【微信小程序控制硬件第7篇 】动起来做一个微信小程序Mqtt协议控制智能硬件的框架,为自己心里全栈工程师梦想浇水!!
【微信小程序控制硬件第8篇 】微信小程序以 websocket 连接阿里云IOT物联网平台mqtt服务器,封装起来使用就是这么简单!
【微信小程序控制硬件第9篇 】巧借阿里云物联网平台的免费连接,从微信小程序颜色采集控制 esp8266 输出七彩灯效果,中秋节来个直播如何?!
【微信公众号控制硬件 第10篇 】如何在微信公众号网页实现连接mqtt服务器教程!!
【微信小程序控制硬件 第11篇 】全网首发,微信小程序ble蓝牙控制esp32,实现无需网络也可以控制亮度开关。
【微信小程序控制硬件 第12篇 】微信小程序蓝牙控制硬件应如何开发?为您全面解析微信小程序蓝牙API的使用。
【微信小程序控制硬件 第13篇 】【AT篇】与硬件平台无关,微信小程序 AP 配网安信可 Wi-Fi 模块入网示例。
【微信小程序控制硬件 第14篇 】微信小程序蓝牙+WiFi双控制ESP32-C3应用示范;。
【微信小程序控制硬件 第15篇 】开源一个微信小程序,支持蓝牙快速配网+WiFi双控制ESP32-C3模组应用示范。
【微信小程序控制硬件 第16篇 】分享一个基于微信airkiss配网的微信小程序,摆脱腾讯物联平台SDK的束缚,实现一键配网。
腾讯物联开发平台
【腾讯连连 - 腾讯物联开发平台 第1篇 】腾讯官方静鸡鸡发布的“腾讯连连”终于来了,按照官方教程教你在微信小程序实现配网、控制 ESP8266啦!
【腾讯连连 - 腾讯物联开发平台 第2篇 】深度解析微信小程序smartconfig配网原理,安信可ESP-12S直连腾讯物联开发平台!!
【腾讯连连 - 腾讯物联开发平台 第3篇 】安信可IoT微信小程序全面开源,小程序上实现一键配网+控制+绑定!
【腾讯连连 - 腾讯物联开发平台 第4篇 】ESP8266 RTOS C SDK二次开发接入腾讯物联网开发平台的笔记分享!
【腾讯连连 - 腾讯物联开发平台 第5篇 】腾讯连连小程序通过LLSync蓝牙协议控制安信可PB-02模组,无需网络实现蓝牙本地通讯。
前言
今天是年三十,公司也放假得早,于是乎这几天,总结并归纳学习了如何在蓝牙模组上实现移植LLSync协议,现全面详细笔记分析和分享给大家。
主要的参考资料来自:https://cloud.tencent.com/document/product/1081/48398
能实现弯道超车的时间不多,只有长假期这种渴望感越来越强,耐得住寂寞才能守得住繁华,只有在别人都在放任自己的时候,看准机会超车。最大的快车道就是沉淀与敬业,根据自身不同的时期制定自己不同的规划,并且要养成终身学习的习惯。
终身学习是保持自身技术过硬的一种生活方式,要与正能量的人为伍,与高手过招,学会尊重对手,永怀“空杯”心态。
今天带来的是基于安信可蓝牙模组 PB系列基于 LLSnyc 协议通讯于腾讯连连小程序的工程。
一、注册腾讯物联开发平台设备
新建项目
- 登录 物联网开发平台控制台,选择【公共实例】或者您购买的【标准企业实例】进入项目管理页面。
- 单击【新建项目】,在新建项目页面,填写项目基本信息,单击【保存】。

- 项目名称:输入“智能灯演示”或其他名称。
- 项目描述:按照实际需求填写项目描述。
新建产品
- 进入该项目的产品列表页面,单击【产品开发】>【新建产品】。
- 在新建产品页面,填写产品基本信息,单击【保存】。

- 产品名称:输入“蓝牙智能灯”或其他产品名称。
- 产品类型:选择【智慧生活】>【电工照明】>【灯】。
- 设备类型:选择“设备”。
- 认证方式:选择“密钥认证”。
- 通信方式:选择“BLE”。
- 其他选项保持默认。
创建数据模板
- 打开刚刚创建的【蓝牙智能灯】产品。
- 单击【数据模板】>【导入 JSON】进入“导入 JSON“ 页面。

- 打开代码中的
tools\\template_aithinker.json,如果出现乱码请将您的编辑器修改为 UTF8 编码,将文件中的代码粘贴进来,单击【导入】。

选择设备开发方式
本文采用标准蓝牙协议(LLSync 协议)方式进行开发,在【设备开发】页面,请选择“基于标准蓝牙协议开发(默认)”的开发方式。如您需要选择“基于自定义蓝牙协议开发”的开发方式,请另参见 H5 自定义开发指南。

交互开发配置
配置产品在小程序端的控制面板、快捷入口,若不配置则使用系统默认配置。
新建设备
在【设备调试】页面中,单击【新建设备】,输入设备名“ble_device_01”或其他设备名称,单击【保存】。

二、设备端操作
硬件简介与连接
连接实物图操作步骤如下:
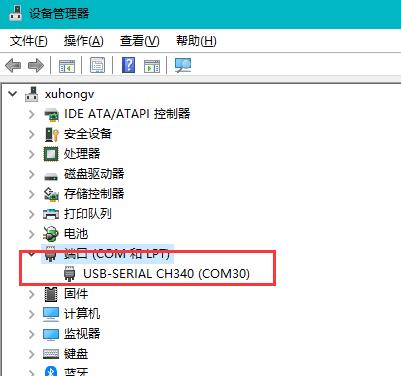
- 使用 USB 线连接开发板的串口至电脑。
- 打开设备管理器,若不能识别请重新安装驱动。

准备软件环境
前往 https://www2.keil.com/mdk5/ ,安装 keil5 软件。
工程源码获取 :https://github.com/Ai-Thinker-Open/Ai-Thinker-Open-PB-LLSyncSDK。
工程目录
PHY62XX_SDK_2_1_2 # 依赖的底层 SDK 源码文件
project
├─Source # 源文件
├─device # 文档
├─peripheral_hal # 外设Hal层
├─qcloud_hal # 蓝牙适配层Hal
├─at_task.c # AT指令相关代码
├─main.c # 程序入口文件
├─qcloud.c # ota适配代码
├─qcloud_Main.c # LLSync协议程序文件
├─user_config.h # 用户配置头文件
tools # 转换模板的工具
qcloud_at # AT指令相关适配层代码
qcloud_iot_explorer_ble
├─config # SDK 配置文件
├─docs # 文档
├─inc # 头文件
├─scripts # 脚本
│ ├─interpret_json_dt # 数据模版转换
└─src # LLSync源码
├─core # 核心代码
├─internal_inc # 内部头文件
└─utils # 工具代码
先在腾讯物联开发平台注册产品,拿到三元组,并且替代工程源码的默认三元组 \\phyplus_qcloud_at\\project\\Source\\qcloud.h
#define PRODUCT_ID "Z57EKQBG86"
#define DEVICE_NAME "AiThinker03"
#define PRODUCT_SECRET "oLKC/uxWqwl2Ng30hAR1IQA=="
烧录步骤
- 1、先通过安信可资料库网站下载一个固件烧录工具:https://docs.ai-thinker.com/_media/ble/hardware/pb-download.zip
- 2、由于安信可PB系列模组接入腾讯物联平台的源码获取请联系 xuhongv@aithinker.com ,附上公司名字、项目情况、申请原因等。
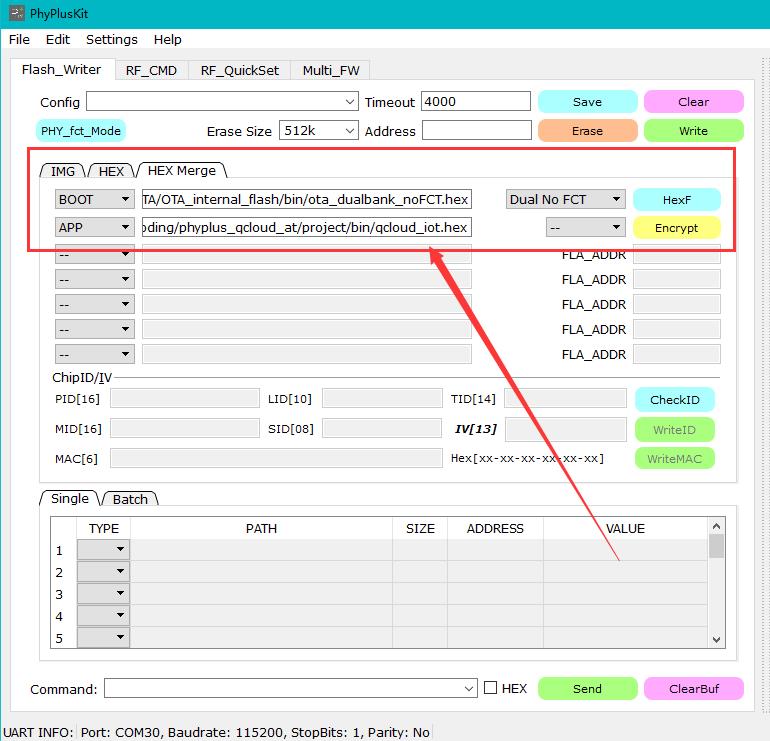
- 3、编译源码之后,需要烧录2个固件:第一个是 tools/ota_dualbank_noFCT.hex 文件,第二个是编译生成的 project\\bin\\qcloud_iot.hex 文件。
- 4、选择PhyPlusKit.exe工具,打开 HEX Herge 选项卡,选择以上2个工具,具体的配置截图如下:

- 5、打开 PhyPlusKit.exe 工具右侧的 UART Setting , 选择PB-01/02开发板的串口 , 并把安信可 PB-01/02 开发板进去烧录下载模式,先按住 PROG ,再按 RST 按键,这时候 PhyPlusKit.exe 工具右侧打印区会出现 cmd>>: 信息,说明已经进去烧录下载模式了。
- 6、先点击左侧的 Erase 这个橙色按钮擦除一下模块的内存,再点击 Write 绿色按钮烧录固件进去,如打印下面信息,则说明烧录成功。

三、腾讯连连小程序调试
-
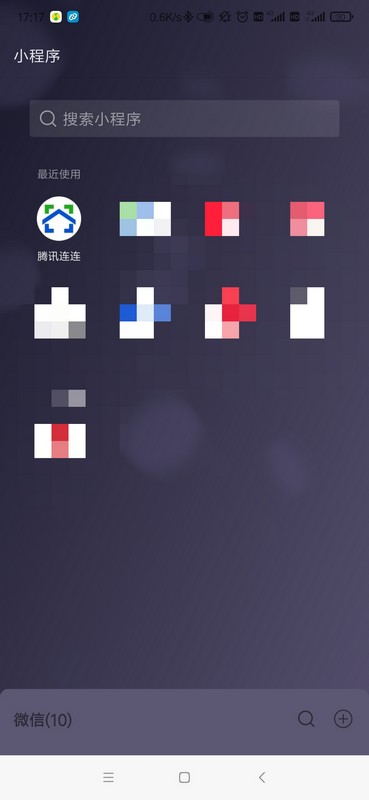
微信主页面下拉并搜索【腾讯连连】小程序。

-
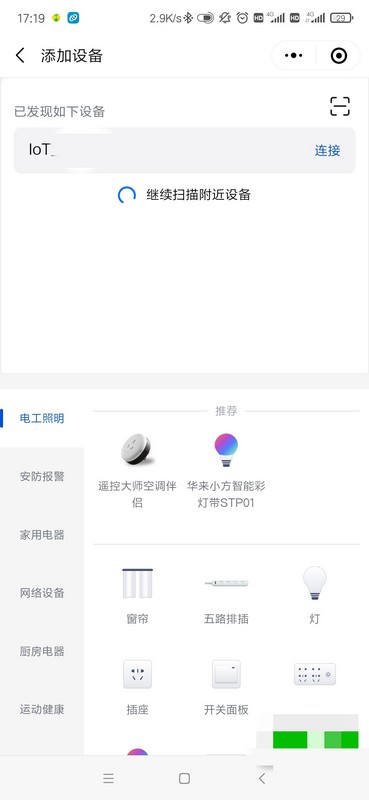
点击下方的【+】>【添加设备】。

-
按下开发板上的【按键1】开启蓝牙广播,待扫描到蓝牙设备后点击右侧的【连接】。

-
在【我的设备】中打开刚刚添加的蓝牙设备。

-
点击右侧的【立即连接】连接设备;
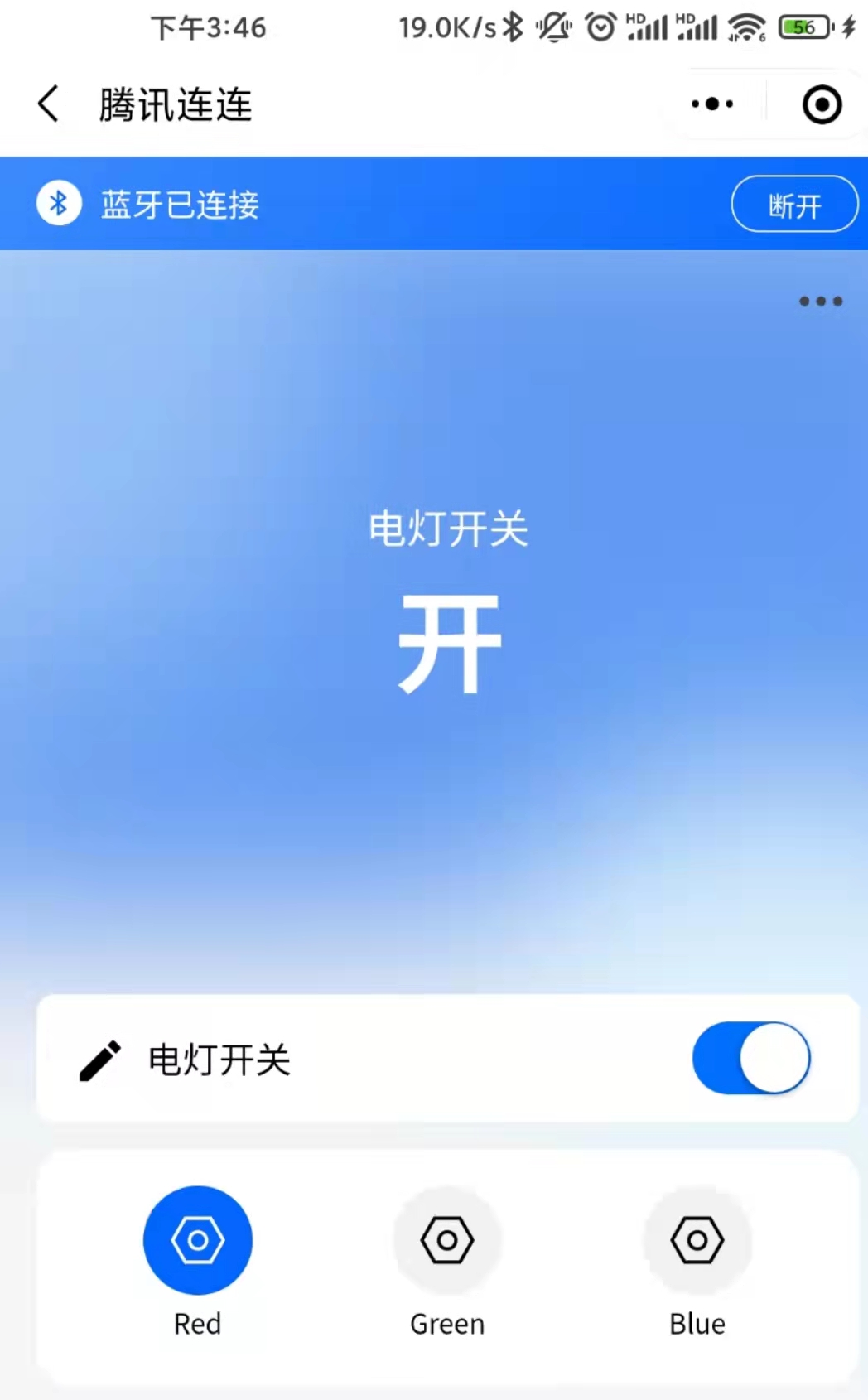
-
连接成功后点击【电灯开关】,可以看到开发版上灯珠随之变化。

本人开源微信物联网控制一览表
| 开源项目 | 地址 | 开源时间 |
|---|---|---|
| 微信小程序连接mqtt服务器,控制esp8266智能硬件 | https://github.com/xuhongv/WeChatMiniEsp8266 | 2018.11 |
| 微信公众号airkiss配网以及近场发现在esp8266 rtos3.1 的实现 | https://github.com/xuhongv/xLibEsp8266Rtos3.1AirKiss | 2019.3 |
| 微信公众号airkiss配网以及近场发现在esp32 esp-idf 的实现 | https://github.com/xuhongv/xLibEsp32IdfAirKiss | 2019.9 |
| 微信小程序控制esp8266实现七彩效果项目源码 | https://github.com/xuhongv/WCMiniColorSetForEsp8266 | 2019.9 |
| 一个基于安信可Ca-01的微信小程序定位追踪显示工程 | https://github.com/xuhongv/Cat.1TracerWcMini | 2019.9 |
| 微信小程序蓝牙配网blufi实现在esp32源码 | https://github.com/xuhongv/BlufiEsp32WeChat | 2019.11 |
| 微信小程序蓝牙ble控制esp32七彩灯效果 | https://blog.csdn.net/xh870189248/article/details/101849759 | 2019.10 |
| 可商用的事件分发的微信小程序mqtt断线重连框架 | https://blog.csdn.net/xh870189248/article/details/88718302 | 2019.2 |
| 微信小程序以 websocket 连接阿里云IOT物联网平台mqtt服务器 | https://blog.csdn.net/xh870189248/article/details/91490697 | 2019.6 |
| 微信公众号网页实现连接mqtt服务器 | https://blog.csdn.net/xh870189248/article/details/100738444 | 2019.9 |
| 微信小程序 AP 配网安信可 Wi-Fi 模块入网示例 | https://github.com/Ai-Thinker-Open/Ai-Thinker-Open_WeChatMiniAP2Net | 2020.5 |
| 安信可IoT微信小程序全面开源,小程序上实现一键配网+控制+绑定 | https://blog.csdn.net/xh870189248/article/details/107140464 | 2020.8 |
| 微信小程序蓝牙+WiFi控制安信可ESP32-S/C3S模块应用 | https://github.com/xuhongv/ESP32WiFiBleControlProject | 2021.6 |
| 安信可ESP32-S模组适配腾讯物联开发平台llsync蓝牙配网+MQTT远程控制 | https://github.com/xuhongv/qcloud-esp32-llsync-mqtt | 2021.7 |
| 分享一个基于微信airkiss配网的微信小程序,摆脱腾讯物联平台SDK的束缚,实现一键配网安信可WiFi模组。 | https://blog.csdn.net/xh870189248/article/details/121528241 | 2021.12 |
| 腾讯连连小程序通过LLSync蓝牙协议控制安信可PB-02模组,无需网络实现蓝牙本地通讯。 | https://blog.csdn.net/xh870189248/article/details/122760761 | 2022.2 |
另外,不要把我的博客作为学习标准,我的只是笔记,难有疏忽之处,如果有,请指出来,也欢迎留言哈!
- 玩转无线物联网带你飞、免费加千人群讨论,群里众多国内ESP开发者,找到你一份归属,免费白嫖。
- QQ讨论一群,点击加群:434878850
- QQ讨论二群,点击加群:623325168
- 个人微信公众号:徐宏blog , 不定时推送干货文章,不推送任何广告。
- 个人邮箱:xuhongv@yeah.net 24小时在线,有发必回复!
- esp8266源代码学习汇总(持续更新,欢迎star):https://github.com/xuhongv/StudyInEsp8266
- esp32源代码学习汇总(持续更新,欢迎star):https://github.com/xuhongv/StudyInEsp32
- 关注下面微信公众号二维码,干货多多,第一时间推送!

以上是关于微信小程序控制硬件第17篇 : 腾讯连连小程序通过LLSync蓝牙协议控制安信可PB-02模组,无需网络实现蓝牙本地通讯。(附带源码)的主要内容,如果未能解决你的问题,请参考以下文章
微信小程序控制硬件第17篇 : 腾讯连连小程序通过LLSync蓝牙协议控制安信可PB-02模组,无需网络实现蓝牙本地通讯。(附带源码)
微信小程序控制硬件17 分享腾讯物联平台腾讯连连小程序 蓝牙设备 H5 自定义面板开发的那些坑,支持控制安信可 TB/PB蓝牙模组ESP32/C3/S3模组,让你少走弯路。(附带源码)
微信小程序控制硬件17 分享腾讯物联平台腾讯连连小程序 蓝牙设备 H5 自定义面板开发的那些坑,支持控制安信可 TB/PB蓝牙模组ESP32/C3/S3模组,让你少走弯路。(附带源码)
微信小程序控制硬件17 分享腾讯物联平台腾讯连连小程序 蓝牙设备 H5 自定义面板开发的那些坑,支持控制安信可 TB/PB蓝牙模组ESP32/C3/S3模组,让你少走弯路。(附带源码)
微信小程序控制硬件15 重认识无线物联网的配网协议,了解腾讯物联蓝牙协议LLSync SDK,腾讯连连小程序也可以蓝牙配网了。
微信小程序控制硬件15 重认识无线物联网的配网协议,了解腾讯物联蓝牙协议LLSync SDK,腾讯连连小程序也可以蓝牙配网了。