js的简单应用
Posted 你的指尖-有改变世界的力量
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js的简单应用相关的知识,希望对你有一定的参考价值。
最近时间比较充足,所以学习javascript,没事的时候写了一个小游戏,测视力,有可能很多朋友都玩过,我也写一下,大家共同分享一下,只是为了学习。
不得不承认,还是有很多需要改进的地方的,但是都是为了学习吗,有时间了,就抓紧改一下。大神别笑,哈哈。
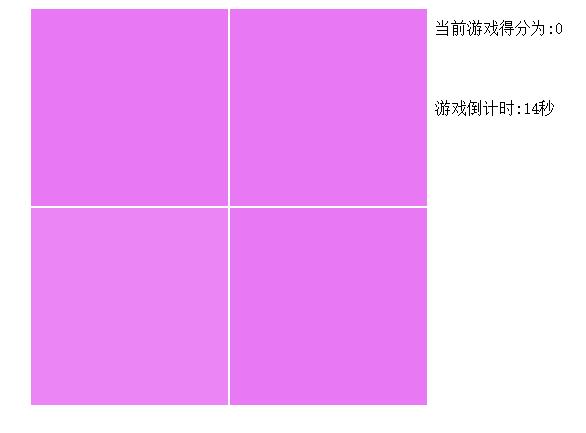
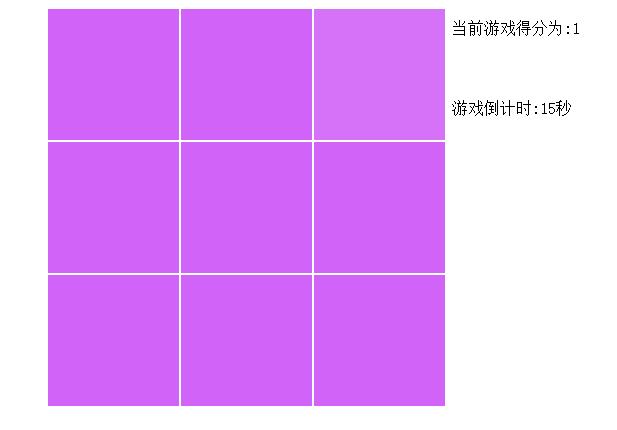
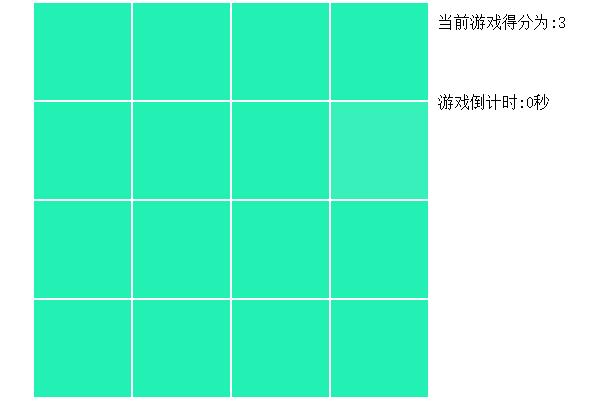
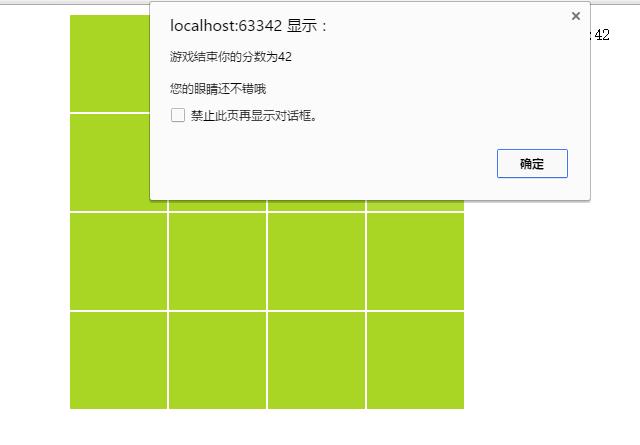
效果图如下:




代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
.box
margin: 0 auto;
width: 605px;
height: 400px;
/*background-color: #a6ff7f;*/
#matter
position: absolute;
width: 400px;
height: 400px;
float: left;
/*background-color: #00bcd4;*/
#demand
position: absolute;
left: 787px;
top: 20px;
width: 200px;
height: 100px;
/*background-color: antiquewhite;*/
#demand2
position: absolute;
left: 787px;
top: 100px;
width: 200px;
height: 100px;
/*background-color: antiquewhite;*/
#m1,#m2,#m3,#m4
width: 197px;
height: 197px;
margin-top: 2px;
margin-left: 2px;
background-color: yellow;
display: none;
float: left;
#mm1,#mm2,#mm3,#mm4,#mm5,#mm6,#mm7,#mm8,#mm9
width: 131px;
height: 131px;
margin-top: 2px;
margin-left: 2px;
background-color: yellowgreen;
float: left;
display: none;
#mmm1, #mmm2, #mmm3, #mmm4, #mmm5, #mmm6, #mmm7, #mmm8, #mmm9, #mmm10, #mmm11, #mmm12, #mmm13, #mmm14, #mmm15, #mmm16
width: 97px;
height: 97px;
margin-top: 2px;
margin-left: 2px;
background-color: blue;
float: left;
display: none;
</style>
</head>
<body>
<div class="box">
<div id="matter">
<div id="m1" οnclick="m(1)"></div>
<div id="m2" οnclick="m(2)"></div>
<div id="m3" οnclick="m(3)"></div>
<div id="m4" οnclick="m(4)"></div>
<div id="mm1" οnclick="mm(1)"></div>
<div id="mm2" οnclick="mm(2)"></div>
<div id="mm3" οnclick="mm(3)"></div>
<div id="mm4" οnclick="mm(4)"></div>
<div id="mm5" οnclick="mm(5)"></div>
<div id="mm6" οnclick="mm(6)"></div>
<div id="mm7" οnclick="mm(7)"></div>
<div id="mm8" οnclick="mm(8)"></div>
<div id="mm9" οnclick="mm(9)"></div>
<!--<div id="m1"></div>-->
<!--<div id="m1"></div>-->
<div id="mmm1" οnclick="mmm(1)"></div>
<div id="mmm2" οnclick="mmm(2)"></div>
<div id="mmm3" οnclick="mmm(3)"></div>
<div id="mmm4" οnclick="mmm(4)"></div>
<div id="mmm5" οnclick="mmm(5)"></div>
<div id="mmm6" οnclick="mmm(6)"></div>
<div id="mmm7" οnclick="mmm(7)"></div>
<div id="mmm8" οnclick="mmm(8)"></div>
<div id="mmm9" οnclick="mmm(9)"></div>
<div id="mmm10" οnclick="mmm(10)"></div>
<div id="mmm11" οnclick="mmm(11)"></div>
<div id="mmm12" οnclick="mmm(12)"></div>
<div id="mmm13" οnclick="mmm(13)"></div>
<div id="mmm14" οnclick="mmm(14)"></div>
<div id="mmm15" οnclick="mmm(15)"></div>
<div id="mmm16" οnclick="mmm(16)"></div>
</div>
<div id="demand"></div>
<div id="demand2"></div>
</div>
</body>
<script type="text/javascript">
var time_11=20;
function time_1()
time_11--;
document.getElementById("demand2").innerHTML="游戏倒计时:"+time_11+"秒";
if(time_11==0)
if(score<16)
alert("游戏结束"+"你的分数为"+score+"\\r\\n"+"请注意您的眼睛");
else
alert("游戏结束"+"你的分数为"+score+"\\r\\n"+"您的眼睛还不错哦");
clearInterval(tt);
var tt=setInterval(time_1,1000);
var i=1;
var score=0;
var a=parseInt(Math.random()*255);
var b=parseInt(Math.random()*255);
var c=parseInt(Math.random()*255);
for(i=1;i<=4;i++)
document.getElementById("m"+i+"").style.display="block";
document.getElementById("m"+i+"").style.backgroundColor="rgba("+a+","+b+","+c+","+"1)";
var test=parseInt(Math.random()*4+1);
document.getElementById("m"+test+"").style.backgroundColor="rgba("+a+","+b+","+c+","+"0.9)";
function m(t)
if(t==test)
score+=1;
document.getElementById("demand").innerHTML="当前游戏得分为:"+score;
a=parseInt(Math.random()*255);
b=parseInt(Math.random()*255);
c=parseInt(Math.random()*255);
for( i=1;i<=4;i++)
document.getElementById("m"+i+"").style.display="none";
for(var j=1;j<=9;j++)
document.getElementById("mm"+j+"").style.display="block";
document.getElementById("mm"+j+"").style.backgroundColor="rgba("+a+","+b+","+c+","+"1)"
test=parseInt(Math.random()*9+1);
document.getElementById("mm"+test+"").style.backgroundColor="rgba("+a+","+b+","+c+","+"0.9)";
function mm(t2)
if(t2==test)
score+=2;
document.getElementById("demand").innerHTML="当前游戏得分为:"+score;
a=parseInt(Math.random()*255);
b=parseInt(Math.random()*255);
c=parseInt(Math.random()*255);
for( i=1;i<=9;i++)
document.getElementById("mm"+i+"").style.display="none";
for(var j=1;j<=16;j++)
document.getElementById("mmm"+j+"").style.display="block";
document.getElementById("mmm"+j+"").style.backgroundColor="rgba("+a+","+b+","+c+","+"1)";
test=parseInt(Math.random()*16+1);
document.getElementById("mmm"+test+"").style.backgroundColor="rgba("+a+","+b+","+c+","+"0.9)";
function mmm(t3)
if(t3==test)
score+=3;
document.getElementById("demand").innerHTML="当前游戏得分为:"+score;
a=parseInt(Math.random()*255);
b=parseInt(Math.random()*255);
c=parseInt(Math.random()*255);
for( i=1;i<=16;i++)
document.getElementById("mmm"+i+"").style.backgroundColor="rgba("+a+","+b+","+c+",1)";
test=parseInt(Math.random()*16+1);
document.getElementById("mmm"+test+"").style.backgroundColor="rgba("+a+","+b+","+c+","+"0.9)";
document.getElementById("demand").innerHTML="当前游戏得分为:"+score;
</script>
</html>以上是关于js的简单应用的主要内容,如果未能解决你的问题,请参考以下文章