UnityShader基础案例——UI流光,扭曲,外边框,波纹效果
Posted implosion98
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了UnityShader基础案例——UI流光,扭曲,外边框,波纹效果相关的知识,希望对你有一定的参考价值。
一、UI流光
Shader "Custom/Test0"
Properties
_MainTex("主纹理",2D)="white"
//使用黑白纹理识别边框
_MaskTex("黑白纹理",2D)="white"
_FlowTex("流光贴图",2D)="white"
_FlowColor("流光颜色",Color)=(1,1,1,1)
_FlowSpeed("流光速度",Range(0.1,2))=1.0
SubShader
Pass
//加这句话的原因是使用的素材中把主图片的A通道拆开了
Blend SrcAlpha OneMinusSrcAlpha
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
sampler2D _MainTex;
sampler2D _MaskTex;
sampler2D _FlowTex;
fixed _FlowSpeed;
fixed4 _FlowColor;
struct a2v
float4 vertex:POSITION;
float2 texcoord:TEXCOORD0;
;
struct v2f
float4 pos:SV_POSITION;
float2 uv:TEXCOORD0;
;
v2f vert(a2v v)
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
o.uv.xy = v.texcoord;
return o;
fixed4 frag(v2f i):SV_Target
fixed4 texResult_Main = tex2D(_MainTex, i.uv.xy);
fixed4 texResult_Mask = tex2D(_MaskTex, i.uv.xy);
//流光速度计算
i.uv.x += _Time.y * _FlowSpeed;
//用于做流光范围判定
fixed alpha = tex2D(_FlowTex, i.uv.xy).a;
//图片的黑色区域和非流光的位置全是0,代表这些位置不需要流光
fixed3 color = alpha * texResult_Mask * _FlowColor;
//为0就是显示原来图片,非0就显示流光混合颜色
fixed3 finalColor = texResult_Main + color;
return fixed4(finalColor, texResult_Main.a);
ENDCG
结果:

实现需要三张图片,一个便是要显示的主纹理,一个是主纹理的透明通道纹理(用于识别边框),一个是流光纹理。
还有一种UI流光是在外面一直转圈的。
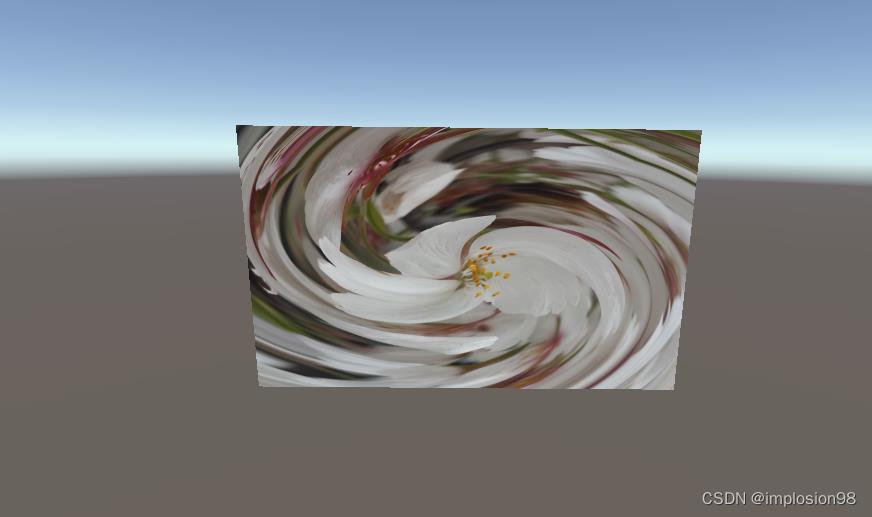
二、UI扭曲
不只是局限于UI,场景中的传送门也可以这样做,加个广告牌技术,保证时刻面对玩家,这里就不加了。
扭曲的原理也很简单,采样点旋转一个角度即可,不过为了体现扭曲效果,我们让越靠近中心的点旋转越小,越远离的点旋转越大,不然全旋转成一个角度那叫旋转不叫扭曲。旋转要构建旋转矩阵。
Shader "Custom/Test0"
Properties
_MainTex("渲染纹理",2D)="white"
_Strength("扭曲强度",float)=0.5
SubShader
Pass
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
sampler2D _MainTex;
float _Strength;
struct a2v
float4 vertex:POSITION;
float2 texcoord:TEXCOORD0;
;
struct v2f
float4 pos:SV_POSITION;
float2 uv:TEXCOORD0;
;
v2f vert(a2v v)
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
o.uv = v.texcoord;
return o;
fixed4 frag(v2f i):SV_Target
fixed2 temp = i.uv - fixed2(0.5, 0.5);
float length = sqrt(dot(temp, temp));
//计算弧度
float theta = length * _Strength;
float3x3 materix =
cos(theta), -sin(theta), 0,
sin(theta), cos(theta), 0,
0, 0, 1
;
fixed2 uv = fixed2(0.5, 0.5) +mul(materix,temp);
fixed4 color=tex2D(_MainTex,uv);
return color;
ENDCG

这里要说一下图片本身对扭曲的影响,尽量不要选那些可以填满整个图片的纹理,因为四个角的纹理坐标有的时候一旋转会超出去,这时候就要看怎么截取的。
三、外边框效果
这个不同于3D物体的描边,扩充模型什么的,我们相当于是对纹理进行的描边,这里就有一个可以利用的地方,那就是透明度。
Shader "Custom/Test2"
Properties
_MainTex("渲染纹理",2D)="white"
_EdgeColor("边缘颜色",Color)=(1,1,1,1)
_EdgeArea("边缘范围",float)=1
SubShader
Pass
Blend SrcAlpha OneMinusSrcAlpha
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
sampler2D _MainTex;
float4 _MainTex_TexelSize;
fixed4 _EdgeColor;
fixed _EdgeArea;
struct a2v
float4 vertex:POSITION;
float2 texcoord:TEXCOORD0;
;
struct v2f
float4 pos:SV_POSITION;
float2 uv:TEXCOORD0;
;
v2f vert(a2v v)
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
o.uv = v.texcoord;
return o;
fixed4 frag(v2f i):SV_Target
fixed4 texResult=tex2D(_MainTex,i.uv);
//通过采样周围点的Alpha,判断边缘
float2 uv_up = i.uv + _MainTex_TexelSize.xy * float2(0,1) * _EdgeArea;
float2 uv_down = i.uv + _MainTex_TexelSize.xy * float2(0,-1) * _EdgeArea;
float2 uv_left = i.uv + _MainTex_TexelSize.xy * float2(-1,0) * _EdgeArea;
float2 uv_right = i.uv + _MainTex_TexelSize.xy * float2(1,0) * _EdgeArea;
//周围的Alpha
fixed aroundAlpha=tex2D(_MainTex,uv_up).a*tex2D(_MainTex,uv_down).a*
tex2D(_MainTex,uv_left).a*tex2D(_MainTex,uv_right).a;
//判定颜色
fixed3 color=lerp(_EdgeColor,texResult,aroundAlpha);
return fixed4(color,texResult.a);
ENDCG

这个是参考网上的写法,但这个写法本身好像会对图片有一定的要求,主要是最后混合时用的参数,个人感觉怪怪的。
下面这个是作者的写法,仅供参考 。
Shader "Custom/Test0"
Properties
_MainTex("渲染纹理",2D)="white"
_EdgeColor("边缘颜色",Color)=(1,1,1,1)
_EdgeArea("边缘范围",float)=1
SubShader
Pass
Blend SrcAlpha OneMinusSrcAlpha
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
sampler2D _MainTex;
float4 _MainTex_TexelSize;
fixed4 _EdgeColor;
fixed _EdgeArea;
struct a2v
float4 vertex:POSITION;
float2 texcoord:TEXCOORD0;
;
struct v2f
float4 pos:SV_POSITION;
float2 uv:TEXCOORD0;
;
v2f vert(a2v v)
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
o.uv = v.texcoord;
return o;
fixed4 frag(v2f i):SV_Target
fixed4 texResult=tex2D(_MainTex,i.uv);
//通过采样周围点的Alpha,判断边缘
float2 uv_up = i.uv + _MainTex_TexelSize.xy * float2(0,1) * _EdgeArea;
float2 uv_down = i.uv + _MainTex_TexelSize.xy * float2(0,-1) * _EdgeArea;
float2 uv_left = i.uv + _MainTex_TexelSize.xy * float2(-1,0) * _EdgeArea;
float2 uv_right = i.uv + _MainTex_TexelSize.xy * float2(1,0) * _EdgeArea;
//周围的Alpha
fixed aroundAlpha=tex2D(_MainTex,uv_up).a+tex2D(_MainTex,uv_down).a+
tex2D(_MainTex,uv_left).a+tex2D(_MainTex,uv_right).a;
aroundAlpha=saturate(aroundAlpha);
//判定颜色
fixed3 color=lerp(_EdgeColor,texResult,aroundAlpha*texResult.a);
return fixed4(color,aroundAlpha);
ENDCG

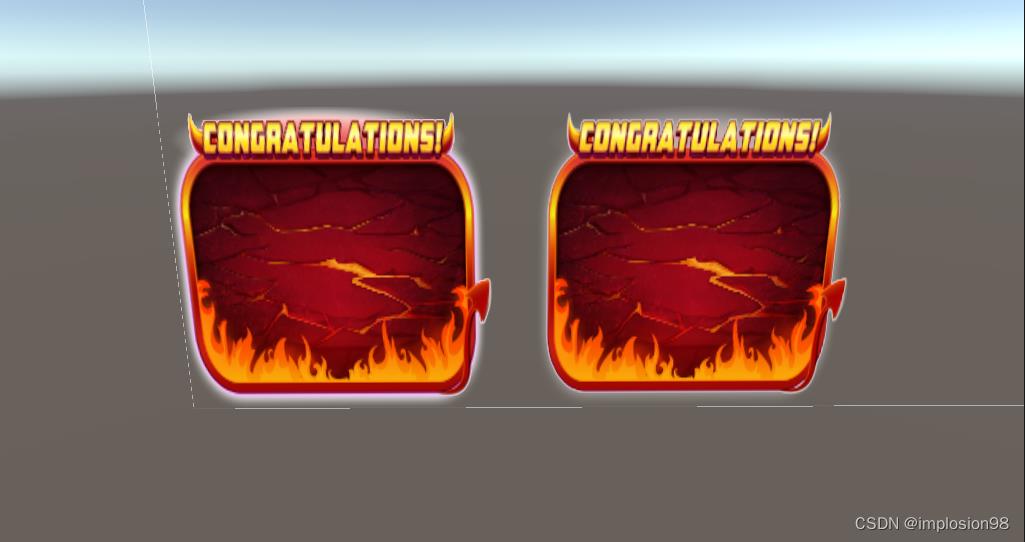
左边为作者的效果。
四、波纹采样
通过正弦或者余弦函数对采样做偏移来营造出波纹感觉。
Shader "Custom/Test0"
Properties
_MainTex("主颜色",2D)="white"
_A("波幅",Range(0.01,10))=0.2
_W("波频",Range(3,50))=0.5
_Area("波纹区域",Range(0,1))=0.2
_Atten("波幅衰减速度",Range(0,10))=1
SubShader
Pass
Blend SrcAlpha OneMinusSrcAlpha
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
sampler2D _MainTex;
float2 _MainTex_TexelSize;
float _A;
float _W;
float _Area;
float _Atten;
struct a2v
float4 vertex:POSITION;
float2 texcoord:TEXCOORD0;
;
struct v2f
float4 pos:SV_POSITION;
float2 uv:TEXCOORD0;
;
v2f vert(a2v v)
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
o.uv = v.texcoord;
return o;
fixed4 frag(v2f i):SV_Target
float2 center = float2(0.5, 0.5);
//我们利用采样点距离中心点的距离作为t变量,这里就不加时间变化了,如果需要和距离混在一起加就行
float w=sqrt(dot(i.uv - center, i.uv - center));
//length用于检测区域
float length = saturate(_Area-w);
//做出离的越远振幅越小
float a = _A / (_A + w*_Atten)*_A;
float2 uv = i.uv;
uv.y += a * cos(_W * w * UNITY_PI)*length; //*length;
fixed4 texColor = tex2D(_MainTex, uv);
return texColor;
ENDCG

这个图片的效果不算特别好,找那种有水的会更好。
流光shader 和 流光+扭曲shader
我认为这种shader能通过简单的方式呈现出不错的效果。
1.流光shader:
Shader "Unlit/StreamShader" { //流光shader Properties { _MainTex ("Texture", 2D) = "white" {} _StreamTex("StreamTexture", 2D) = "white" {} _StreamColor("StreamColor", Color) = (1,1,1,1) _StreamStrength("StreamStrength", Float) = 1 _StreamSpeed("StreamSpeed", Range(0,1)) = 0.5 _EnvTex("EnvTex (CubeMap)", Cube) = "_SkyBox" {} _EnvStrength("EnvStrength", Range(0,1)) = 0.8 } SubShader { Tags { "RenderType"="Opaque" } LOD 100 Pass { CGPROGRAM #pragma vertex vert #pragma fragment frag #include "UnityCG.cginc" struct appdata { float4 vertex : POSITION; float4 normal : NORMAL; float2 uv0 : TEXCOORD0; float2 uv1 : TEXCOORD1; }; struct v2f { float2 uv0 : TEXCOORD0; float2 uv1 : TEXCOORD1; float4 vertex : SV_POSITION; float3 RefDir : TEXCOORD2; }; sampler2D _MainTex; float4 _MainTex_ST; sampler2D _StreamTex; float4 _StreamTex_ST; half4 _StreamColor; float _StreamStrength; float _StreamSpeed; samplerCUBE _EnvTex; half _EnvStrength; v2f vert (appdata v) { v2f o; o.vertex = mul(UNITY_MATRIX_MVP, v.vertex); o.uv0 = TRANSFORM_TEX(v.uv0, _MainTex); o.uv1 = v.uv1; float3 worldN = UnityObjectToWorldNormal(v.normal); o.RefDir = reflect(-WorldSpaceViewDir(v.vertex), worldN); return o; } fixed4 frag (v2f i) : SV_Target { // sample the texture fixed4 col = tex2D(_MainTex, i.uv0); //流光 float2 streamUV = i.uv1 + _Time.y * float2(_StreamSpeed, 0);//缩放时间控制速度 fixed4 steamCol = tex2D(_StreamTex, TRANSFORM_TEX(streamUV, _StreamTex)); float3 steam = _StreamColor * steamCol.r * _StreamStrength; //环境贴图反射 float3 reflection = texCUBE(_EnvTex, i.RefDir).rgb * _EnvStrength; float3 o = col.rgb + steam + reflection; return fixed4(o, 1); } ENDCG } } }
效果:

2.流光+扭曲shader:
Shader "Unlit/SteamAndWrapShader" { //流光+纹理扭曲shader Properties { _MainTex("Texture", 2D) = "white" {} _StreamTex("StreamTexture", 2D) = "white" {} _StreamColor("StreamColor", Color) = (1,1,1,1) _StreamStrength("StreamStrength", Float) = 1 _StreamSpeed("StreamSpeed", Range(0,1)) = 0.5 _EnvTex("EnvTex (CubeMap)", Cube) = "_SkyBox" {} _EnvStrength("EnvStrength", Range(0,1)) = 0.8 _WrapSpeed("WrapSpeed", Float) = 1 _WrapStrength("WrapStrength", Float) = 1 } SubShader { Tags{ "RenderType" = "Opaque" } LOD 100 Pass { CGPROGRAM #pragma vertex vert #pragma fragment frag #include "UnityCG.cginc" struct appdata { float4 vertex : POSITION; float3 normal : NORMAL; float2 uv0 : TEXCOORD0; float2 uv1 : TEXCOORD1; }; struct v2f { float2 uv0 : TEXCOORD0; float2 uv1 : TEXCOORD1; float4 vertex : SV_POSITION; float3 RefDir : TEXCOORD2; }; sampler2D _MainTex; float4 _MainTex_ST; sampler2D _StreamTex; float4 _StreamTex_ST; half4 _StreamColor; float _StreamStrength; float _StreamSpeed; samplerCUBE _EnvTex; half _EnvStrength; half _WrapSpeed; half _WrapStrength; v2f vert(appdata v) { v2f o; o.vertex = mul(UNITY_MATRIX_MVP, v.vertex); o.uv0 = TRANSFORM_TEX(v.uv0, _MainTex); o.uv1 = v.uv1; float3 worldN = UnityObjectToWorldNormal(v.normal); o.RefDir = reflect(-WorldSpaceViewDir(v.vertex), worldN); return o; } fixed4 frag(v2f i) : SV_Target { // sample the texture fixed4 col = tex2D(_MainTex, i.uv0); //流光 float2 streamUV = i.uv1 + _Time.y * float2(_StreamSpeed, 0);//缩放时间控制速度 fixed4 steamCol = tex2D(_StreamTex, TRANSFORM_TEX(streamUV, _StreamTex)); float3 steam = _StreamColor * steamCol.r * _StreamStrength; //扭曲,是在主tex上呈现扭曲,所以用uv0,但扭曲所用的纹理是_SteamTex,所以采样_SteamTex float2 wrapUV = i.uv0 + _Time.y * float2(-_WrapSpeed, _WrapSpeed);//缩放时间控制速度并扭曲uv fixed4 wrapCol = tex2D(_StreamTex, TRANSFORM_TEX(wrapUV, _StreamTex)); float3 wrap = _StreamColor * wrapCol.r * _WrapStrength; //环境贴图反射 float3 reflection = texCUBE(_EnvTex, i.RefDir).rgb * _EnvStrength; float3 o = col.rgb + steam + wrap + reflection; return fixed4(o,1); } ENDCG } } }
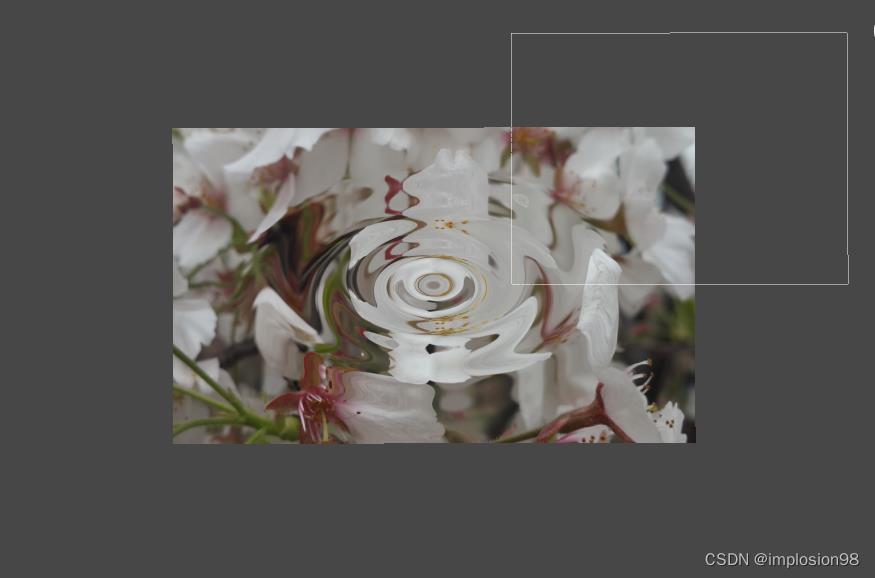
效果:

总结:因为图片是我自己网上找的,所以流光和扭曲效果不好看,如果能针对性的做一些流光底图,会好看很多,结合扭曲就有流光溢彩之效了。
以上是关于UnityShader基础案例——UI流光,扭曲,外边框,波纹效果的主要内容,如果未能解决你的问题,请参考以下文章
Unity ShaderSpecial EffectsBorderFlow 边框流动(UI)
Unity ShaderSpecial EffectsBorderFlow 边框流动(UI)
Unity ShaderSpecial EffectsBorderFlow 边框流动(UI)