pyqt5中使用GraphicsView显示图片
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了pyqt5中使用GraphicsView显示图片相关的知识,希望对你有一定的参考价值。
参考技术A 在自己写一个图像检索系统的时候,遇到如何将查找到的目标图片在pyqt5的界面中展示出来的问题。
在问题解决后做了这个笔记。
PyQt5-使用scrollArea实现图片查看器功能
前言
-
需求
项目需要将指定数量(由Group box指定数值)的查询的结果图片显示在指定位置,并且可以滑动窗口 -
过程
- 没有头绪的同学通过百度或者Bing发现过类似实现的方案:(我的过程如下)
- pyqt5中使用GraphicsView显示图片 —
Pass(我的不能实现)- 【PyQt5】显示多张图片并支持滚动 —
Ture(需要修改才能实现⭐)
- 修改上述项目
注意:遇到问题,一定要先自己解决,例如本篇博客我一开始就是使用过程1中的方法,两天都没有改好代码,但是就在昨晚换了一个搜搜思路(搜索内容:实现图片查看器功能),结果发现了适合自己项目的代码,并自己做了修改,且完美运行。(修改代码也用了两个多小时,因此实现过程一定是坎坷的,但结果是开心的!!!)
- 效果展示
-
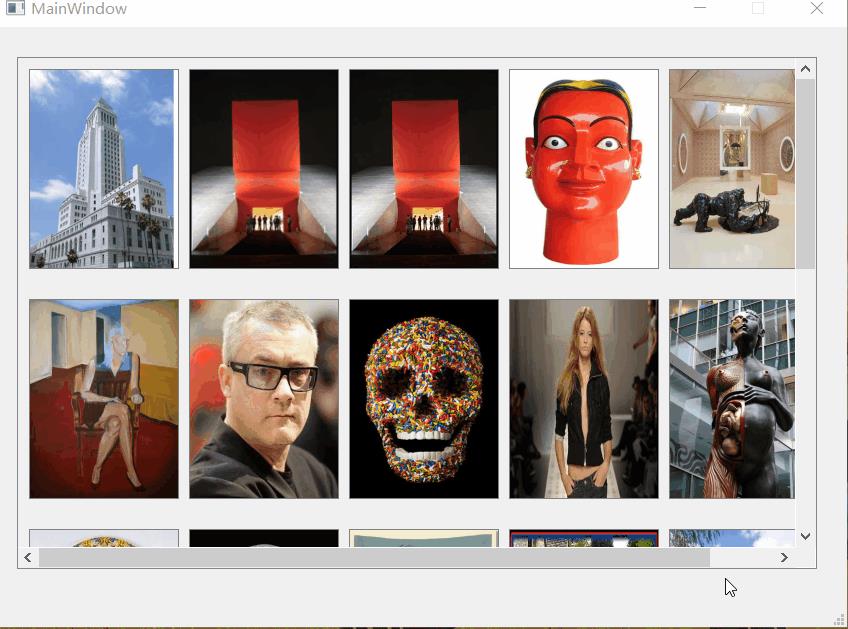
- 展示文件夹中所有照片

- 展示文件夹中所有照片
-
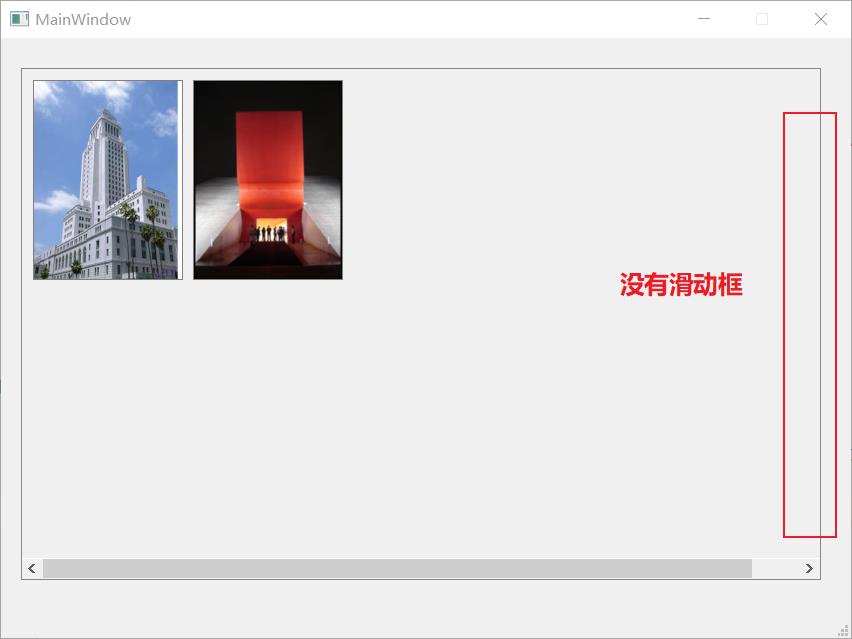
- 展示文件夹中几张照片

- 展示文件夹中几张照片
这就是我想要的效果
一、实现图片查看器功能步骤
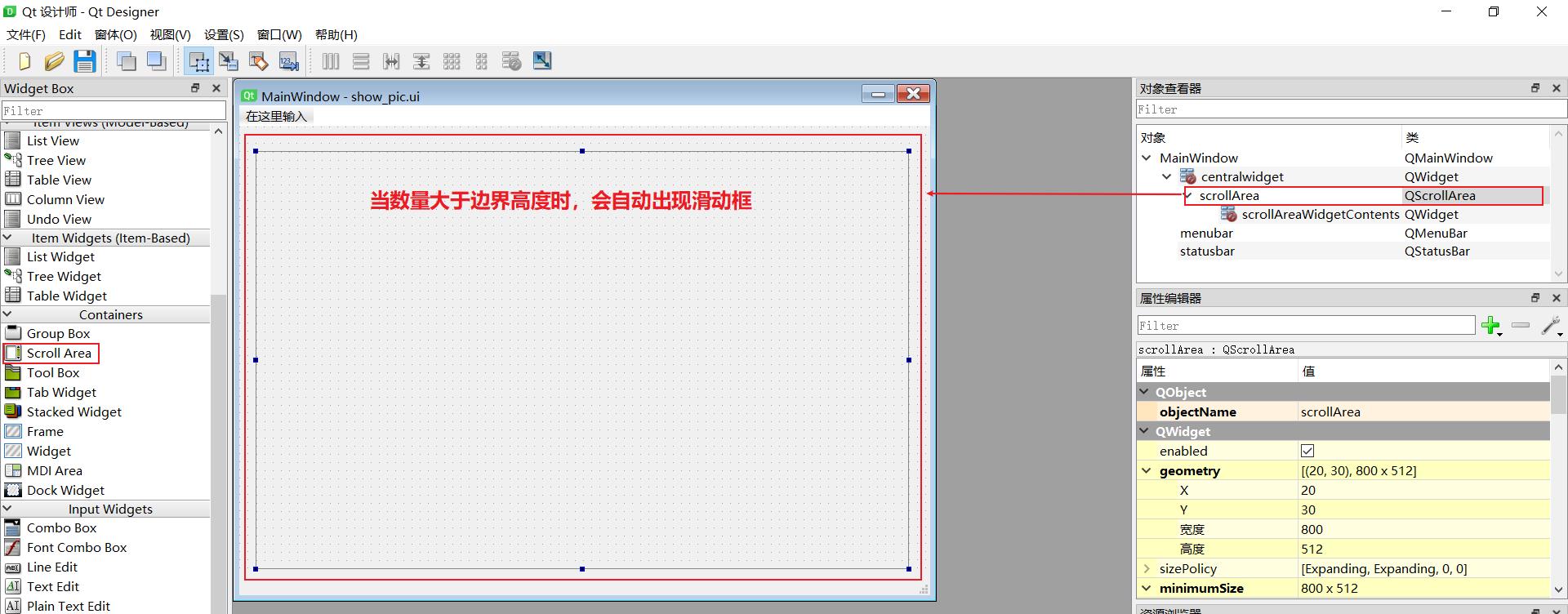
1.1 qt designer 设计
- 步骤
- 设计简单的界面
- 保存为
show_pic.ui(自己命名,后期会在Pycharm中调用)

1.2 pycharm编程
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
from PyQt5.uic import loadUi
class Picture(QMainWindow):
def __init__(self, parent=None, url=None):
super().__init__(parent)
self.url = url
self.ui()
def ui(self):
loadUi('./show_pic.ui', self)
self.setFixedSize(850,600)
total = len(self.url)
self.qw = QWidget()
if total % 5 == 0:
rows = int(total/5)
else:
rows = int(total/5) + 1
self.qw.setMinimumSize(850,230*rows)
for i in range(total):
photo = QPixmap(url[i])
# print('photo:',photo)
# photo.loadFromData(req.content)
width = photo.width()
height = photo.height()
print('width:',width,' ','height:',height)
if width==0 or height==0:
continue
tmp_image = photo.toImage() # 将QPixmap对象转换为QImage对象
size = QSize(width,height)
# photo.convertFromImage(tmp_image.scaled(size, Qt.IgnoreAspectRatio))
photo = photo.fromImage(tmp_image.scaled(size, Qt.IgnoreAspectRatio))
tmp = QWidget(self.qw)
vl = QVBoxLayout()
# 为每个图片设置QLabel容器
label= QLabel()
label.setFixedSize(150,200)
label.setStyleSheet("border:1px solid gray")
label.setPixmap(photo)
label.setScaledContents(True) # 图像自适应窗口大小
vl.addWidget(label)
tmp.setLayout(vl)
tmp.move(160 * (i % 5), 230 * int(i / 5))
self.scrollArea.setWidget(self.qw) # 和ui文件中名字相同
if __name__ == '__main__':
app = QApplication(sys.argv)
# 这是我的文件夹中图片的路径
url = ['F:/python/gradu_design/gra_des/compr/architecture1.jpg', 'F:/python/gradu_design/gra_des/compr/architecture_2.bmp', 'F:/python/gradu_design/gra_des/compr/architecture_2.jpg', 'F:/python/gradu_design/gra_des/compr/bamarket115.jpg', 'F:/python/gradu_design/gra_des/compr/butterflywallpaper.jpg', 'F:/python/gradu_design/gra_des/compr/Chang_PermanentMidnightintheChairofJasperJohns_large.jpg', 'F:/python/gradu_design/gra_des/compr/damienhirst.jpg', 'F:/python/gradu_design/gra_des/compr/damien_hirst.jpg', 'F:/python/gradu_design/gra_des/compr/damien_hirst_does_fashion_week.jpg', 'F:/python/gradu_design/gra_des/compr/damien_hirst_virgin_mother.jpg', 'F:/python/gradu_design/gra_des/compr/dhirst_a3b9ddea.jpg', 'F:/python/gradu_design/gra_des/compr/diamondskull.jpg', 'F:/python/gradu_design/gra_des/compr/doodle.jpg', 'F:/python/gradu_design/gra_des/compr/england.jpg', 'F:/python/gradu_design/gra_des/compr/englandpath.jpg', 'F:/python/gradu_design/gra_des/compr/Hhirst_BGE.jpg', 'F:/python/gradu_design/gra_des/compr/jasper_johns.jpg', 'F:/python/gradu_design/gra_des/compr/johns_portrait_380x311.jpg', 'F:/python/gradu_design/gra_des/compr/latrobe.jpg', 'F:/python/gradu_design/gra_des/compr/Scotland_castle_wedding.jpg', 'F:/python/gradu_design/gra_des/compr/targetjasperjohns.jpg', 'F:/python/gradu_design/gra_des/compr/Tower-Bridge-at-night--London--England_web.jpg', 'F:/python/gradu_design/gra_des/compr/uk-golf-scotland.jpg', 'F:/python/gradu_design/gra_des/compr/wallacestevens.jpg']
pic = Picture(url=url[:])
pic.show()
sys.exit(app.exec_())
- 参考
总结
以上是关于pyqt5中使用GraphicsView显示图片的主要内容,如果未能解决你的问题,请参考以下文章
PyQt 5.7 中 GraphicsView 中的奇怪绘画错误