打地鼠游戏
Posted data1213
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了打地鼠游戏相关的知识,希望对你有一定的参考价值。
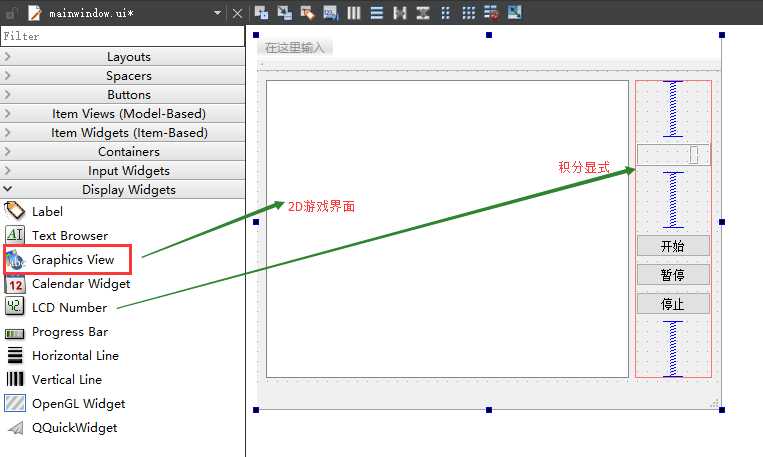
1、界面设计:

控件Graphics View的使用:
QGraphicsView的框架:
QGraphicsView容器--->QGraphicsScene场景--->QGraphicsItem图元;
图片封装成一个图元,多个图元构成一个场景,将一个场景存放于容器中,进行显式。
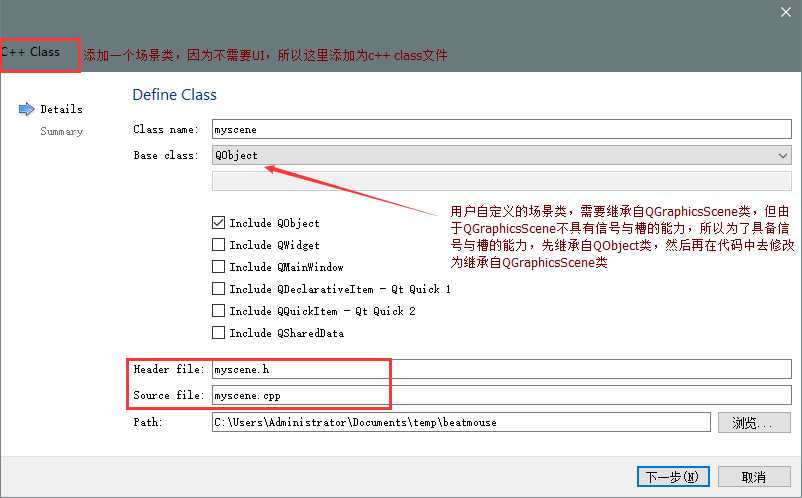
在项目中构建场景——封装自定义的场景类


1 #ifndef MYSCENE_H 2 #define MYSCENE_H 3 4 #include <QObject> 5 #include <QGraphicsScene> 6 7 class MyScene : public QGraphicsScene 8 { 9 Q_OBJECT /*具备信号与槽能力的关键*/ 10 public: 11 explicit MyScene(QObject *parent = nullptr); 12 13 signals: 14 15 public slots: 16 }; 17 18 #endif // MYSCENE_H
1 #include "myscene.h" 2 3 MyScene::MyScene(QObject *parent) : QGraphicsScene(parent) 4 { 5 6 }
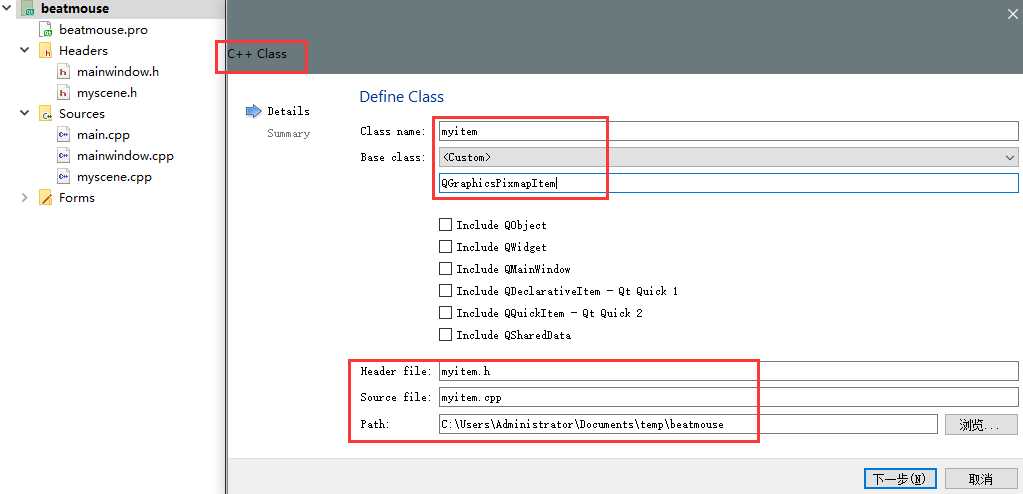
在项目中创建图元——封装自定义的图元类
自定义图元类时,一般不直接继承自QGraphicsItem类,而是继承自它的子类,子类面临着选择,不同的子类决定了图片的处理格式,这里选择像素图元——QGraphicsPixmapItem


1 #ifndef MYITEM_H 2 #define MYITEM_H 3 #include <QGraphicsPixmapItem> 4 5 class myitem : public QGraphicsPixmapItem 6 { 7 public: 8 myitem(); 9 }; 10 11 #endif // MYITEM_H
1 #include "myitem.h" 2 3 myitem::myitem() 4 { 5 6 }
图片封装到图元:
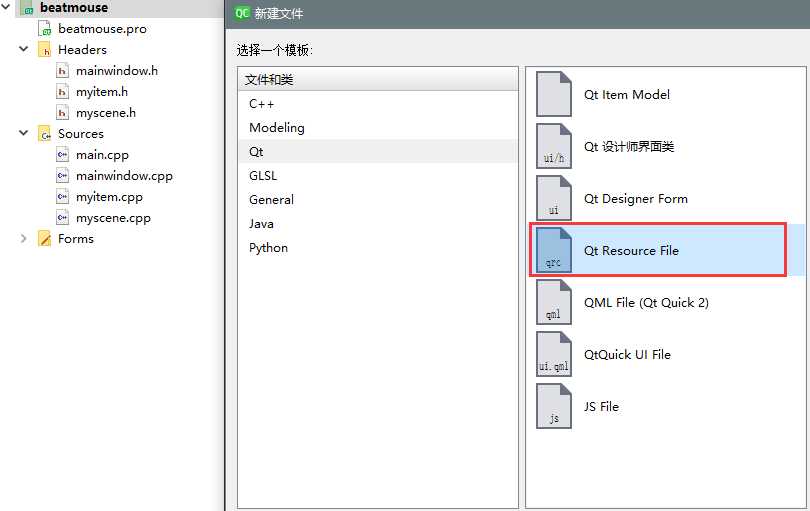
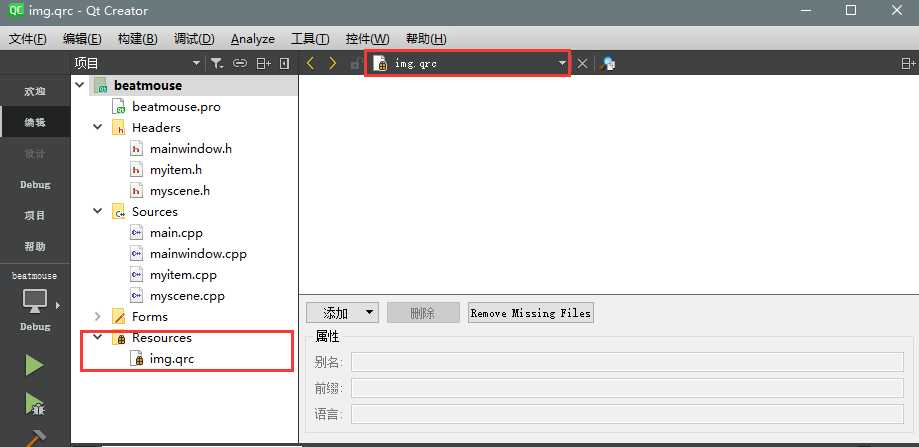
1、首先加载进图片资源进项目:(加载资源文件)



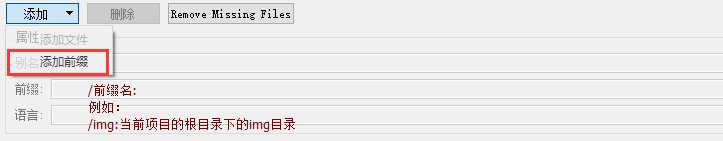
添加图片文件时,需要先添加前缀,添加前缀的目的是为了分门别类的管理添加的图片,项目中会生成逻辑上的文件系统,来进行管理,在工程目录下并不会存在相应的目录。

添加前缀之后,可以进行添加文件,但是还需要将图片文件先全部放进工程目录中去。



接下来,可以进行代码编写了,首先需要将图片绑定到图元,图片怎么绑定到图元?
1 #include "myitem.h" //---------------------------------myitem.cpp 2 #include <QPixmap> 3 4 myitem::myitem() 5 { /* 6 void setPixmap(const QPixmap &pixmap); 7 绑定图片到图元 8 */ 9 this->setPixmap(QPixmap(":/mouse/pic/bg1.png")); //注意路径表示:以“:”开头,/mouse/pic/... 10 }
图元绑定了图片之后,需要将图元绑定到场景:
1 #include "myscene.h" //---------------------------------myscene.cpp 2 3 MyScene::MyScene(QObject *parent) : QGraphicsScene(parent) 4 { 5 //添加图元到场景 6 this->item = new myitem(); 7 this->addItem(this->item); 8 }
场景需要添加到view容器中显式:
1 #include "mainwindow.h" 2 #include "ui_mainwindow.h" 3 4 MainWindow::MainWindow(QWidget *parent) :QMainWindow(parent),ui(new Ui::MainWindow) 5 { 6 ui->setupUi(this); 7 //将场景在容器中进行显式 8 this->sc = new MyScene(); 9 ui->graphicsView->setScene(this->sc); 10 11 } 12 13 MainWindow::~MainWindow() 14 { 15 delete ui; 16 }
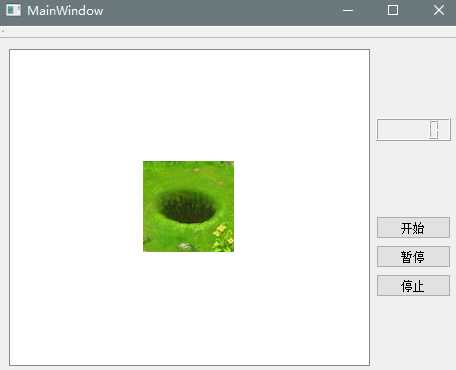
演示效果:

以上是关于打地鼠游戏的主要内容,如果未能解决你的问题,请参考以下文章