Java Web可视化实践项目
Posted 二哈喇子!
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Java Web可视化实践项目相关的知识,希望对你有一定的参考价值。
Java Web可视化实践指导书
文章目录
- 实验过程
- 一、准备工作
- 二、创建 Java Web 工程
- 三、添加 JSON 支持
- 四、Servlet 返回 JSON 信息
- 五、使用 Ajax 请求 Servlet,处理 Servlet 返回的 JSON 信息
- 六、通过 ajax 访问数据库动态信息
- 七、Echarts 使用
- 八、把 ajax 得到的数据显示在 Echarts 的折线图中
- 九、添加自动刷新功能
- 十、实现自己数据的展示
- 十一、可能遇到的问题
实验过程
①、配置 Tomcat,在 Eclipse 中添加 Tomcat,并能够启动和关闭 Tomcat;
②、创建 Java Web 工程,能够创建 Java Web 工程,能够部署工程到 Tomcat 上,能够编写JSP 和 Servlet 并测试;
③、添加 JSON 支持,能够把 Java 对象转换为字符串;
④、Servlet 返回 JSON 信息,在同步模式下 Servlet 返回的是 html 网页,而异步方式下Servlet 这是返回数据,而多数情况下都是 JSON 数据,测试介绍如何通过 Servlet 返回 JSON数据;
⑤、使用 Ajax 请求 Servlet 得到 JSON 信息,在页面中发送 Ajax 请求,请求 Servlet,然后得到 Servlet 返回的 JSON 数据;
⑥、通过 Ajax 得到数据库的动态信息,在上一步的基础上,Servlet 返回的数据是从数据库中查询的结果。
⑦、Echarts 的使用,介绍如何在网页中嵌入 Echarts 的图表来显示图形;
⑧、使用Echarts显示动态数据,结合前两步,把Ajax调用Servlet返回的数据显示在Echarts图表中;
⑨、添加自动刷新功能,定时从数据库中重新加载数据,这样当数据库中的数据发生变化的时候能够在网页上显示这种变化。
⑩、实现自己的数据展示
提示:以下是本篇文章正文内容,下面案例可供参考
一、准备工作
提示:Eclipse 和 Tomcat 需要 JDK 的支持,所以需要先安装 JDK
安装 JDK、mysql、Tomcat 和 Eclipse的 Java EE 版本;
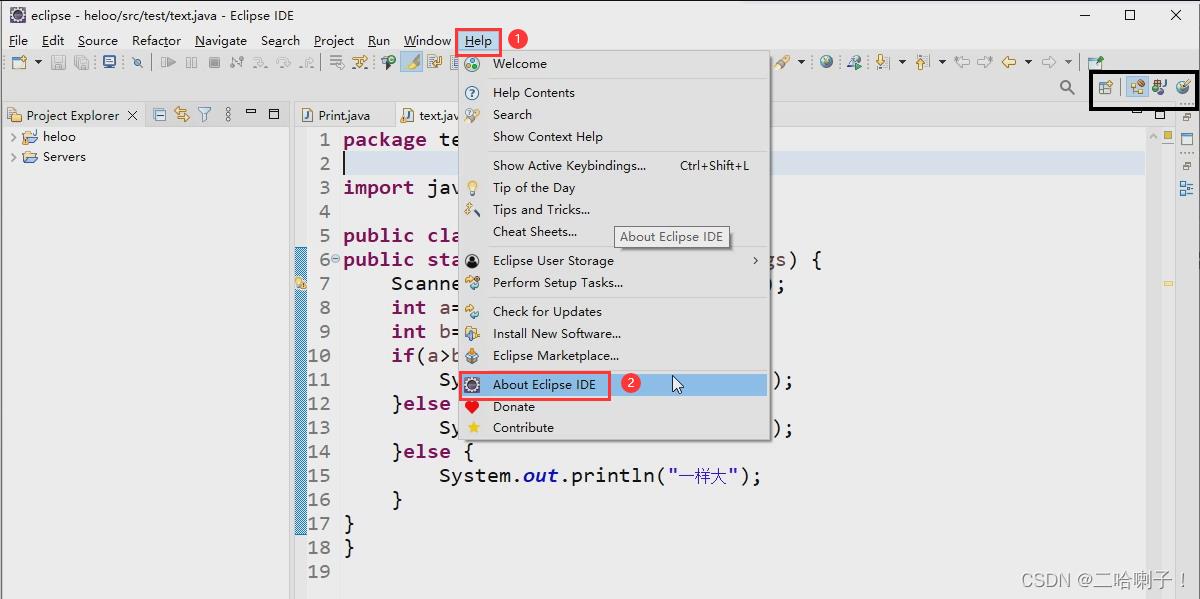
确认Eclipse的版本:(右上角也可以更改)

此链接目录中最后一个Eclipse配置 Tomcat
二、创建 Java Web 工程
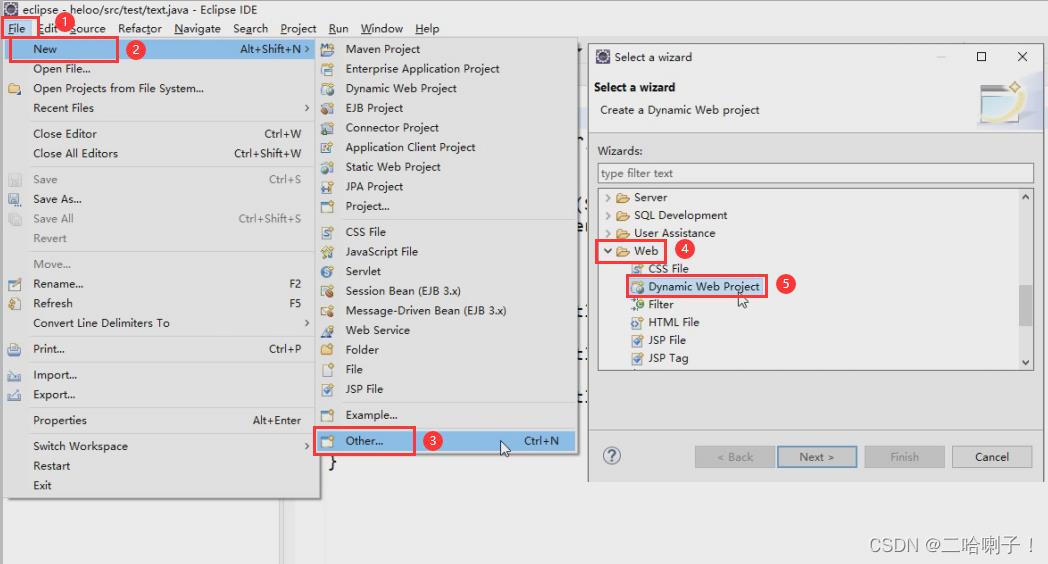
(1) File→New→Other,选择 Web→Dynamic Web Project,点击【Next】

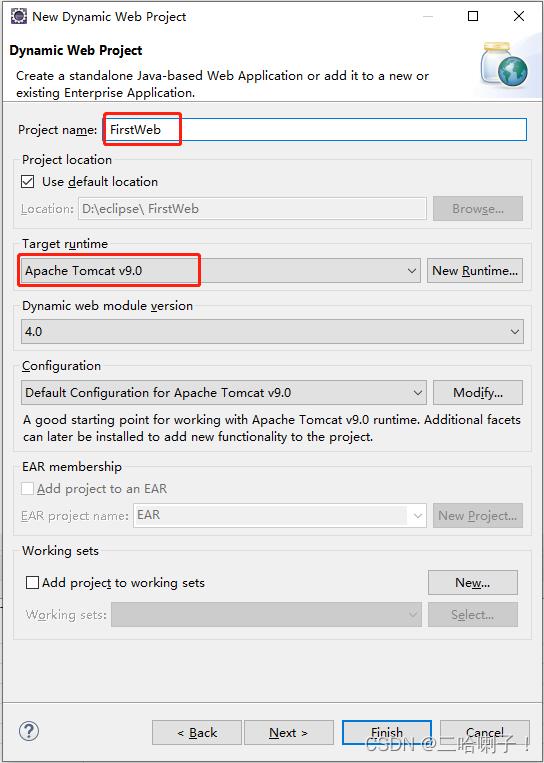
(2) 设置项目信息:在 Project name 中输入项目名称 FirstWeb,Target runtime 中选择 Apache Tomcat v9.0
如果没有服务器,可以通过 New Runtime 配置服务器 Tomcat
输入信息之后点击【Next】

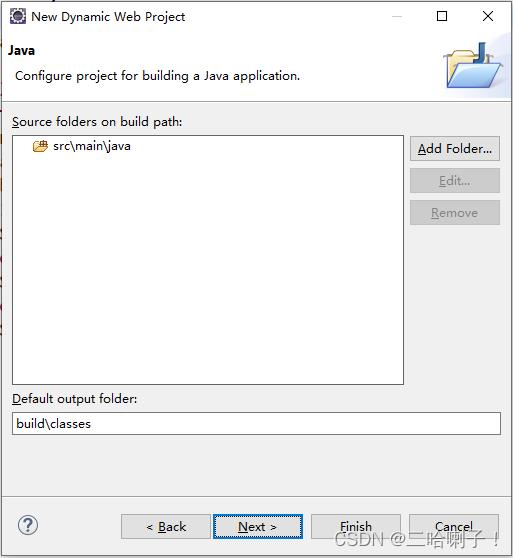
(3) 设置默认输出文件的位置(编译后的 class 文件存储的位置),此处采用默认值即可,
点击【Next】

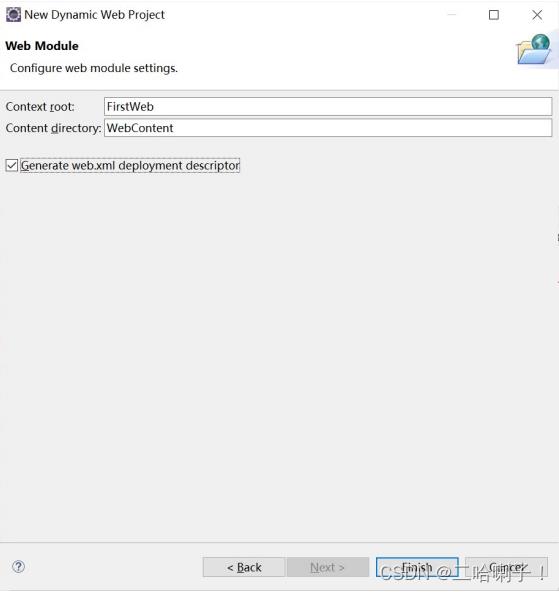
(4) 设置 Web 模块信息,Context root 表示确定网站路径,默认情况下与工程名相同,具体用法后面详细介绍,Content directory 表示网页文件存放的位置,这里都采用默认值即可。
“Generate web.xml deployment descriptor”选中表示生成 web.xml,该文件是 Web 应用的部署描述符文件。点击【Finish】完成文件的创建。

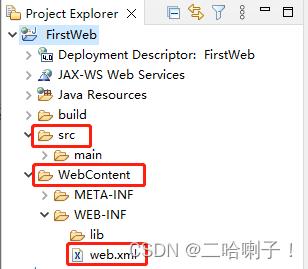
创建后的工程文件夹结构如图所示,src 用于存放 Java 文件,WebContent 用于存放 html 文件、JSP 文件以及其他的资源文件,例如图片、音频、视频、CSS 文件、JS 文件。

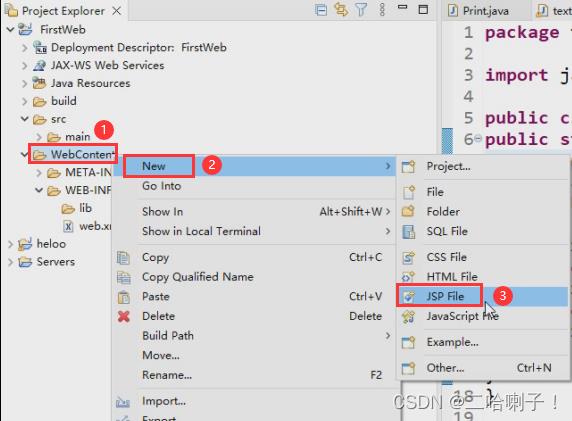
(5) 创建第一个 JSP 文件:在 WebContent 上右键单击,在弹出式菜单中选择 New→JSP File

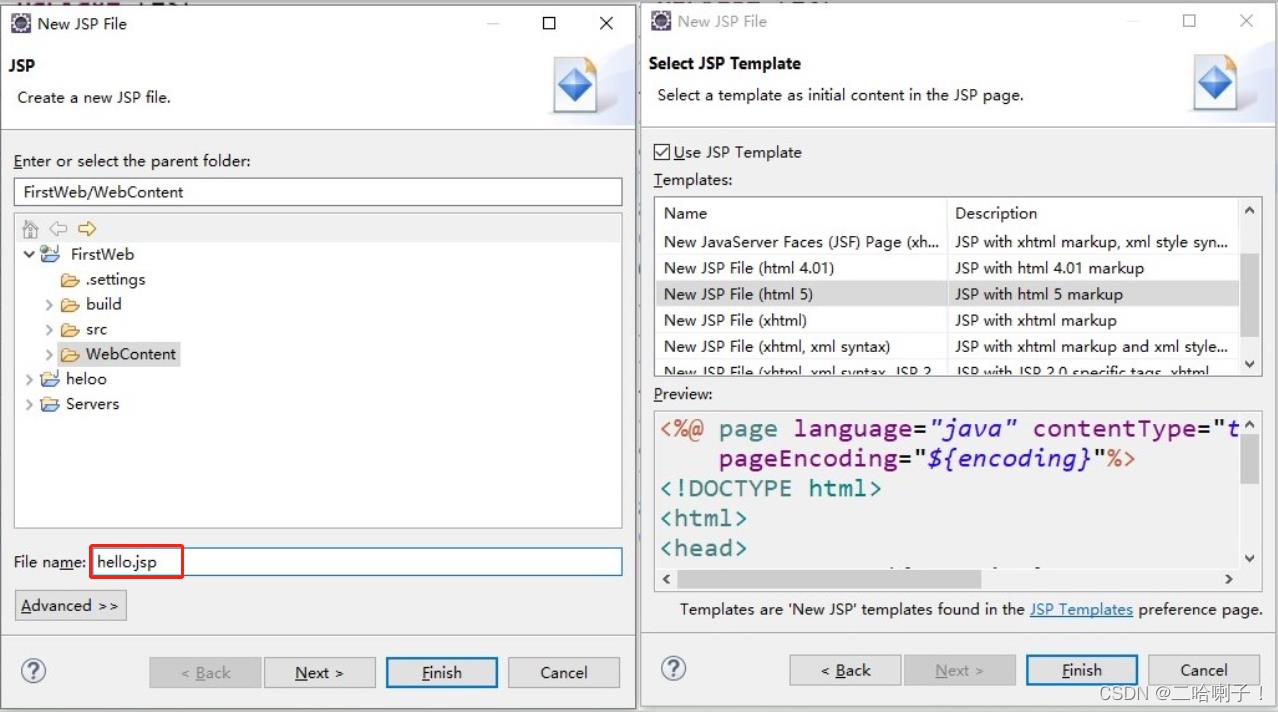
在弹出的窗口中输入文件的名字 hello.jsp,点击【Next】
在弹出的窗口中选择模板,这里采用默认值,点击【Finish】

生成的 JSP 文件如下:

修改 hello.jsp 文件,修改后的内容如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Java Web</title>
</head>
<body>
欢迎访问
</body>
</html>
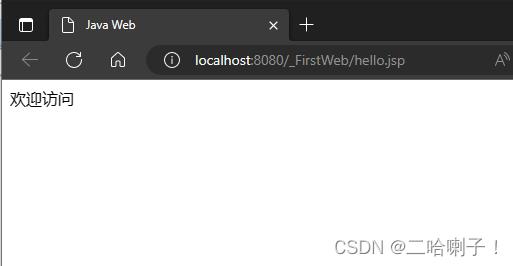
运行后 body 中的内容显示在网页中,地址栏上方是标题(title)

到此为止,说明 Web 应用的环境好用了
(6) 测试 Servlet
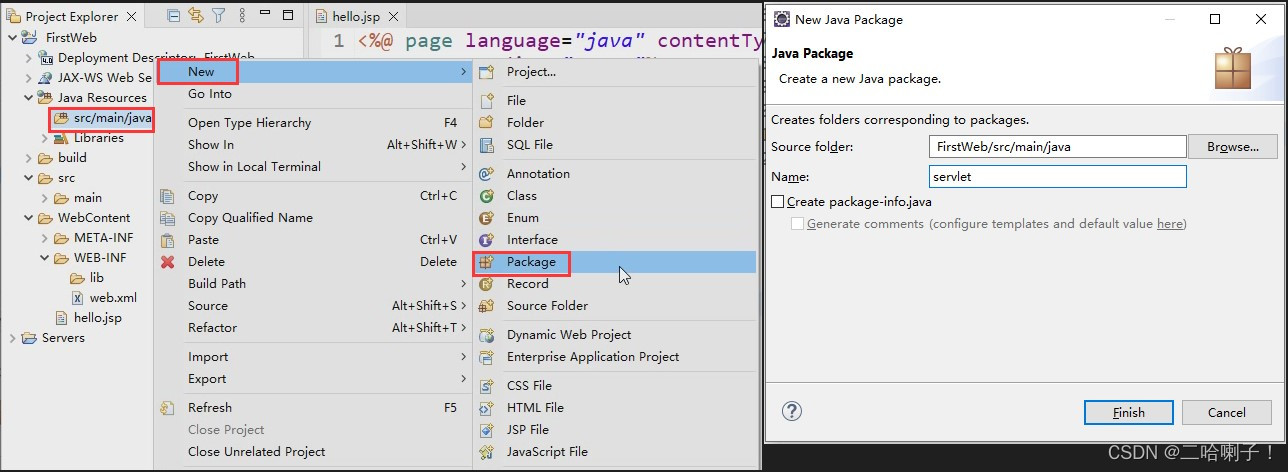
创建包:在 src 上右键单击,在弹出式菜单中选New→Package
在出现的界面中输入包的名字“servlet”,点击【Finish】按钮完成创建。

创建 Servlet类
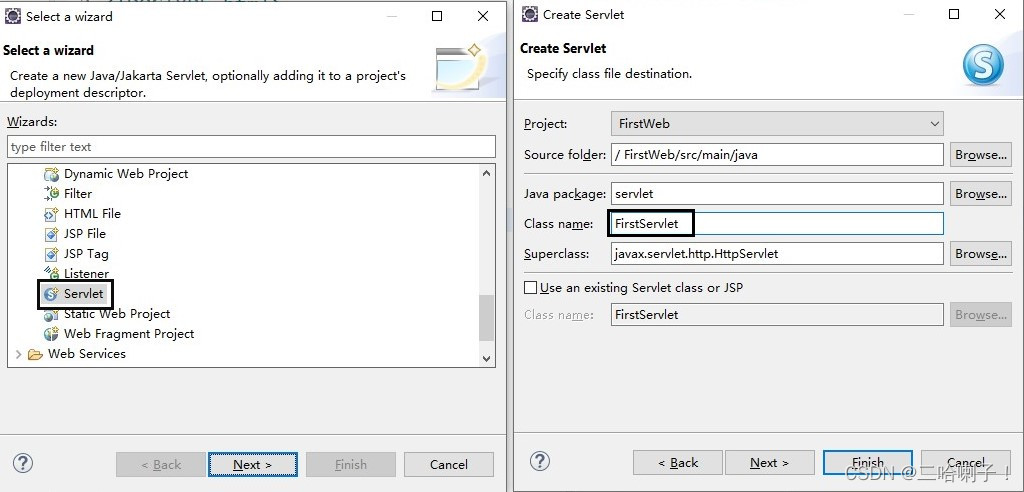
在 servlet 包上右键单击,在弹出式菜单中选择New→Servlet,如果没有Servlet,选择 Other,然后在弹出的窗口中选择 Web 下面的 Servlet,然后点击【Next】
在出现的窗口中输入 Servlet 类的名字,这里输入 FirstServlet,然后点击【Finish】

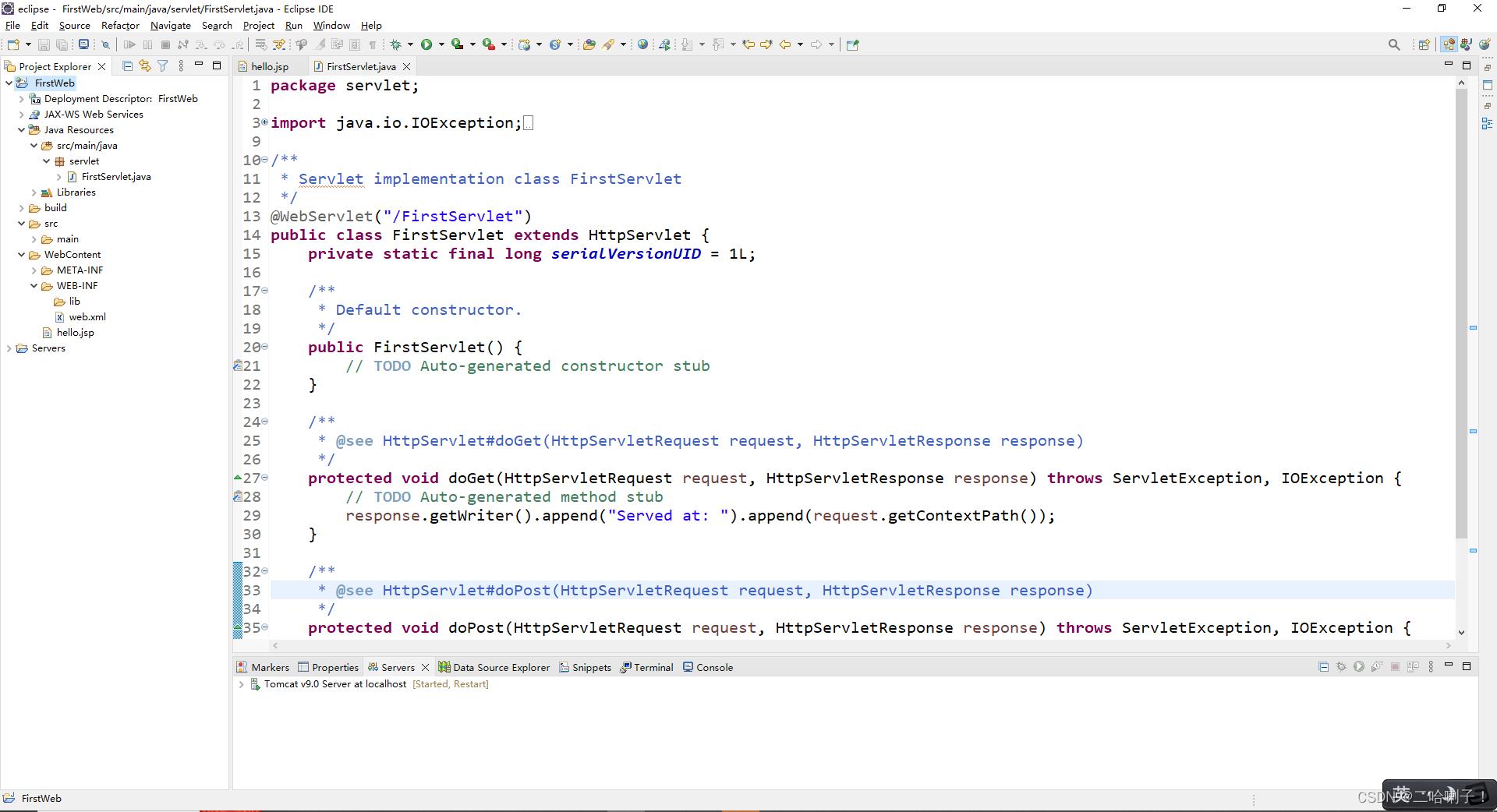
创建好后的Servlet页面:eclipse 新建 servlet文件如果报错点击此链接解决

修改 FirstServlet 的 doGet 方法,修改后的代码如下:
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException
PrintWriter out = response.getWriter();
out.print("Hello,Servlet!");
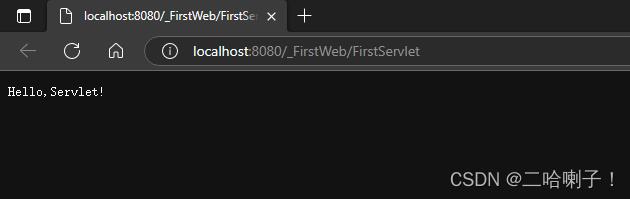
运行结果如下:

地址栏中的_FirstWeb 就是在创建 Web 工程的时候设置 Context Root,之所以我前面有个下划线是因为我在创建的时候前面有个空格
三、添加 JSON 支持
这里使用阿里巴巴的 jar 包,具体过程如下:需要此jar包可以联系我也可去网站下载
添加类库;
编写一个简单类;
测试 JSON。
(1) 创建文件夹,名字为 lib,在工程上右键单击,选择 New→Folder,在弹出的对话框中输入文件夹的名字 lib,点击 Finish 完成创建。(有lib文件夹的不需要再创建)
(2) 把 json jar 包复制到 lib 下面
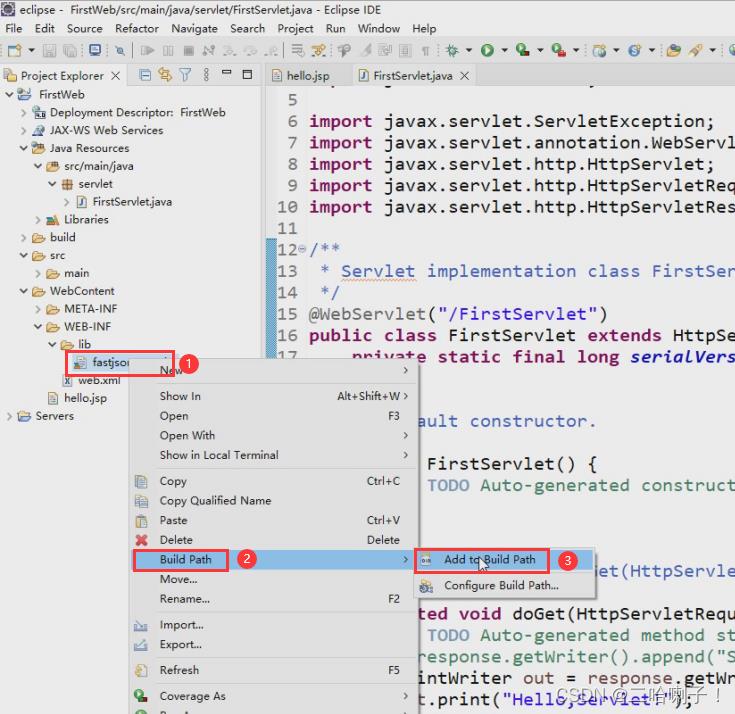
(3) 把 jar 包配置到构建路径中,选择压缩包,然后右键单击,选择 Build Path→Add to Build Path,完成添加。

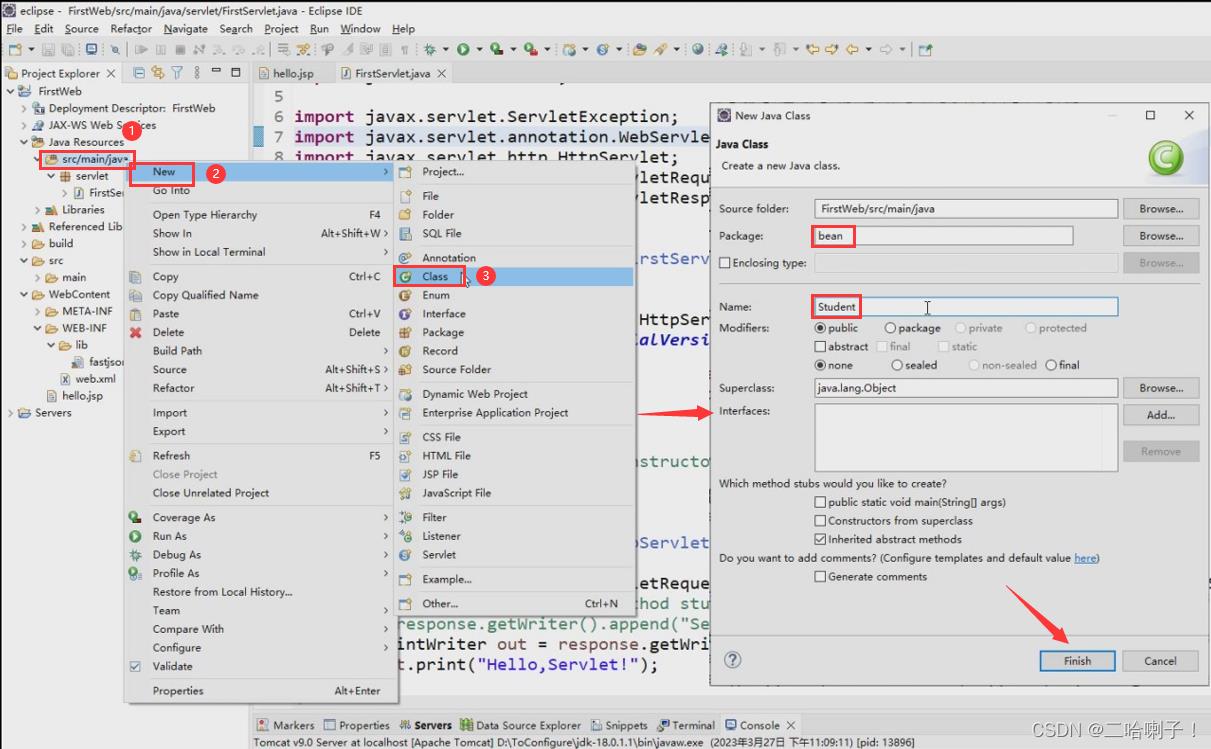
(4) 创建一个表示信息的类,这里使用 Student,包含sid 和 sname 两个属性。创建过程如下:在 src 上右键单击,选择 New→Class
在弹出的对话框中,分别输入包名【bean】和类名【Student】,main 方法不用选,点击 Finish 完成类的创建

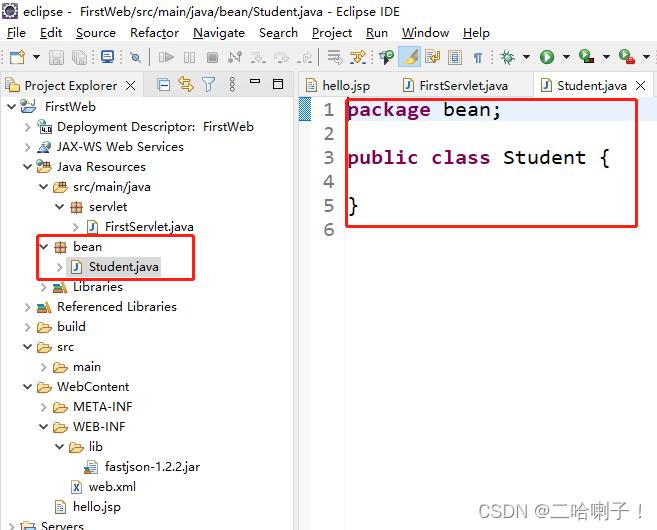
创建后的类的代码如图所示:

(5) 修改 Student 类,添加属性和访问器方法,修改后的代码如下:
package bean;
//在eclipse中右键→source→format可规范代码
public class Student
String sid;
String sname;
public Student(String sid, String sname)
super();
this.sid = sid;
this.sname = sname;
public String getSid()
return sid;
public void setSid(String sid)
this.sid = sid;
public String getSname()
return sname;
public void setSname(String sname)
this.sname = sname;
类中包含了两个属性 sid 和 sname,对属性进行操作的 set 和 get 方法,两个构造方法。
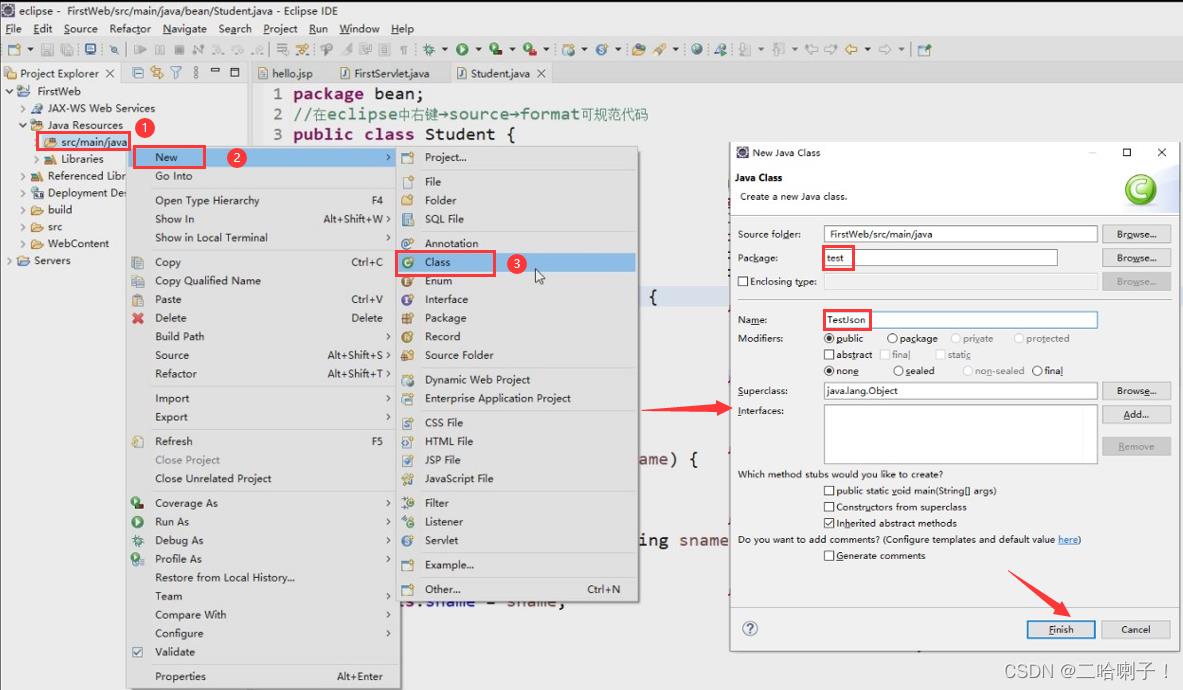
(6) 创建 TestJson 来测试 JSON,先创建包,包的名字是 test,然后再 test 上创建类,类的名字是 TestJson,点击【Finish】完成创建。

修改 TestJSON 的代码,修改后的代码如下:
package test;
import com.alibaba.fastjson.JSON;
import bean.Student;
public class TestJson
public static void main(String[] args)
Student s1 = new Student(null, null);
s1.setSid("0111");
s1.setSname("zhangsan");
String jsonString = JSON.toJSONString(s1);
System.out.println(jsonString);
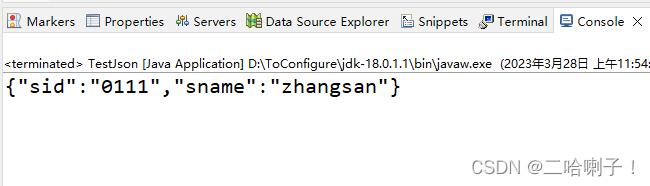
运行该程序
在类上右键单击,在弹出菜单中选择 【Run As】→【2 Java Application】

(7) 代码的主要功能说明如下。
创建 Student 对象,并为两个属性赋值。也可以通过 new Student(“0111”,“zhangsan”)创建对象。
Student s1 = new Student();
s1.setSid("0111");
s1.setSname("zhangsan");
把对象转换为 JSON 字符串并输出。
String jsonString = JSON.toJSONString(s1);
System.out.println(jsonString);
四、Servlet 返回 JSON 信息
主要内容:
创建表示信息的类 Student;
创建 Servlet,在 Servlet 中创建 Student 对象,然后把对象转换为 JSON 字符串,通过 Servlet 的 response 响应客户端浏览器。
通过浏览器进行测试。
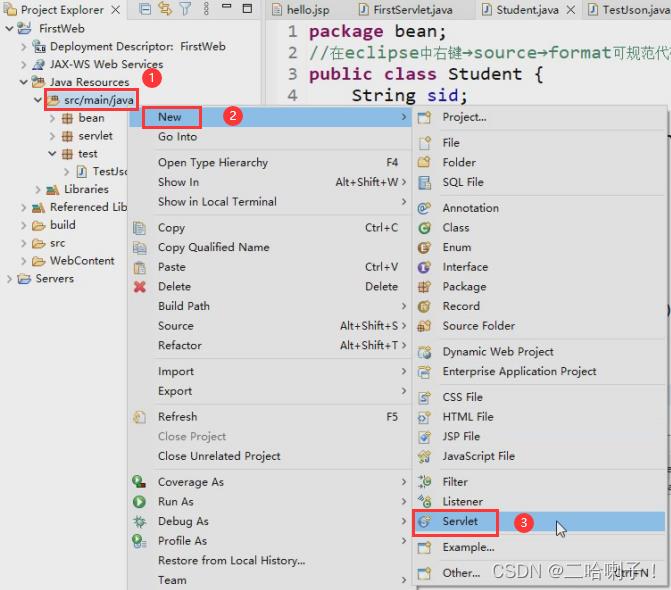
(1) 前面已经创建好了 Stduent 类,接下来创建 Servlet:
先创建 servlet 包,然后在 servlet 包上右键单击,选择【New】→【Servlet】

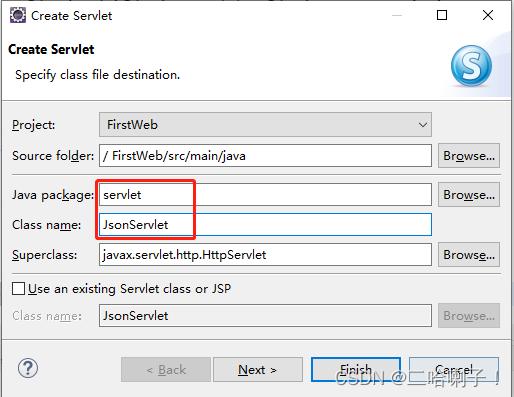
在创建 Servlet 的向导中输入 Servlet 的名字JSonServlet
因为不需要设置 Servlet 的其它信息,可以直接点击 Finish 完成 Servlet 的创建

(2) 修改 Servlet 代码内的doGet方法,修改后的代码如下:
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException
// TODO Auto-generated method stub
response.setContentType("text/html;charset=utf-8");
PrintWriter out = response.getWriter();
Student student = new Student("20110320","王飞");
String studentInfo = JSON.toJSONString(student);
out.print(studentInfo);
(3) 主要代码介绍如下。
设置响应内容的类型和编码:
response.setContentType("text/html;charset=utf-8");
得到一个输出对象,对用户响应信息通过该对象输出:
PrintWriter out = response.getWriter();
创建学生对象:
Student student = new Student("20110320","王飞");
使用 JSON 的 toJSONString 方法把对象转换为字符串:
String studentInfo = JSON.toJSONString(student);
通过 out 对象把字符串发送给客户端:
out.print(studentInfo);
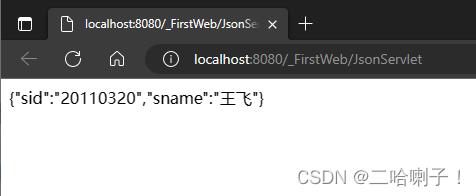
(4) 运行测试:在 JSONServl运行测试:在JSONServlet 上点击右键,选择 Run As→【1 Run on Server】

五、使用 Ajax 请求 Servlet,处理 Servlet 返回的 JSON 信息

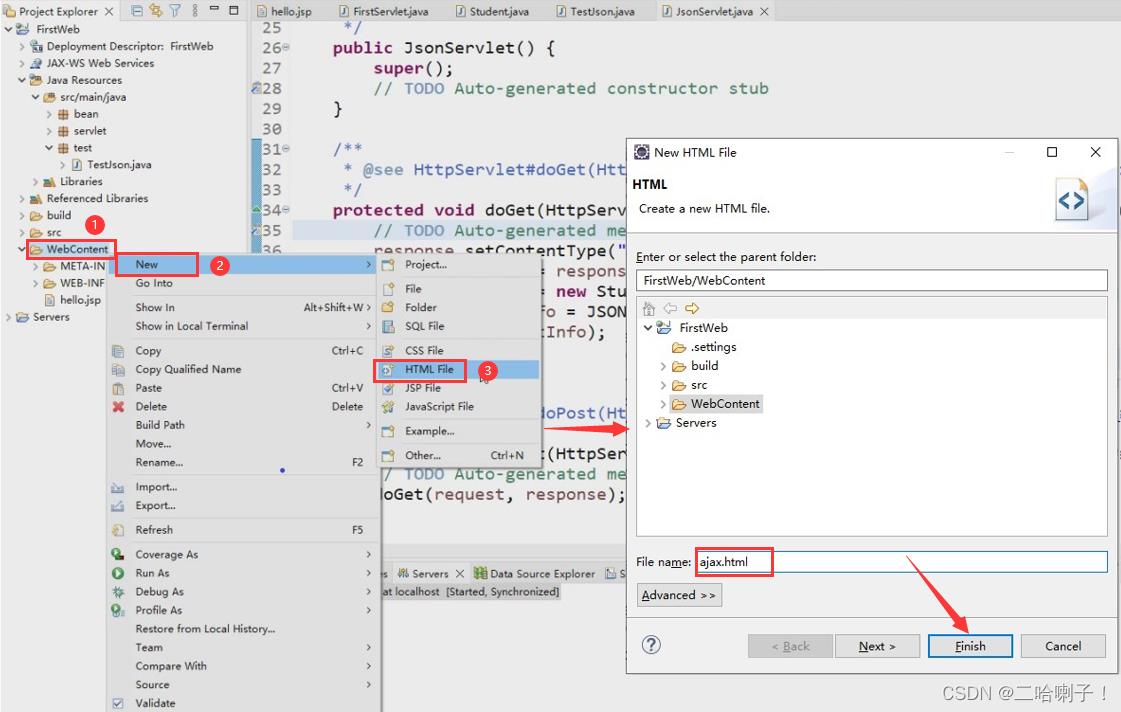
(1) 创建 ajax.html 文件并编写进行测试
添加显示学生信息的标签
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Ajax 测试</title>
</head>
<body>
学号:<label id="sid">00001</label>
姓名:<label id="sname">默认值</label>
</body>
</html>

(2) 添加 ajax 支持,通过 jQuery 库来使用 ajax,jQuery 主要是一个 js 库的使用。
有两种使用方式:
直接从官网引用 js 文件,复制到工程中使用。
直接从官网引用(也可以引用其他地方的):
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
引用网站的文件(文件放在 web-content 下面的 js 文件夹):
<script src="/js/jquery-3.4.1.min.js"></script>
下载对应的 js 文件
代码如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<script>
$(document).ready(function()
$("#btn").click(function()
$("#sid").text("00025");
$("#sname").text("李四");
);
);
</script>
</head>
<body>
学号:
<label id="sid">00001</label> 姓名:
<label id="sname">默认值</label>
<button id="btn">改变学生</button>
</body>
</html>
运行前后的效果如图所示:

(3) 继续修改上面的代码
增加一个新的按钮
<button id="btn2">改变学生(服务器信息)</button>
增加对按钮的点击事件的处理代码:
$("#btn2").click(function()
$.ajax(
type : "get",
async : true,
url : "JSonServlet",
data : ,
dataType : "json",
success : function(result)
$("#sid").text(result.sid);
$("#sname").text(result.sname);
,
error : function(errorMsg)
alert("请求失败!");
)
);
至此 ajax.html 代码完整展示:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<script>
$(document).ready(function()
$("#btn").click(function()
$("#sid").text("00025");
$("#sname").text("李四");
);
$("#btn2").click(function()
$.ajax(
type : "get",
async : true,
url : "JsonServlet",
data : ,
dataType : "json",
success : function(result)
$("#sid").text(result.sid);
$("#sname").text(result.sname);
,
error : function(errorMsg)
alert(errorMsg[0]);
alert("请求失败!");
);
);
);
</script>
</head>
<body>
学号:
<label id="sid">00001</label> 姓名:
<label id="sname">默认值</label>
<button id="btn">改变学生</button>
<button id="btn2">改变学生(服务器信息)</button>
</body>
</html>
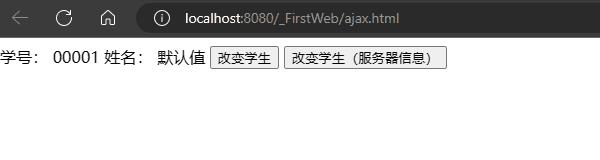
运行前后的效果如图所示:

代码介绍如下:
为 btn2 按钮添加点击事件处理,代码中的省略号表示当点击 btn2 时候的处理代码,这里是要向服务器发送请求获取数据:
$("#btn2").click(function()
…
);
向服务器发送请求使用了$.ajax 方式,格式如下,需要先设置一些属性,然后编写成功响应之后的处理代码,以及访问失败时候的处理代码。
$.ajax(
…属性
success : function(result)
// 正常响应执行的代码
,
error : function(errorMsg)
// 访问出错执行的代码
)
请求时候的主要属性如下:
type : "get" 表示请求方式是 get,常用的还有 post
async : true 表示采用异步方式请求,不影响浏览器的工作,从后台发送请求
url : "JSonServlet" 表示要访问的服务器端的 Servlet 的地址
data : 发送请求时候的参数信息,get 方式通常不需要
dataType : "json" 表示响应内容的格式是 json
六、通过 ajax 访问数据库动态信息
首先需要先创建一个数据库
(1)连接到数据库
mysql -uroot -p123456
root 和 123456 分别是你的数据库的用户名和密码
(2)创建数据库
create database practice2020;
practice2020 是数据库的名字
(3)使用 practice2020 数据库
use practice2020
(4)创建表
create table ncov2020(
id int primary key auto_increment,
quantity int,
editdate datetime
);
(5)插入数据
insert into ncov2020 values(null,77,'2020-1-20');
insert into ncov2020 values(null,149,'2020-1-21');
insert into ncov2020 values(null,131,'2020-1-22');
insert into ncov2020 values(null,259,'2020-1-23');
insert into ncov2020 values(null,444,'2020-1-24');
insert into ncov2020 values(null,688,'2020-1-25');
insert into ncov2020 values(null,769,'2020-1-26');
insert into ncov2020 values(null,1771,'2020-1-27');
insert into ncov2020 values(null,1459,'2020-1-28');
insert into ncov2020 values(null,1736,'2020-1-29');
insert into ncov2020 values(null,1979,'2020-1-30');
insert into ncov2020 values(null,2101,'2020-1-31');
insert into ncov2020 values(null,2586,'2020-2-1');
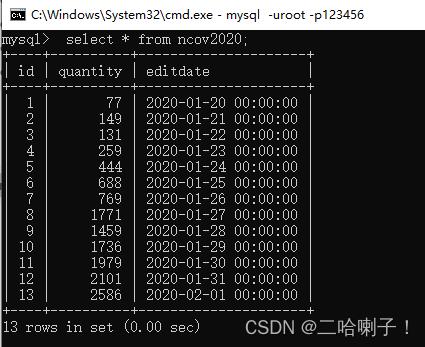
(6)查看数据
select * from ncov2020;

(7) 使用 DBBean 封装访问数据库的代码,代码如何使用见后面的代码。
package util;
import java.sql.Connection;
import java.sql.DriverManager;
import java
1.基础框架
1.1 后台基础框架
- 分布式:dubbox
- 统一配置:zookeeper
- 消息:kafka
- 服务化:spring
- spring boot 微服务化框架
spring mvcspringframework
- 持久层:
mybatis、hibernate、jedis
- 项目构建:
maven
- 单元测试:
junit、testNG
- 可视化测试:soapUI、jmeter
2. 前端框架
- 原型:
axure
- html:
html、jsp、thymeleaf、Velocity、freemarker
- css样式:
css、bootstrap、less
- javascript:
jQuery.js、其它相关js插件
- mvc框架:vue.js 、
angular.js
- 界面整合:sitemesh
- 构建:node.js、npm、bower
- 打包:gulp
3. 数据库
- 关系数据库:mysql、
oracle
- 非关系型数据库:mongdb
- 内存数据库:
redis、memcache
4. 管理工具
代码协同:Git
工作协调:钉钉
5. 统一开发IDE
- 前端:
webstorm
- 后台:
intellij idea
- android:android studio
- iOS:xcode 目前以objective-c 为主
6. 微信公众号
- weui
以上是关于Java Web可视化实践项目的主要内容,如果未能解决你的问题,请参考以下文章