微搭低代码JavaScript基础知识-变量定义及初始化
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微搭低代码JavaScript基础知识-变量定义及初始化相关的知识,希望对你有一定的参考价值。
低代码自2021年开始宣传以来,有的说是提升五到十倍的效率,有的说拖拽只能做简单应用,做不了复杂应用。过分的宣传或者过分的贬低都不可取,任何观点都要通过实践来辨别真假。
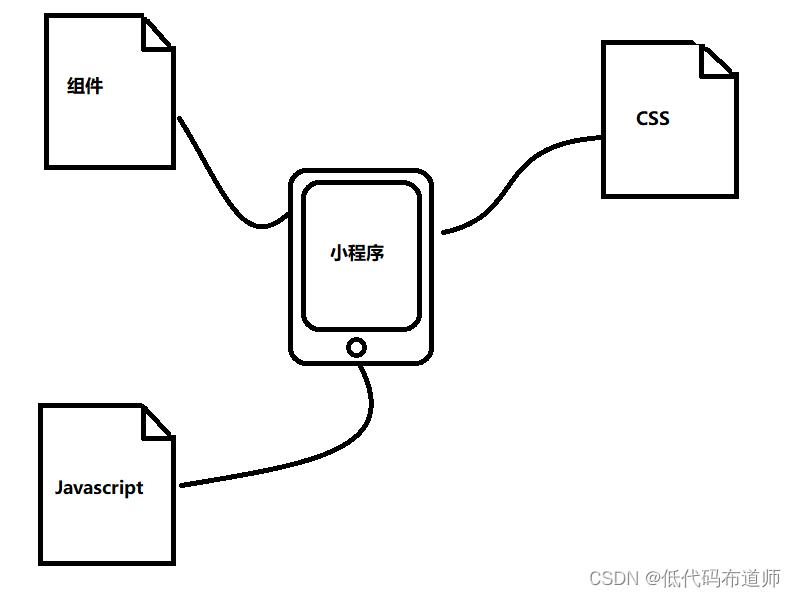
低代码目前看可以做三部分内容,第一部分是小程序,第二部分是web网站,第三部分是管理信息系统。要想学好低代码,还是要从基础开始学习。一般低码由三部分知识组成

组件部分是以拖拽开发为主,不需要特别的记忆组件的属性。CSS可以控制组件的样式,如颜色、边框、背景、边距等。javascript可以控制组件的行为,凡是程序需要有逻辑控制的都需要编写javascript代码。
低代码开发只是组件部分拖拽,剩余的和传统开发都是一样的,所以过分的夸大和过分的贬低都不可取。
好些零基础的入局者被低码开发的便捷性和高效率吸引,以为不用学习基础知识就可以开发软件,实际上手发现又很困难,要想真正掌握,语言学习是必不可少的。
第一个Javascript代码
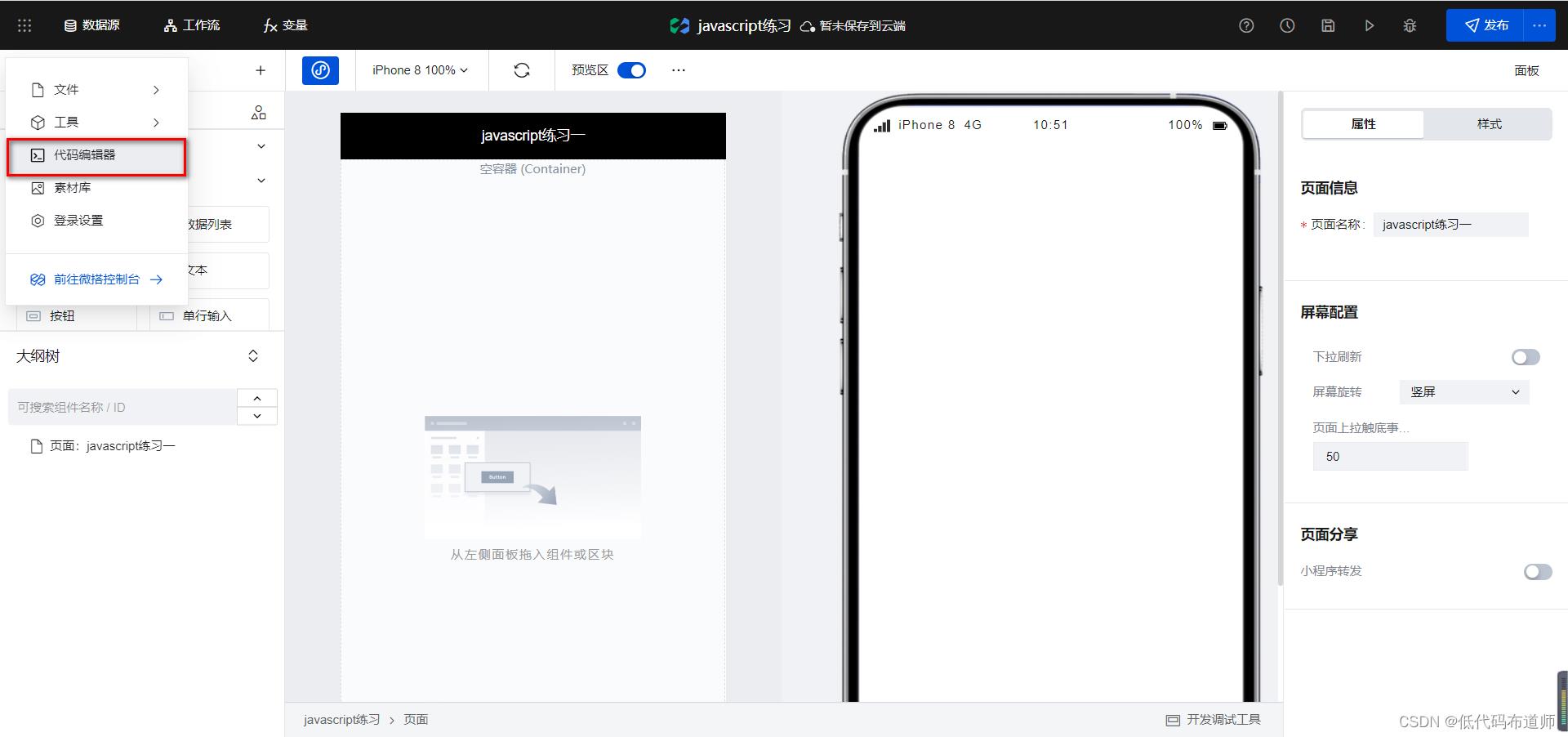
Javascript代码可以在代码编辑器里写

可以在生命周期函数里编写代码

export default
onPageLoad(query)
//console.log('---------> LifeCycle onPageLoad', query)
setTimeout(()=>app.showToast(
title: 'Hello,World',
icon: 'success',
duration: 2000, // 2秒
);,5000)
,
onPageShow()
//console.log('---------> LifeCycle onPageShow')
,
onPageReady()
//console.log('---------> LifeCycle onPageReady')
,
onPageHide()
//console.log('---------> LifeCycle onPageHide')
,
onPageUnload()
//console.log('---------> LifeCycle onPageUnload')
,
代码的意思是等待5秒,弹出一个消息

JavaScript的发展史
一涉及到知识,其实我们还是蛮落后的,你当下学习的内容早已发展了几十年。JavaScript于1995年由Netscape公司发明,当初浏览器大战,微软的IE浏览器也推出了自己的脚本语言。还有一个概念是ECMAScript,这个是Javascript的一个标准。我们当下需要关注的是ES6,里边的语法是低代码中经常使用的。
变量的定义和赋值
在javascript中如果需要使用变量的,需要先定义后使用,javascript是弱类型语言,不需要明确指定变量的类型,我们可以使用let关键字做变量的定义
let price = 18 ;
变量就相当于一个容器,可以往里边放东西

除了可以往里放数字外,还可以放字符串,字符串用双引号或者单引号包裹
let name = "张三";
let name1 = '李四';

除了字符串外还可以创建布尔类型的变量
let falg = true
布尔类型有两个值可以取,真(true),假(false)

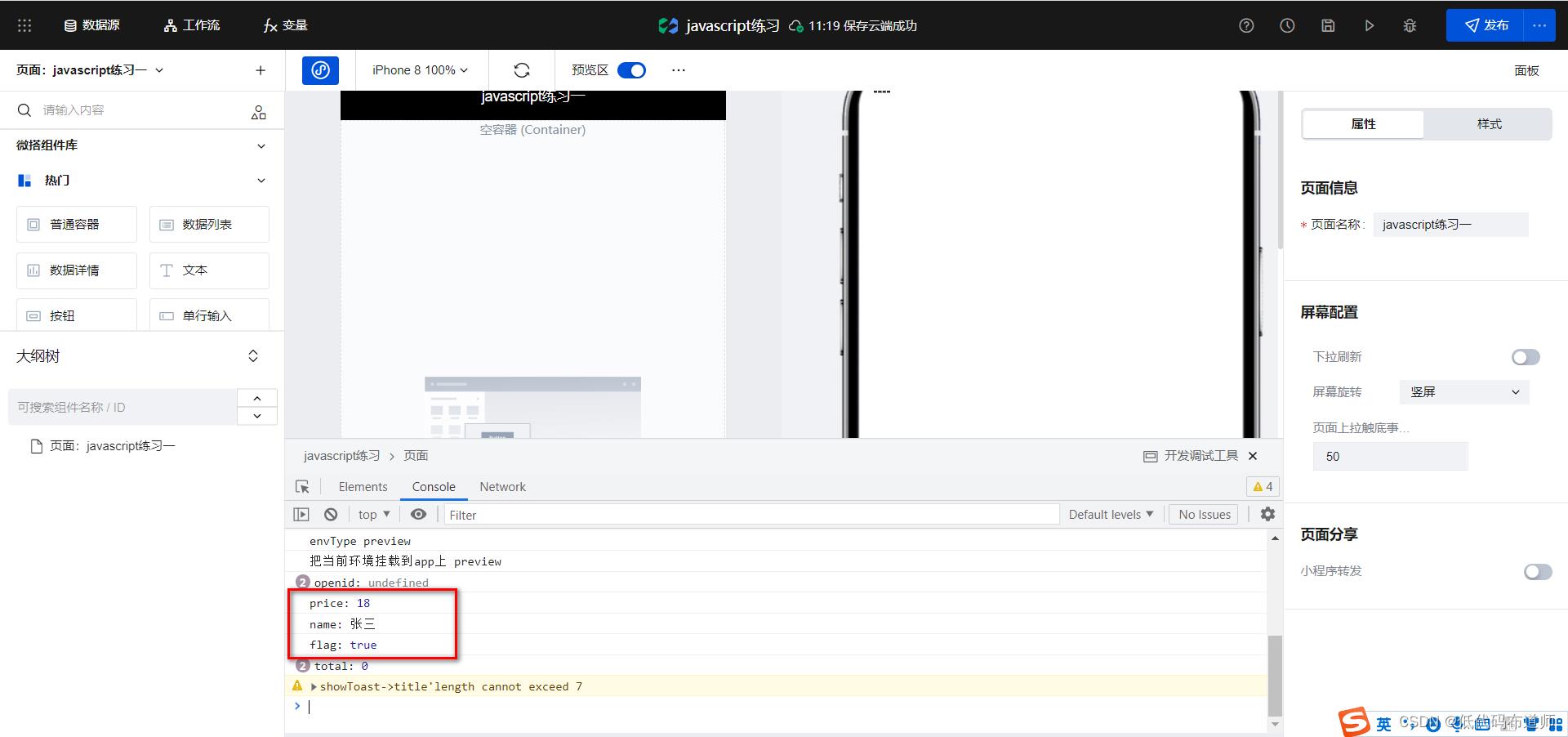
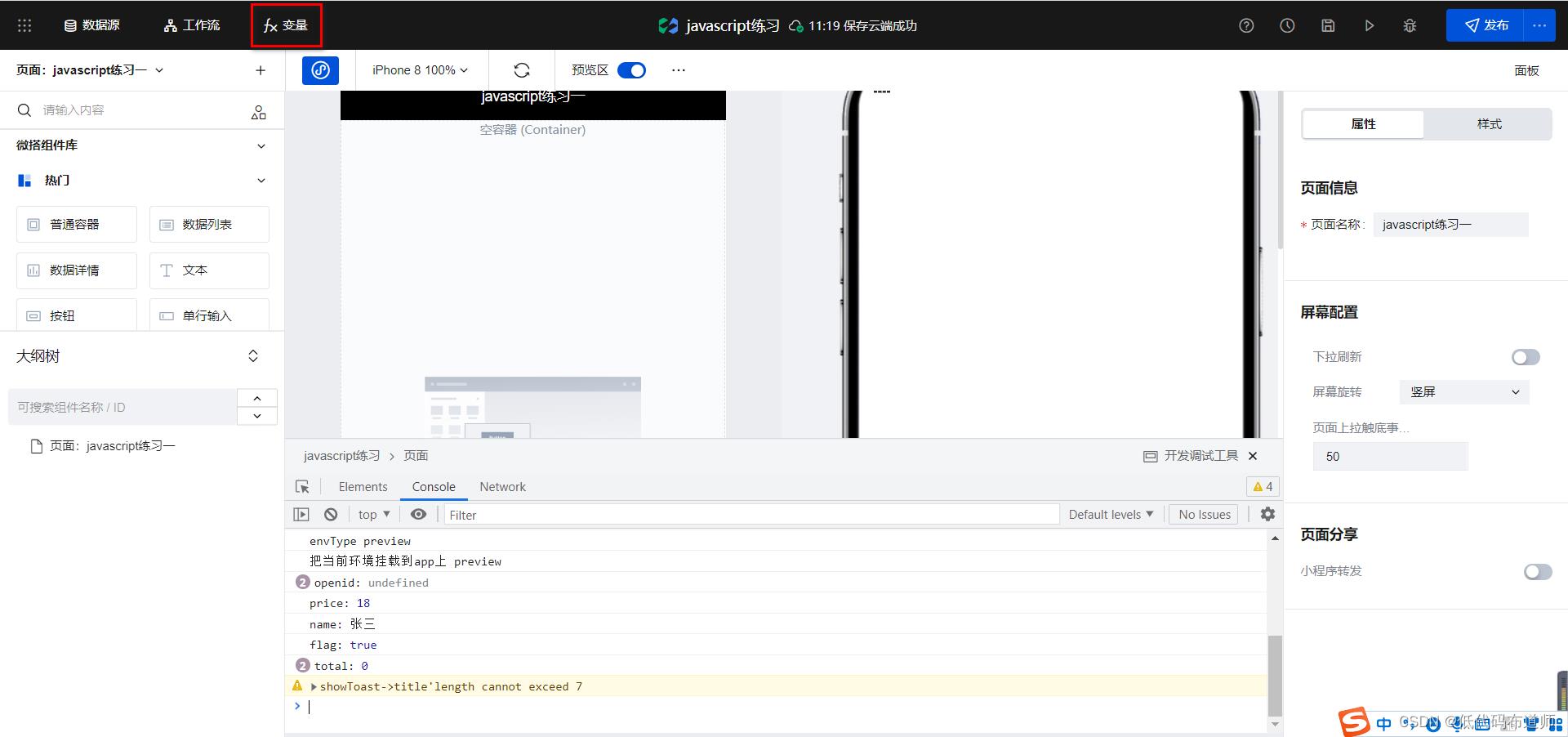
变量定义好之后可以在控制台进行输出,我们可以使用console.log来进行输出
export default
onPageLoad(query)
//console.log('---------> LifeCycle onPageLoad', query)
setTimeout(()=>app.showToast(
title: 'Hello,World',
icon: 'success',
duration: 2000, // 2秒
);,5000)
let price= 18;
console.log("price:",price)
let name = "张三";
console.log("name:",name)
let flag = true;
console.log("flag:",flag)
,
onPageShow()
//console.log('---------> LifeCycle onPageShow')
,
onPageReady()
//console.log('---------> LifeCycle onPageReady')
,
onPageHide()
//console.log('---------> LifeCycle onPageHide')
,
onPageUnload()
//console.log('---------> LifeCycle onPageUnload')
,

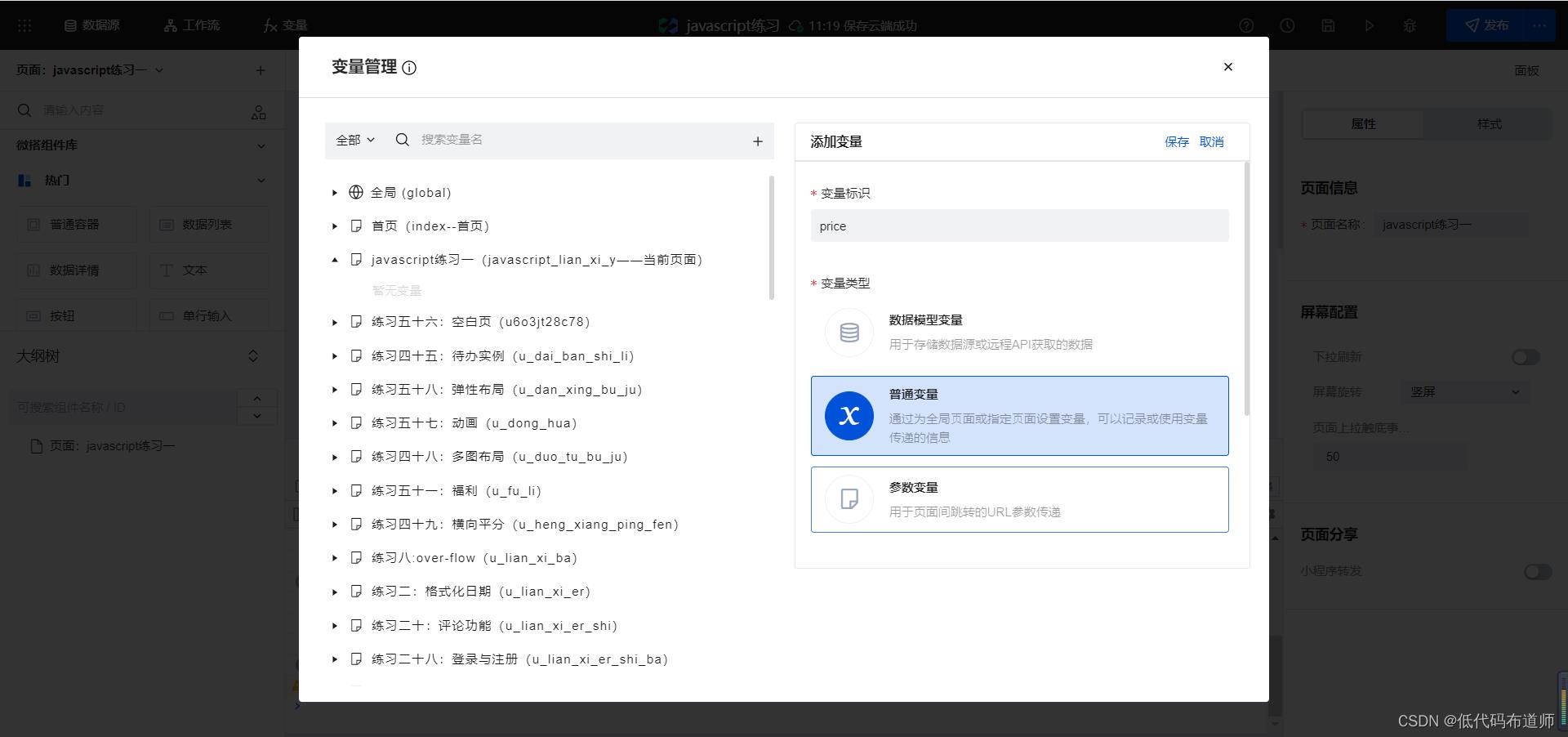
除了在代码中定义变量之外,我们还可以在低码中创建变量


和JavaScript不同的是,微搭定义的变量是要选择类型的,需要按照实际的情况选择,我们同样的定义三个类型的变量,分别选择Number(数字类型)


文本类型


和布尔值类型


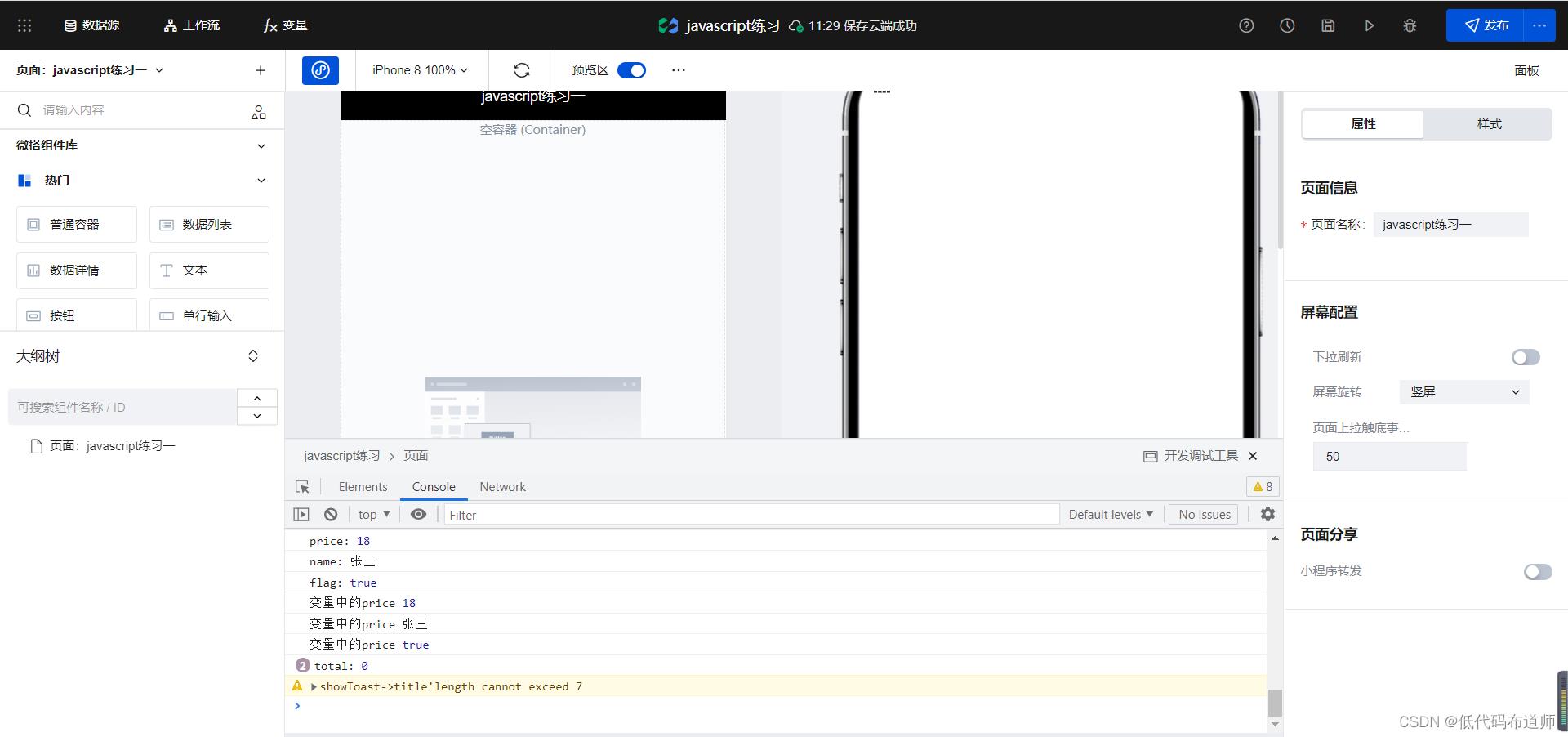
变量定义好之后,如果在代码编辑器使用的,需要复制变量的路径

我们可以直接给变量的路径赋值,和我们使用代码的语法是相同的
export default
onPageLoad(query)
//console.log('---------> LifeCycle onPageLoad', query)
setTimeout(()=>app.showToast(
title: 'Hello,World',
icon: 'success',
duration: 2000, // 2秒
);,5000)
let price= 18;
console.log("price:",price)
let name = "张三";
console.log("name:",name)
let flag = true;
console.log("flag:",flag)
$page.dataset.state.price = 18;
$page.dataset.state.name = "张三";
$page.dataset.state.flag = true;
console.log("变量中的price",$page.dataset.state.price)
console.log("变量中的price",$page.dataset.state.name)
console.log("变量中的price",$page.dataset.state.flag)
,
onPageShow()
//console.log('---------> LifeCycle onPageShow')
,
onPageReady()
//console.log('---------> LifeCycle onPageReady')
,
onPageHide()
//console.log('---------> LifeCycle onPageHide')
,
onPageUnload()
//console.log('---------> LifeCycle onPageUnload')
,

总结
我们本篇介绍了javascirpt中的基础知识,每个知识点都牢固掌握了,才可以做到开发应用时游刃有余,赶紧试试吧。
以上是关于微搭低代码JavaScript基础知识-变量定义及初始化的主要内容,如果未能解决你的问题,请参考以下文章