微搭低代码Javascript基础教程-对象
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微搭低代码Javascript基础教程-对象相关的知识,希望对你有一定的参考价值。
很多零基础的同学在刚开始学习低代码时感到无从下手,直接上手做吧,因为没有基础一步一槛。往往是刚开始信心十足,学到一半就望而生畏不了了之了。
为了解决新手入门难的问题,我特意制作了本系列的基础入门教程。教程一共五篇,让你快速的掌握javascript的基础知识。本篇是最后一篇。前述章节如下:
1 变量定义及初始化
2 循环及条件控制
3 函数及模块介绍
4 数组
对象介绍
javascript中最常见的数据结构就是对象,对象是一组属性的集合体。不同于数组,对象的属性是用键值对来描述。那什么是对象呢?我们先来看一幅图片

现实中我们如何描述一辆汽车呢?通常我们会说
汽车的颜色:棕色
汽车的载客人数:5人
汽车的类型:SUV
汽车的品牌:酷炫
我们对汽车的一系列定义,其实就是定义了一个对象。像汽车的颜色表示对象的属性,而棕色表示属性的值。如果用对象的语法可以这样描述
color:"棕色",
passenger:5,
type:"suv",
make:"酷炫"
创建对象
我们可以用一对儿大括号来创建对象,而创建的对象后可以赋值给变量,例如如下的定义:
let car =
color:"棕色",
passenger:5,
type:"suv",
make:"酷炫"
访问对象的属性
对象定义好之后如果需要访问对象的属性的可以使用点的语法,比如我们要访问汽车对象的颜色属性
let color = car.color
低代码中创建对象
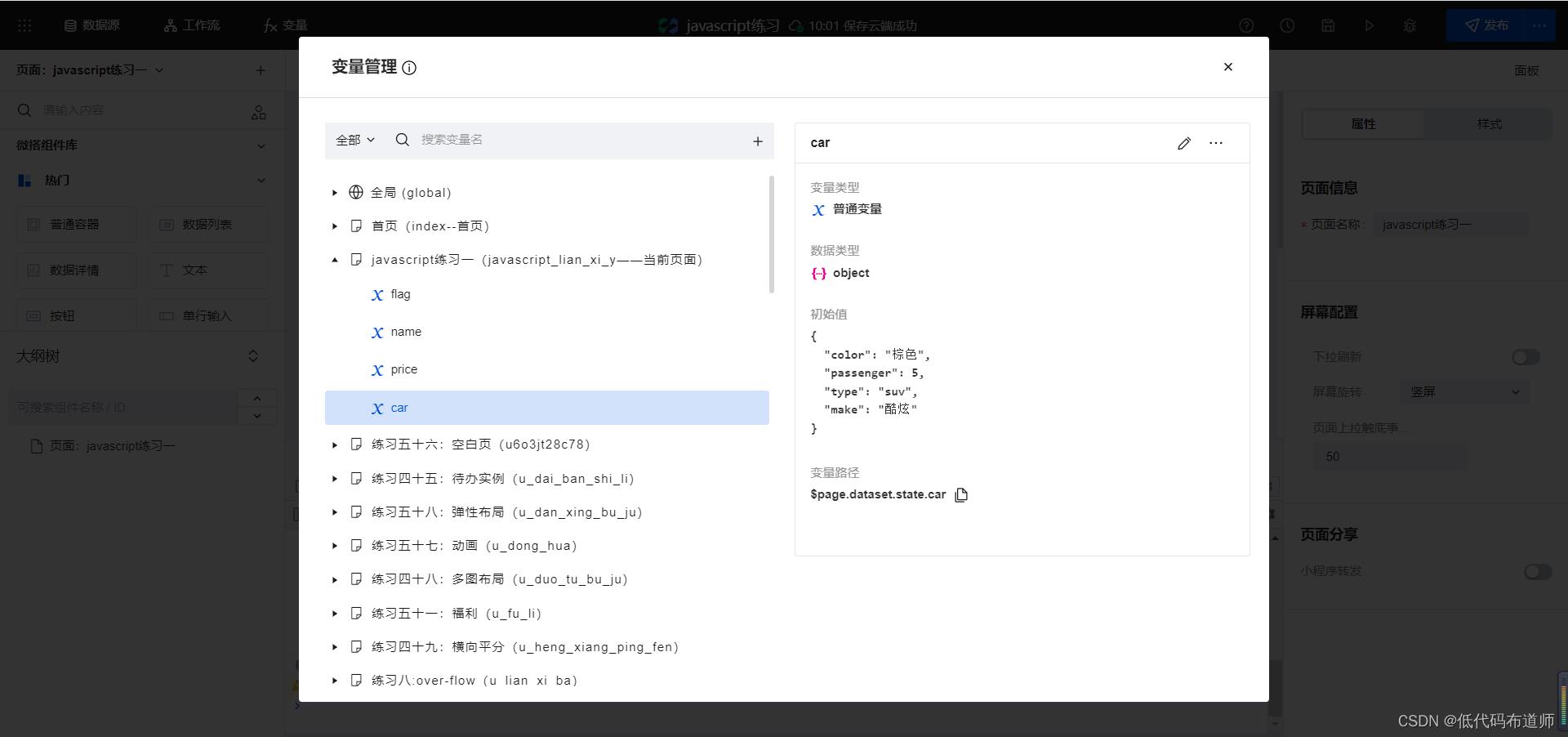
低代码中是要在变量中创建对象,创建时候类型需要选择object类型,并且给赋初始值

需要注意的是我们按照对象的语法初始化好变量之后,会自动转为json对象,json对象的key都会用双引号来包裹,属性之间用逗号分隔

如果需要在代码中访问变量的,我们要用变量的路径
$page.dataset.state.car
访问对象的属性的需要使用路径加点的语法
$page.dataset.state.car.color
总结
我们利用五篇的篇幅系统的讲解了一下javascript的基础知识,包括变量定义、使用,条件控制语句和循环语句,函数,数组及对象。掌握这些基本知识你就可以开始微搭的学习了。学习的路径是先看官方文档,了解软件的知识,然后再学习官方模板,掌握模板的各种用法之后就可以按照自己的需求来完成应用的开发了,祝你早日成为低码开发工程师,开启一段新的人生旅程。
以上是关于微搭低代码Javascript基础教程-对象的主要内容,如果未能解决你的问题,请参考以下文章