Python如何自动播放视频(XXT)
Posted 曦考
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Python如何自动播放视频(XXT)相关的知识,希望对你有一定的参考价值。
Python刷视频
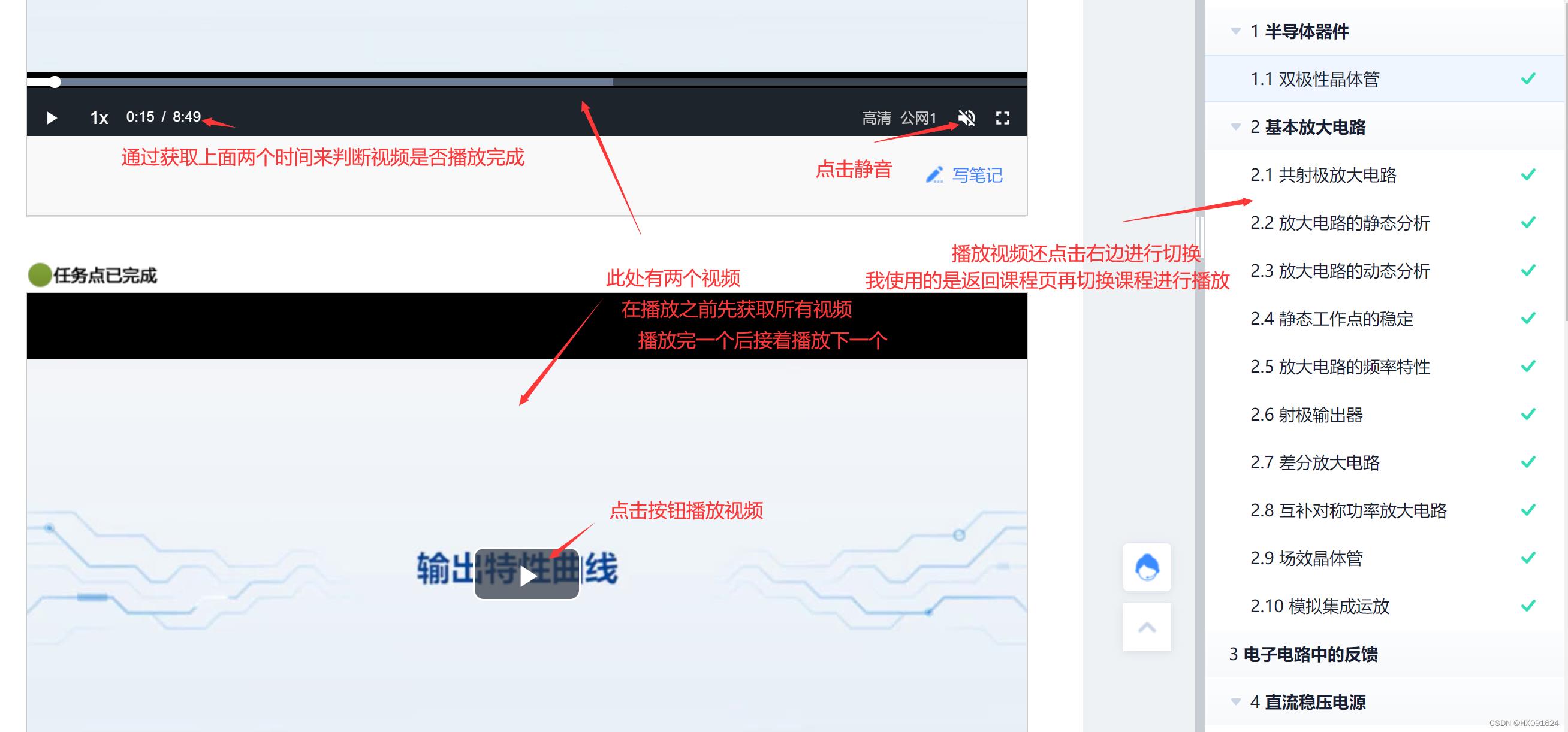
以下代码主要是使用python的selenium库来完成视频的自动播放的,主要过程是登录视频网站,再到达视频播放界面,点击视频播放,判断视频是否播放完成,同时解决如何播放一个界面中有多个视频的播放和切换不同小节和章节的视频播放,最后播放完所有视频
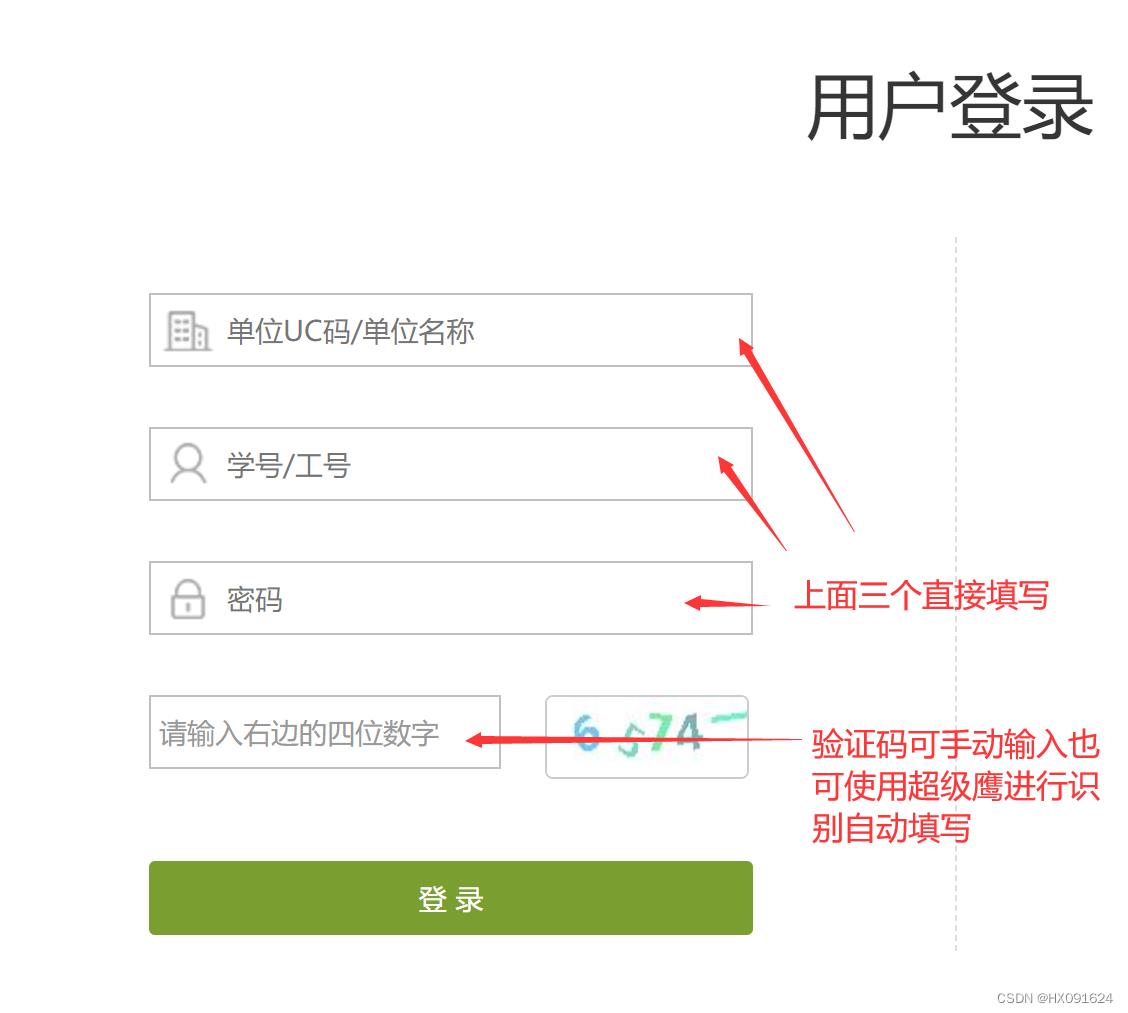
一、登录视频网站(XXT)

from selenium import webdriver # 导入库
from selenium.webdriver.common.by import By
from selenium.webdriver.chrome.options import Options
import time
web = webdriver.Chrome()
# 超星网站
url = "http://passport2.chaoxing.com/wunitlogin?refer=http%3A%2F%2Fi.mooc.chaoxing.com"
web.get(url)
# 反检查
option = Options()
option.add_argument('--disable-blink-features=AutomationControlled')
verify_code=input('请输入验证码:')
# 第一次登录进入学习通
def register_first(verify_code):
#输入用户名和密码
#account=input("请输入账号:")
#password=input("请输入密码:")
web.find_element(By.XPATH, '//*[@id="FidName"]').send_keys("学校名称")
time.sleep(3)
web.find_element(By.XPATH, '//*[@id="2201"]').click()
time.sleep(3)
web.find_element(By.XPATH, '//*[@id="idNumber"]').send_keys("学号")
web.find_element(By.XPATH, '//*[@id="pwd"]').send_keys("密码")
# 验证码
web.find_element(By.XPATH, '//*[@id="numcode"]').send_keys(verify_code)
# 点击登录
web.find_element(By.XPATH, '//*[@id="userLogin"]/div/a').click()
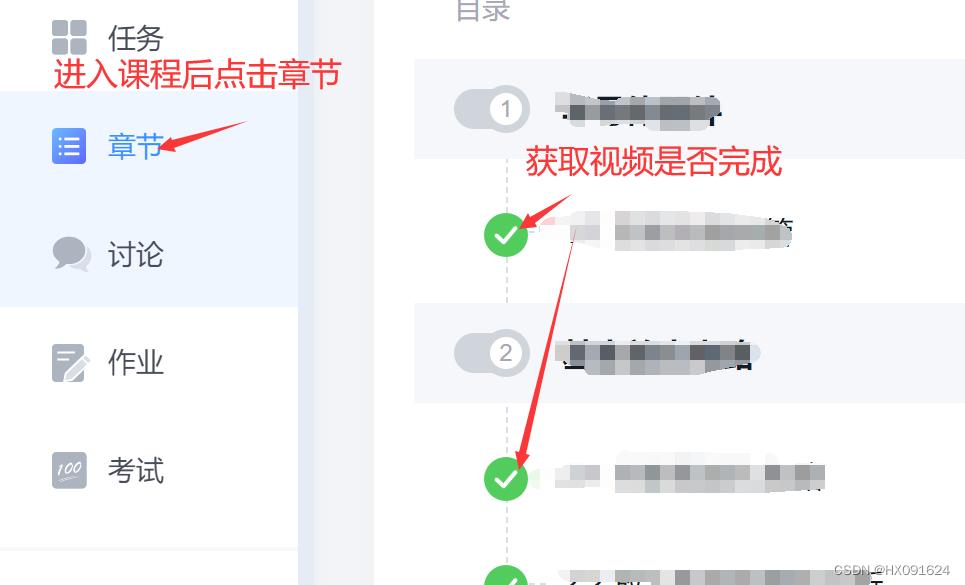
time.sleep(3)二、进入课程判断是否完成


# 进入课程
def into_course():
# iframe框架,需要先跳转
web.switch_to.frame("frame_content")
time.sleep(3)
# 课程
course = web.find_element(By.XPATH,'//*[@id="course_206634766_54029448"]/div[2]/h3/a/span')
# 解决元素被遮挡点击不了的问题
web.execute_script('arguments[0].click()',course)
time.sleep(3)
# 跳转页面
web.switch_to.window(web.window_handles[-1])
# 进入章节
web.find_element(By.XPATH, '//*[@id="boxscrollleft"]/div/ul[1]/li[2]/a').click()
print('进入课程页')
# iframe框架,需要先跳转
web.switch_to.frame("frame_content-zj")
time.sleep(3)
# 判断章节是否已经完成
def OK(li):
time.sleep(3)
# 获取课程状态
status = li.find_element(By.XPATH,'./div/div/div[3]/div/span').get_attribute("textContent")
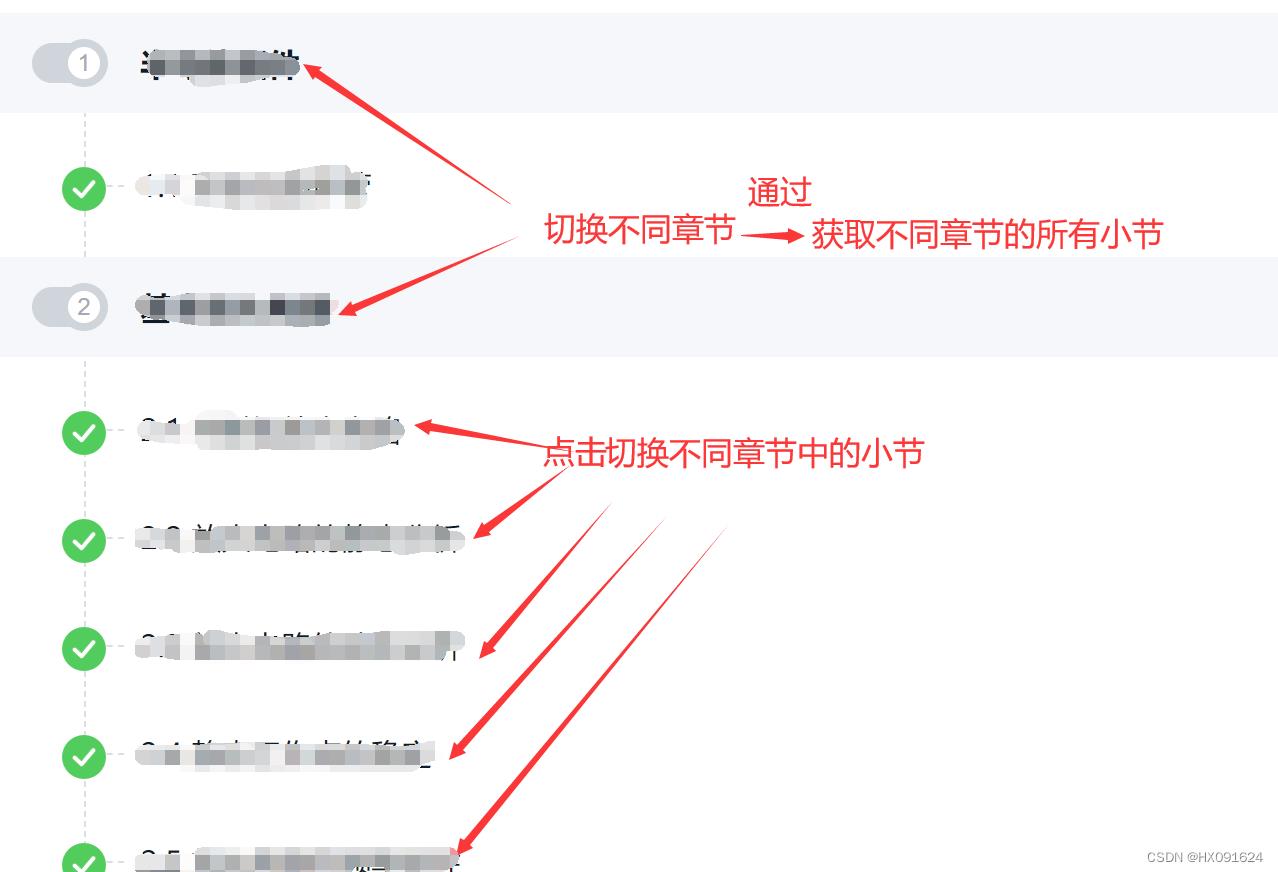
return status三、先切换不同章节,再到每一章的每一个小节视频进行播放


# 跳转后,播放同一章中的小节,同时获取一节中有几个iframe
# 传入同一章的每一节
def play_next(li):
time.sleep(6)
vedio_window = li.find_element(By.XPATH, './div/div/div[2]/span')
web.execute_script("arguments[0].click();", vedio_window)
time.sleep(3)
web.switch_to.frame("iframe")
time.sleep(3)
num_vedio = web.find_elements(By.XPATH, '//*[@id="ext-gen1045"]/div/div/p')
time.sleep(1)
# print(len(num_vedio))
# print('播放下一节')
# 返回一节中的视频数目
return len(num_vedio)
# 播放同一节中的所有视频 点击静音 每次进入下一个视频的iframe
def play_vedio(symbol,i):
# 上一个视频播放完成,播放下一个视频
if symbol:
try:
# 开始播放下一个视频
web.switch_to.default_content()
web.switch_to.frame("iframe")
web.switch_to.frame(i)
paly_course = web.find_element(By.XPATH,"//*[@id='video']/button")
web.execute_script("arguments[0].click();", paly_course)
time.sleep(3)
voice = web.find_element(By.XPATH, '//*[@id="video"]/div[5]/div[6]/button')
web.execute_script('arguments[0].click()', voice)
time.sleep(3)
print(f'开始播放第i+1个视频')
except:
print(f"没有第i+1个视频")
# 判断视频是否播放完成
def vedio_finished():
try:
while True:
time.sleep(3)
vedio_stat_time = web.find_element(By.XPATH,'//*[@id="video"]/div[5]/div[2]/span[2]').get_attribute("textContent")
vedio_end_time = web.find_element(By.XPATH,'//*[@id="video"]/div[5]/div[4]/span[2]').get_attribute("textContent")
print("正在播放的时间和结束时间是:", vedio_stat_time, vedio_end_time)
# 每10秒检测一次视频是否完成
time.sleep(10)
if vedio_end_time == vedio_stat_time:
print('视频播放完成')
return 1
except:
print('视频不可播放')
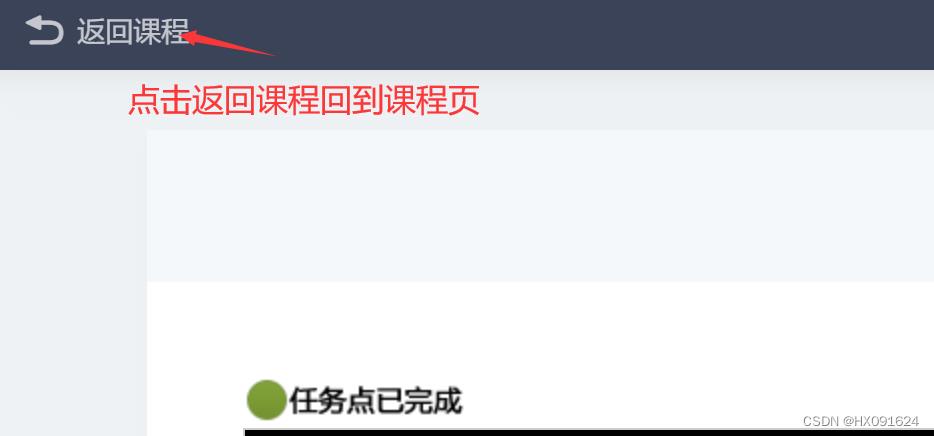
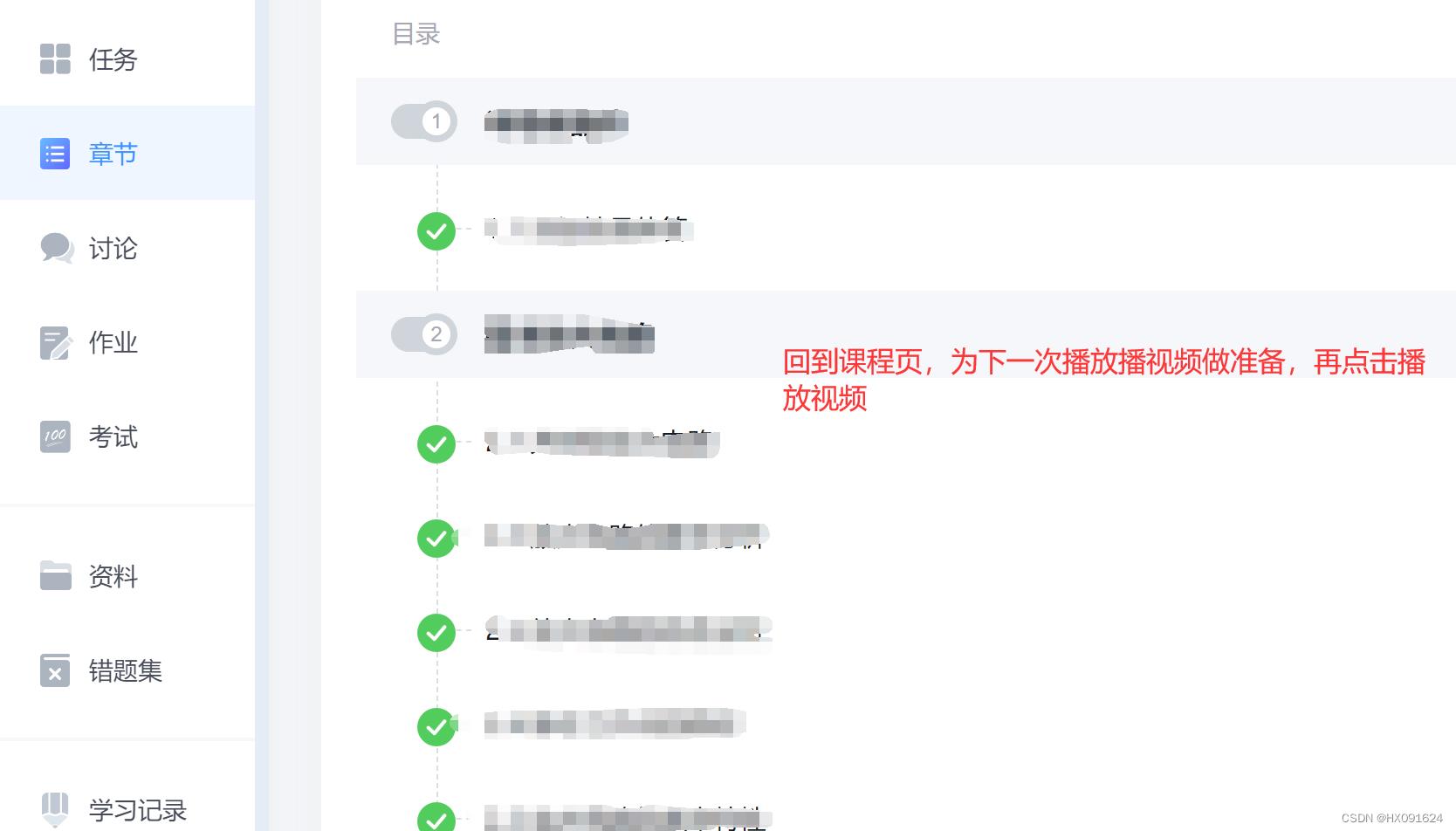
return 1四、每次播放一个小节后点击返回课程


# 点击返回课程
def Retrun_course():
# 跳到最外层的页面
web.switch_to.default_content()
time.sleep(3)
web.find_element(By.XPATH, '/html/body/div[4]/div/div[1]/a').click()
time.sleep(3)
# 同时进入新的iframe的框架
web.switch_to.frame("frame_content-zj")
time.sleep(3)
print('点击返回课程')五、主函数
# 主函数
if __name__ == '__main__':
# 进入学习通
register_first(verify_code)
# 进入课程
into_course()
# 播放所有的章节,一共六个章节
for i in range(2,8):
# 获取每一个章节中的所有小节
li_list = web.find_elements(By.XPATH, f'//*[@id="fanyaChapter"]/div/div[2]/div[2]/div[i]/div[2]/ul/li')
time.sleep(3)
# 播放一个章节中的一个小节
for j in range(len(li_list)):
# print(li_list[j])
# 跳转后,判断每一小节完成的状态,完成则跳过
status = OK(li_list[j])
print("每一小节状态:",status)
# 判断视频是否播放完成
if status != "已完成":
# 点击进入下一章的视频
num_vedio = play_next(li_list[j])
# 允许播放
symbol = 1;
# 播放每一节中的每一个视频
for k in range(0,num_vedio):
play_vedio(symbol,k)
# 判断视频是否播放完,播放完,则进入下一个
symbol = vedio_finished()
# print("symbol:",symbol)
# 完成一节的所有iframe后点击返回课程
Retrun_course()
# 每次重新获取一下列表
li_list = web.find_elements(By.XPATH,f'//*[@id="fanyaChapter"]/div/div[2]/div[2]/div[i]/div[2]/ul/li')
else:
# 已完成则跳过
continue总结
验证码部分还可以使用超级鹰进行识别,从而实现完全的自动化,提高效率,该部分可以自行学习,比较简单
参考资料:
https://blog.csdn.net/s_frozen/article/details/121136832?spm=1001.2014.3001.5506
https://blog.csdn.net/zhangkexin_z/article/details/90232187?spm=1001.2014.3001.5506
youtube.com 上的视频如何在 iOS 上自动播放
【中文标题】youtube.com 上的视频如何在 iOS 上自动播放【英文标题】:How do videos autoplay on iOS at youtube.com 【发布时间】:2013-06-18 04:59:44 【问题描述】:当我将网站上的 YouTube 视频 (IFrame API) 的自动播放设置为 true 时,它不起作用。所有文档都说苹果出于带宽原因禁用了 ios 上的自动播放。
但是,我在 iPad 上的 youtube.com 上看到视频会自动播放(无需点击视频元素)。 YouTube 是如何让它发挥作用的?很难想象 Apple 会为 YouTube 做一些特别的事情。
【问题讨论】:
不是重复的。 OP 询问为什么如果您访问 iOS 上的 youtube.com 主页,自动播放似乎可以工作(对我来说也是如此)。 【参考方案1】:我偶然发现了类似但更复杂的问题/要求。
我需要在模态弹出窗口中显示 YouTube 视频。单击即可显示弹出窗口。 已获取 YouTube API 代码(来自 https://developers.google.com/youtube/iframe_api_reference)并进行了一些修改以使用 Bootstrap 弹出窗口。
下面是我的代码
<div class="modal" id="videoModal" tabindex="-1" role="dialog">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<div class="videoWrapper">
<!-- 1. The <iframe> (and video player) will replace this <div> tag. -->
<div id="player"> </div>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
// 2. This code loads the IFrame Player API code asynchronously.
var tag = document.createElement('script');
tag.src = "https://www.youtube.com/iframe_api";
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
// 3. This function creates an <iframe> (and YouTube player)
// after the API code downloads.
var player;
function onYouTubeIframeAPIReady()
player = new YT.Player('player',
height: '360',
width: '640',
videoId: 'YOUR VIDEO ID',
events:
'onReady': onPlayerReady,
'onStateChange': onPlayerStateChange
);
// 4. The API will call this function when the video player is ready.
function onPlayerReady(event)
//event.target.playVideo();// Nullifying the action otherwise the video will play as soon as page loads
// 5. The API calls this function when the player's state changes.
// The function indicates that when playing a video (state=1),
// the player should play for six seconds and then stop.
var done = false;
function onPlayerStateChange(event)
if (event.data == YT.PlayerState.PLAYING && !done)
setTimeout(stopVideo, 6000);
done = true;
function stopVideo()
player.stopVideo();
function ShowPopup()
$('#videoModal').modal('show');
player.playVideo();
//Stop video when bootstrap popup is closed
$("#videoModal").on('hide.bs.modal', function ()
player.stopVideo();
);
</script>
【讨论】:
【参考方案2】:你可以用 javascript 来做。
这是一个例子:
<div class="video-container">
<div id="player"> </div> <!--<iframe src="//www.youtube.com/embed/5YptIh_avrM?rel=0&autoplay=1" frameborder="0" allowfullscreen></iframe>-->
</div>
<script>
// 2. This code loads the IFrame Player API code asynchronously.
var tag = document.createElement('script');
tag.src = "https://www.youtube.com/iframe_api";
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
// 3. This function creates an <iframe> (and YouTube player)
// after the API code downloads.
var player;
function onYouTubeIframeAPIReady()
player = new YT.Player('player',
height: '720',
width: '960',
videoId: 'YOUR_ID_HERE',
events:
'onReady': onPlayerReady,
'onStateChange': onPlayerStateChange
);
// 4. The API will call this function when the video player is ready.
function onPlayerReady(event)
event.target.playVideo();
event.target.setVolume(20);
// 5. The API calls this function when the player's state changes.
// The function indicates that when playing a video (state=1),
// the player should play for six seconds and then stop.
var done = false;
function onPlayerStateChange(event)
function stopVideo()
player.stopVideo();
</script>
【讨论】:
对此进行了测试,但它在 iOS 9.1 上的 Safari 和 iOS 9.1 上的 Chrome 中不起作用 请参阅 Aitor Aznar Álvarez 的回答,了解 YouTube 如何在他们的移动版本上做到这一点。 我非常讨厌 ios 9.1.. 感谢您的评论,在编写 ios 时仍然可以工作,但那是在“降级”之前。 这适用于笔记本电脑/台式机浏览器。不适用于移动 iOS 浏览器。可能会或可能不会在 Android 上运行。【参考方案3】:我没有对此进行测试,但是您可以使用 Javascript 并为播放器调用播放函数,甚至在页面加载后单击元素。
【讨论】:
【参考方案4】:似乎 Youtube 的团队使用了用户在点击/单击视频按钮时的交互来授权复制。
请记住,youtube.com 是一个 SPA(单页应用程序),因此没有页面重新加载或重定向。
所以,youtube.com 没有启用自动播放。
【讨论】:
那么,他们正在操纵 DOM 和 URL 以使其看起来好像您在不同页面之间移动? 是的,使用纯 JavaScript 并使用“历史 pushState”管理导航。查看此以获取有关自动播放的更多信息:***.com/questions/29894406/… 关于自动播放的规则已经改变,尤其是在 Chrome 中。考虑到这个developer.mozilla.org/en-US/docs/Web/Media/Autoplay_guide 和这个developers.google.com/web/updates/2017/09/…【参考方案5】:这是不可能的。由于各种原因(包括但不限于数据使用),Apple 不允许自动播放视频。
请参考:
Youtube embedded video: autoplay feature not working in iphone
【讨论】:
这没有回答问题,也不是重复的。 OP 询问为什么如果您访问 iOS 上的 youtube.com 主页,自动播放 确实 似乎可以工作(对我来说也是如此)。以上是关于Python如何自动播放视频(XXT)的主要内容,如果未能解决你的问题,请参考以下文章
如何使用 Python 在 Raspberry Pi 上杀死 omxplayer 播放器
各位python大神求教,如何用python识别网络视频是不是播放完毕,并进入下一段视频