如何使用Python创建一个自定义视频播放器
Posted winfredzhang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何使用Python创建一个自定义视频播放器相关的知识,希望对你有一定的参考价值。
目录
这个例子使用VLC作为视频播放器,并且使用tkinter创建了一个简单的GUI界面,其中包括一个Canvas用于播放视频,几个按钮用于控制视频播放,以及一个滑动条用于控制音量。你可以根据自己的需求修改GUI界面的布局和功能。
1、安装vlc的64位版本。
https://vlc.letterboxdelivery.org/vlc/3.0.18/win64/vlc-3.0.18-win64.exe
2、安装python的vlc模块。
pip install vlc3、编写如下代码,包含了播放,暂停,停止、音量控制功能。
import tkinter as tk
import vlc
class VideoPlayer:
def __init__(self, master):
self.master = master
self.instance = vlc.Instance()
self.player = self.instance.media_player_new()
# 创建GUI界面
self.create_widgets()
def create_widgets(self):
# 创建Canvas用于播放视频
self.canvas = tk.Canvas(self.master, width=800, height=600)
self.canvas.pack()
# 添加按钮控制视频播放
self.play_button = tk.Button(self.master, text="Play", command=self.play)
self.play_button.pack(side=tk.LEFT)
self.pause_button = tk.Button(self.master, text="Pause", command=self.pause)
self.pause_button.pack(side=tk.LEFT)
self.stop_button = tk.Button(self.master, text="Stop", command=self.stop)
self.stop_button.pack(side=tk.LEFT)
# 添加滑动条控制音量
self.volume_scale = tk.Scale(self.master, from_=0, to=100, orient=tk.HORIZONTAL, command=self.set_volume)
self.volume_scale.pack(side=tk.BOTTOM)
# 加载视频文件
self.media = self.instance.media_new('D://Users/zhang/Downloads/Video/抖音《生僻字》陈柯宇 Sheng Pi Zi Pinyin Lyric Video.mp4')
self.player.set_media(self.media)
def play(self):
# 开始播放视频
self.player.play()
def pause(self):
# 暂停播放视频
self.player.pause()
def stop(self):
# 停止播放视频
self.player.stop()
def set_volume(self, volume):
# 设置音量
self.player.audio_set_volume(int(volume))
if __name__ == '__main__':
root = tk.Tk()
root.title("Video Player")
player = VideoPlayer(root)
root.mainloop()
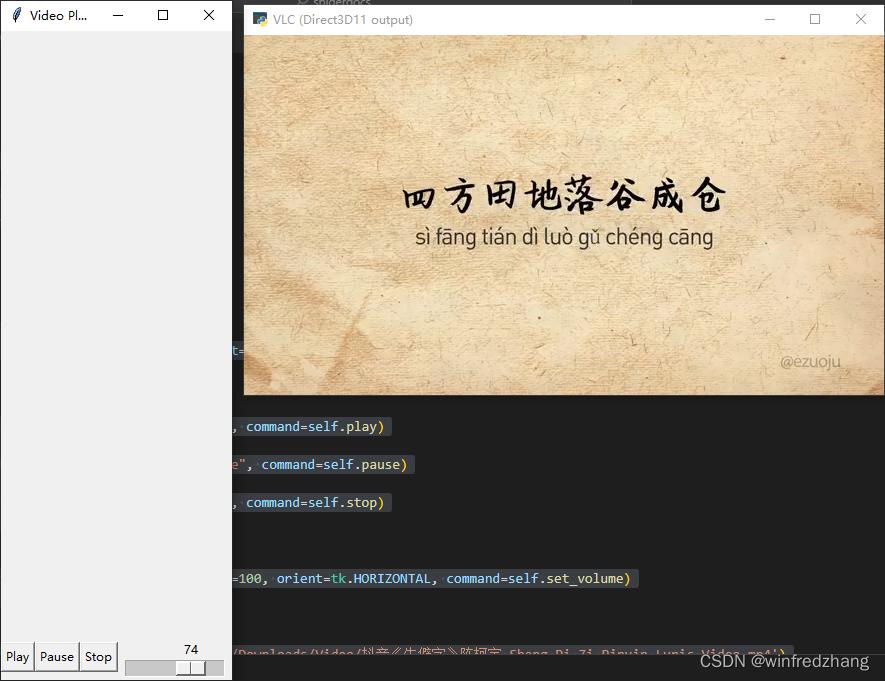
4、来看一看运行结果。

5、如果遇到播放不了的问题,解决方式如下:
通常是由于使用了错误的位数的库文件,例如32位Python使用64位库文件或者64位Python使用32位库文件。
要解决这个问题,你需要确保你的Python版本和你使用的库文件版本的位数一致。例如,如果你使用的是32位Python,则需要使用32位的库文件,如果你使用的是64位Python,则需要使用64位的库文件。
如果你确定已经使用了正确位数的库文件,但仍然遇到了这个问题,那么可能是因为库文件不兼容或已经损坏。你可以尝试重新下载或重新安装库文件,或者尝试使用其他版本的库文件。
另外,如果你使用了第三方库,还可以尝试使用Python的虚拟环境来隔离环境,这样可以避免不同的Python环境之间出现库文件冲突的问题。
Regenerate
在自定义播放器上播放 DRM 令牌加密视频
【中文标题】在自定义播放器上播放 DRM 令牌加密视频【英文标题】:Play DRM token encrypted video on custom player 【发布时间】:2022-01-21 14:00:30 【问题描述】:我有一个调用 Azure 媒体服务的后端服务,使用 DRM 上传视频并为其创建令牌。
在https://ampdemo.azureedge.net/ 中测试结果时效果很好。 我也想在我自己的视频播放器(VideoJS)上显示这个视频,但我不知道如何在那里设置令牌,我将它与 react 一起使用,找不到任何远程帮助解决这个问题。
有什么建议或答案吗?
【问题讨论】:
【参考方案1】:我们在 Git Hub 上确实有一些示例项目,用于演示各种第三方播放器以及如何使用它们支持 DRM。
一些第 3 方播放器可以支持 DRM,而另一些则不支持。
查看我们跟踪第 3 方玩家支持的存储库。 https://github.com/Azure-Samples/media-services-3rdparty-player-samples
这里有一些带有 DRM 的 Video.jS 测试用例应该可以回答您的问题。 https://github.com/Azure-Samples/media-services-3rdparty-player-samples/tree/master/src/video.js
【讨论】:
我实际上用视频 js 尝试了这个 repo 并添加了令牌,但是视频一直在加载而没有结果。 在github.com/Azure-Samples/media-services-3rdparty-player-samples/…github.com/Azure-Samples/media-services-3rdparty-player-samples/…github.com/Azure-Samples/media-services-3rdparty-player-samples/… 处对照视频 JS 的测试矩阵检查您的结果 尝试了以下链接:amssamples.streaming.mediaservices.windows.net/… 这是放大器中的按需样本,没有 DRM 只是为了检查,它仍在加载并停留在 22:44:46.743 [DEBUG] VHS: PlaybackWatcher > 初始化。控制台显示错误:未捕获错误:DASH_INVALID_XML 可能是因为这是您传入的平滑清单。/manifest 将为您提供平滑流格式。 /manifest(format=mpd-time-cmaf) 将为您提供 CMAF 格式的 DASH /manfiest(format=m3u8-cmaf) 将为您提供 CMAF 格式的 HLS 清单 VideoJS 不支持平滑流 XML 格式清单 - 并且需要 DASH 或 HLS(如果配置了该扩展)以上是关于如何使用Python创建一个自定义视频播放器的主要内容,如果未能解决你的问题,请参考以下文章