CSS动效实战(纯CSS与JS动效)02 flex 布局实战(仿 JD 及 gitCode 布局)及 media 自适应初探
Posted 1_bit
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS动效实战(纯CSS与JS动效)02 flex 布局实战(仿 JD 及 gitCode 布局)及 media 自适应初探相关的知识,希望对你有一定的参考价值。
一、flex 仿 JD 布局
首先,我们在编辑器中,写上基础代码,当然要在 style 中加上一个 flex 类,用于 flex 布局的定义,这个是必然需要的,在此一定得加上。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>flex jd page demo</title>
<style>
.flex
display:flex;
</style>
</head>
<body>
</body>
</html>
1.1 JD 基本布局
基础代码有了,我们直接看 jd 的布局。
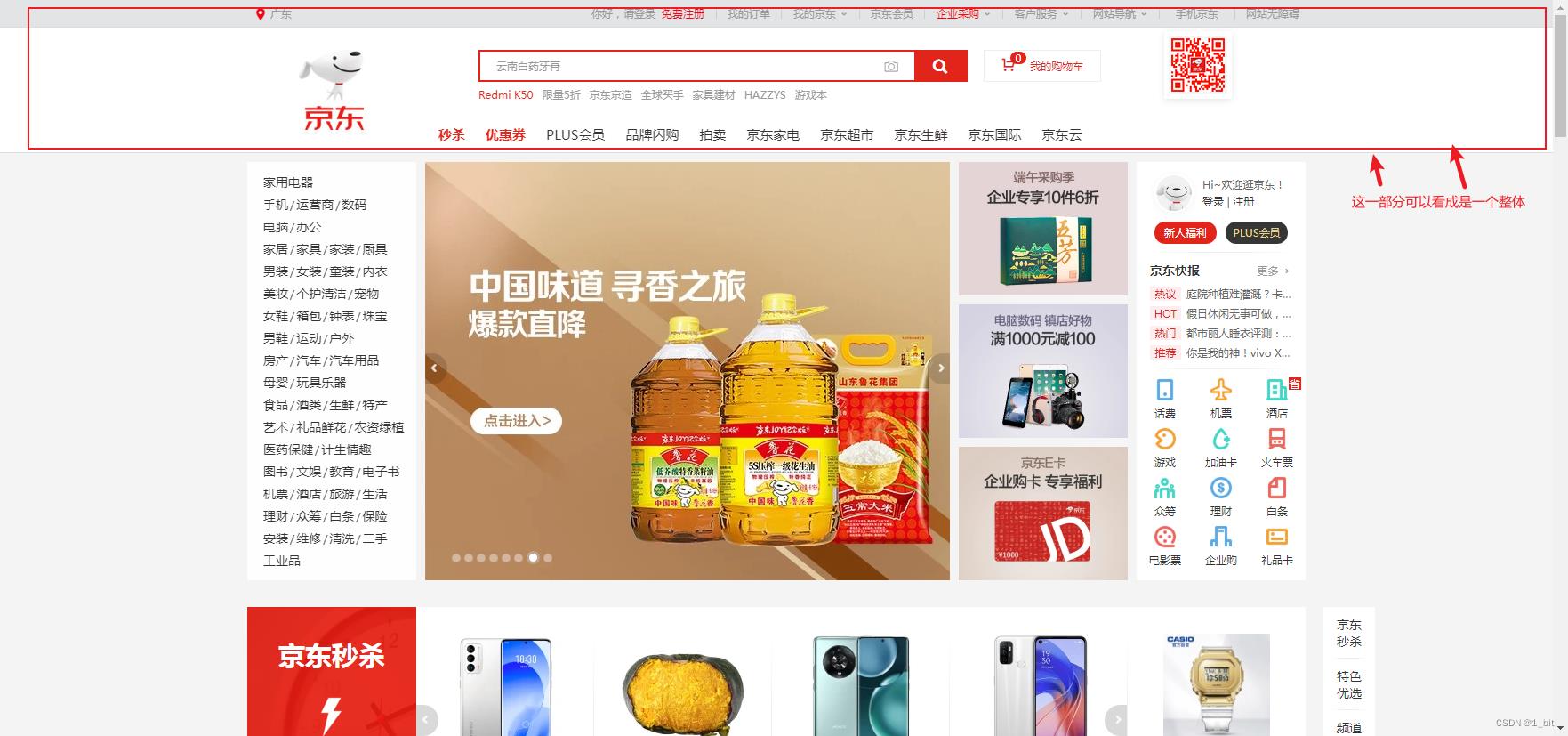
我们首先查看当前 JD 首页的头部:

在此我们可以将其图中部分看成一个整体,我们不在乎其内部实现细节,我们此时只需要将这个页面的整体布局划分,那么再到每个块之间对其内部元素进行再一次的细分即可。
在此我们将头部看成是一个整体后,再往下看,我们可以将其看做是一个另一个整体,那么整个 flex 布局的方向就是 column,竖轴方向,那么此时我们在 style 中添加一个类,直接类名咩咩咩为 column即可,这个类如下:
<style>
.column
flex-direction: column;
</style>
这个时候我们直接以 body 设置为 flex 布局,并且还需要设置其 flex 方向为 column:
<body class="flex column">
随后在 body 之下添加对应的 div 表示头部,但是此时我们需要添加两个 div ,一个用于头部,另一个用于其主要内容区域,那么此时 body 内的代码如下:
<body class="flex">
<!--头部-->
<div></div>
<!--主要内容-->
<div></div>
</body>
此时直接设置第一个 div 的高度值,当然这个高度值你可以随意给一个,在此不做要求,本节只是为了锻炼布局能力。在此我给予这个 div 的高度值为 150 px:
<!--头部-->
<div></div>
<!--主要内容-->
<div></div>
此时刷新页面,发现并不能看见任何有用的信息,这个原因是因为背景色都一样你怎么可能看得见,还有就是你也需要给予 div 标签对应的背景颜色,所以在这里使用一种较为常用的颜色,灰和白;灰作为背景 ,白色用于div 背景,此时只需要创建两个样式,一个为背景色类样式,另一个 直接设置所有的 div 标签背景色为白色即可:
<style>
.bgcolor
background-color: rgb(230, 230, 230);
div
background-color: white;
</style>
随后给予 body bgcolor 作为背景色:
<body class="flex column bgcolor">
此时页面效果如下:

这时我们发现,这个页面边缘还是存在一定的空隙,直接给予样式:
<style>
*
margin: 0;
</style>
这样默认的样式就去除了。
不过我们发现此时的样式还是有些奇怪,因为如果 div 是白色的话为什么只显示了头部的 div 背景色为白色,底部的 div 就像消失了一样,案例来说设置 flex 方向为竖轴后,那么下面的 div 应该会占满空间才是;这个原因其实是当前的高度并没有确定,我们只需要给予 body 的高度为 100个 vh (100%视窗)即可:
<style>
body
height: 100vh;
</style>
那这个时候发现还不行,这是因为你还未说明这个装内容的 div 所占高度比例多少,这个时候你直接给予样式 flex:1 让其填充剩余空间就ok了:
<body class="flex column bgcolor">
<!--头部-->
<div style="height: 150px;"></div>
<!--主要内容-->
<div style="flex:1"></div>
</body>
此时页面刷新后你会发现空白一片,好像也不是很利于观察,这个时候你只需要给予每个 div 的margin 距离即可,直接在 div 中添加对应的样式,此时 div 的样式应该为如下:
<style>
div
background-color: white;
margin: 4px
</style>
界面效果如下:

1.2 banner布局
姑且我就叫做 banner吧这个部分,又或者说菜单 :

这部分怎么做呢?
首先我们要想到,这个部分在整个内容块之内,并且这个区域应该是处于单独的一个块之中,那就说明,在我们的内容 div 之下,还需要再创建一个 div 来包裹这一块的内容,那么此时我们到整个 内容块 div 下创建一个 div:
<!--主要内容-->
<div style="flex:1">
<!--banner or menu?-->
<div></div>
</div>
接着,这个新创建的 div 应该有左右中 3 个部分,我们可以将最右侧看成是一个块(当然你也可以用你的分法),那么此时就可以在这个 div 内部再创建 3 个 div:
<!--主要内容-->
<div style="flex:1">
<!--banner or menu?-->
<div>
<!--依次左中右-->
<div></div>
<div></div>
<div></div>
</div>
</div>
这个时候我们应该可以意识到,这个 banner 这块直接给予 一个 flex 布局就可以了,并且这其中 3 个 div 应该有不同的宽度占比,直接设置 flex 值即可。
那么此时直接给予这个装 banner 内容的 div flex 样式,并且可以设置其高度为 50个 vh:
<!--banner or menu?-->
<div class="flex" style="height: 50vh;">
<!--依次左中右-->
<div></div>
<div></div>
<div></div>
</div>
此时刷新页面,白茫茫一片,这是因为你外部的 div 也是白色,然后你这个 div 在外部的 div 之内,都是白色背景,当然看不出来了,所以都要给这两个 div 加上 bgcolor 类样式,这样都是灰色背景,才能看得到对应的div 内容:
<!--主要内容-->
<div style="flex:1" class="bgcolor">
<!--banner or menu?-->
<div class="flex bgcolor" style="height: 50vh;">
<!--依次左中右-->
<div></div>
<div></div>
<div></div>
</div>
</div>
这个时候刷新页面,更奇怪了,啥都没有:

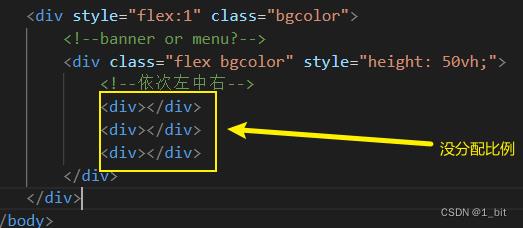
这是因为你内部 div 的宽度还没分配呢:

那么这个时候直接用 style 给予样式(style 演示 只是为了方便和演示清楚):
<!--banner or menu?-->
<div class="flex bgcolor" style="height: 50vh;">
<!--依次左中右-->
<div style="flex:0.2"></div>
<div style="flex:0.4"></div>
<div style="flex:0.2"></div>
</div>
这个时候给予的值总和不会超过1,这样就不会充满整个屏幕宽,并且按照比例分配,刷新页面如下:

这个时候我们应该是居中,那么这个时候新建一个类咩咩咩为 center直接给予水平居中属性:
<style>
.center
justify-content: center;
</style>
然后给予到当前 banner 的 div 之中:
<!--主要内容-->
<div style="flex:1" class="bgcolor">
<!--banner or menu?-->
<div class="flex bgcolor center " style="height: 50vh;">
<!--依次左中右-->
<div style="flex:0.2"></div>
<div style="flex:0.4"></div>
<div style="flex:0.2"></div>
</div>
</div>
刷新页面如下:

那么此时我们应该可以意识到,当前的 内容 父容器还需要包裹其他内容,都是竖着的,那么每一个块当作是一个 div 进行包裹,那么整体上看是竖着排列的 flex 布局,那么此时内容块应该是为 flex 布局,并且方向为竖,那么直接给予这个内容块最大的容器 div 对应的样式:
<!--主要内容-->
<div style="flex:1" class="bgcolor flex column">
<!--banner or menu?-->
<div class="flex bgcolor center " style="height: 50vh;">
<!--依次左中右-->
<div style="flex:0.2"></div>
<div style="flex:0.4"></div>
<div style="flex:0.2"></div>
</div>
</div>
此时这一部分的完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>flex jd page demo</title>
<style>
*
margin: 0;
body
height: 100vh;
.bgcolor
background-color: rgb(230, 230, 230);
div
background-color: white;
margin: 4px
.flex
display: flex;
.column
flex-direction: column;
.center
justify-content: center;
</style>
</head>
<body class="flex column bgcolor">
<!--头部-->
<div style="height: 150px;"></div>
<!--主要内容-->
<div style="flex:1" class="bgcolor flex column">
<!--banner or menu?-->
<div class="flex bgcolor center " style="height: 50vh;">
<!--依次左中右-->
<div style="flex:0.2"></div>
<div style="flex:0.4"></div>
<div style="flex:0.2"></div>
</div>
</div>
</body>
</html>
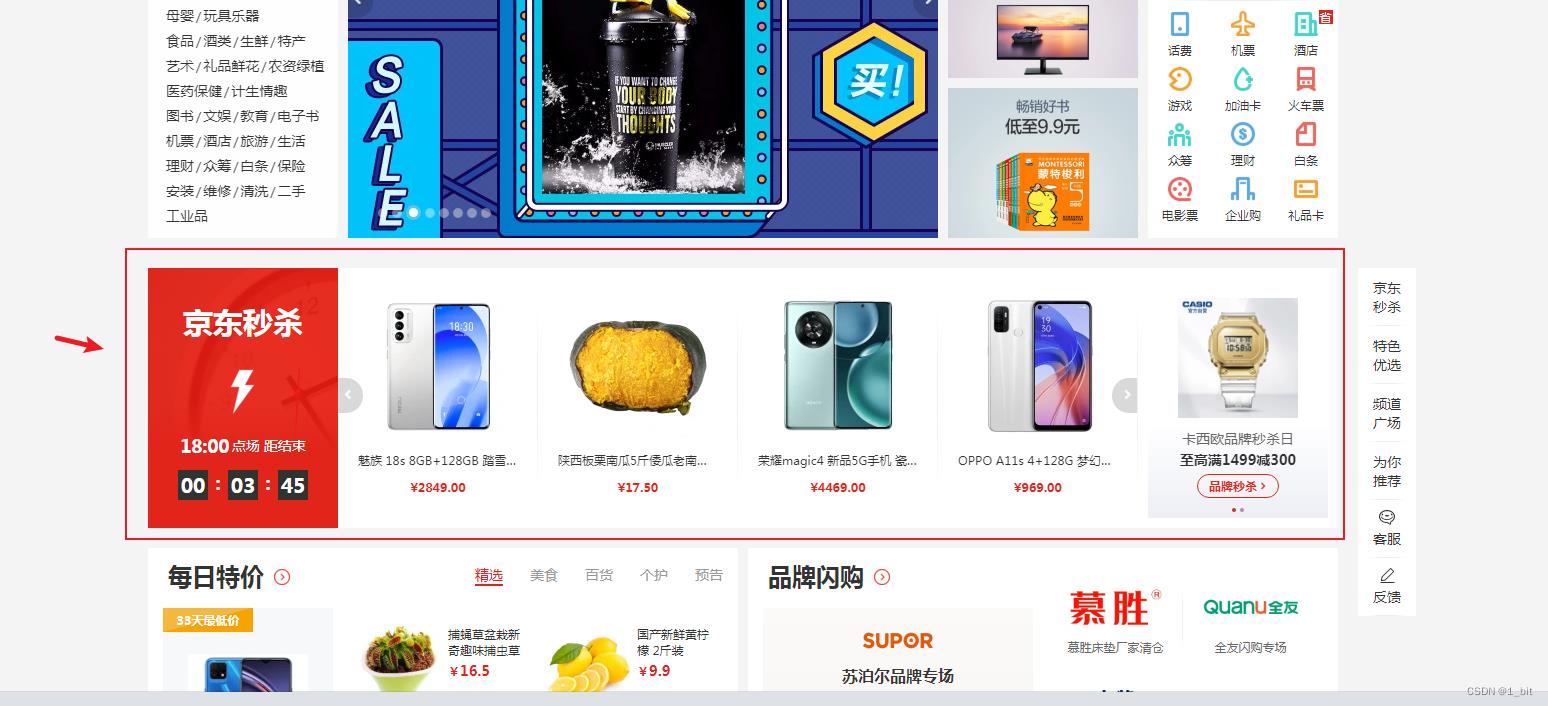
1.3 其他内容布局
我们接着往下看:

这一部分秒杀区域,我们直接看成左边为一个 div 右边为一个大 div ,方向为默认横方向即可,那么直接创建一个 div,一个比例 0.2 一个比例 0.6 刚好等于 0.8 总和,和之前 banner 宽度综合一样,一点毛病都没有:
<!--主要内容-->
<div style="flex:1" class="bgcolor flex column">
<!--banner or menu?-->
<div class="flex bgcolor center " style="height: 50vh;">
<!--依次左中右-->
<div style="flex:0.2"></div>
<div style="flex:0.4"></div>
<div style="flex:0.2"></div>
</div>
<!--秒杀-->
<div class="flex bgcolor center " style="height: 30vh;">
<div style="flex:0.2"></div>
<div style="flex:0.6"></div>
</div>
</div>
秒杀区域直接一个 flex 给予到对应的居中以及背景色,重新设置对应的 高度 即可,页面如下:

此时细心的话,你应该可以发现, 30 vh 应该不止这一点高度,这是因为我们 flex 布局可以对当前我们的内容进行伸缩,因为 body 高度就 100vh,多了内容肯定要平均的去分配高度的,那么此时我们该怎么办呢?
这个简单,既然他伸缩了,我们就不给他伸缩不就好了,给予一个样式:
<style>
.flex-shrink
flex-shrink: 0;
</style>
flex-shrink 为0时就表示对应的元素不进行伸缩,固定尺寸显示,此时将不允许伸缩的内容全部加上该样式就ok了:
<body class="flex column bgcolor">
<!--头部-->
<div style="height: 150px;" class="flex-shrink"></div>
<!--主要内容-->
<div style="flex:1" class="bgcolor flex column flex-shrink">
<!--banner or menu?-->
<div class="flex bgcolor center flex-shrink" style="height: 50vh;">
<!--依次左中右-->
以上是关于CSS动效实战(纯CSS与JS动效)02 flex 布局实战(仿 JD 及 gitCode 布局)及 media 自适应初探的主要内容,如果未能解决你的问题,请参考以下文章
CSS动效实战(纯CSS与JS动效)02 flex 布局实战(仿 JD 及 gitCode 布局)及 media 自适应初探 下
CSS动效实战(纯CSS与JS动效)02 flex 布局实战(仿 JD 及 gitCode 布局)及 media 自适应初探 下
01超精美渐变色动态背景完整示例CSS动效实战(纯CSS与JS动效)
01超精美渐变色动态背景完整示例CSS动效实战(纯CSS与JS动效)