CSS动效实战(纯CSS与JS动效)02 flex 布局实战(仿 JD 及 gitCode 布局)及 media 自适应初探 下
Posted 1_bit
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS动效实战(纯CSS与JS动效)02 flex 布局实战(仿 JD 及 gitCode 布局)及 media 自适应初探 下相关的知识,希望对你有一定的参考价值。
二、flex 仿 gitCode 布局 及 自适应
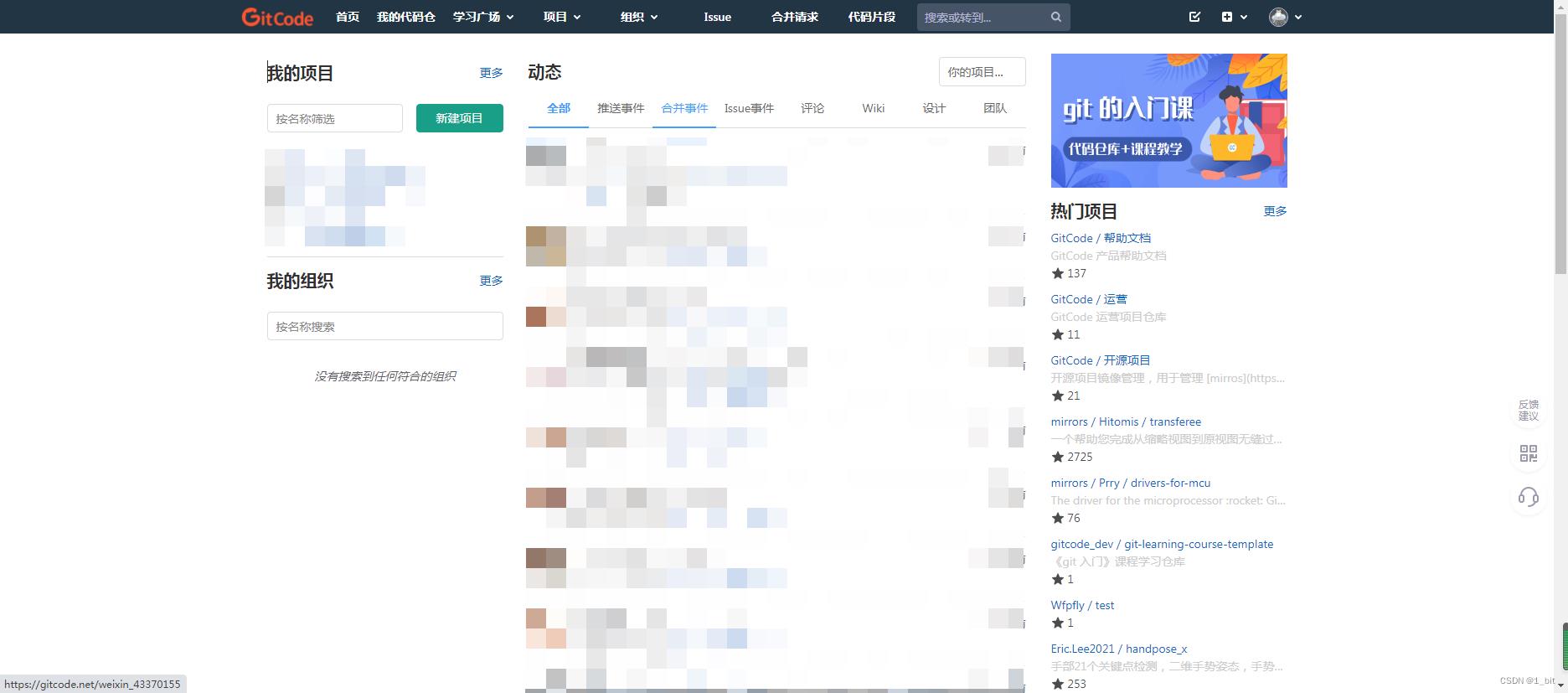
首先查看我们的页面:

这个时候直接顶部一个块,下面分为左中右三个块,然后就解决了,是不是很简单?相比刚刚那么这个简单多了。那就来做吧。
2.1 基本布局
首先给一个 style 价格 flex,一样的开头:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>gitcode flex demo</title>
<style>
.flex
display: flex;
</style>
</head>
<body>
</body>
</html>
接着 给予 body flex 样式,并且由于当前 flex 是竖着的,那么给予一个 cloumn 样式确定方向还有对应的背景色、边距等,这些都不存在什么疑问吧?学过上一小节的都看得懂吧,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>gitcode flex demo</title>
<style>
*
margin: 0;
body
height: 100vh;
div
background-color: white;
margin: 4px
.flex
display: flex;
.column
flex-direction: column;
.bgcolor
background-color: rgb(230, 230, 230);
</style>
</head>
<body class="flex column bgcolor">
</body>
</html>
那么接下来咱们就在 body 里面新建两个 div:
<body class="flex column bgcolor">
<!--头-->
<div style="height: 60px;"></div>
<!--内容-->
<div style="flex:1"></div>
</body>
此时页面效果如下:

一点问题没有,那么接下来在内容的div 里新建 3 个 div 分别是左中右:
<body class="flex column bgcolor">
<!--头-->
<div style="height: 60px;"></div>
<!--内容-->
<div style="flex:1">
<!--左-->
<div></div>
<!--中-->
<div></div>
<!--右-->
<div></div>
</div>
</body>
一看这 3 个 div 不用占满行,那么肯定,给予这个 内容 div 一个 flex ,并且给予内部元素不大于 1 的比例即可,还有一定要给予灰色背景,不然全白了看不见:
<!--内容-->
<div class="flex bgcolor" style="flex:1">
<!--左-->
<div style="flex:0.2"></div>
<!--中-->
<div style="flex:0.4"></div>
<!--右-->
<div style="flex:0.2"></div>
</div>
那么既然不占满行,那么肯定需要对应的居中,给予居中样式:
<style>
.center
justify-content: center;
</style>
调用后页面如下:

2.2 左侧元素内部排列
接着左侧一看就是竖着的:

那么给予一个样式 column 以及 flex:
<!--左-->
<div style="flex:0.2" class="column"></div>
接着往内部添加 3 个 div 以及对应高度,若想看见这 3 个 div,你还需要给予这个 左 的 div 背景色:
<!--左-->
<div style="flex:0.2" class="column flex bgcolor">
<div style="height: 150px;"></div>
<div style="height: 150px;"></div>
<div style="height: 150px;"></div>
</div>
效果如下:

2.3 右侧元素内部排列
右侧也一样,直接给予多个 div 并且设置对应的 flex 样式即可:
<!--右-->
<div style="flex:0.2" class="column flex bgcolor">
<div style="height: 150px;"></div>
<div style="height: 150px;"></div>
<div style="height: 150px;"></div>
<div style="height: 150px;"></div>
</div>
效果如下:

那么中间有点特殊,因为内容很多,那么这个时候我们填充内容会使顶部的内容发生挤压,那么需要一个 flex-shrink: 0; 使其内容不压缩,我们直接给予 头部 这个属性即可:
<!--头-->
<div style="height: 60px;flex-shrink: 0;"></div>
接着给予中部巨多 div 内容,并且设置对应的高度:
<!--中-->
<div style="flex:0.4" class="column flex bgcolor">
<div style="height: 150px;"></div>
<div style="height: 150px;"></div>
<div style="height: 150px;"></div>
<div style="height: 150px;"></div>
<div style="height: 150px;"></div>
<div style="height: 150px;"></div>
<div style="height: 150px;"></div>
<div style="height: 150px;"></div>
<div style="height: 150px;"></div>
<div style="height: 150px;"></div>
<div style="height: 150px;"></div>
<div style="height: 150px;"></div>
<div style="height: 150px;"></div>
<div style="height: 150px;"></div>
<div style="height: 150px;"></div>
<div style="height: 150px;"></div>
</div>
div过多超出页面后我们可以滚动查看底部 div:

但是在原本的 gitcode 页面中顶部是一直都存在的,不会拖动内容后顶部栏就消失,那么怎么做呢?
我们直接给予内容的 div 一个 属性 overflow 即可:
<!--内容-->
<div class="flex bgcolor center" style="flex:1;overflow: auto;">
overflow auto 会给予超出内容一个滚动条,此时滑动再多,当前页面的头部也将会一直显示:

此部分完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>gitcode flex demo</title>
<style>
*
margin: 0;
body
height: 100vh;
div
background-color: white;
margin: 4px
.flex
display: flex;
.column
flex-direction: column;
.bgcolor
background-color: rgb(230, 230, 230);
.center
justify-content: center;
</style>
</head>
<body class="flex column bgcolor">
<!--头-->
<div style="height: 60px;flex-shrink: 0;"></div>
<!--内容-->
<div class="flex bgcolor center" style="flex:1;overflow: auto;">
<!--左-->
<div style="flex:0.2" class="column flex bgcolor">
<div style="height: 150px;"></div>
<div style="height: 150px;"></div>
<div style="height: 150px;"></div>
</div>
<!--中-->
<div style="flex:0.4;" class="column flex bgcolor">
<div style="height: 150px;flex-shrink: 0;"></div>
<div style="height: 150px;flex-shrink: 0;"></div>
<div style="height: 150px;flex-shrink: 0;"></div>
<div style="height: 150px;flex-shrink: 0;"></div>
<div style="height: 150px;flex-shrink: 0;"></div>
<div style="height: 150px;flex-shrink: 0;"></div>
<div style="height: 150px;flex-shrink: 0;"></div>
以上是关于CSS动效实战(纯CSS与JS动效)02 flex 布局实战(仿 JD 及 gitCode 布局)及 media 自适应初探 下的主要内容,如果未能解决你的问题,请参考以下文章
CSS动效实战(纯CSS与JS动效)02 flex 布局实战(仿 JD 及 gitCode 布局)及 media 自适应初探 下
CSS动效实战(纯CSS与JS动效)02 flex 布局实战(仿 JD 及 gitCode 布局)及 media 自适应初探 下
01超精美渐变色动态背景完整示例CSS动效实战(纯CSS与JS动效)
01超精美渐变色动态背景完整示例CSS动效实战(纯CSS与JS动效)