uni-app父子组件传递数据(更新中)
Posted 彬sir哥
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uni-app父子组件传递数据(更新中)相关的知识,希望对你有一定的参考价值。
uni-app父子组件传递数据
一、子传父数据
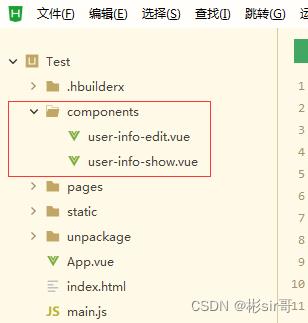
第一步:在uni-app项目中的components文件中新建二个子组件名各为user-info-edit.vue、user-info-show.vue

user-info-edit.vue代码:
<template>
<view>edit</view>
</template>
<script>
以上是关于uni-app父子组件传递数据(更新中)的主要内容,如果未能解决你的问题,请参考以下文章