三维地图开发攻略 —— 详解“GeoJSON”技术和应用场景
Posted 葡萄城技术团队
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了三维地图开发攻略 —— 详解“GeoJSON”技术和应用场景相关的知识,希望对你有一定的参考价值。
GeoJSON ,一个用于存储地理信息的数据格式。GoeJSON对象可以表示几何、特征或特征集合,支持:点、线、面、多点、多线、多面和几何集合。在基于平面地图,三维地图中都需要用到的一种数据类型。
由于这种格式在三维地图中的优秀属性,使用它我们不仅可以轻松实现地图类功能,更重要的是在3D效果展示上也具有不凡的表现。

GeoJSON数据结构图

念介绍:
- GeoJSON是一种对各种地理数据结构进行编码的格式。
- GeoJSON对象可以表示几何(Geometry)、特征(Feature)或者特征集合(FeatureCollection)。
- GeoJSON支持下面几何类型:点(Point)、线(LineString)、面(Polygon)多点(MultiPoint)、多线(MultiLineString)、多面(MultiPolygon)和几何集合(GeometryCollection)。
- GeoJSON里的特征包含一个几何对象和其他属性,特征集合表示一系列特征。
一个完整的GeoJSON数据结构可以称为一个对象。在GeoJSON里,对象由名/值对–也称作成员的集合组成。
了解了概念之后,我们对GeoJSON的神秘面纱更神秘了,它究竟可以做什么?上面我们提到,GeoJSON就是一个地理信息的数据结构,那么这个数据如何记录的?
接下来给大家详细介绍一下,GeoJSON的整个数据结构。
一个标准的GeoJSON结构:
"type": "Feature",
"geometry":
"type": "Point",
"coordinates": [125.6, 10.1]
,
"properties":
"name": "Dinagat Islands"
最外层:
- type:"Feature"表示一个特征要素,"FeatureCollection"表示为特征要素的集合
- geometry:存储该特征要素的实际形状描述
- properties:存储该要素的属性
geometry:
- type:存储要素类型(Point(点),LineString,Polygon,MultiPoint(多点),MultiLineString(多线)和MultiPolygon(多面))
- coordinates:坐标(存储图形坐标)
GeoJSON的基础结构了解清楚,接下来就是如何在实际案例中用的。先看看其中的几个实现效果:
动画镜头

贴地点图

飞线

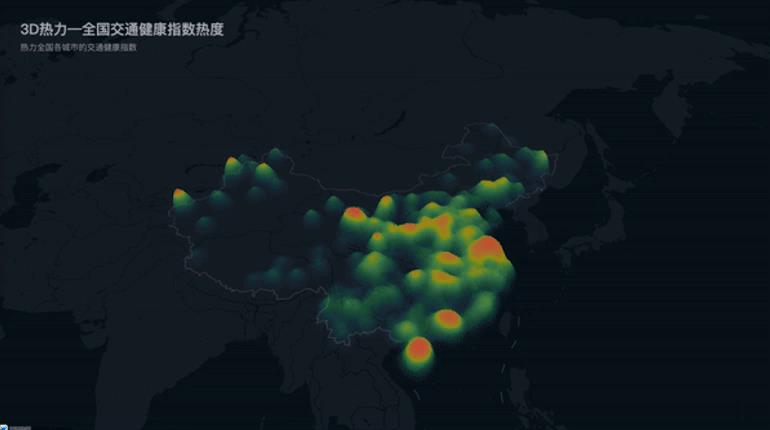
热力图

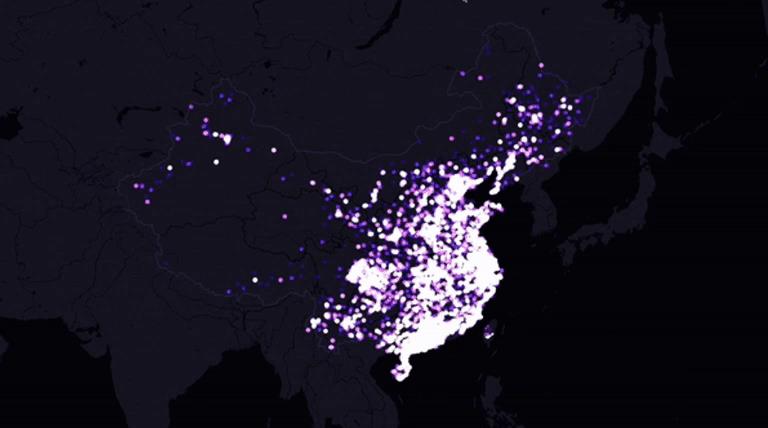
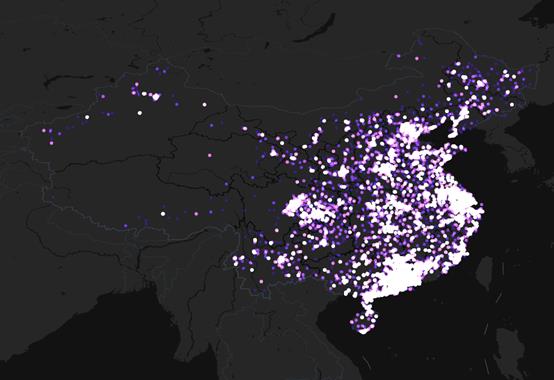
点图

立体面图

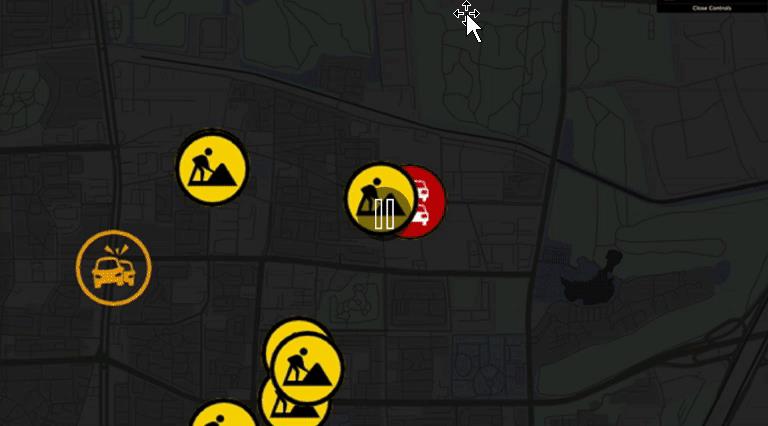
海量点图标

通过以上效果,可以看到基于地图实现非常多并且非常酷炫的显示效果。对于GeoJSON的应用领域有了新的了解。而这些特性是基于地图基础之上的。接下来就介绍一下从基础领域到显示领域的技术应用。
GeoJSON的基础应用:地图
GeoJSON的高级应用:webGL
技术应用解决方案
基于我们已经了解的基础知识,GeoJSON是由点线面组成,因此目前高德地图,百度地图等地图类软件也都推出了对应的api,用来解析GeoJSON。做的相对成熟。
这里就以高德地图为例,介绍一下技术人员基于高德地图应用GeoJSON的技术方案。
以上功能基于高德地图的Loca 数据可视化,是一个基于高德地图JS API 2.0的高性能地图数据可视化库。
高级可视化实现
Loca.GeoJSONSource:绑定geojson 格式的数据源,一个数据源可以给多个图层同时提供数据。一个geojson数据源可以同时拥有点、线、面的数据类型,每个图层绘制的时候会自动获取 合适的数据类型进行渲染。
显示效果:

示例代码:
<script>
var map = new AMap.Map('map',
zooms: [4, 8],
zoom: 4.5,
showLabel: false,
viewMode: '3D',
center: [105.425968, 35.882505],
mapStyle: 'amap://styles/45311ae996a8bea0da10ad5151f72979',
);
var loca = new Loca.Container(
map,
opacity:0,
);
var geo = new Loca.GeoJSONSource(
url: 'https://a.amap.com/Loca/static/loca-v2/demos/mock_data/cuisine.json',
);
var pl = window.pl = new Loca.PointLayer(
zIndex: 10,
blend: 'lighter',
);
var style =
radius: 3.5,
unit: 'px',
color: '#3C1FA8',
borderWidth: 0,
blurWidth: 3.5,
pl.setSource(geo);
pl.setStyle(style);
loca.add(pl);
var dat = new Loca.Dat();
dat.addLayer(pl);
</script>
通过示例代码可以看到:解析GeoJson,只需要调用 Loca. GeoJSONSource即可,是需要简单几句代码,就可以实现酷炫效果。已经大大降低了对于底层技术的了解。
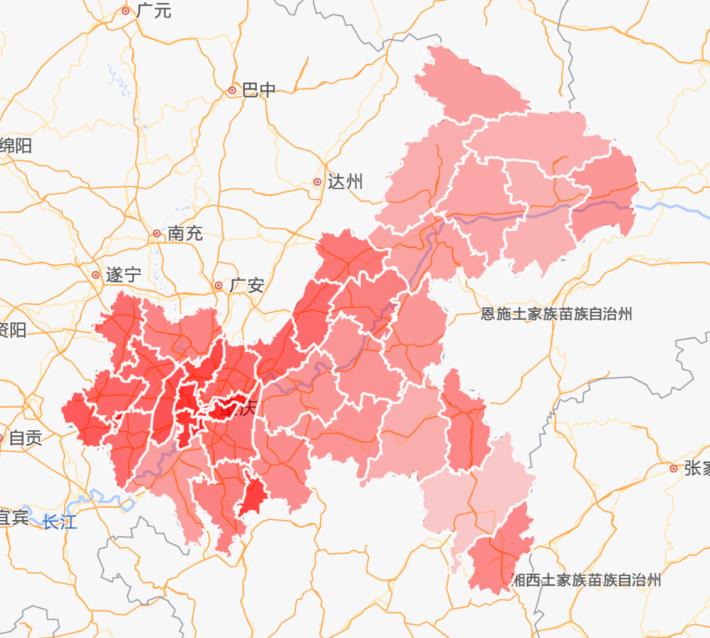
接下来再看另一个示例:区域覆盖。

示例代码:
<script type="text/javascript">
var map = new AMap.Map('container',
center: [107.943579, 30.131735],
zoom: 7
);
ajax('../chongqing.json', function(err, geoJSON)
if (!err)
var geojson = new AMap.GeoJSON(
geoJSON: geoJSON,
getPolygon: function(geojson, lnglats)
return new AMap.Polygon(
path: lnglats,
fillOpacity: 1,
strokeColor: 'white',
fillColor: 'red'
);
);
map.add(geojson);
log.success('GeoJSON 数据加载完成')
else
log.error('GeoJSON 服务请求失败')
)
</script>
其中加载GeoJson关键代码部分为:
var geojson = new AMap.GeoJSON(
geoJSON: geoJSON,
getPolygon: function(geojson, lnglats)
return new AMap.Polygon(
path: lnglats,
fillOpacity: 1, // 透明度
strokeColor: 'white',
fillColor: 'red'
);
);
map.add(geojson);
示例中,已经将代码量降到了最低,只需要了解基础的前端代码,就可以实现。
此案例中所引用的GeoJson代码摘取:
"type": "FeatureCollection",
"features": [
"type": "Feature",
"properties":
"id": "500242",
"name": "酉阳土家族苗族自治县",
"cp": [
108.8196,
28.8666
],
"childNum": 1
,
"geometry":
"type": "Polygon",
"coordinates": [
[
[
108.3142,
28.9984
],
[
108.3252,
29.0039
],
[
108.3142,
28.9984
]………………………
]
]
]
这段代码的自述:我是一段区域代码,其中包括了好几个子项集合,作为顶头上司的我,type为 FeatureCollection ,我的小兄弟都在features 节点中,这里定义着每个人的个性,他们的头标签包括一下几个type为 Feature ,properties 节点中,有他们的身份证,名称,以及位置信息,当然也包括他们有几个手下。基础地图中的GeoJson基本内容就是这么简单。
每个小兄弟的geometry节点,为他们的活动区域, type 为 Polygon ,coordinates 这里就代表着活动区域。
所以按照方法,绑定GeoJson,就可以显示在地图中。
地图,是GeoJson的战场,目前市面上所有的地图都是基于GeoJson的格式来完成的。
通过解析,发现其实GeoJson也不是那么神秘。
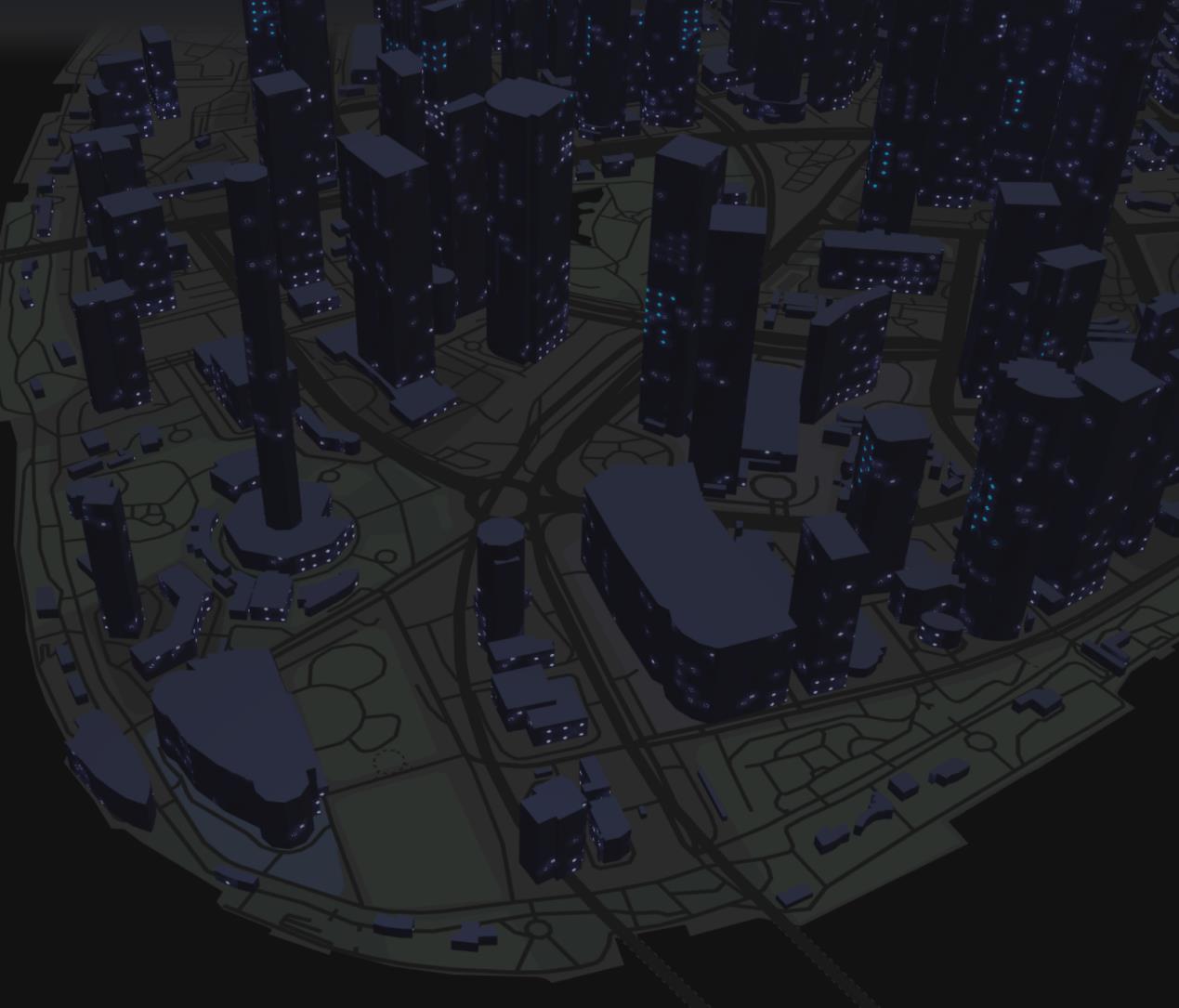
前面介绍的,都是基于二维层面的地图,接下来介绍一下GeoJson的高级用法,带有高度的格式如何实现和应用。
3D效果示例

代码示例:
var geo = new Loca.GeoJSONSource(
url: 'geo.json',
);
var pl = new Loca.PolygonLayer(
zIndex: 120,
shininess: 10,
hasSide: true,
cullface: 'back',
depth: true,
);
pl.setSource(geo);
对应GeoJson格式:
"type": "FeatureCollection",
"name": "sh_building_center",
"crs":
"type": "name",
"properties":
"name": "urn"
,
"features": [
"type": "Feature",
"properties":
"mainKey": 50001,
"h": 18
,
"geometry":
"type": "Polygon",
"coordinates": [
[
[
121.480519,
31.250787
],
[
121.480127,
31.250616
],
[
121.480132,
31.25061
],
[
121.480374,
31.25061
],
[
121.480578,
31.250707
],
[
121.480519,
31.250787
]
]
]
]
在features 节点中的properties
看了代码后,发现3D跟平面地图处理过程几乎一致,这也从侧面反应了,其实在目前阶段的GeoJson使用中,都是基于地图所开放的api来实现的。技术的革新,让我们基础开发者,也可以实现高级的地图应用功能。总是一句话,GeoJson的诞生,就是为了让地图应用开发更加简单易用。
应用场景
我们基于GetJSON 开发地图插件往往不是独立的去显示一个地图动效就结束了,而是需要实现“地图可视化”, 将地理数据转换成可视化形态,通过将具有地域特征的数据或者数据分析结果形象地表现在地图上,使得用户可以更加容易理解数据规律和趋势。地图可视化可以将业务数据显示在相关地理数据中,更直白地展现出业务数据。
很多BI 工具解决数据可视化大屏展示的功能,但在地图可视化展示时提供的原生样式会有很多样式,功能的限制,因此也BI工具开放了可视化的插件开发,供开发人员基于插件开发机制,来实现满足项目需求的可视化插件开发。
此外大家如果感兴趣可以尝试体验在线demo:
https://www.grapecity.com.cn/solutions/wyn/demo
以上是关于三维地图开发攻略 —— 详解“GeoJSON”技术和应用场景的主要内容,如果未能解决你的问题,请参考以下文章
三维地图开发攻略 —— 详解“GeoJSON”技术和应用场景
利用ArcEngine开发地图发布服务,将mxd文档一键发布成wmts,并根据需要对地图进行空间查询,返回客户端geojson