uni_app下的html多语言引用及iOS无用的问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uni_app下的html多语言引用及iOS无用的问题相关的知识,希望对你有一定的参考价值。
参考技术A html多语言的方法,百度即可获得,这里不多说了。ios下,ajax不能用,可以看这个 https://ask.dcloud.net.cn/article/36858 。这个方法写在调用多语言之前即可。
下面关键点来了,按照上面方法配置完成。用苹果手机测试时,会报错:编码错误。查找论坛,发现需要在路径前面加上 file:// ,加过之后开始报其他错误:不允许读。经过多番尝试,好像是路径不对。于是我想起使用 plus.io.convertLocalFileSystemURL 来拼接全路径,经过测试,iOS也可以了。
但是还是有一个问题,plus.io.resolveLocalFileSystemURL是异步。国际化获取值需要想获取完数据才可以,于是我修改了一下jquery.i18n.properties.js文件。
使用async和await完成同步。
此外,为了是iOS和安卓一致,对my-xmlhttprequest.js文件也进行了修改。在fXMLHttpRequest_send方法中对路径进行优化
这样问题就解决了。
下面附上改过的jquery.i18n.properties.js和my-xmlhttprequest.js文件
jquery.i18n.properties.js
my-xmlhttprequest.js
iOS 启动页多语言
iOS 启动页多语言
个人网站: Colin’s Nest 转载请注明出处。
iOS开发交流群: 184226705. 欢迎加入~
启动页适配多语言, 想必很多 App 都有类似的需求。但是之前尝试过程中, 发现 “多语言” 的那几种实现方式, 在欢迎页上都不适应, 直到遇到了
UILaunchImages~ 下文将详细描述如何实现启动页多语言。
传统多语言设置
说起多语言, 我们无非这样实现:
为 App 添加多语言支持。

添加对应的配置, 资源。 比如:
文本:

图片:

使用对应资源, 比如:
label.text = NSLocalizedString(@"多语言", nil);
再麻烦一点, 就是xib, storyboard的多语言的。 但是原理一样, 这样的方式都能实现多语言支持。So, 就是这么简单~

然而, 启动页貌似不吃这套 ,,,
启动页设置
先说说我们如何设置启动页吧。
Assets.xcassets 这玩意引入之前, 我们是对启动页图片按规范命名, 比如 Default, -568h, @2x, @3x 之类的, 让系统帮助我们自动判断对应的启动页图片。
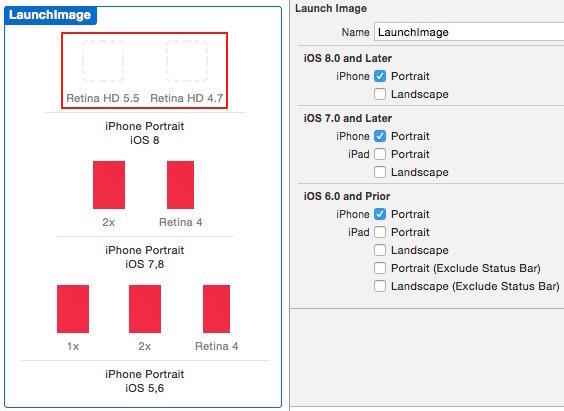
Assets.xcassets 之后, 我们都了一种选择, 可以直接拖拽图片到 LaunchImage 中, 并且图片命名也没那么多要求。

再之后, 多了 LaunchScreen.storyboard , 意味着我们有了更多的选择, 可以做更多的事情, 把它当做一个xib, 拖拽相关控件上去就好~
方式很多, 是否意味着实现多语言的办法也很多 ?
然而并不是,, 
不论是对图片 进行多语言, 还是 LaunchScreen.storyboard 多语言, 发现启动页始终没有跟着系统语言变, 血崩..
当然, 办法并不是没有, 只是没找到对的而已~ 下面介绍如何通过UILaunchImages 实现启动页多语言。
PS: 感觉 LaunchScreen.storyboard 是能做到多语言支持的, 难道是我实现过程中有问题 ?
UILaunchImages
先看一下官方文档:
UILaunchImages (Array - iOS) Explicitly specifies the launch images to use for the app. This key contains an array of dictionaries. Each dictionary contains detailed information about a single launch image and how it is used. Xcode fills in the value of each dictionary based on information you provide in your project settings.
显然, 我们可以通过设置 UILaunchImages 来配置启动图片。
至于 UILaunchImages 的几个 Key , 简单描述如下:
UILaunchImageName(required) 启动页资源名称UILaunchImageMinimumOSVersion(required) 启动页支持的最低版本UILaunchImageSize启动页尺寸UILaunchImageOrientation启动页方向?
代表什么, 都比较简单, 具体可以参考官方文档~ [ UILaunchImages ]
用这种方式配置启动页也十分简单, 具体步骤:
取消启动页使用的 Asset Catalog

在Info.plist 中添加UILaunchImages项
<key>UILaunchImages</key> <array> <dict> <key>UILaunchImageName</key> <string>LaunchImage</string> <key>UILaunchImageMinimumOSVersion</key> <string>7.0</string> <key>UILaunchImageSize</key> <string>{320, 480}</string> <key>UILaunchImageOrientation</key> <string>Portrait</string> </dict> <dict> <key>UILaunchImageName</key> <string>LaunchImage-568h</string> <key>UILaunchImageMinimumOSVersion</key> <string>7.0</string> <key>UILaunchImageSize</key> <string>{320, 568}</string> <key>UILaunchImageOrientation</key> <string>Portrait</string> </dict> <dict> <key>UILaunchImageName</key> <string>LaunchImage-667h</string> <key>UILaunchImageMinimumOSVersion</key> <string>8.0</string> <key>UILaunchImageSize</key> <string>{375, 667}</string> <key>UILaunchImageOrientation</key> <string>Portrait</string> </dict> <dict> <key>UILaunchImageName</key> <string>LaunchImage-736h</string> <key>UILaunchImageMinimumOSVersion</key> <string>8.0</string> <key>UILaunchImageSize</key> <string>{414, 736}</string> <key>UILaunchImageOrientation</key> <string>Portrait</string> </dict> </array>
添加对应的启动页资源

?
如此, 即可完成 启动页 多语言的适配, 不信你就试试呗~

PS: 这里, 说明一点。 启动页只会保留一份, 也就是说, 你第一次加载完以后, 切换了语言, 再重新打开App, 它的启动页不会跟着更新的。 这也符合苹果的用户交互指引。
如果你想要动态修改启动页面图LaunchImage, 抱歉!根据苹果的用户交互指引,该页面是在程序加载时显示的,不建议动态修改.
正确的做法一般都是用固定的图片做启动页面图,在启动页面结束之后做任何你想做的事.
如果真想动态修改启动页面,启动页面是固定的名字,可以在程序执行之后强制把页面替换掉,不过这样APP可能会被拒.
该怎么设置一个动态的启动图呢?在启动图结束的时候,用一个View来展示你的动图,记得placeHolder设置为和你的LaunchImage的图片一样就行,这样就可以做出类似的效果了
以上是关于uni_app下的html多语言引用及iOS无用的问题的主要内容,如果未能解决你的问题,请参考以下文章