Java单表实现评论回复功能
Posted 毕竟尹稳健
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Java单表实现评论回复功能相关的知识,希望对你有一定的参考价值。
Java单表实现评论回复功能
1.简介
最近在写毕业设计的时候发现需要实现一个评论功能,然后看了一下掘金和csdn的评论区,如何实现评论功能?
评论功能有多种实现方式:
- 单层型
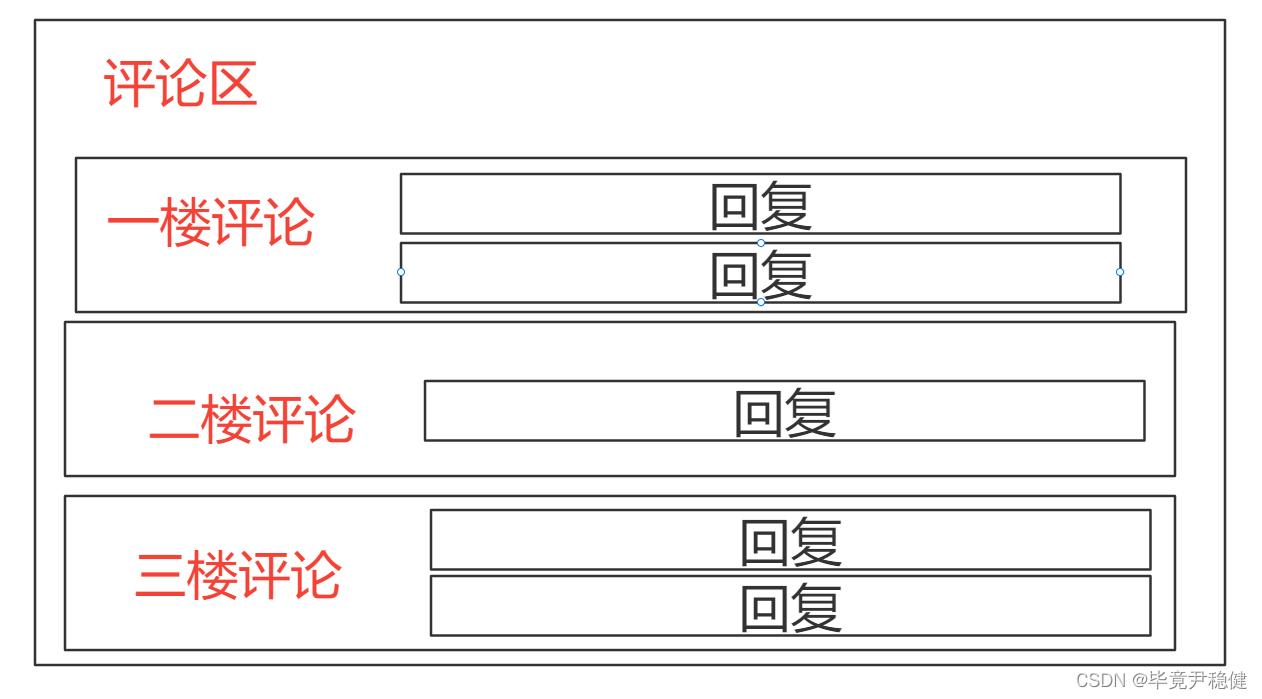
- 套娃型(多层型)
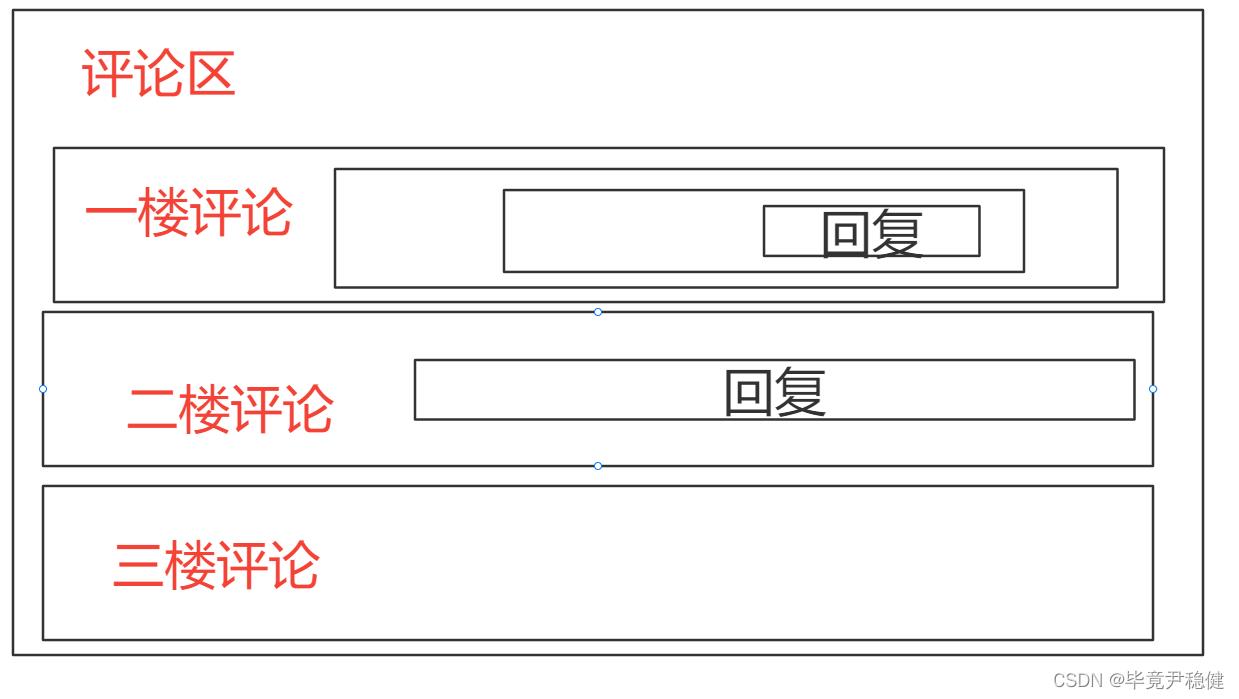
- 两层型
单层型:

套娃型:

两层型:

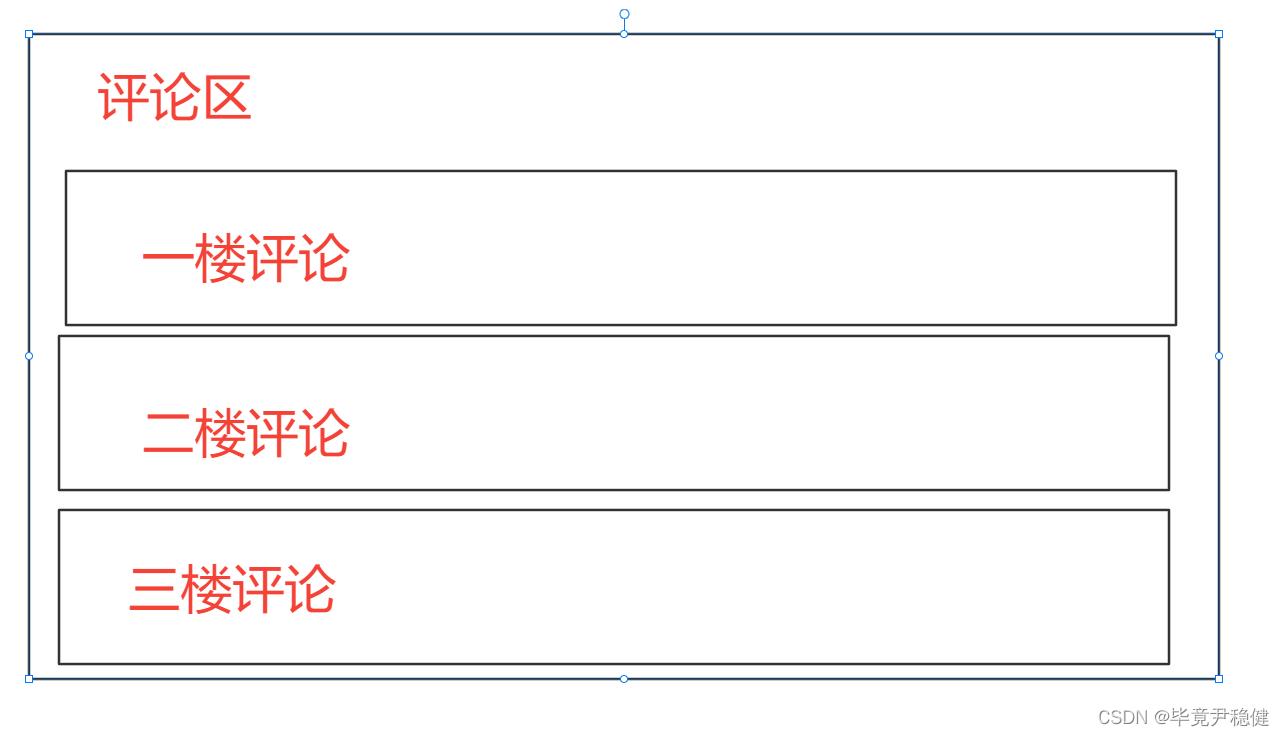
2.功能实现图

3.数据库设计
这个地方有个answer_id 很容易让人迷糊:是回复哪个用户的id
CREATE TABLE `tb_blog_comments` (
`id` bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT '主键',
`user_id` bigint(20) UNSIGNED NOT NULL COMMENT '用户id',
`blog_id` bigint(20) UNSIGNED NOT NULL COMMENT '探店id',
`parent_id` bigint(20) UNSIGNED NOT NULL COMMENT '关联的1级评论id,如果是一级评论,则值为0',
`answer_id` bigint(20) UNSIGNED NOT NULL COMMENT '回复的评论id',
`content` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NOT NULL COMMENT '回复的内容',
`liked` int(8) UNSIGNED NULL DEFAULT 0 COMMENT '点赞数',
`status` tinyint(1) UNSIGNED NULL DEFAULT 0 COMMENT '状态,0:正常,1:被举报,2:禁止查看',
`create_time` timestamp(0) NOT NULL DEFAULT CURRENT_TIMESTAMP(0) COMMENT '创建时间',
`update_time` timestamp(0) NOT NULL DEFAULT CURRENT_TIMESTAMP(0) ON UPDATE CURRENT_TIMESTAMP(0) COMMENT '更新时间',
PRIMARY KEY (`id`) USING BTREE
) ENGINE = InnoDB CHARACTER SET = utf8mb4 COLLATE = utf8mb4_general_ci ROW_FORMAT = COMPACT;
SET FOREIGN_KEY_CHECKS = 1;
4.实体类
import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.annotation.TableField;
import com.baomidou.mybatisplus.annotation.TableId;
import com.baomidou.mybatisplus.annotation.TableName;
import com.fasterxml.jackson.annotation.JsonFormat;
import lombok.Data;
import lombok.EqualsAndHashCode;
import lombok.experimental.Accessors;
import java.io.Serializable;
import java.time.LocalDateTime;
import java.util.List;
/**
* <p>
*
* </p>
*
* @author 尹稳健
* @since 2022-11-09
*/
@Data
@EqualsAndHashCode(callSuper = false)
@Accessors(chain = true)
@TableName("tb_blog_comments")
public class BlogComments implements Serializable
private static final long serialVersionUID = 1L;
/**
* 主键
*/
@TableId(value = "id", type = IdType.AUTO)
private Long id;
/**
* 用户id
*/
private Long userId;
/**
* 探店id
*/
private Long blogId;
/**
* 关联的1级评论id,如果是一级评论,则值为0
*/
private Long parentId;
/**
* 回复的评论id
*/
private Long answerId;
/**
* 回复的内容
*/
private String content;
/**
* 点赞数
*/
private Integer liked;
/**
* 状态,0:正常,1:被举报,2:禁止查看
*/
private Boolean status;
/**
* 创建时间
*/
@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss")
private LocalDateTime createTime;
/**
* 更新时间
*/
private LocalDateTime updateTime;
/**
* 是否点赞
*/
@TableField(exist = false)
private Boolean isLike;
/**
* 子评论
*/
@TableField(exist = false)
List<BlogComments> children;
/**
* 评论者的昵称
*/
@TableField(exist = false)
private String nickName;
/** 评论者的头像 */
@TableField(exist = false)
private String icon;
/** 评论者的上级昵称 */
@TableField(exist = false)
private String pNickName;
/** 评论者的的上级头像 */
@TableField(exist = false)
private String pIcon;
5.实现思路
- 因为有评论区有两层,所以肯定有一个parent_id,这样你才能知道你是哪个评论下面的回复内容,如果继续评论,那么那条评论的parent_id还是之前那条评论的parent_id,而不是那条子评论的id。
- 回复内容也同样是一个评论实体类,只不过是一个集合,所以用List 存储,泛型使用实体类
- 我的功能实现也用到了父评论的用户名和头像,这样可以更好看出这是谁评论的,回复给谁的评论
6.功能实现
6.1 Sql入手
首先,我们需要知道自己需要哪些数据,返回给前端
如果你连mybatis都不会,那就看下思路吧
从这里获取到了评论表的所有数据,以及评论的人的信息,比如说昵称、头像、id,可以展示在前端
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd" >
<mapper namespace="com.sky.mapper.BlogCommentsMapper">
<select id="findCommentDetail" resultType="com.sky.pojo.BlogComments">
SELECT
bl.*,
u.icon,
u.nick_name
FROM `tb_blog_comments` bl
left join tb_user u
on u.id = bl.user_id
where bl.blog_id = #blogId
order by bl.id desc
</select>
</mapper>
对应的mapper接口
package com.sky.mapper;
import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import com.sky.pojo.BlogComments;
import org.apache.ibatis.annotations.Mapper;
import java.util.List;
/**
* <p>
* Mapper 接口
* </p>
*
* @author 尹稳健
* @since 2022-11-09
*/
@Mapper
public interface BlogCommentsMapper extends BaseMapper<BlogComments>
/**
* 查询所有的评论信息
* @param blogId
* @return
*/
List<BlogComments> findCommentDetail(Long blogId);
6.2 业务实现
- 1.首先我们需要从数据中获取所有的数据
- 2.然后我们需要找到所有的一级评论,一级评论就是最高级,他不在谁的下面,他就是最大的,我这里在添加评论的时候前端做了处理,只要是一级评论,他的paren_id = 0
- 3.然后我们需要从一级评论下面添加他下面所有的子评论
- 最主要的就是如何将父级评论的信息添加到自己的数据中?
- 4.通过子评论中的paren_id 找到父评论,然后通过子评论的answer_id == 父评论的user_id 这样就可以拿到父评论的那一条数据
- 最后通过Optional 添加到子评论的数据中
@Override
public Result showBlogComments(Long blogId)
// 先将数据库中的数据全部查询出来,包括评论作者的信息,昵称和头像
List<BlogComments> blogComments = blogCommentsMapper.findCommentDetail(blogId);
// 获取所有的一级评论
List<BlogComments> rootComments = blogComments.stream().filter(blogComments1 -> blogComments1.getParentId() == 0).collect(Collectors.toList());
// 从一级评论中获取回复评论
for (BlogComments rootComment : rootComments)
// 回复的评论
List<BlogComments> comments = blogComments.stream()
.filter(blogComment -> blogComment.getParentId().equals(rootComment.getId()))
.collect(Collectors.toList());
// 回复评论中含有父级评论的信息
comments.forEach(comment ->
// 无法判断pComment是否存在,可以使用Optional
Optional<BlogComments> pComment
= blogComments
.stream()
// 获取所有的评论的回复id也就是父级id的userid,这样就可以获取到父级评论的信息
.filter(blogComment -> comment.getAnswerId().equals(blogComment.getUserId())).findFirst();
// 这里使用了Optional 只有pcomment!=null 的时候才会执行下面的代码
pComment.ifPresent(v ->
comment.setPNickName(v.getNickName());
comment.setPIcon(v.getIcon());
);
// 判断是否点赞
isBlogCommentLiked(comment);
);
rootComment.setChildren(comments);
// 判断是否点赞
isBlogCommentLiked(rootComment);
return Result.ok(rootComments);
7.前端实现
因为前端代码很多,只copy关键代码
<html>
<body>
<div class="comment-list">
<div class="comment-box" style="display: block" v-for="comment in commnetList" :key="comment.id">
<div style="display:flex">
<!-- 评论者头像 -->
<div class="comment-icon">
<img :src="comment.icon" alt="">
</div>
<!-- 评论div -->
<div class="comment-info">
<!-- 评论者昵称 -->
<div class="comment-user">
comment.nickName
</div>
<!-- 评论时间 -->
<div style="display: flex">
comment.createTime
<!-- 评论点赞,回复按钮 -->
<div style="margin-left: 42%;display: flex;">
<div @click="addCommnetLike(comment)" style="display: flex">
<svg t="1646634642977" class="icon" viewBox="0 0 1024 1024" version="1.1"
xmlns="http://www.w3.org/2000/svg" p-id="2187" width="14" height="14">
<path
d="M160 944c0 8.8-7.2 16-16 16h-32c-26.5 0-48-21.5-48-48V528c0-26.5 21.5-48 48-48h32c8.8 0 16 7.2 16 16v448zM96 416c-53 0-96 43-96 96v416c0 53 43 96 96 96h96c17.7 0 32-14.3 32-32V448c0-17.7-14.3-32-32-32H96zM505.6 64c16.2 0 26.4 8.7 31 13.9 4.6 5.2 12.1 16.3 10.3 32.4l-23.5 203.4c-4.9 42.2 8.6 84.6 36.8 116.4 28.3 31.7 68.9 49.9 111.4 49.9h271.2c6.6 0 10.8 3.3 13.2 6.1s5 7.5 4 14l-48 303.4c-6.9 43.6-29.1 83.4-62.7 112C815.8 944.2 773 960 728.9 960h-317c-33.1 0-59.9-26.8-59.9-59.9v-455c0-6.1 1.7-12 5-17.1 69.5-109 106.4-234.2 107-364h41.6z m0-64h-44.9C427.2 0 400 27.2 400 60.7c0 127.1-39.1 251.2-112 355.3v484.1c0 68.4 55.5 123.9 123.9 123.9h317c122.7 0 227.2-89.3 246.3-210.5l47.9-303.4c7.8-49.4-30.4-94.1-80.4-94.1H671.6c-50.9 0-90.5-44.4-84.6-95l23.5-203.4C617.7 55 568.7 0 505.6 0z"
p-id="2188" :fill="comment.isLike ? '#ff6633' : '#82848a'"></path>
</svg>
comment.liked
</div>
<!-- 评论回复 -->
<div style=" display:flex">
<el-dropdown trigger="click" size="mini" placement="top" type="mini">
<i class="el-icon-more"></i>
<el-dropdown-menu>
<el-dropdown-item>
<div @click="replyCommentForm(comment)">
回复
</div>
</el-dropdown-item>
<el-dropdown-item>
<div v-if="comment.userId == user.id" @click="deleteComment(comment.id)">
删除
</div>
</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>
</div>
</div>
<!-- 评论主题 : 评论内容,点赞,回复 -->
<div style="padding: 5px 0; font-size: 14px;display: flex;">
<!-- 评论内容 -->
<div>
comment.content
</div>
</div>
</div>
</div>
<!-- 回复的内容 -->
<div v-if="comment.children.length" style="padding-left: 5px;">
<div v-for="reply in comment.children" :key="reply.id" style="padding: 5px 10px">
<div style="display: flex">
<!-- 评论者头像 -->
<div class="comment-icon">
<img :src="reply.icon" alt="">
</div>
<!-- 评论div -->
<div class="comment-info">
<!-- 评论者昵称 -->
<div class="comment-user">
reply.nickName 回复: reply.pnickName
</div>
<!-- 评论时间 -->
<div style="display: flex">
reply.createTime
<!-- 评论点赞,回复按钮 -->
<div style="margin-left: 40%;display: flex;">
<div style="display: flex" @click="addCommnetLike(reply)">
<svg t="1646634642977" class="icon" viewBox="0 0 1024 1024" version="1.1"
xmlnshttp://118.89.29.170/RiXiang_blog/
博客项目代码github:https://github.com/SonnAdolf/sonne_blog
有了我的已成型的项目和代码,可以更容易理解这篇文章。

本篇文章记录下自己博客项目评论功能实现的全过程,重点其实是评论回复功能。
【一,写评论】
写评论部分我没有使用富文本编辑器,只是单纯地使用了textarea标签,所以后台不需要作html标签的白名单检验(关于防范xss攻击,可以看我之前的一篇文章http://www.cnblogs.com/rixiang/p/6239464.html),只需要将所有<和>字符作转义即可。
提交到后台需要做的处理:必要的校验,存储。然后生成消息。消息会在用户个人空间消息中心显示。提示用户有新的评论。
数据库存储方面,评论与文章的关系是双向多对一。设置懒加载和级联删除。
写评论部分就这些,没什么好说的。
【二,评论显示】
评论的显示是基于文章的。也就是说在点击、查看一篇文章的同时,在该文章下面显示对这篇文章的所有评论。
上面提到评论和文章是多对一的关系,可知,查询到文章即可查询到该文章的所有评论。也正因此,且鉴于自己博客评论数并不很多情况,对于评论的分页我没有采用数据库查询层的分页方法,而是用java写了分页、排序。我并不确定最好的实现。
/*
* Select the article by the id, and show it at the jsp page.
*
* @param HttpServletRequest request, Integer id, Model model
*
* @return the jsp page
*/
@RequestMapping(value = "/show", method = RequestMethod.GET)
public String showFromMainPage(HttpServletRequest request, Integer id,
Integer currentPage, Model model) throws Exception {
if (null == id) {
return "error";
}
Article article = articleService.find(id, Article.class);
// click the link, then read_times ++
article.setRead_times(article.getRead_times() + 1);
articleService.update(article);
article = getArticleOfContentByUrl(article);
// sort the comments
List<Comment> comments = commentService.sort(article.getComments());
String username = userService.getUsernameFromSession(request);
model.addAttribute("article", article);
model.addAttribute("username", username);
model.addAttribute("article_id", id);
if (currentPage == null || currentPage <= 0) {
currentPage = 1;
}
int totalSize = comments.size();
PageInfo pageInfo = PageUtils.createPage(10, comments.size(),
currentPage);
int beginIndex = pageInfo.getBeginIndex();
long totalNum = pageInfo.getTotalCount();
int everyPage = pageInfo.getEveryPage();
if (totalNum - beginIndex < everyPage) {
comments = comments.subList(beginIndex, (int) totalNum);
} else {
comments = comments.subList(beginIndex, beginIndex + everyPage);
}
// 评论分页
Page<Comment> comments_page = new Page<Comment>(comments, totalSize,
pageInfo);
model.addAttribute("comments_page", comments_page);
return "showArticlePage";
}
以上代码可看出,访问文章路径需要两个参数,一个是文章id,一个是评论页,类似这样:http://118.89.29.170/RiXiang_blog/article/show.form?id=101¤tPage=2
根据id查询文章Article article = articleService.find(id, Article.class);
然后获取此文章的所有评论List<Comment> comments = commentService.sort(article.getComments());
之后便可以根据评论总数、每页评论数、当前页这三项信息来创建分页类。关于分页工具类,可以看我之前总结的这篇文章http://www.cnblogs.com/rixiang/p/5257085.html
一般情况下,分页的逻辑要放在数据库查询层,而非java后台的service和controller层,我的这个博客项目也实现了基于jpa的查询分页底层工具类。
【三、评论回复功能实现】
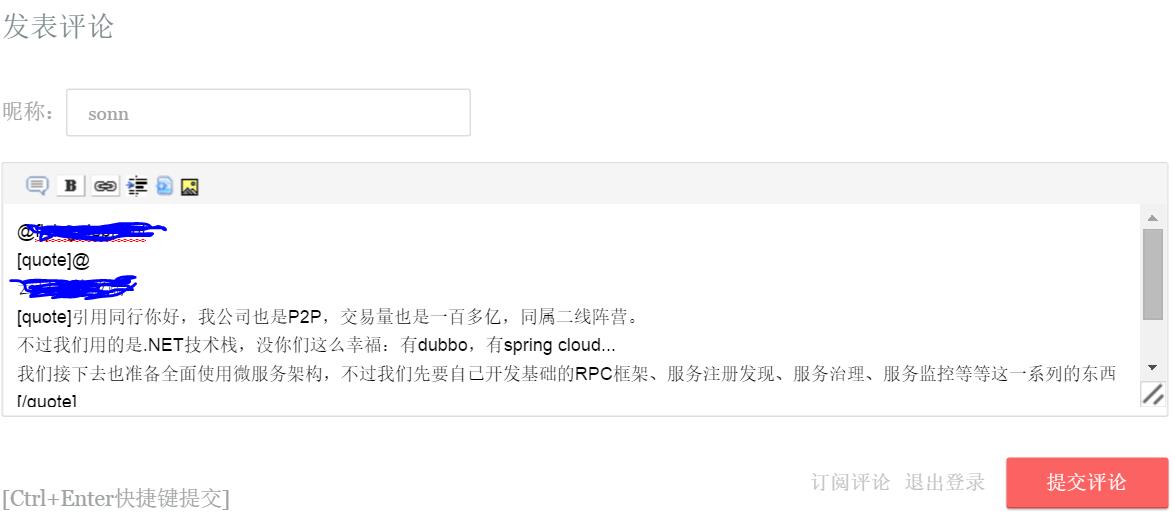
评论回复是本篇的重点。这部分我是参考博客园的逻辑实现的,效果是这样:


之后我F12查看了下博客园的前端代码,然后便有了思路了。
下面先写下流程:
1,点击文章下评论栏【回复】链接后,调用javascript方法。
2,组合回复内容:@usrname [quote]+引用内容+[/quote]作为写评论的<textarea>标签的初始value。
3,用户在二的基础上写了回复后,点提交,数据库会存储带有[quote]标签的Comment内容,由于是[]而不是<>所以不会因为xss跨站脚本校验而被拦截。然后生成回复的消息(用于通知被回复用户新消息)。
4,页面显示时,查询到的数据库中的Comment内容(带有[quote]标签的Comment内容),在前端显示前用javascript作字符串转化:
[quote]替换为
<fieldset class="comment_quote">
<legend>引用</legend>
xxxxxxxx(引用的内容)
[/quote]替换为</fieldset><br>
这样便完成了html的拼接。显示出来的将不是[quote][/quote],而是:

上述流程的第一二点的实现(quote拼接):
下面是基于jsp标签的评论显示:
<c:forEach items="${comments_page.content}" var="comment">
<div class="comment_box">
<span class = "date">#${comment.floor}楼  ${fn:substring(comment.date,0,16)}</span>   <span class = "author">${comment.authorName}</span>    
【<a href="javascript:void(0)" onclick="quote_comment(\'${comment.content}\',\'${comment.authorName}\')">回复</a>】<br>
<p class = "comment_content">${comment.content}</p>
</div>
</c:forEach>
【<a href="javascript:void(0)" onclick="quote_comment(\'${comment.content}\',\'${comment.authorName}\')">回复</a>】表示点击【回复】链接后,调用quote_comment(content, usr_name)这一javascript方法。注意点击链接调用js方法的写法。以及jsp标签内容作为js方法参数的写法,里面的单引号一定不能落下。
function quote_comment(content, usr_name) {
quote_content = \'@\' + usr_name + \' [quote]\' + content.trim() + \'[/quote]\';
document.getElementById("comment_txt").value = quote_content;
document.getElementsByTagName(\'body\')[0].scrollTop=document.getElementsByTagName(\'body\')[0].scrollHeight;
}
上面代码用于组装@用户名和[quote]标签,document.getElementById("comment_txt").value = quote_content;这句用于给textarea(写评论输入框)赋值。
document.getElementsByTagName(\'body\')[0].scrollTop=document.getElementsByTagName(\'body\')[0].scrollHeight;表示跳转至页面最底端。(写评论输入框在页面最底下)
上述流程的第三四点(回复内容显示部分):
在
$(document).ready(function() { ......});
里加入这两句(页面初始化时候):
var comment_arr=getElementsClass("comment_content");
commentsQuoteTagReset(comment_arr);
首先调用方法function getElementsClass(classnames)获取所有class属性为comment_content的内容,(上面贴的jsp代码,<p class = "comment_content">${comment.content}</p>这句说明设置显示评论内容的p标签的class为comment_content,然后我们根据该class标签做javascript dom操作):
function getElementsClass(classnames){
var classobj= new Array();
//数组下标
var classint=0;
//获取HTML的所有标签
var tags=document.getElementsByTagName("*");
for(var i in tags){
if(tags[i].nodeType==1){
//判断节点类型
if(tags[i].getAttribute("class") == classnames)
{
classobj[classint]=tags[i];
classint++;
}
}
}
return classobj;
}
之后替换[quote]和[/quote]:
function commentsQuoteTagReset(comment_arr) {
var str;
for(var i=0; i < comment_arr.length; i++) {
str = comment_arr[i].innerHTML;
str = str.replace(/\\[quote]/g,"<fieldset class=\\"comment_quote\\"><legend>引用</legend>");
str = str.replace(/\\[\\/quote]/g,"</fieldset>");
comment_arr[i].innerHTML=str;
}
}
要注意javascript里字符串替换没有类似java replaceAll的写法,replace的话只能替换查询到的第一个。
需要这样的写法:
str = str.replace(/\\aaa/g,\'bbb\');
comment_arr[i].innerHTML=str;写法可以替换对应的<p>标签的内容。
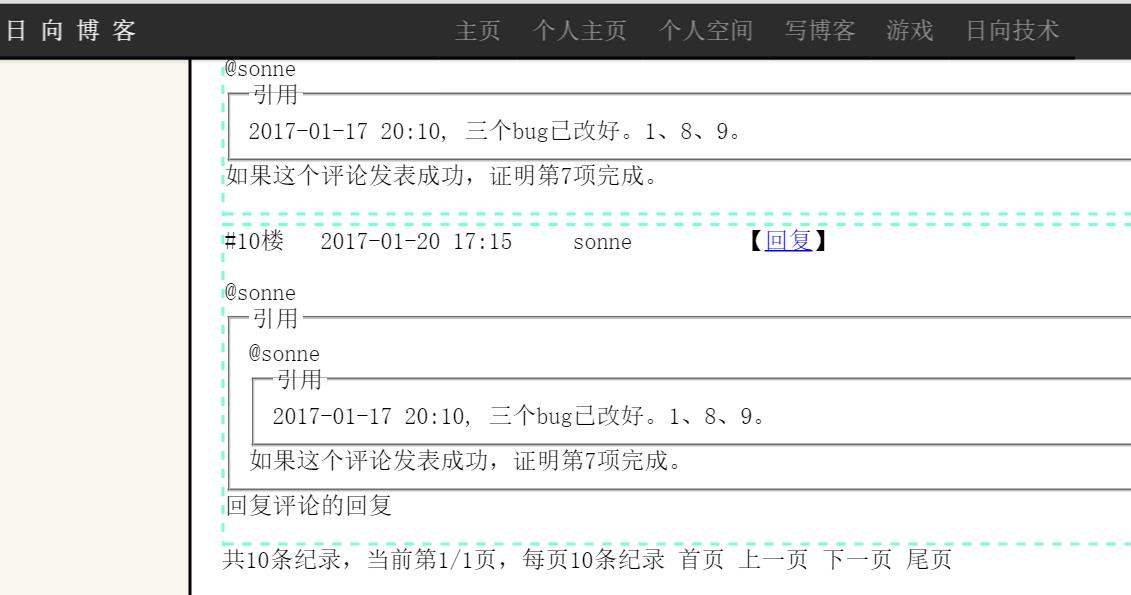
这样实现的效果便是:

以上です
主要讲的是思路,加上一些我自己觉得有必要记录的技术点。细节方面,如果基础好的话,有了思路就可以瞬间懂了。我就是f12看了博客园页面然后瞬间有了思路。
最后贴几张博客的图片。这个博客功能基本都已实现,以后就是不断优化了。