[Vue warn]: Error in created hook: “TypeError: Cannot read properties of undefined (reading ‘$on‘)“
Posted Youweretrouble
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[Vue warn]: Error in created hook: “TypeError: Cannot read properties of undefined (reading ‘$on‘)“相关的知识,希望对你有一定的参考价值。
项目场景:
vue实现兄弟进程间的通信。
问题描述
我想实现VUE中兄弟组件的通信,除了VueX之外,还可以使用eventBus,这几个教程把eventbus讲的很详细。
(34条消息) Vue 兄弟组件之间的通信_coffee豆丿的博客-CSDN博客_兄弟组件
大部分教程都是这样,我看了一个小时的教程。但是,我按照他们的代码去做的时候,就是会给我报标题的错。然后我搜索这个报错,网上的资料也没有很多。我记录一下。
原因分析:
很多博客分析了原因。
1、可能是命名的问题:【与我无关】
(34条消息) this.$emit方法无效的原因_来吧,相约98的博客-CSDN博客_this.$emit不生效
2、可能是因为生命周期的问题,然后说要把接收方的mounted改成created啥啥的,这个问题确实很关键,但是没解决我的。【烦死了,哈哈,毁灭吧,哈哈】3、最后,也就是终极原因,考虑到VUE的事件监听机制。监听必须要在触发之前,也就是说$on的执行必须要在$emit之前。【听我说谢谢你】
(34条消息) vue bus.$emit触发第一次$on监听不到_microcosm1994的博客-CSDN博客_vue bus触发第一次,后续不触发
555555,我就为这么一个小问题,我解决了一个小时5555。
解决方案:
解决方案就是:反正我看不懂这话,懒得看了。
用法:将回调延迟到下次 DOM 更新循环之后执行。在修改数据之后立即使用它,然后等待 DOM 更新。它跟全局方法 Vue.nextTick 一样,不同的是回调的 this 自动绑定到调用它的实例上。
你只需要把emit函数的那一句变一变就好了。
this.$nextTick(function ()
// DOM 现在更新了
eventBus.$emit('msg',route)
)对,没错,就是这么简单。
对我自己想说的
我喜欢这样的自己。高冷冷在它的博客里说,任何事情都可以变的很简单,我们需要有耐心,然后为这件事情做足充分的准备。
努力coding,做一个对程序代码有耐心和好奇心的银。555
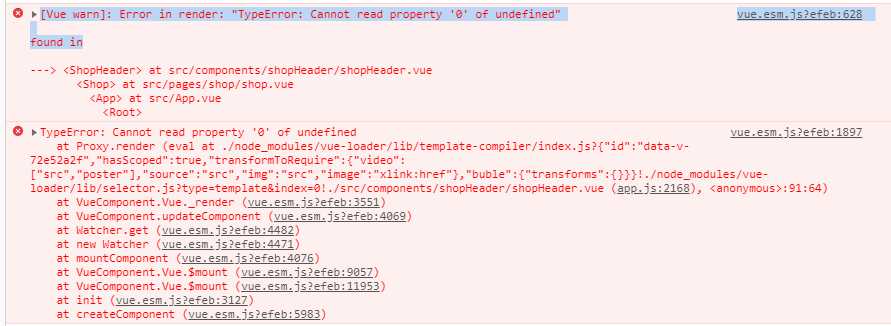
Vue(踩坑)vue.esm.js?efeb:628 [Vue warn]: Error in render: "TypeError: Cannot read property '0
1、项目报错如下

2、原因:
异步显示的数据先显示vuex中的初始数据,再显示请求的数据,一开始在vuex中state中的初始数据为空,报错是因为在显示初始数据的时候报错
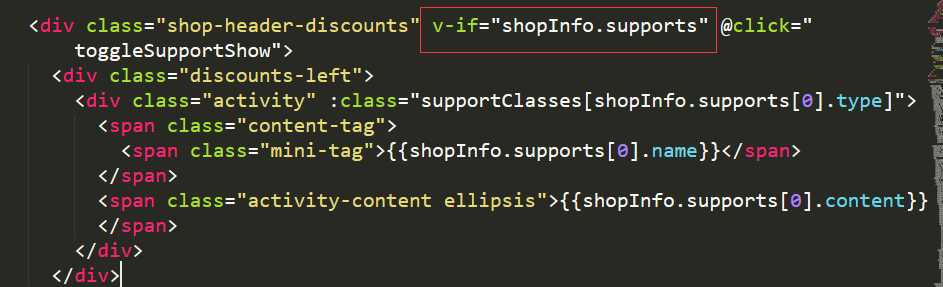
3、解决:避免在没有数据的时候显示解析(有数据才解析)
有数据的时候div才存在,用v-if控制一下
5、总结:表达式有一层表达式(a),二层表达式(a.b),三层表达式(a.b.c),
当表达式三层的时候就有问题:比如a开始为空,a.b:的结果为undefined, a.b.c你再取的时候就会报错了
以上是关于[Vue warn]: Error in created hook: “TypeError: Cannot read properties of undefined (reading ‘$on‘)“的主要内容,如果未能解决你的问题,请参考以下文章
Vue(踩坑)vue.esm.js?efeb:628 [Vue warn]: Error in render: "TypeError: Cannot read property '0
[Vue warn]: Error in mounted hook: "ReferenceError: Can't find variable: Promise"
uni-app的Vue项目中Echarts的报错提示:[Vue warn]: Error in data(): “ReferenceError: echarts is not defined“
[Vue warn]: Error in created hook: “TypeError: Cannot read properties of undefined (reading ‘$on‘)“
[Vue warn]: Error in render: "TypeError: Cannot read property '0' of undefined
[Vue warn]: Error in nextTick: “TypeError: Right-hand side of ‘instanceof‘ is not an object“