JS中的this指向
Posted XXXxxx光
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS中的this指向相关的知识,希望对你有一定的参考价值。
this的概念:
-
在js中,this的意思为“这个;当前”,是一个指针型变量,它动态指向当前函数的运行环境。
-
在不同的场景中调用同一个函数,this的指向也可能会发生变化,但是它永远指向其所在函数的真实调用者;如果没有调用者,就指向全局对象window。
普通函数:关于this,谁调用就指向谁,没有调用者,就指向全局对象window。
箭头函数:箭头函数的this指向于函数作用域所用的对象。
一、全局环境下的this指向
在全局作用域下,this始终指向全局对象window,无论是否是严格模式!

congsole.log()完整的写法是window.console.log(),window可以省略,window调用了console.log()方法,所以此时this指向window。
二、函数内的this
- 普通函数内的this分为两种情况,严格模式下和非严格模式下。
1. 严格模式下:

直接test()调用函数,this指向undefined,window.test()调用函数this指向window。因此,在严格模式下, 我们对代码的的调用必须严格的写出被调用的函数的对象,不可以有省略或者说简写。
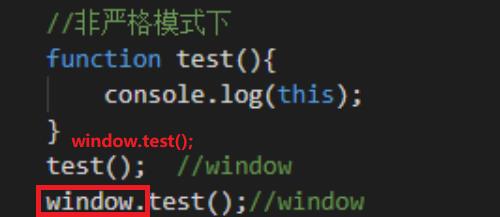
2. 非严格模式下:

非严格模式下,通过test()和window.test()调用函数对象,this都指向window。
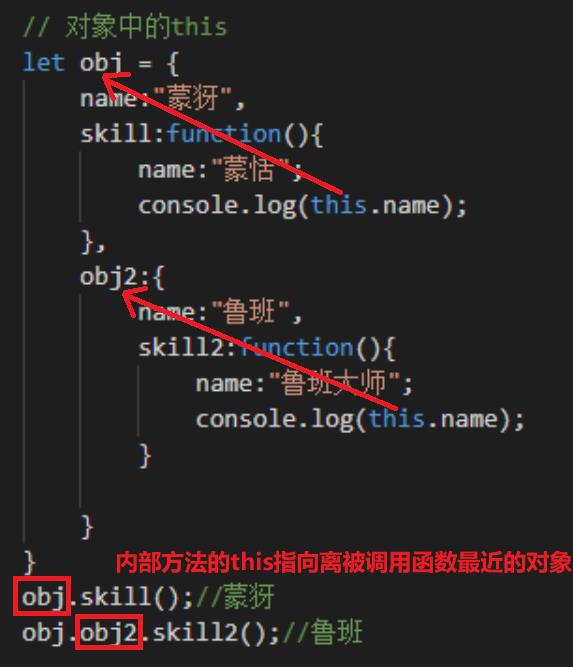
三、对象中的this
对象内部方法的this指向调用这些方法的对象,也就是谁调用就指向谁。
1. 一层对象:

调用obj.skill()方法,返回值为蒙犽,说明此时this指向obj。
2. 二层对象:

调用skill2()方法的顺序为,obj.obj2.skill2() ,返回值为鲁班,说明skill2()方法中的this指向obj2。
总结:
-
函数的定义位置不影响其this指向,this指向只和调用函数的对象有关。
-
多层嵌套的对象,内部方法的this指向离被调用函数最近的对象。
四、箭头函数中的this
箭头函数:this指向于函数作用域所用的对象。
-
箭头函数的重要特征:箭头函数中没有this和arguments,是真的没有!
-
箭头函数没有自己的this指向,它会捕获自己定义所处的外层执行环境,并且继承这个this值,指向当前定义时所在的对象。箭头函数的this指向在被定义的时候就确定了,之后永远都不会改变。即使使用
call()、apply()、bind()等方法改变this指向也不可以。
例子1:

- 声明的是全局变量Obj,this指向箭头函数所在全局作用域的对象,即indow对象。
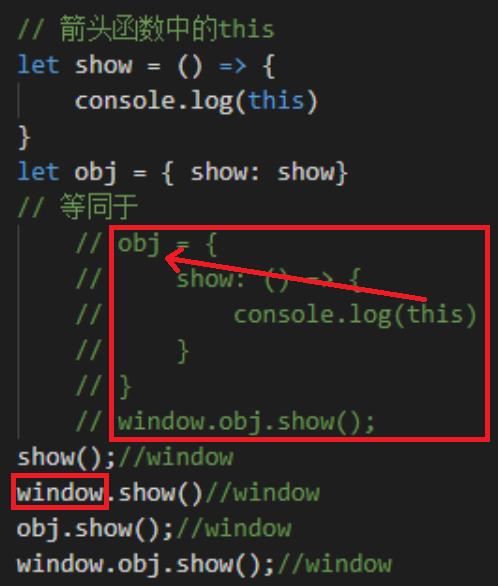
例子2:

-
由于show函数是箭头函数,所以自身不能绑定this,因此找它的上一级作用域。如果父级作用域还是箭头函数,就再往上找,一层一层的直到直到this的指向。
-
window.show()返回值是window,所以this此时指向window; -
window.obj.show(),obj是对象,非箭头函数,所以找到这里就停止了,this绑定到obj上。window调用obj,所以obj中的this也指向window。
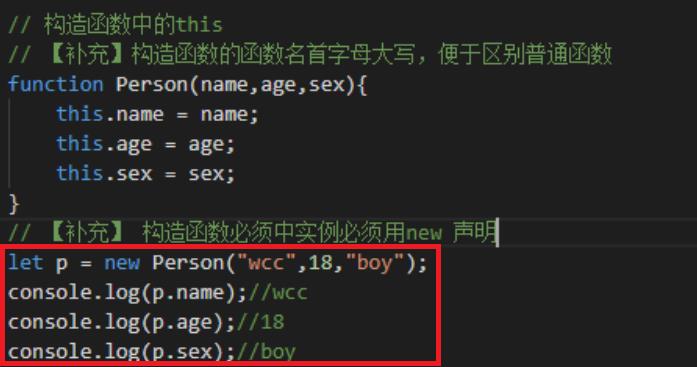
五、构造函数中的this
构造函数中的this是指向实例。

由上图可以看出,构造函数中的this指向构造函数下创建的实例。
六、原型链中的this
this这个值在一个继承机制中,仍然是指向它原本属于的对象,而不是从原型链上找到它时,它所属于的对象。
七、改变this指向的方法
1. call()
call(a, b, c)方法接收三个参数,第一个是this指向,第二个,三个是传递给函数的实参,可以是数字,字符串,数组等类型的数据类型都可以。
示例:
//定义函数
function fn(n1,n2)
console.log(this);
console.log(n1,n2)
//调用call()方法
fn.call();//=>this:window;
let obj = fn:fn;
fn.call(obj);//=>this:obj;n1,n2:undefined
fn.call(1,2);//=>this: 1;n1=2,n2=undefined;
fn.call(obj,1,2);//=>this: obj;n1=1,n2=2;
//Call方法的几个特殊属性
//非严格模式下
fn.call(undefined);//this=>window
fn.call(null);//this=>window
//严格模式下
"use strict"
fn.call(undefined);//this=>undefined
fn.call(null);//this=>null
2. apply()
-
apply(a, [b])和call基本上一致,唯一区别在于传参方式,apply把需要传递给fn()的参数放到一个数组(或者类数组)中传递进去,虽然写的是一个数组,但是也相当于给fn()一个个的传递。 -
//call()的传参方式 fn.call(obj, 1, 2); //apply()的传参方式 fn.apply(obj, [1, 2]);
示例:
//apply方法的使用和call方法基本相同,唯一的区别是,apply方法传参要求是数组类型的,数组内可以任意形式的数据
function fn (n1,n2)
console.log(this);
console.log(n1,n2)
console.log(arguments)
let obj = fn:fn;
//调用apply()方法
fn.applay(abj,[1,2]);
fn.applay(abj,1,2);//报错
fn.applay(abj,[11,'apply',a:123]);//注意第二个参数必须是数组,否则会报错
3. bind()
-
bind(a, b, c):语法和call一模一样,区别在于立即执行还是等待执行,bind不兼容IE6~8 -
bind与call的唯一区别就是call直接改变函数test的指向,而bind是生成了一个新函数
test2(),该函数改变了指向。 -
//call()方法:改变fn中的this,并且把fn立即执行 fn.call(obj, 1, 2); //bind()方法:改变fn中的this,fn并不执行 fn.bind(obj, 1, 2);
示例:
//bind和call方法调用形式类似,但是原理完全不同
fn.call(obj,10,20);//=>fn先执行,将fn内的this指向obj,并且把参数10,20传递给fn
fn.bind(obj,10,20)//bind是先将fn中的this指向obj,并且将参数10,20预先传递给fn,但是此时的fn并没有被执行,只有fn执行时this指向和传递参数才有作用
fn.bind(obj,10,20);//=>不会有任何输出
fn.bind(obj,10,20)();//=>调用后才会有输出
//=>需求:点击box这个盒子的时候,需要执行fn,并且让fn中的this指向obj
oBox.onclick=fn; //=>点击的时候执行了fn,但此时fn中的this是oBox
oBox.onclick=fn.call(opp); //=>绑定事件的时候就已经把fn立即执行了(call本身就是立即执行函数),然后把fn执行的返回值绑定给事件
oBox.onclick=fn.bind(opp);
//=>fn.bind(opp):fn调取Function.prototype上的bind方法,执行这个/*
* function()
* fn.call(opp);
*
*/
oBox.onclick=function()
//=>this:oBox
fn.call(opp);
相同点:
- call、apply和bind都是JS函数的公有的内部方法,他们都是重置函数的this,改变函数的执行环节。
不同点:
- bind是创建一个新的函数,而call和aplay是用来调用函数;
- call和apply作用一样,只不过call为函数提供的参数是一个个地罗列出来,而apply为函数提供的参数是一个数组
js中的this指向
this 通常指向调用者,即谁调用指向谁。
场景1:
var a = 2; function fn() { console.log(this.a); } var obj = { a:123, fn:fn } fn(); // 2 this指向window obj.fn(); // 123 this指向obj
场景2:appy 与call 可改变this 指向(call与apply的第一个参数是this指向)
场景3:箭头函数可以改变this指向,它的this绑定取决于外层
var a = 2; var fn = () => { console.log(this.a); } var obj = { a:123, fn:fn } fn(); // 2 this指向window obj.fn(); // 2 this指向window 而不是obj
场景4:事件中this指向事件对象元素
var ul = document.getElementById("myul") ul.addEventListener(‘click‘, function () { console.log(this) // this 指向 id 为 myul 的标签 })
以上是关于JS中的this指向的主要内容,如果未能解决你的问题,请参考以下文章