前端面试题(js预编译this指向问题箭头函数中的thisjs深浅拷贝防抖函数节流函数)
Posted 小小白学计算机
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端面试题(js预编译this指向问题箭头函数中的thisjs深浅拷贝防抖函数节流函数)相关的知识,希望对你有一定的参考价值。
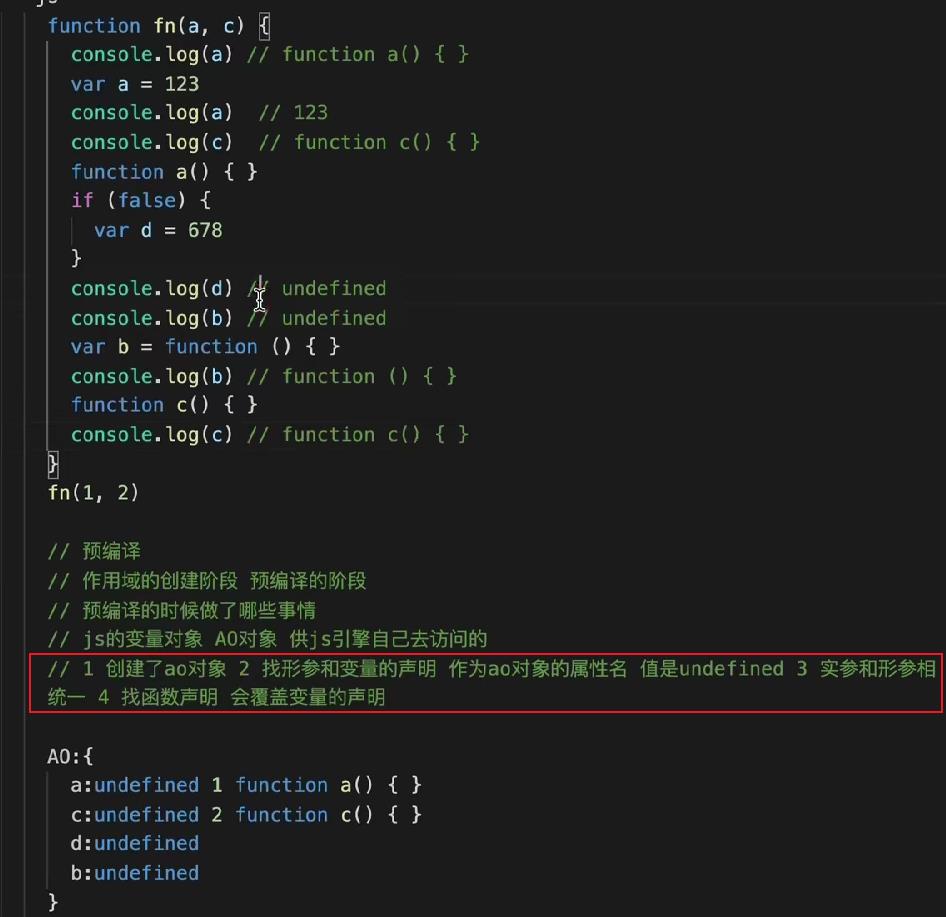
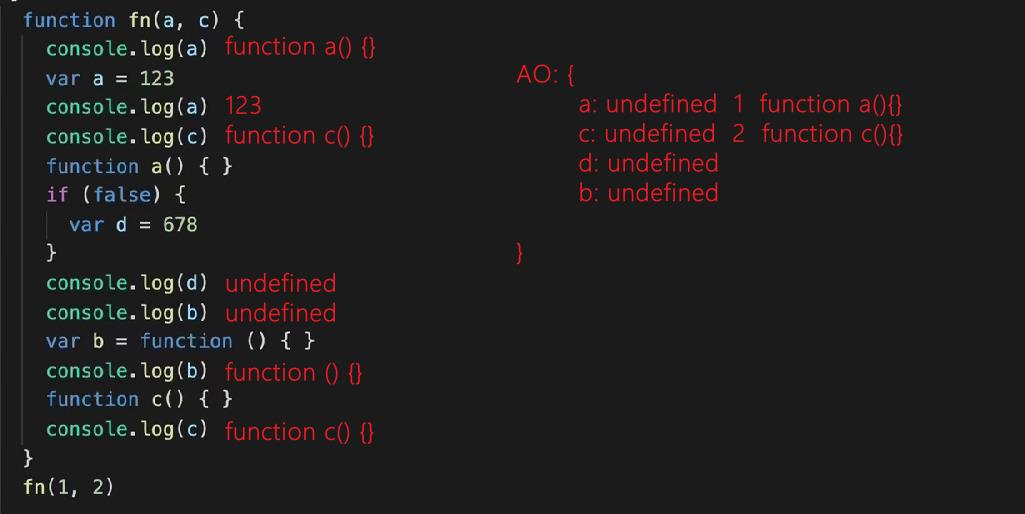
一、js预编译


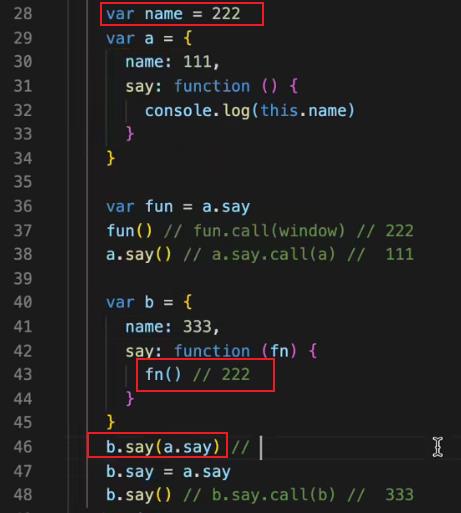
二、 this指向问题
- 直接函数调用,this指向window
- 对象方法调用,this指向调用者

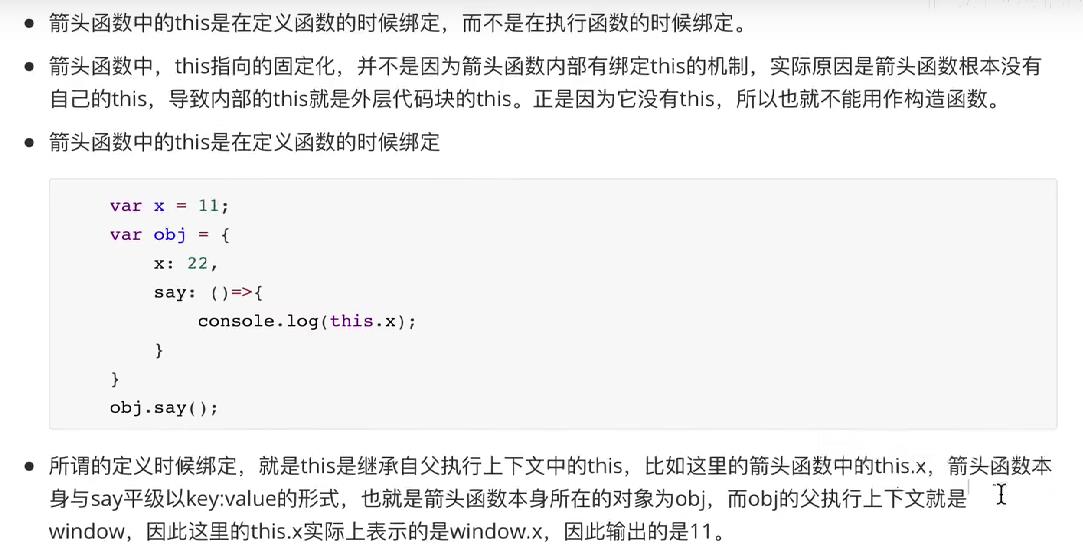
三、箭头函数中的this


四、js深浅拷贝
栈(stack):栈会自动分配内存空间,会自动释放,存放基本类型,简单的数据段,占据固定大小的空间。
基本类型:String,Number,Boolean,Null,Undefined
堆(heap):动态分配的内存,大小不定也不会自动释放,存放引用类型,指那些可能由多个值构成的对象,保存在堆内存中,包含引用类型的变量,实际上保存的不是变量本身,而是指向该对象的指针。
引用类型:Function,Array,Object

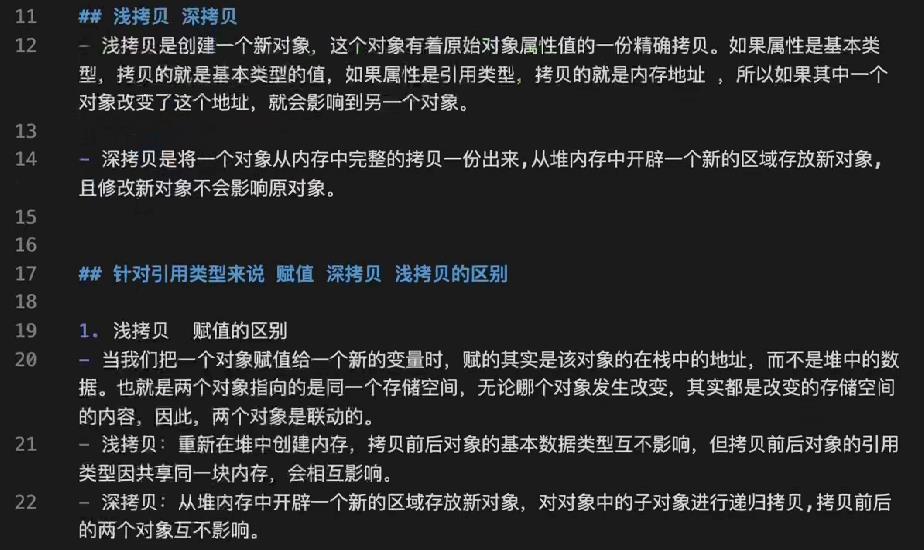
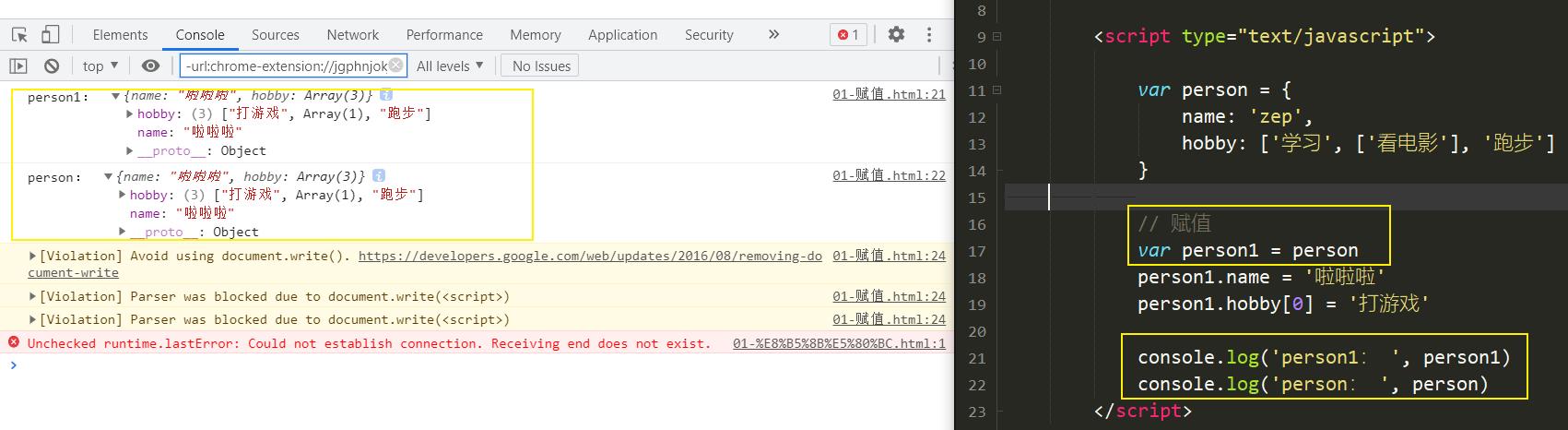
- 赋值:两个对象都指向同一个地址

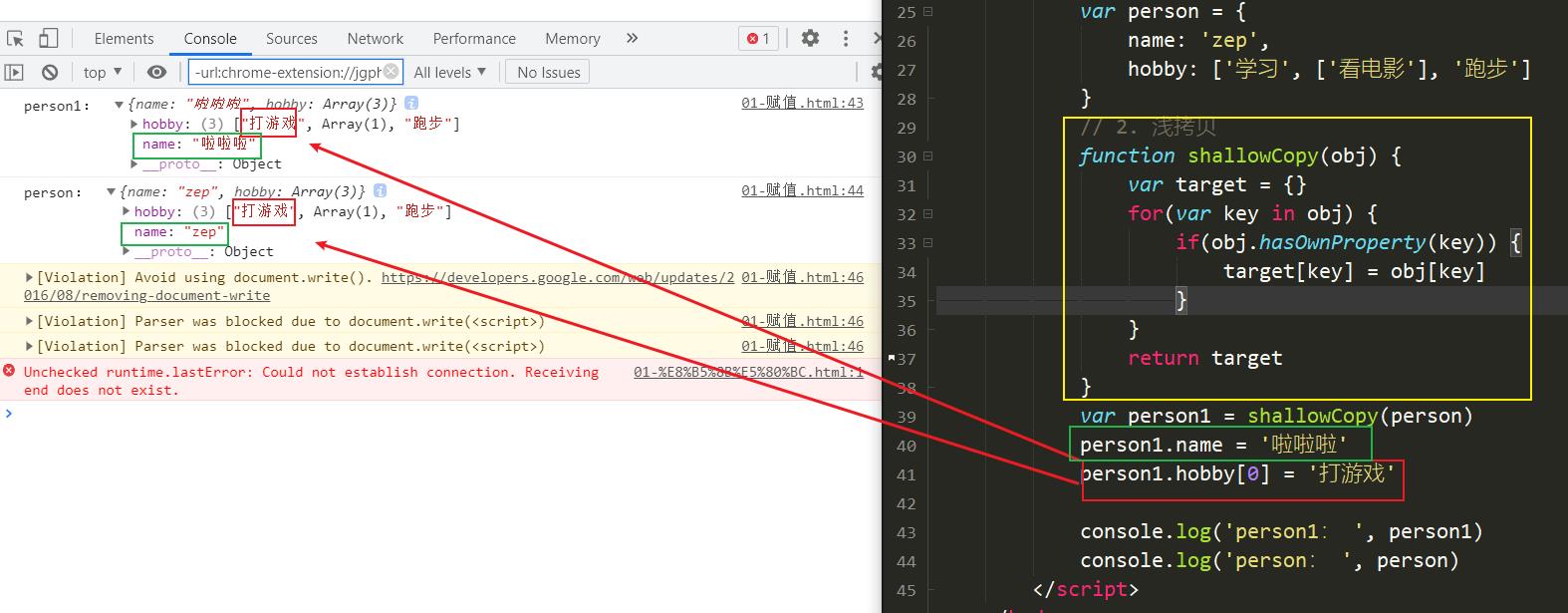
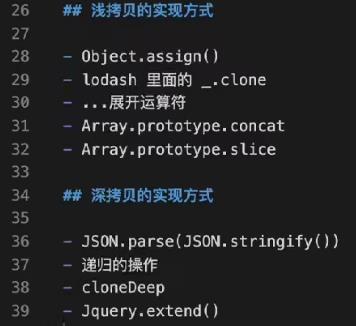
- 浅拷贝:两个对象指向不同的地址,但是引用数据类型仍然指向相同的地址

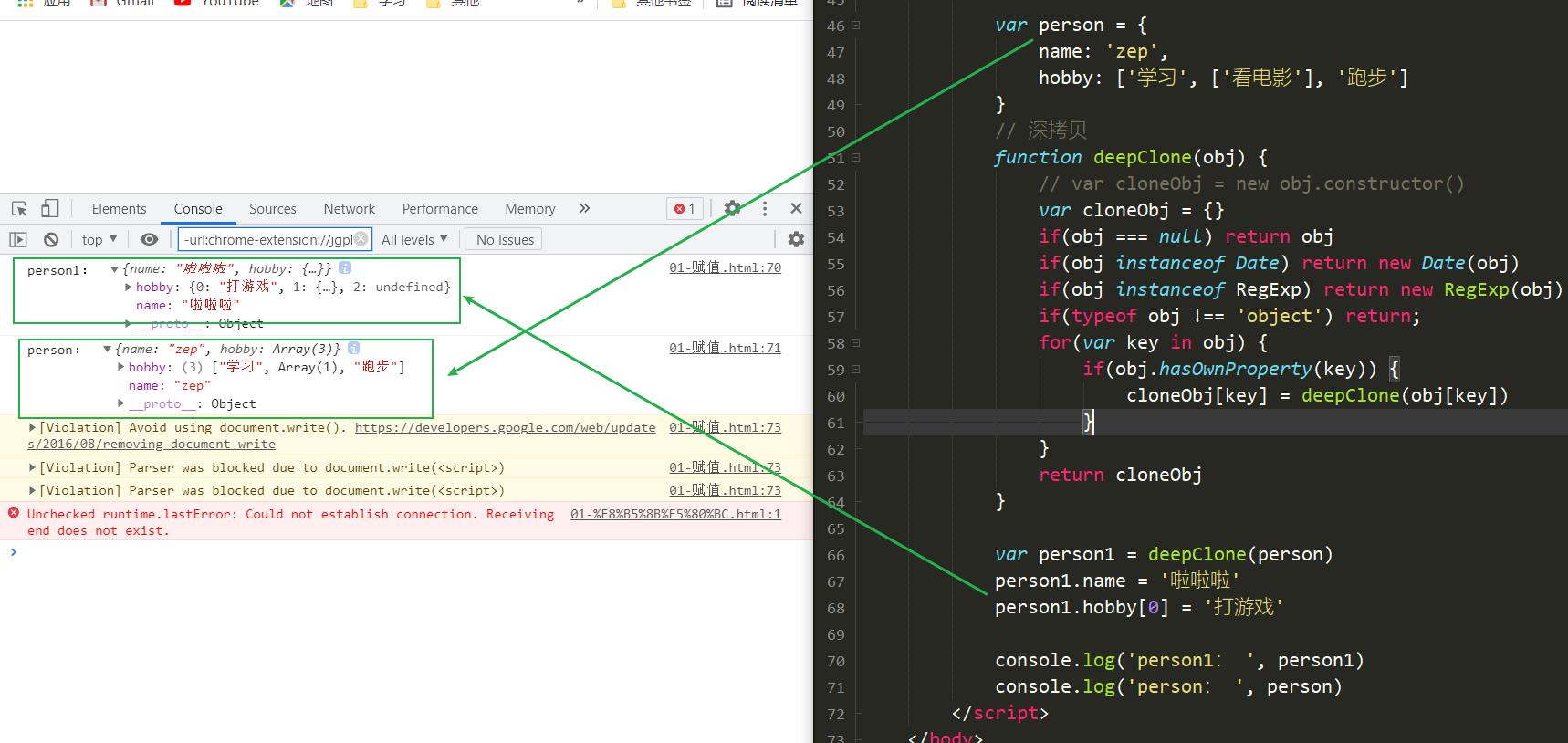
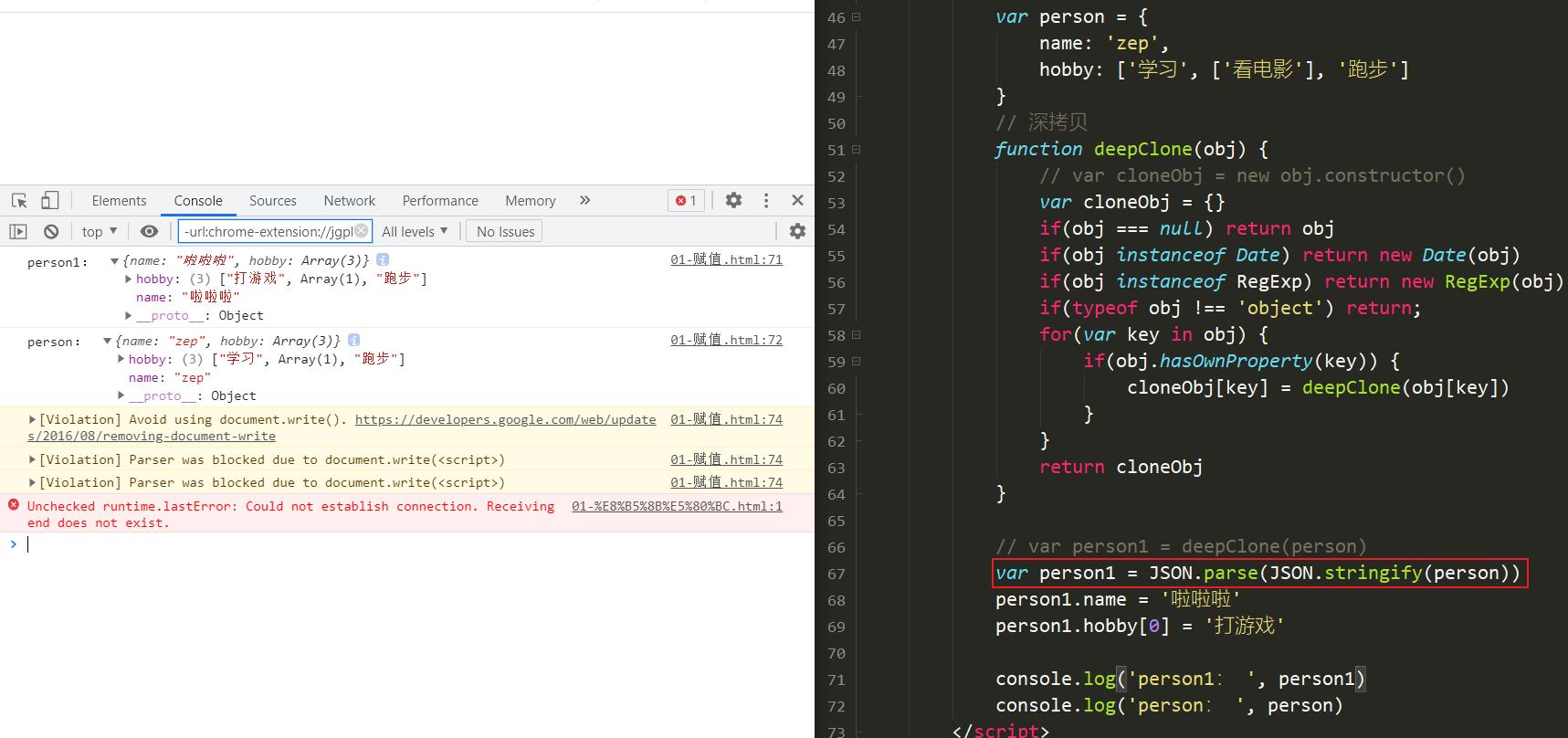
- 深拷贝:两个对象彼此互不影响

var person1 = JSON.parse(JSON.stringify(person)):这种方式对Date、RegExp和函数不拷贝




总结:

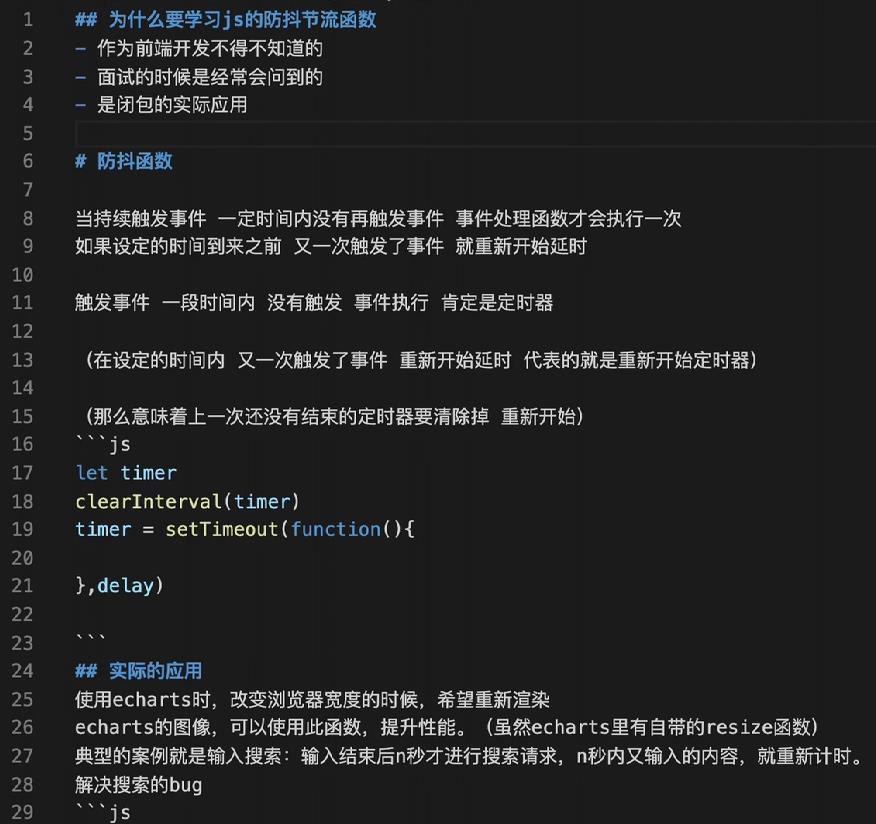
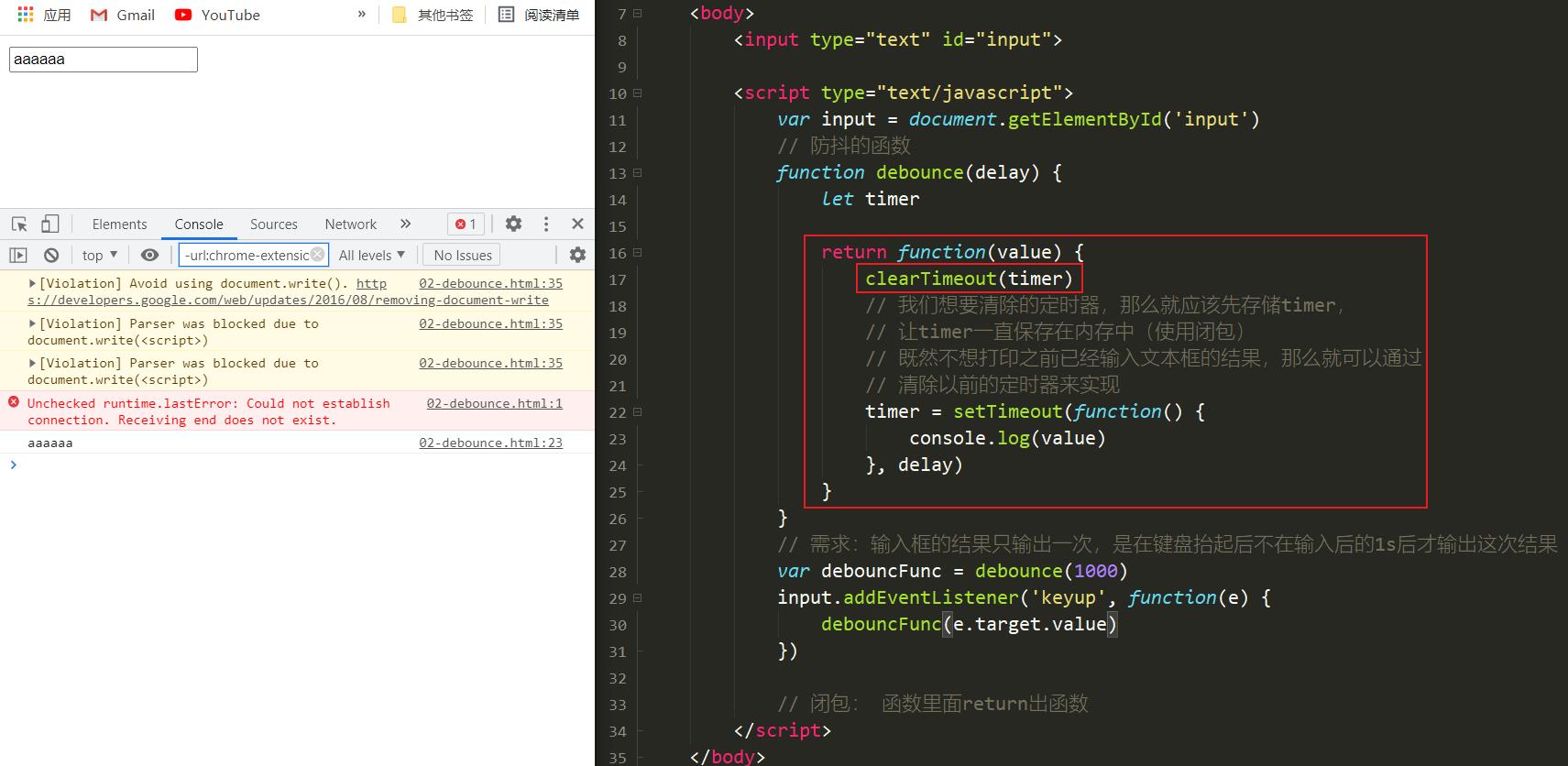
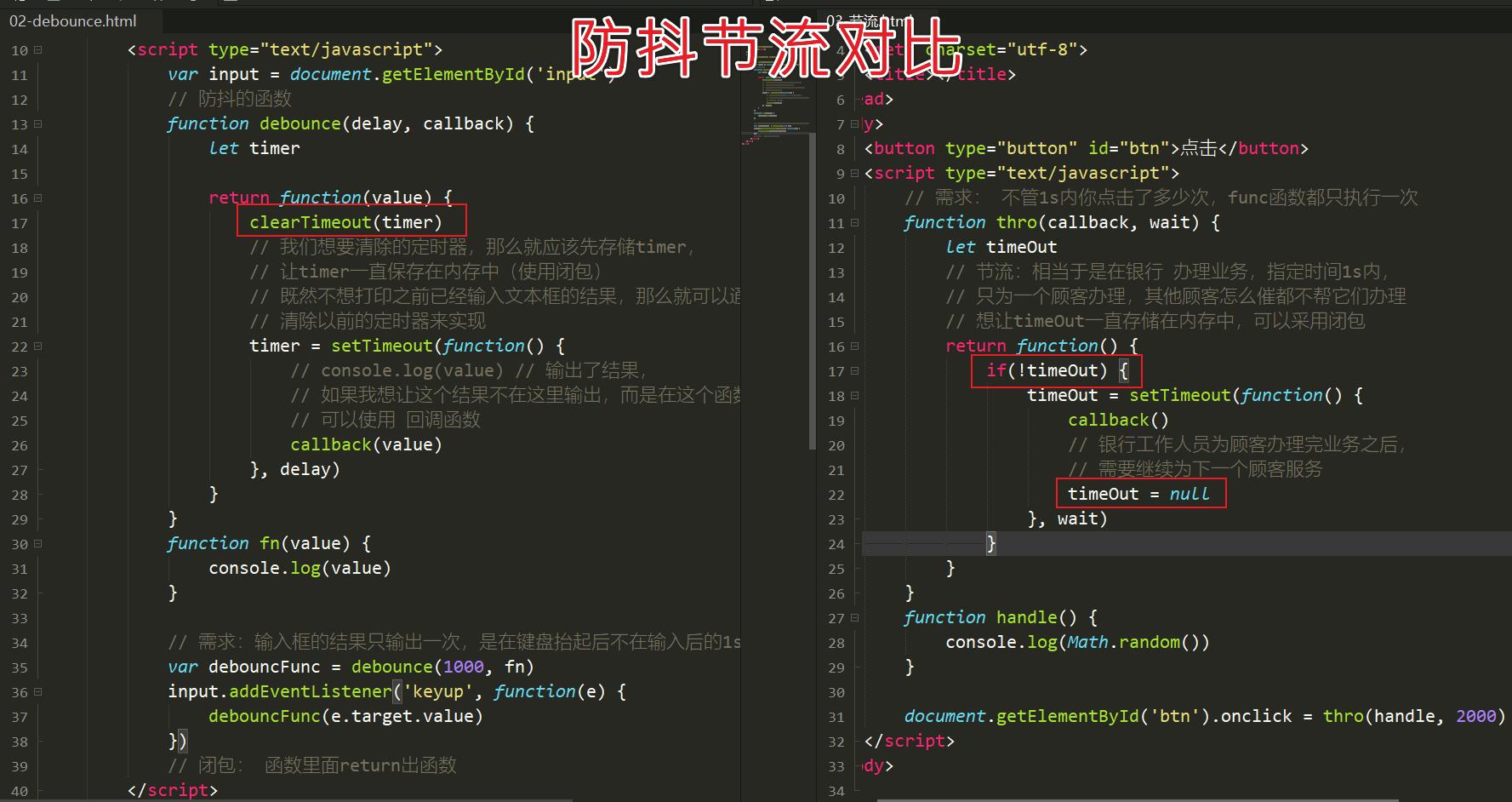
五、防抖函数
函数防抖:短时间内函数调用,只有第一次或者最后一次有效,中间的都是无效
抖动停止后的时间超过设定的时间时执行一次函数。注意:这里的抖动停止表示你停止了触发这个函数,从这个时间点开始计算,当间隔时间等于你设定时间,才会执行里面的回调函数。如果你一直在触发这个函数并且两次触发间隔小于设定时间,则一定不会到回调函数那一步。



<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<input type="text" id="input">
<script type="text/javascript">
var input = document.getElementById('input')
// 防抖的函数
function debounce(delay, callback) {
let timer
return function(value) {
clearTimeout(timer)
// 我们想要清除的定时器,那么就应该先存储timer,
// 让timer一直保存在内存中(使用闭包)
// 既然不想打印之前已经输入文本框的结果,那么就可以通过
// 清除以前的定时器来实现
timer = setTimeout(function() {
// console.log(value) // 输出了结果,
// 如果我想让这个结果不在这里输出,而是在这个函数的外面输出
// 可以使用 回调函数
callback(value)
}, delay)
}
}
function fn(value) {
console.log(value)
}
// 需求:输入框的结果只输出一次,是在键盘抬起后不在输入后的1s后才输出这次结果
var debouncFunc = debounce(1000, fn)
input.addEventListener('keyup', function(e) {
debouncFunc(e.target.value)
})
// 闭包: 函数里面return出函数
</script>
</body>
</html>
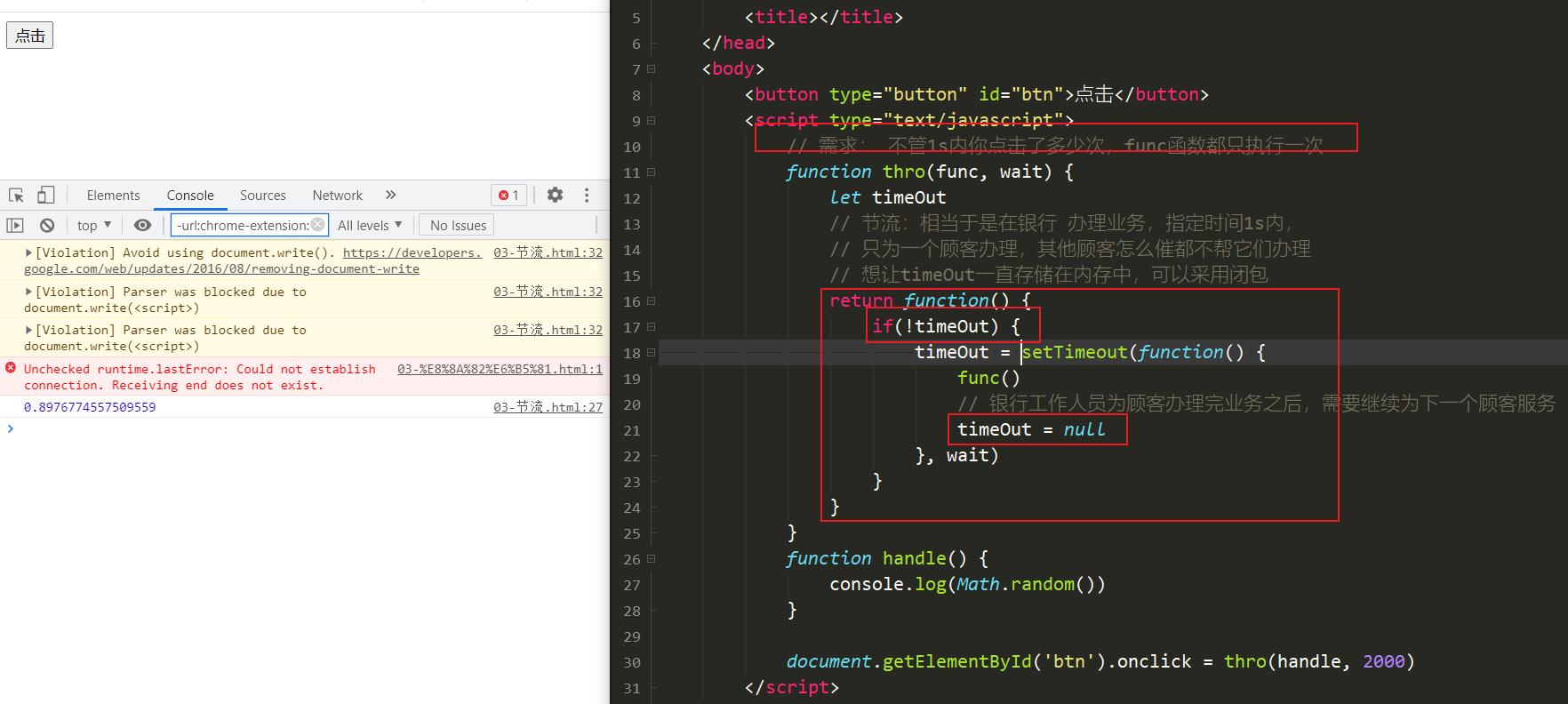
六、节流函数
按照设定的时间固定执行一次函数,比如200ms一次。注意:固定就是你在mousemove过程中,执行这个节流函数,它一定是200ms(你设定的定时器延迟时间)内执行一次。没到200ms,一定会返回,没有执行回调函数的。


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<button type="button" id="btn">点击</button>
<script type="text/javascript">
// 需求: 不管1s内你点击了多少次,func函数都只执行一次
function thro(func, wait) {
let timeOut
// 节流:相当于是在银行 办理业务,指定时间1s内,
// 只为一个顾客办理,其他顾客怎么催都不帮它们办理
// 想让timeOut一直存储在内存中,可以采用闭包
return function() {
if(!timeOut) {
timeOut = setTimeout(function() {
func()
// 银行工作人员为顾客办理完业务之后,需要继续为下一个顾客服务
timeOut = null
}, wait)
}
}
}
function handle() {
console.log(Math.random())
}
document.getElementById('btn').onclick = thro(handle, 2000)
</script>
</body>
</html>

以上是关于前端面试题(js预编译this指向问题箭头函数中的thisjs深浅拷贝防抖函数节流函数)的主要内容,如果未能解决你的问题,请参考以下文章