ajax请求得到的数据怎么在另一个页面显示呢,两个都是html页面
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ajax请求得到的数据怎么在另一个页面显示呢,两个都是html页面相关的知识,希望对你有一定的参考价值。
如果是jsp,最简单的办法就是在ajax请求的那个页面隐藏着一个表单,表单中有很多hidden的input元素用来存放ajax请求后获取到的值,然后表单提交的方式提交给另一个JSP。如果是html,可以用?加参数形式,
如前一个面写js:
<SCRIPT LANGUAGE="javascript">
function show()
var result = document.getElementByIdx("name").value;
location.href="index2.htm?name="+result;
</SCRIPT>
后一个页面写:
var str=window.location.search; //location.search是从当前URL的?号开始的字符串
if (str.indexOf(name)!=-1)
var pos_start=str.indexOf(name)+name.length+1;
var pos_end=str.indexOf("&",pos_start);
if (pos_end==-1)
alert( str.substring(pos_start));
else
alert("没有此值~~");
参考技术A
最简单的方法就是,参数传至另外一个Jsp页面时直接将值赋给一个隐藏的文本框,然后JS获取就行了。
通过ajax读取到写好的jsp,另一个jsp可以放framse或者层都可以,显示就行了。

ajax获取数据后怎么去渲染到页面
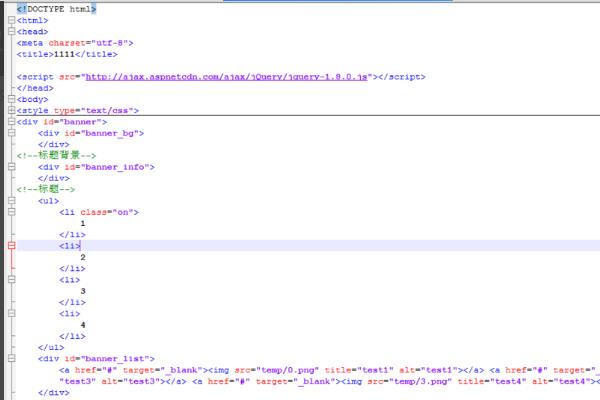
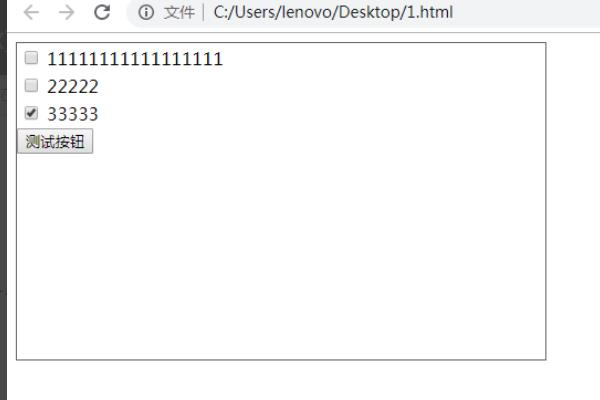
1、首先需要创建一个HTML,html是网页的基础与骨架。

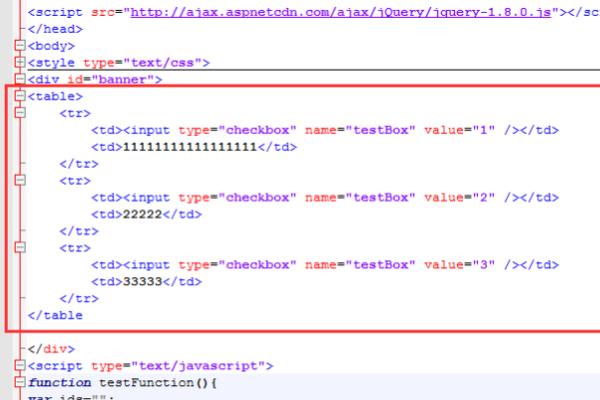
2、在html中增加测试数据,用来测试checkbox是否选中。

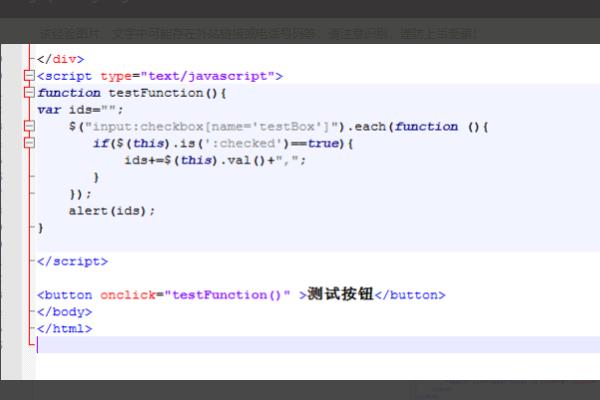
3、编写javascript,按钮点击时,触发事件,将选中的checkbox值获取。

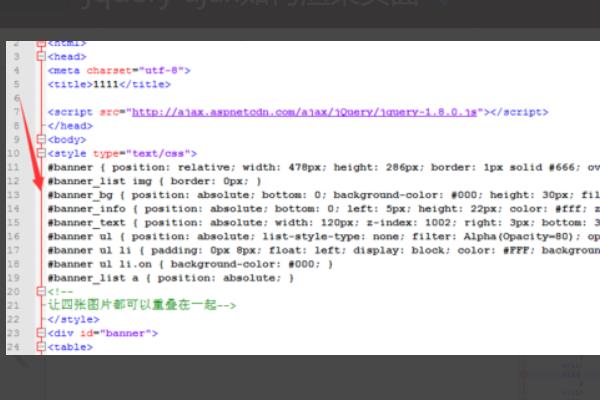
4、美化页面,增加样式文件,和引入jquery文件。

5、打开浏览器,打开测试页面。

6、进行测试显示渲染到页面成功。

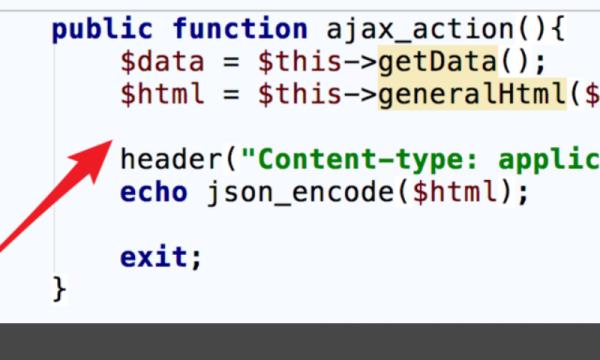
1、首先我们在后台代码里添加一个ajax请求响应的动作,在这里获取后台的数据(比如数据库里的),然后把数据转化成html代码,或者直接返回对应的json数据。

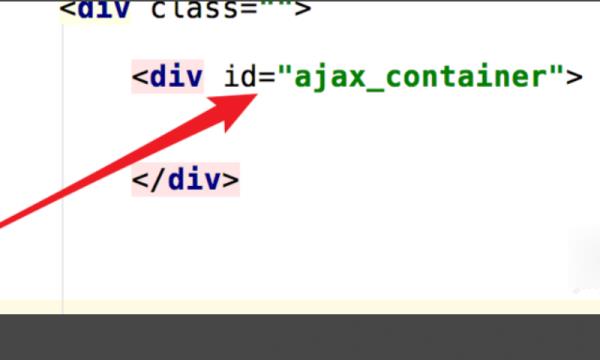
2、接着在html里,放一个空的div,加上一个id属性,这个div主要就是用来显示ajax返回的数据的。

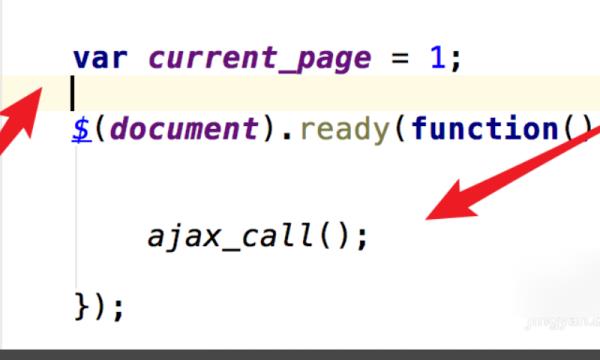
3、我们在这里使用jquery的语法,因此大家先引入jquery插件库文件。在页面加载完成后,我们调用一个方法(ajax_call)去请求ajax。

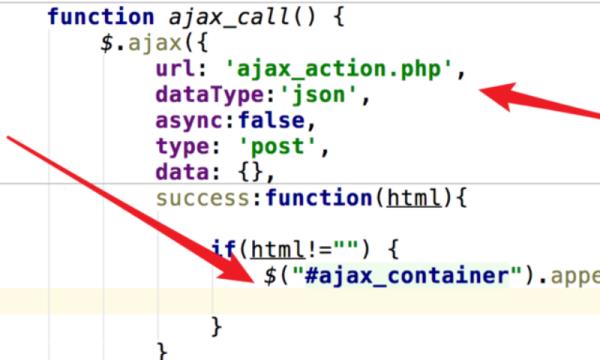
4、ajax_call方法的逻辑如下图,主要是调用ajax方法,然后把得到的结果html附加到html里的div里。

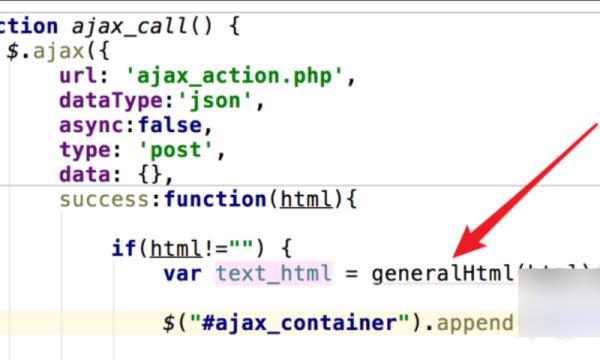
5、如果返回的仅是数据,而不是html字符,我们还需要先构建好html,再将其附加到div里面就可以了。

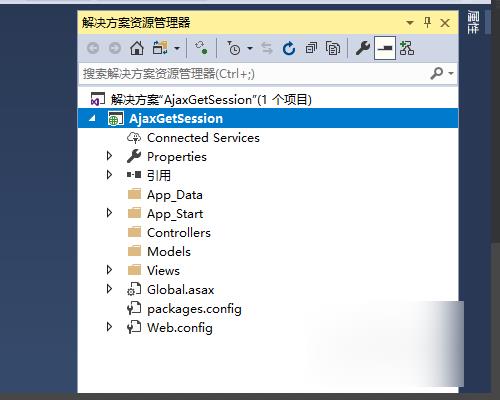
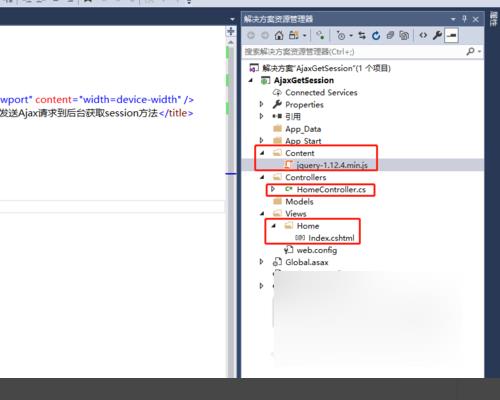
1、创建空的asp.net mvc项目。

2、添加页面 ,添加HomeController ,添加Index页面,添加Content文件夹,并添加Jquery源文件(jquery-1.12.4.min.js)。

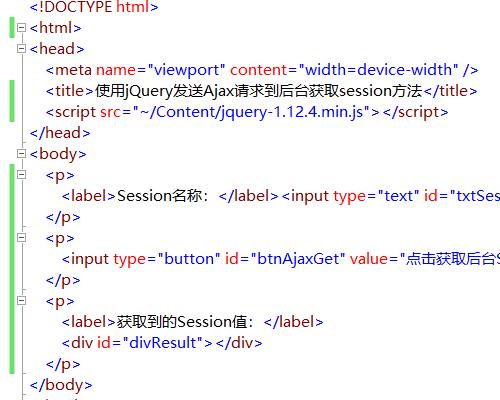
3、添加测试DOM 。

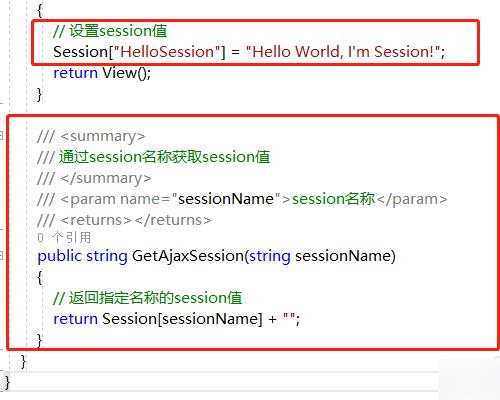
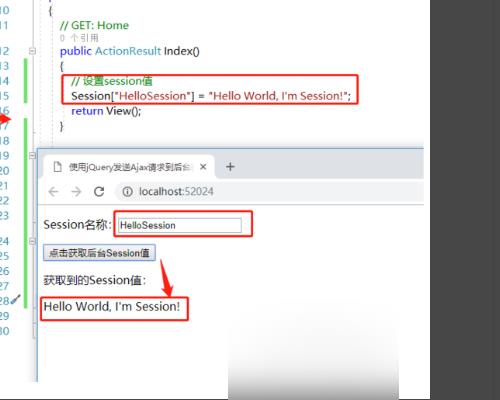
4、添加后台代码 ,在HomeController的Index方法内,设置一个session值 。

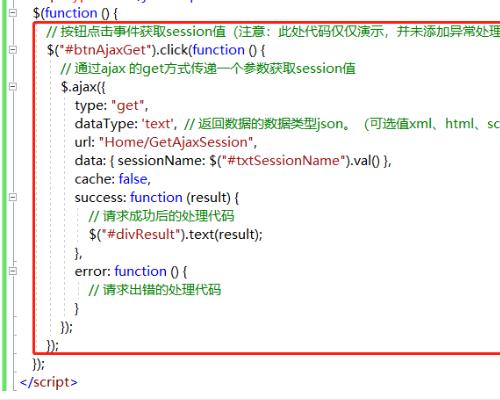
5、添加ajax方法获取session 。

6、首先后台需要有一个方法获取session的值,因为session是存在服务端的,js是无法直接获取其值的,因为js是在客户端执行的脚本 ,运行效果如下 。

首先要明白ajax的基本格式,参考下面的内容,可以发现,success是请求成功后服务器返回的数据,接收只需要把回调函数的值处理就可以了,如:
response:即为服务器返回的数据,content-block为页面id
success: function(response)
$("#content-block").html(response);
.....
以下是ajax的一些参数:
type:'post',
url:'/testajax.php',
dataType:'json',
data:uid:uid,rands:Math.random(),
success: function()
alert('ajax return success');
);
url,类型:String,默认值: 当前页地址。发送请求的地址
data, 类型:String,发送到服务器的数据。将自动转换为请求字符串格式。GET 请求中将附加在 URL 后。查看 processData 选项说明以禁止此自动转换。必须为 Key/Value 格式。如果为数组,jQuery 将自动为不同值对应同一个名称。如 foo:["bar1", "bar2"] 转换为 '&foo=bar1&foo=bar2'
dataType,类型:String,预期服务器返回的数据类型。如果不指定,jQuery 将自动根据 HTTP 包 MIME 信息来智能判断,比如 XML MIME 类型就被识别为 XML。在 1.4 中,JSON 就会生成一个 JavaScript 对象,而 script 则会执行这个脚本。随后服务器端返回的数据会根据这个值解析后,传递给回调函数。可用值:
"xml": 返回 XML 文档,可用 jQuery 处理。
"html": 返回纯文本 HTML 信息;包含的 script 标签会在插入 dom 时执行。
"script": 返回纯文本 JavaScript 代码。不会自动缓存结果。除非设置了 "cache" 参数。注意:在远程请求时(不在同一个域下),所有 POST 请求都将转为 GET 请求。(因为将使用 DOM 的 script标签来加载)
"json": 返回 JSON 数据 。
"jsonp": JSONP 格式。使用 JSONP 形式调用函数时,如 "myurl?callback=?" jQuery 将自动替换 ? 为正确的函数名,以执行回调函数。
"text": 返回纯文本字符串
success,当请求之后调用。传入返回后的数据,以及包含成功代码的字符串。
本回答被提问者采纳以上是关于ajax请求得到的数据怎么在另一个页面显示呢,两个都是html页面的主要内容,如果未能解决你的问题,请参考以下文章