ajax获取的数据,怎么存储在页面
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ajax获取的数据,怎么存储在页面相关的知识,希望对你有一定的参考价值。
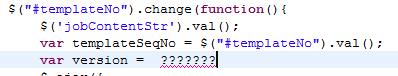
图一获取到四个字段,但是下拉框(templateNo)只能存储一个字段值,但是我接下来要根据下拉框(templateNo)的变动(图二),将四个字段都显示出来,有什么办法可以将查到的数据存在页面,之后下拉框变动直接可以得到数据。(数据需要通过“templateSeqNo”和“version”同时作为条件才能查到,所以这边不可能再调用一次ajax重新加载数据)

能举个例子吗?我是新手,之前没这么弄过,都是重新调用ajax的...........
追答你想让我举什么例子?
参考技术A 感觉好复杂 参考技术B 穆出笼诹w止晚霞浩wlayui 利用ajax冲获取到json 数据后 怎样进行渲染
参考技术A1、新建一个html文件,命名为test.html。

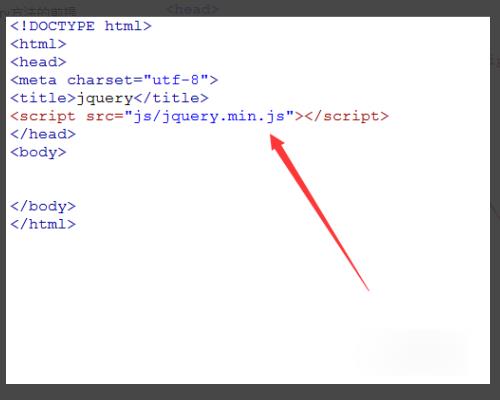
2、在test.html中,使用script标签加载jquery.min.js文件,这是使用jquery方法的前提。

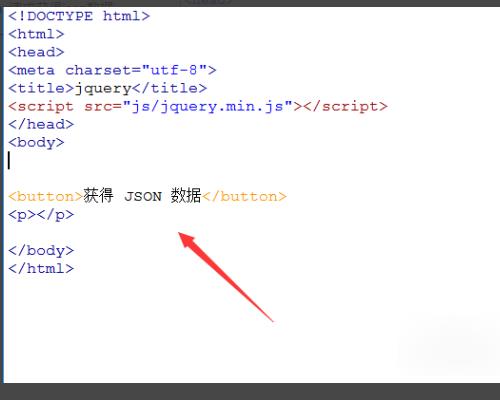
3、在test.html页面中,创建一个button按钮,用于实现点击通过ajax请求获得json数据,在button下面再创建一个p元素,用于json数据的显示。

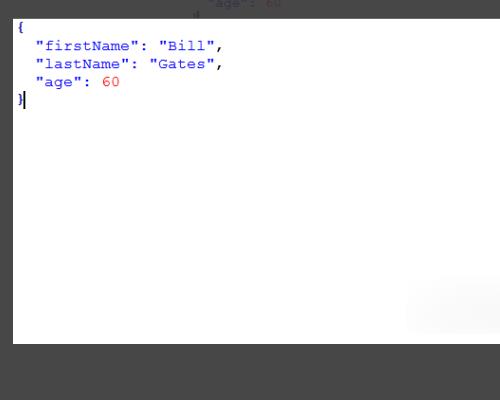
4、新建一个文件名为ajax_json的js文件,在文件里面创建一个json数据,如下图。

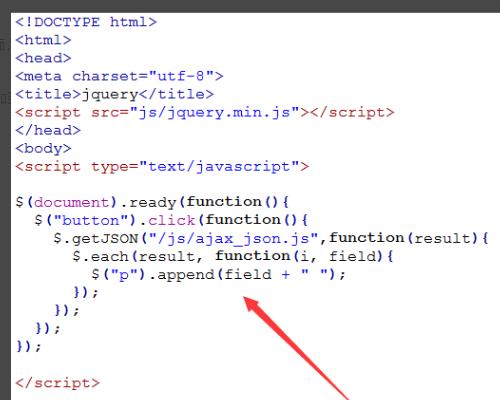
5、在test.html页面,给button绑定click点击事件,当按钮被点击时,使用getJSON方法获得ajax_json.js里面的json数据,同时通过function方法进行数据的输出。

6、在function方法里面,使用each()方法遍历json数据的内容,并使用append()方法把json里面的内容添加到p元素内。

以上是关于ajax获取的数据,怎么存储在页面的主要内容,如果未能解决你的问题,请参考以下文章