在线问题反馈模块实战:实现图片删除功能
Posted bug菌¹
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在线问题反馈模块实战:实现图片删除功能相关的知识,希望对你有一定的参考价值。
👨🎓作者:bug菌
💌公众号:猿圈奇妙屋
🚫特别声明:原创不易,转载请附上原文出处链接和本文声明,谢谢配合。
🙏版权声明:文章里可能部分文字或者图片来源于互联网或者百度百科,如有侵权请联系bug菌处理。

一、概述🔥
接下来的这几期,bug菌想跟大家分享一下自己昨天刚接到一个临时的需求,热乎着呢,想分享一下自己是如何面对临时需求并制定整个开发周期,其中包括从梳理业务到创建业务表再到实现业务逻辑形成闭环再到与前端对接,其中会穿插一些业务拓展及功能性拓展,这一条龙流程在线与大家一起见证,分享给刚入门的小伙伴,希望对你们有所帮助。
环境说明:idea2019.3 + springboot2.3.1.REALSE + mybati-plus3.2.0 + mysql5.6 + jdk1.8
若小伙伴们在批阅文章的过程中觉得文章对您有一丝丝帮助,还请别吝啬您手里的赞呀,大胆的把文章点亮👍吧,您的点赞三连(收藏⭐️+关注👨🎓+留言📃)就是对bug菌我创作道路上最好的鼓励与支持😘。时光不弃🏃🏻♀️,创作不停💕,加油☘️
二、正文🔥
这一期,我接着还是围绕图片为准,既然要教学,那就要把图片的增删改查一环不落的都讲述完毕。这样对于日后的你们而言,如果有遇到涉及图片相关的业务,那你们便毫无压力,直接按照我这一套教程,我手把手的教你,这肯定是最快且最优的零基础入门教学了,说不定还能得到领导的大赏识,工作嘛,不就图个代码安全且工作高效,能早些下班,尽量在工作时间内完成当天的工作量,这是所有人奋斗的目标,是你的也是我的,我们一起加油!好不好?
咱们就废话不多说,直接开始今天的内容。
三、如何代码实现图片删除🔥
说起这几期的内容,图片的增删改查,唯独现在就剩图片删除没有说了,其他仨个功能点我们都在前几期讲过了,比如图片上传、图片下载、图片在线预览,而这一期,我们就来完结它,把剩下对图片的指定删除功能给实现咯。这一块图片业务也就做到闭环了,既能上传服务器就能删服务器的图片资源,对吧。
谈及这些小功能点,虽然说都不是啥跟业务有啥直接关联的,但是一旦涉及到图片资源等业务场景,这图片的增删改查必不可少,所以说,我是一字一句的将这些小功能点的给大家讲一遍,希望日后对你们在座的各位有遇到该业务的,能有所帮助即可。
废话不多说,咱们就开始今天的教学内容。
1️⃣定义Controller请求
我们还是老套路,先定义好请求接口吧,功能点是图片删除,需要那些参数?根据业务分析一波即可得出,我就按我实际业务场景给大家讲一下啊。比如我这业务场景是,用户可以对自己的问题反馈进行编辑,同时是能对其附件图片手动删除的,那么也就说既可编辑普通字段内容,也能移除附件图片,那我就将这个点分开,图片要移除直接调用接口1,反馈问题编辑调用接口2,对吧,这样就不需要把该业务规整成当时的问题反馈时一并保存那样的复杂业务逻辑了。
so,我们接下来啊,直接撸代码吧!
@GetMapping("/delete-img-by-path")
@ApiOperation(value = "图片删除", notes = "根据图片地址进行图片删除")
public ResultResponse<Boolean> deleteImgByPath(@ApiParam("图片路径") @RequestParam("imgPath") String imgPath,
@ApiParam("反馈人的域账号id") @RequestParam("accountId") String accountId,
@ApiParam("该条数据的主键id") @RequestParam("id") String id)
return userQuestionsService.deleteImgByPath(imgPath, accountId, id);
2️⃣定义接口deleteImgByPath()
接着就是定义该deleteImgByPath() 接口了。具体实现代码如下:
ResultResponse<Boolean> deleteImgByPath(String imgPath, String accountId,String id);
3️⃣实现deleteImgByPath()方法
这里就是涉及图片删除重点了,看过我图片批量保存的逻辑就应该知道,数据中filePaths字段是按多图片路径以逗号隔开保存的,所以对于需要移除filePaths中的某一个路径,那我们就要对该路径进行一个剔除指定要移除的那个路径且再更新该条记录,也就是将移除后的路径重新回写到记录中去。
所以,我们写该方法,第一:更新移除后的路径地址,第二:移除服务器文件。运行第二步的前提是第一步必须是成功之后的,因为第一步是更容易出错的,而对于第二步就算移除失败,也可以日后在进行无用资源进行一个定时扫描清理掉,就算删除文件失败,也就是占用一点服务器内存资源而已,并不会影响啥,因为用户更希望移除能成功,所以提交移除成功率,我们就是先更新路径,后移除实体文件。
那我就带着你们大家一起来实现该方法了。
@Override
public ResultResponse<Boolean> deleteImgByPath(String imgPath, String accountId, String id)
//先查询这条数据
UserQuestionsEntity entity = this.getById(id);
if (Objects.isNull(entity))
return new ResultResponse<>(ErrorCodeEnum.DATA_NOT_EXIST);
//去除被删除的该路径
String filePaths = entity.getFilePaths();
if (StringUtils.isBlank(filePaths))
return new ResultResponse<>(ErrorCodeEnum.FILE_NOT_FIND);
//转成str数组
String[] paths = filePaths.split(ConstantUtils.COMMA);
//移除要删除的文件路径
//先判断目标路径是否在指定集合中
boolean isExist = ReviewStringUtils.isExist(paths, imgPath);
if (!isExist)
return new ResultResponse<>(ErrorCodeEnum.FILE_NOT_FIND);
String pathStr = ReviewStringUtils.removeStr(paths, imgPath);
//更新移除图片后的图片路径
entity.setFilePaths(pathStr);
//更新数据
boolean success = this.updateById(entity);
//更新成功则进行文件移除
if (success)
//指定删除目标全路径
String targetPath = this.buildImgPath(imgPath, accountId);
uploader.removeFile(new File(targetPath));
return new ResultResponse<>(success);
return new ResultResponse<>(ErrorCodeEnum.DELETE_IMAGE_ERROR);
解释一下,对于filePaths字段,我们直接可以用split以逗号进行分割转成一个路径数组,然后从数组中去匹配是否有目标路径,再选择返回对于的一些业务判断,比如文件是否存在等情况。
4️⃣实现图片deleteImgByPath()删除方法
对于该removeFile()方法, 这里就比较简单了,可以直接通过使用file所提供的delete()方法,就能有效实现对该图片资源进行彻底删除。这点还是非常便捷且有利的。
public Boolean removeFile(File file)
//直接删除
return file.delete();
5️⃣接口测试
至于上述接口都定义且实现好了,所以对于目前剩余要做的事情就是,单元测试+接口测试。我们比较关心的还是对于该功能点是否能真正满足业务需求,如果无法到达业务需要,那我们就要进行修改或者重写,都有可能,所以我们在写完一个接口的同时,一定要做好测试,别让其他同事比如测试人员、前端人员创造多余的工作量。
我们直接可通过在线swagger文档或者postman进行该接口调试。
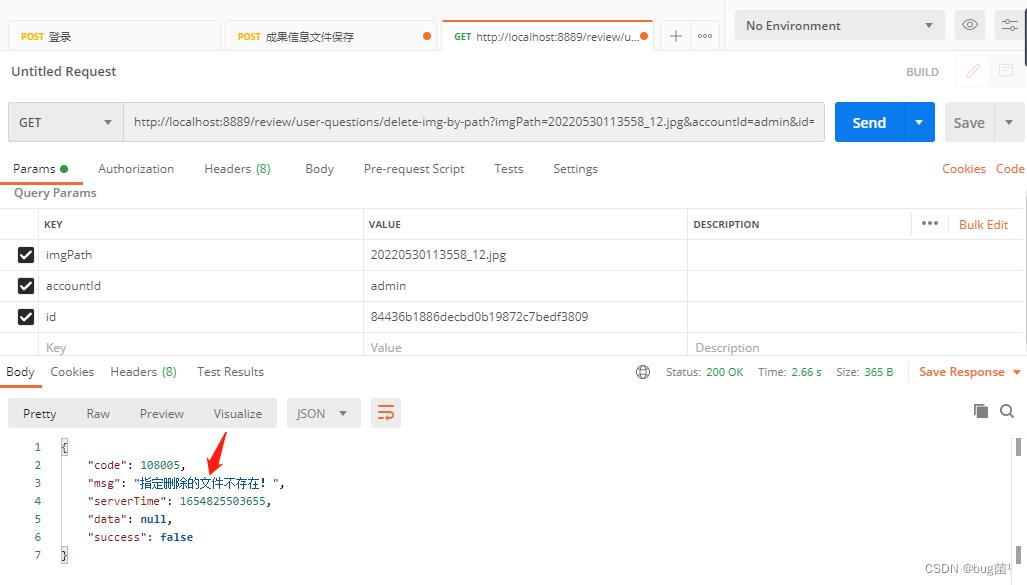
postman测试文件删除接口
这是我可以传的一条不存在的文件路径,删除肯定是直接返回自定义的msg。

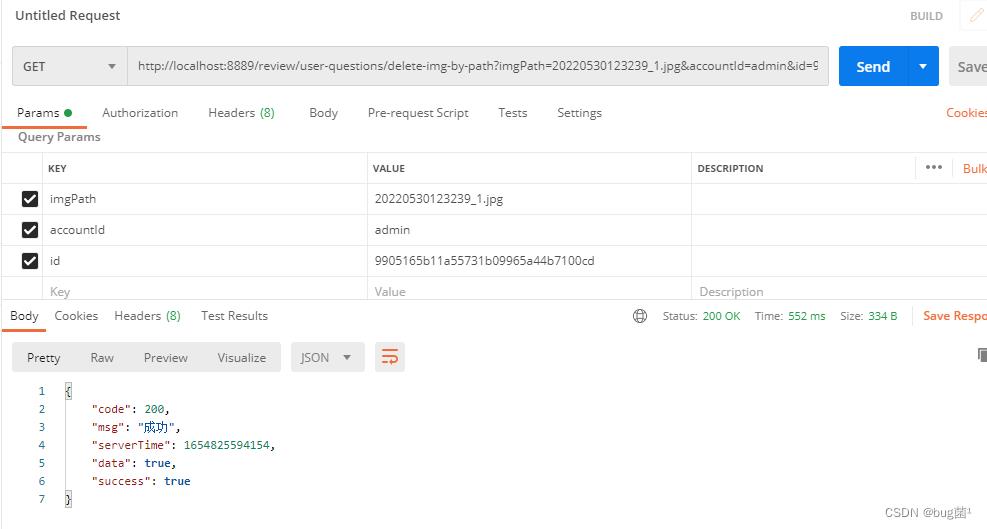
我给予一个存在的路径地址,进行图片删除。演示结果如下:

至于swagger文档,也是一样的操作演示,我这就不给大家一一演示了哈。不清楚的可以评论区问,我看见了一定第一时间解答。
6️⃣总结
相对而言,还是一步到位,没遇到什么bug,这个实测功能可用,大家可以放心copy哈。
... ...
好啦,以上就是这期的所有内容啦,你们学废了么?如果对你有所帮助,还请不要忘记给bug菌[三连支持]哟。如果想获得更多的学习资源或者想和更多的技术爱好者一起交流,可以关注我的公众号『猿圈奇妙屋』,后台回复关键词领取学习资料、大厂面经、面试模板等海量资源,就等你来拿。
四、往期热文推荐🔥
对于问题反馈模块实战开发,我完整的梳理了每一期的教学及链接地址,仅供参考:希望能对你们有所帮助。
- 在线问题反馈模块实战(一):梳理业务需求并创建数据库表
- 在线问题反馈模块实战(二):封装代码自动生成类文件器
- 在线问题反馈模块实战(三):自动生成所有Controller、Service、Mapper等文件
- 在线问题反馈模块实战(四):封装通用字段类
- 在线问题反馈模块实战(五):实现对通用字段内容自动填充功能
- 在线问题反馈模块实战(六):接口文档定义
- 在线问题反馈模块实战(七):安装部署swagger2
- 在线问题反馈模块实战(八):实现图片上传功能(上)
- 在线问题反馈模块实战(九):实现图片上传功能(下)
- 在线问题反馈模块实战(十):实现图片预览功能
- 在线问题反馈模块实战(十一):实现图片下载功能
- 在线问题反馈模块实战(十二):实现图片删除功能
- 在线问题反馈模块实战(十三):实现多参数分页查询列表
- 在线问题反馈模块实战(十四):实现在线答疑功能
- 在线问题反馈模块实战(十五):实现在线更新反馈状态功能
- 在线问题反馈模块实战(十六):实现查详情功能
- 在线问题反馈模块实战(十七):实现excel模板在线下载功能
- 在线问题反馈模块实战(十八):实现excel台账文件记录批量导入功能
- 在线问题反馈模块实战(十九):实现数据批量导出到excel文件中功能
- 在线问题反馈模块实战(二十):完结篇
如上是整整二十期内容,每一期都是干货,对于一个模块的开发,如何一点一滴打造并测试部署上线,我再说一遍,这不是演习,是实战!是实战!是实战!
若你们觉得只是需要了解其中某个知识点或者业务的话,也不反对,你就选择其中的几期进行学习就好,反正都已经完结啦;我只希望你们能有所收获,有所成长,也就不枉我苦心每天下班后给大家总结更新。
五、文末🔥
如果你还想要学习更多,小伙伴们大可关注bug菌专门为你们创建的专栏《springboot零基础入门教学》,都是我一手打下的江山,持续更新中,希望能帮助到更多小伙伴们。

我是bug菌,一名想走👣出大山改变命运的程序猿。接下来的路还很长,都等待着我们去突破、去挑战。来吧,小伙伴们,我们一起加油!未来皆可期,fighting!
最后送大家两句我很喜欢的话,与诸君共勉!
☘️做你想做的人,没有时间限制,只要愿意,什么时候都可以start。
🍀你能从现在开始改变,也可以一成不变,这件事,没有规矩可言,你可以活出最精彩的自己。

💌如果文章对您有所帮助,就请留下您的赞吧!(#^.^#);
💝如果喜欢bug菌分享的文章,就请给bug菌点个关注吧!(๑′ᴗ‵๑)づ╭❤~;
💗如果对文章有任何疑问,还请文末留言或者加群吧【QQ交流群:708072830】;
💞鉴于个人经验有限,所有观点及技术研点,如有异议,请直接回复参与讨论(请勿发表攻击言论,谢谢);
💕版权声明:原创不易,转载请附上原文出处链接和本文声明,版权所有,盗版必究!!!谢谢。
以上是关于在线问题反馈模块实战:实现图片删除功能的主要内容,如果未能解决你的问题,请参考以下文章