在线问题反馈模块实战:实现图片下载功能
Posted bug菌¹
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在线问题反馈模块实战:实现图片下载功能相关的知识,希望对你有一定的参考价值。
👨🎓作者:bug菌
💌公众号:猿圈奇妙屋
🚫特别声明:原创不易,转载请附上原文出处链接和本文声明,谢谢配合。
🙏版权声明:文章里可能部分文字或者图片来源于互联网或者百度百科,如有侵权请联系bug菌处理。

一、前言🔥
接下来的这几期,bug菌想跟大家分享一下自己昨天刚接到一个临时的需求,热乎着呢,想分享一下自己是如何面对临时需求并制定整个开发周期,其中包括从梳理业务到创建业务表再到实现业务逻辑形成闭环再到与前端对接,其中会穿插一些业务拓展及功能性拓展,这一条龙流程在线与大家一起见证,分享给刚入门的小伙伴,希望对你们有所帮助。
环境说明:idea2019.3 + springboot2.3.1.REALSE + mybati-plus3.2.0 + mysql5.6 + jdk1.8
若小伙伴们在批阅文章的过程中觉得文章对您有一丝丝帮助,还请别吝啬您手里的赞呀,大胆的把文章点亮👍吧,您的点赞三连(收藏⭐️+关注👨🎓+留言📃)就是对bug菌我创作道路上最好的鼓励与支持😘。时光不弃🏃🏻♀️,创作不停💕,加油☘️
二、正文🔥
这一期,我接着还是围绕图片为准,既然要教学,那就要把图片的增删改查一环不落的都讲述完毕。这样对于日后的你们而言,如果有遇到涉及图片相关的业务,那你们便毫无压力,直接按照我这一套教程,我手把手的教你,这肯定是最快且最优的零基础入门教学了,说不定还能得到领导的大赏识,工作嘛,不就图个代码安全且工作高效,能早些下班,尽量在工作时间内完成当天的工作量,这是所有人奋斗的目标,是你的也是我的。
咱们就废话不多说,直接开始今天的内容。
三、如何代码实现图片下载🔥
咱们今天的内容就是实现图片下载,既然业务支持图片上传,那就一定要支持图片的本地下载,那如何实现图片从服务器下载到本地呢?这显然是个问题啊?不过今天有我,我从零到一带着大家完整的从分析到实现再到测试,一条龙服务式的把你们都安排的妥妥的。
1️⃣定义Controller请求
我们先来定义好接口请求,先分析一下,图片既然要下载,肯定是要找到图片的全路径才行,所以对于该业务接口,入参肯定还是需要两个参数,入参1图片全名,例如test.jpg,入参2域账号id,因为要想把图片资源地址全路径拼接完全,这肯定是需要根据域账号id来作为子路径拼接,这也跟业务定义有关,你们也可以不区分到人,把所有的图片资源放在一个大资源池就行,我就是因为需要将人分文件夹上传,至需要某人上传所保存的域账号id作为前置条件。
既然分析完了入参,那么接口定义也就有眉目了,大家请看。仅供参考:
@GetMapping("/download-img-by-path")
@ApiOperation(value = "图片下载", notes = "根据图片地址进行图片下载")
public void downloadImgByPath(@ApiParam("图片路径") @RequestParam("imgPath") String imgPath,
@ApiParam("反馈人的域账号id") @RequestParam("accountId") String accountId) throws IOException
userQuestionsService.downloadImgByPath(imgPath, accountId);
需要注意的是,你接口请求路径,最好要做到见名知意,这样也方便日后在页面调试区分接口请求。
2️⃣定义downloadImgByPath()接口
接着我们就要在service接口层定义该downloadImgByPath()方法了。
void downloadImgByPath(String imgPath, String accountId) throws IOException;3️⃣实现downloadImgByPath()方法
接下来就是该接口的核心所在了,但这里,我们为了日后避免代码冗余,这里我们还是将该图片下载方法封装成一个公共方法,这样对于一些图片下载啊,pdf下载等文件,就直接调用即可,那我们封装,最主要的就是资源保存路径了,所以,入参就给个口子,按资源路径进行资源下载。
具体代码实现如下:
@Override
public void downloadImgByPath(String imgPath, String accountId) throws IOException
//拼接预览图片全路径
String targetPath = this.buildImgPath(imgPath, accountId);
//调用下载方法
uploader.downloadImg(targetPath);
对于图片路径拼接方法,就是根据你实际业务而定,把该资源的保存路径拼接全就可以了。然后对于图片核心方法我也是封装到了uploader执行器里了,里头涉及的都是一些资源的上传下载等公用方法。
4️⃣实现图片downloadImg()下载方法
具体怎么去实现图片资源的下载,这就需要借助到一个工具了,IOUtils工具类,它有提供一个流赋值的方法copyLarge(),大家可以看下它的源码,有兴趣的小伙伴可以去琢磨一下。
public static long copyLarge(InputStream input, OutputStream output) throws IOException
return copy(input, output, 4096);
而 copyLarge()方法也是实现图片资源下载的重要一步,具体如何结合使用,请看bug菌写的核心方法,仅供参考。
/**
* 图片下载
*/
public void downloadImg(String targetPath)
FileInputStream inputStream = null;
HttpServletResponse response = SpringServletContextUtils.getResponse();
try
//设置文件头,最后一个参数是设置下载文件名
response.setHeader("Content-Disposition", "attachment;fileName=" + FilenameUtils.getName(targetPath));
File file = new File(targetPath);
inputStream = new FileInputStream(file);
OutputStream outputStream = response.getOutputStream();
IOUtils.copyLarge(inputStream, outputStream);
outputStream.flush();
catch (IOException e)
log.error(e.getMessage(), e);
finally
//关流
IOUtils.closeQuietly(inputStream);
该方法非常的简短,唯独要暴露出来的就是资源的全路径,这得由调用者确定下来,如果资源不存在,肯定是会下载失败的。
5️⃣接口测试
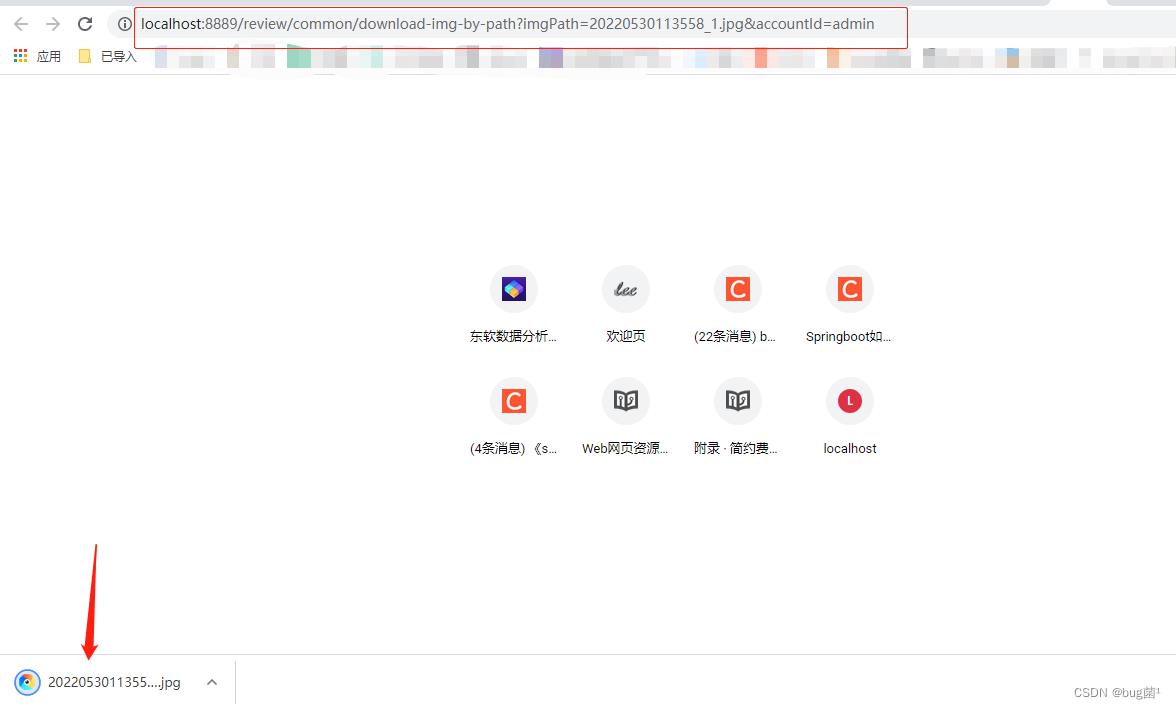
接着我们就来进行图片下载测试了,这里也涉及一个很重要的一环,如果你是接口未加入白名单,那肯定是涉及token登录鉴权的,所以为了安全起见,我将该接口调用设置了接口不拦截白名单,即我直接就可以通过浏览器请求地址即可进行图片资源的下载了。
或者你也可以使用postman进行接口调试,也是支持图片下载功能的,具体我就在下方给大家都演示一遍吧。
方式一:浏览器测试图片下载

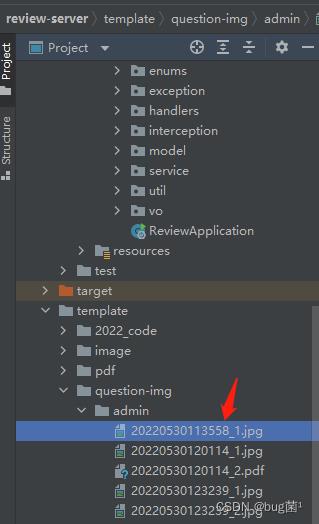
首先你要保证该图片资源是存在的啊,比如我这里,我是确保该图片存在,给大家看下。

图片全路径这个大家必须保证是能找到资源的,否则打开肯定是个空白图片的。就如下图所示:

而正确地址,图片下载下来,打开,准确来说肯定是你指定下载的那张图片的。

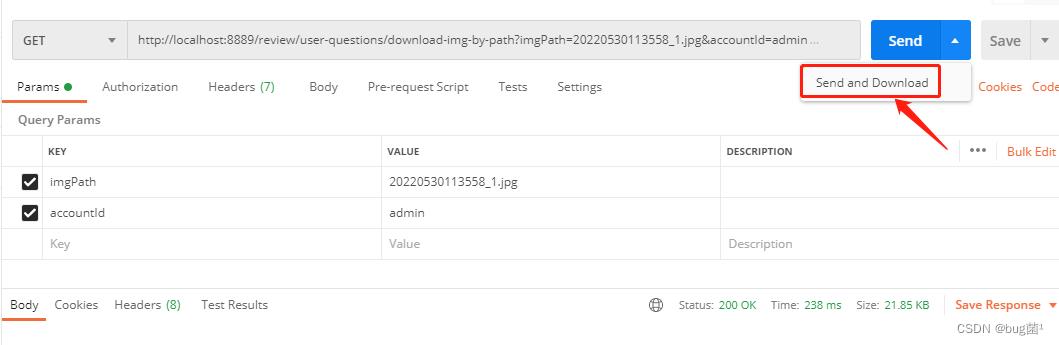
方式二:postman测试图片下载
选择send可以直接预览该图片,但我们要的是图片从服务器保存到本地,即我们就下拉【Send】选择【Send and download】选项即会跳转打开一个本地保存的窗口,我就选择保存到桌面吧。

我是直接保存到桌面了,大家可以看看,文件默认报错命名是会被改成response,不是按原名下载保存的不过通过浏览器下载是不会有这样的问题发生。

6️⃣总结
相对而言,还是一步到位,没遇到什么bug,这个实测功能可用,大家可以放心copy哈。
... ...
好啦,以上就是这期的所有内容啦,你们学废了么?如果对你有所帮助,还请不要忘记给bug菌[三连支持]哟。如果想获得更多的学习资源或者想和更多的技术爱好者一起交流,可以关注我的公众号『猿圈奇妙屋』,后台回复关键词领取学习资料、大厂面经、面试模板等海量资源,就等你来拿。
四、往期热文推荐🔥
对于问题反馈模块实战开发,我完整的梳理了每一期的教学及链接地址,仅供参考:希望能对你们有所帮助。
- 在线问题反馈模块实战(一):梳理业务需求并创建数据库表
- 在线问题反馈模块实战(二):封装代码自动生成类文件器
- 在线问题反馈模块实战(三):自动生成所有Controller、Service、Mapper等文件
- 在线问题反馈模块实战(四):封装通用字段类
- 在线问题反馈模块实战(五):实现对通用字段内容自动填充功能
- 在线问题反馈模块实战(六):接口文档定义
- 在线问题反馈模块实战(七):安装部署swagger2
- 在线问题反馈模块实战(八):实现图片上传功能(上)
- 在线问题反馈模块实战(九):实现图片上传功能(下)
- 在线问题反馈模块实战(十):实现图片预览功能
- 在线问题反馈模块实战(十一):实现图片下载功能
- 在线问题反馈模块实战(十二):实现图片删除功能
- 在线问题反馈模块实战(十三):实现多参数分页查询列表
- 在线问题反馈模块实战(十四):实现在线答疑功能
- 在线问题反馈模块实战(十五):实现在线更新反馈状态功能
- 在线问题反馈模块实战(十六):实现查详情功能
- 在线问题反馈模块实战(十七):实现excel模板在线下载功能
- 在线问题反馈模块实战(十八):实现excel台账文件记录批量导入功能
- 在线问题反馈模块实战(十九):实现数据批量导出到excel文件中功能
- 在线问题反馈模块实战(二十):完结篇
如上是整整二十期内容,每一期都是干货,对于一个模块的开发,如何一点一滴打造并测试部署上线,我再说一遍,这不是演习,是实战!是实战!是实战!
若你们觉得只是需要了解其中某个知识点或者业务的话,也不反对,你就选择其中的几期进行学习就好,反正都已经完结啦;我只希望你们能有所收获,有所成长,也就不枉我苦心每天下班后给大家总结更新。
五、文末🔥
如果你还想要学习更多,小伙伴们大可关注bug菌专门为你们创建的专栏《springboot零基础入门教学》,都是我一手打下的江山,持续更新中,希望能帮助到更多小伙伴们。

我是bug菌,一名想走👣出大山改变命运的程序猿。接下来的路还很长,都等待着我们去突破、去挑战。来吧,小伙伴们,我们一起加油!未来皆可期,fighting!
最后送大家两句我很喜欢的话,与诸君共勉!
☘️做你想做的人,没有时间限制,只要愿意,什么时候都可以start。
🍀你能从现在开始改变,也可以一成不变,这件事,没有规矩可言,你可以活出最精彩的自己。

💌如果文章对您有所帮助,就请留下您的赞吧!(#^.^#);
💝如果喜欢bug菌分享的文章,就请给bug菌点个关注吧!(๑′ᴗ‵๑)づ╭❤~;
💗如果对文章有任何疑问,还请文末留言或者加群吧【QQ交流群:708072830】;
💞鉴于个人经验有限,所有观点及技术研点,如有异议,请直接回复参与讨论(请勿发表攻击言论,谢谢);
💕版权声明:原创不易,转载请附上原文出处链接和本文声明,版权所有,盗版必究!!!谢谢。
以上是关于在线问题反馈模块实战:实现图片下载功能的主要内容,如果未能解决你的问题,请参考以下文章