在JS里动态生成DIV的问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在JS里动态生成DIV的问题相关的知识,希望对你有一定的参考价值。
//主车的DIV
var div=document.createElement("div");
div.id="DIV1";
div.style.width="10px";
div.style.height="100px";
div.style.left="40px";
div.style.top="40px";
div.style.backgroundColor="red"; 这段代码对吗 为什么动态生成没有效果。如果不对能给一段正确的代码吗?
为啥我用JS动态生成的DIV模块,里面的点击方法不生效?
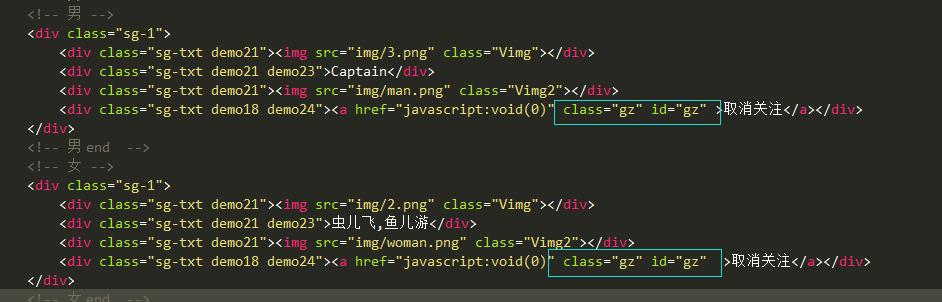
默认显示的两条,click时间可以生效,但是一动态添加DIV后,同样的class,ID,点击后就没反应了。这是什么原因呢?
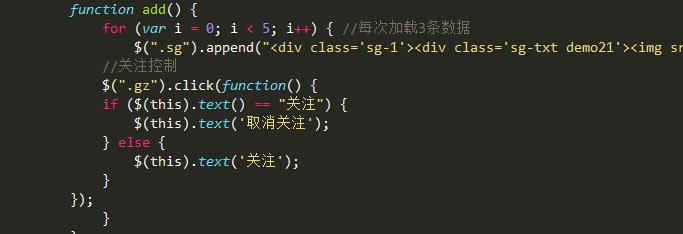
<script type="text/javascript"> $(function() //点击更多加载 $("#click-more2").click(function() add(); ); //关注控制 $(".gz").click(function() if ($(this).text() == "关注") $(this).text('取消关注'); else $(this).text('关注'); ); function add() for (var i = 0; i < 5; i++) //每次加载3条数据 $(".sg").append("<div class='sg-1'><div class='sg-txt demo21'><img src='img/2.png' class='Vimg'></div><div class='sg-txt demo21 demo23'>虫儿飞,鱼儿游</div><div class='sg-txt demo21'><img src='img/woman.png' class='Vimg2'></div><div class='sg-txt demo18 demo24'><a href='javascript:void(0)' class='gz' id='gz' >取消关注</a></div></div>"); ); </script>

不生效主要是因为:
动态生成的dom之前的绑定事件都失效了
动态追加的元素之前的都有事件都已经没了
解决方法:
给父级绑定事件,采用事件委托的方式
dom动态生成后,再次获取和重新绑定事件即可
但是,此时,动态元素尚未加载,无法绑定追问

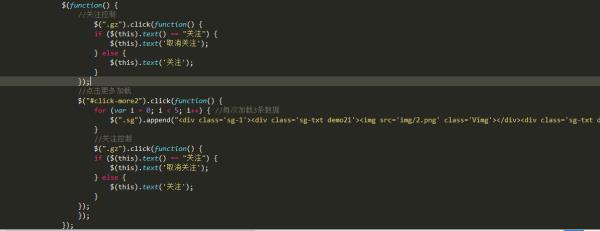
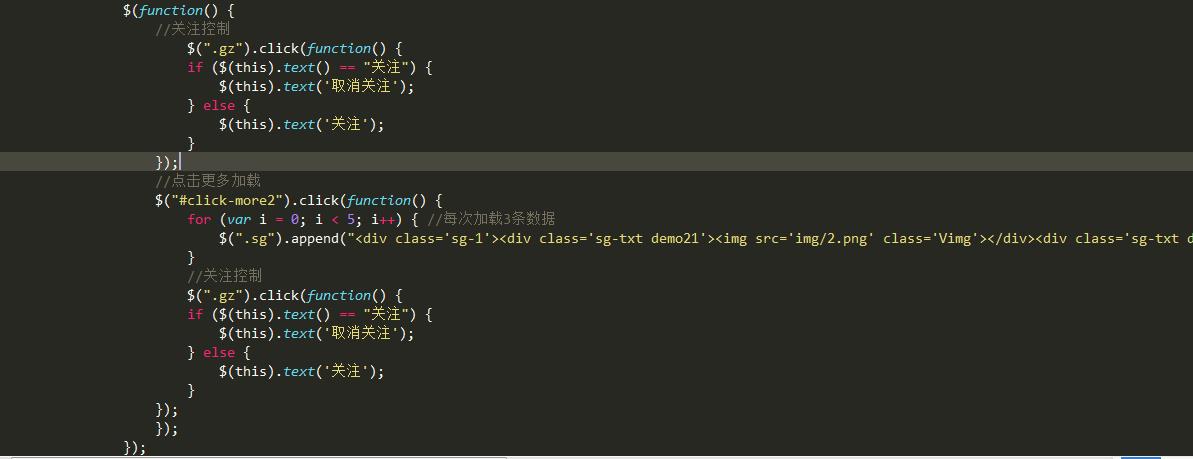
我把之前 关注控制那部分代码复制了一遍,放在这个里面,是这样吗?

全部append再一次绑定就行了,你试试,
不行发源文件来看看

我这样弄了一次后,刚开始默认的几条,点击效果有反映,然后加载更多出来的点击也有反映,但是只要加载更多几条出来,之前的老的那几条,又点不动了。。。

以上是关于在JS里动态生成DIV的问题的主要内容,如果未能解决你的问题,请参考以下文章
使用 Python/GAE 动态生成 HTML div/JS 脚本