利用js动态生成一个简单的商品详情页
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了利用js动态生成一个简单的商品详情页相关的知识,希望对你有一定的参考价值。
思路是这样的:点击一个商品的图片,这时,js就会从改html获取到该图片的url和价格,并跳转到另一个html,此时这个页面将js获取的url添加到img标签的url,将价格添加到h标签间。这个怎么实现,谢谢

请问不用框架,就用简单的js怎么做?
参考技术B www.你的网址.com?img=图片src&price=价格window.location.search
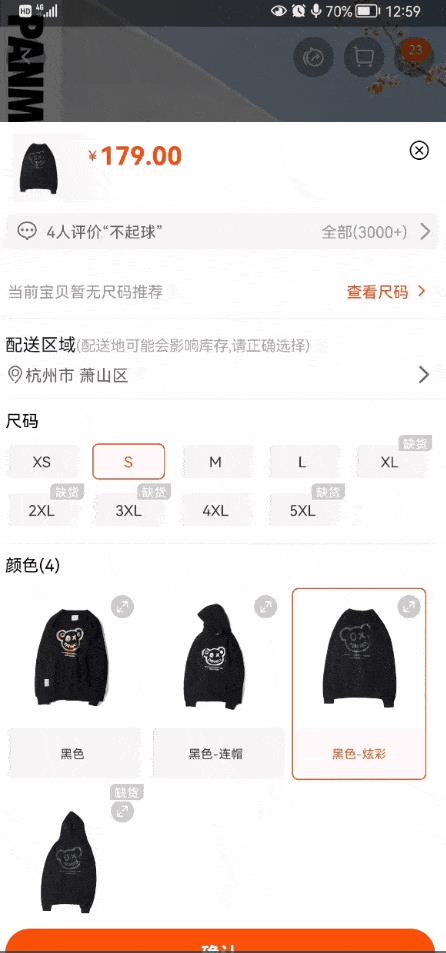
Vue2 商城商品详情页颜色尺码面料选择功能
阅读目录
配合后端的SKU设计,进行使用。
功能需求

前端需求设计

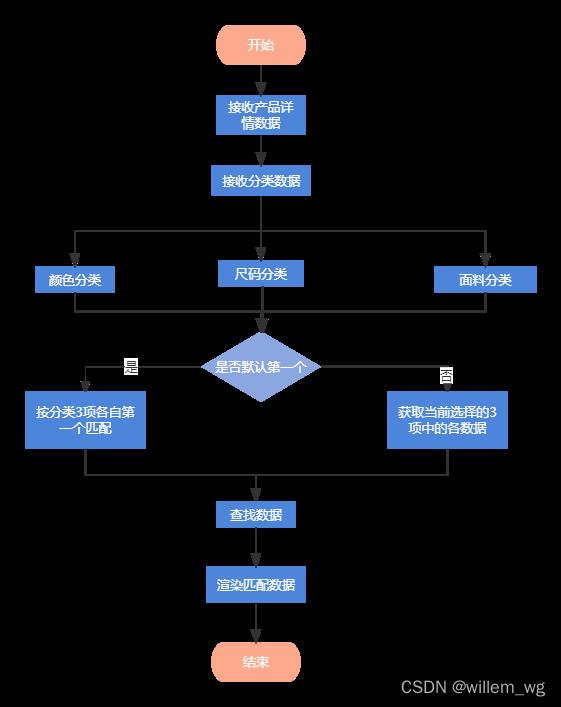
设计一个万能属性匹配器
可以想象,不
以上是关于利用js动态生成一个简单的商品详情页的主要内容,如果未能解决你的问题,请参考以下文章
mpvue采坑记(同一个页面或者组件反复进入动态数据被覆盖)