HUSTOJ 快速稳定搭建方式 需要修改的配置 常见问题解答
Posted 学编程找Tony
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HUSTOJ 快速稳定搭建方式 需要修改的配置 常见问题解答相关的知识,希望对你有一定的参考价值。
1. 什么是OJ(是否真的需要OJ平台)
OJ是Online Judge系统的简称,用来在线检测程序源代码的正确性。国内著名的题库有信息奥赛一本通、洛谷等。
可适用的人群有:中小型编程培训机构,初中高中编程社团。
2. 搭建环境
推荐选择腾讯云轻量级服务器(价格美丽)。云服务器控制台内选择系统镜像Ubuntu 20.04 或者Ubuntu 22.04。(星卯教育)
一键登录服务器
修改root密码
sudo passwd root
(输入root密码两次)
切换root账号
su root
(输入root密码)安装需要root权限,安装过程快慢取决于机器配置以及网络质量,请不要中断安装过程,因为中断之后重新运行脚本会出很多不必要的BUG。
// 更换镜像
wget http://dl.hustoj.com/update-sources-ubuntu.sh
sudo bash update-sources-ubuntu.sh
// 重新进入根目录
cd /home
wget http://dl.hustoj.com/install.sh
sudo bash install.sh
耐心等待下载……

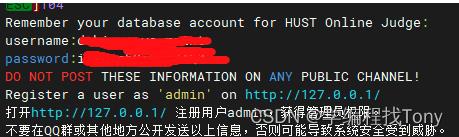
看到这个就说明安装成功了,同时 它 还把 mysql 的账号密码告诉你了。(星卯教育)
访问自己的服务器公网ip,用admin作为用户名注册一个用户,自动成为管理员。
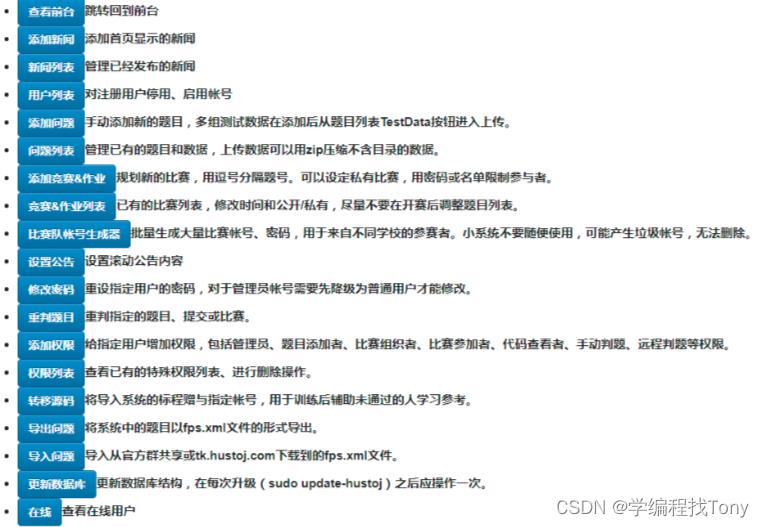
后台功能

提供少量收费部署服务, 微 makytony 提供大量专业高质量的题库约4000题。
去除网站中的广告
/home/judge/src/web/template/bs3其中的js.phpjs.phpjs.php
sudo vi js.php找到其中的
$("body").append("<div class=center > <img src='http://hustoj.com/wx.jpg' width='120px'><img src='http://hustoj.com/alipay.png' width='120px'><br> 欢迎关注微信公众号onlinejudge</div>");修改(注释)为
/*
$("body").append("<div class=center > <img src='http://hustoj.com/wx.jpg' width='120px'><img src='http://hustoj.com/alipay.png' width='120px'><br> 欢迎关注微信公众号onlinejudge</div>");
*/关于Vim的使用(星卯教育)
- 按
i进入编辑模式。 - 按
Esc进入命令模式。 - 命令模式下按
: wq!保存退出 。
删除faq广告,添加自己的faq。
进入/home/judge/src/web/template/**,修改faqs.cn.php,详见内部代码。
修改网站标题Hustoj (星卯教育)
进入/home/judge/src/web/include,修改db_info.inc.php中的$OJ_NAME
设置备案号
修改db_info.inc.php中的 $OJ_BEIAN 如:
static $OJ_BEIAN=”沪ICP备12345678号-1″;
设置默认显示中文界面
修改db_info.inc.php中的$OJ_LANG=”cn”;
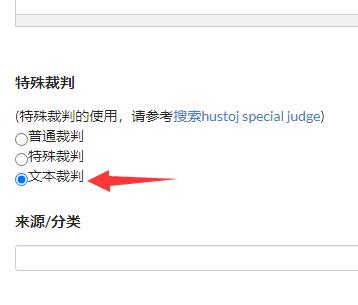
添加选择填空题
添加题目时,裁判类型选择“文本裁判”

如果报 50x 错误(用户量比较大) (星卯教育)
修改 /etc/nginx/nginx.conf 中的设置:
worker_processes 8; #其中数字8可以取CPU核心数的整数倍。
events
worker_connections 2048;
multi_accept on;
OJ调整数据库等相应的配置文件
vim /home/judge/src/web/include / db_info.inc.php
static $DB_HOST="localhost"; 数据库的服务器地址
static $DB_NAME="jol"; 数据库名
static $DB_USER="root"; 数据库用户名
static $DB_PASS="root"; 数据库密码
// connect db
static $OJ_NAME="HUSTOJ"; OJ的名字,将取代页面标题等位
置HUSTOJ字样。
static $OJ_HOME="./"; OJ的首页地址
static $OJ_ADMIN="root@localhost"; 管理员email
static $OJ_DATA="/home/judge/data"; 测试数据所在目录,实际位置。
static $OJ_BBS="discuss";//"bbs" 论坛的形式,discuss为自带的简单论坛,bbs为外挂论坛,参考bbs.php代码。
static $OJ_ONLINE=false; 是否使用在线监控,需要消耗一定的内存和计算,因此如果并发大建议关闭
static $OJ_LANG="en"; 默认的语言,中文为cn
static $OJ_SIM=true; 是否显示相似度检测的结果。
static $OJ_DICT=true; 是否启用在线英字典
static $OJ_LANGMASK=1008; //1mC 2mCPP 4mPascal 8mJava 16mRuby 32mBash 1008 for security reason to mask all other language 用掩码表示的OJ接受的提交语言,可以被比赛设定覆盖。
static $OJ_EDITE_AREA=true;// 是否启用高亮语法显示的提交界面,可以在线编程,无须IDE。
static $OJ_AUTO_SHARE=false;//true: 自动分享代码,启用的话,做出一道题就可以在该题的Status中看其他人的答案。
static $OJ_CSS="hoj.css"; 默认的css,可以选择dark.css和gcode.css,具有有限的界面制定效果。
static $OJ_SAE=false; //是否是在新浪的云平台运行web部分
static $OJ_VCODE=true; 是否启用图形登录、注册验证码。
static $OJ_APPENDCODE=false; 是否启用自动添加代码,启用的话,提交时会参考$OJ_DATA对应目录里是否有append.c一类的文件,有的话会把其中代码附加到对应语言的答案之后,巧妙使用可以指定main函数而要求学生编写main部分调用的函数。
static $OJ_MEMCACHE=false;是否使用memcache作为页面缓存,如果不启用则用/cache目录
static $OJ_MEMSERVER="127.0.0.1"; memcached的服务器地址
static $OJ_MEMPORT=11211; memcached的端口 vim /home/judge/etc/judge.conf
OJ_HOST_NAME=127.0.0.1 如果用mysql连接读取数据库,数据库的主机地址
OJ_USER_NAME=root 数据库帐号
OJ_PASSWORD=root 数据库密码
OJ_DB_NAME=jol 数据库名称
OJ_PORT_NUMBER=3306 数据库端口
OJ_RUNNING=4 judged会启动judge_client判题,这里规定最多同时运行几个judge_client
OJ_SLEEP_TIME=5 judged通过轮询数据库发现新任务,轮询间隔的休息时间,单位秒
OJ_TOTAL=1 老式并发处理中总的judged数量
OJ_MOD=0 老式并发处理中,本judged负责处理solution_id按照TOTAL取模后余数为几的任务。
OJ_JAVA_TIME_BONUS=2 Java等虚拟机语言获得的额外运行时间。
OJ_JAVA_MEMORY_BONUS=512 Java等虚拟机语言获得的额外内存。
OJ_SIM_ENABLE=0 是否使用sim进行代码相似度的检测
OJ_HTTP_JUDGE=0 是否使用HTTP方式连接数据库,如果启用,则前面的HOST_NAME等设置忽略。
OJ_HTTP_BASEURL=http://127.0.0.1/JudgeOnline 使用HTTP方式连接数据库的基础地址,就是OJ的首页地址。
OJ_HTTP_USERNAME=admin 使用HTTP方式所用的用户帐号(HTTP_JUDGE权限),该帐号登录时不能启用VCODE图形验证码,但可以登录成功后启用。
OJ_HTTP_PASSWORD=admin 密码
OJ_OI_MODE=0 是否启用OI模式,即无论是否出错都继续判剩余的数据,在ACM比赛中一旦出错就停止运行。
OJ_SHM_RUN=0 是否使用/dev/shm的共享内存虚拟磁盘来运行答案,如果启用能提高判题速度,但需要较多内存。
OJ_USE_MAX_TIME=1 是否使用所有测试数据中最大的运行时间作为最后运行时间,如果不启用则以所有测试数据的总时间作为超时判断依据。 修改常见问答内容 (星卯教育)
1、修改template/皮肤名/faqs.php
2、添加一个新闻,标题命名为faqs.cn则可以替换系统中的中文FAQ。
修改页面上的XXXX
find /home/judge/src/ -name “*.php” |xargs grep ‘你想改的内容’
就能找到你应该修改的文件, vim 进行修改保存。
授权管理员查看其它用户代码 (星卯教育)
右上角进入管理后台,用户管理,用户-权限-添加

权限说明:
“administrator” 管理员,除查看源码外的所有权限。
“problem_editor”:题目编辑者,添加和编辑题目。
“source_browser”:查看审核所有提交的源代码。
限制未登录用户访问和禁止注册
vim /home/judge/src/web/include /db_info.inc.php
$OJ_NEED_LOGIN 和 $OJ_REGISTER
| static $OJ_REGISTER=true; //允许注册新用户 |
| static $OJ_REG_NEED_CONFIRM=false; //新注册用户需要审核 |
| static $OJ_NEED_LOGIN=false; //需要登录才能访问 |
如何重启判题机
sudo pkill -9 judged
sudo judgedVSCode + PicGo + Github + jsDelivr 搭建稳定快速高效图床
VSCode + PicGo + Github + jsDelivr 搭建稳定快速高效图床
目录
前言
所谓图床,就是将图片储存到第三方静态资源库中,其返回给你一个 URL 进行获取图片。Markdown 支持使用 URL 的方式显示图片
* 使用Typora这款markdown编辑器时,导入的图片是本地链接,在进行资源共享时,就会出现图片无法显示问题,为了将相对路径转为绝对路径,就必须要使用对象存储的功能。
* 使用VScode上写Markdown博客,也是非常方便,不过vscode需要自己搭建图床,但是只要你使用了vscode插件picgo,然后花10分钟配置一下github免费图床,就可以用快捷键快速插入图片了
准备
-
VScode 工具
-
PicGo (默认是sm-ms图床,测试无效)
- Picgo-vscode插件:
PicGo
- Picgo-vscode插件:
-
图床选择:
GitHub图床微博图床:以前用的人比较多,从 2019 年 4 月开始开启了防盗链,凉凉SM.MS:运营四年多了,也变得越来越慢了,到了晚上直接打不开图片,速度堪忧其他小众图床:随时有挂掉的风险大厂储存服务:例如七牛云、又拍云、腾讯云COS、阿里云OSS等,操作繁琐,又是实名认证又是域名备案的,麻烦,而且还要花钱(有钱又不怕麻烦的当我没说)Imgur 等国外图床:国内访问速度太慢,随时有被墙的风险GitHub 图床:免费,但是国内访问速度慢(不过没关系,利用 jsDelivr 提供的免费的 CDN 加速 速度足够了)
-
jsDelivr CDN 加速 (jsDelivr 是一个免费开源的 CDN 加速服务)
配置
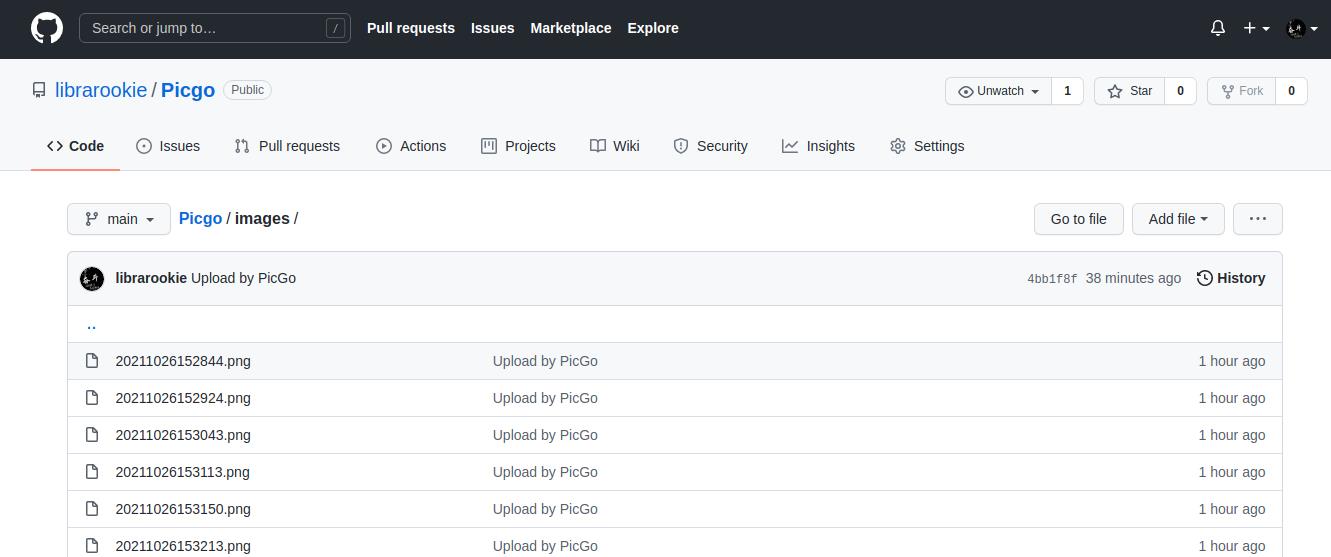
新建 GitHub 仓库
-
登录/注册 GitHub
-
新建一个仓库,填写好仓库名
-
仓库描述(可选)
-
将权限设置成
public或private -
根据需求选择是否为仓库初始化一个 README.md 描述文件
生成一个 Token
-
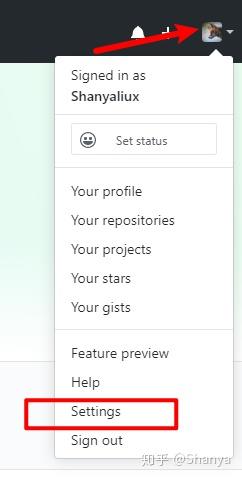
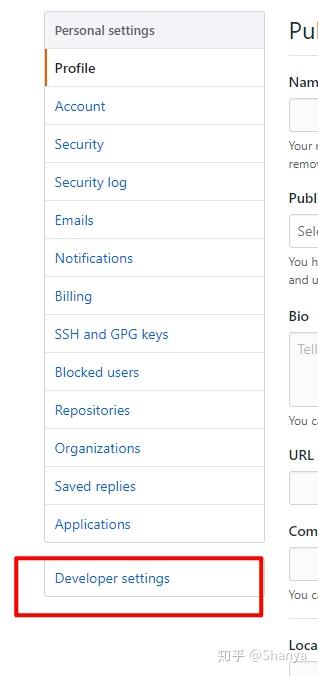
点击用户头像 -> 选择 Settings

-
点击 Developer settings

-
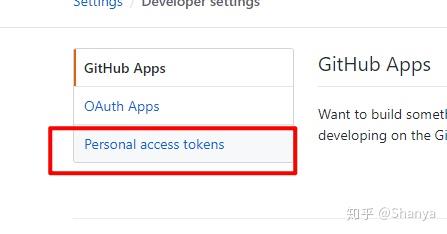
点击 Personal access tokens

-
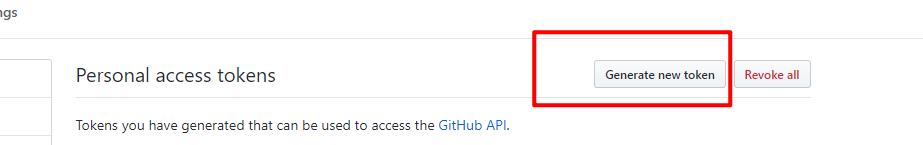
点击 Generate new token

-
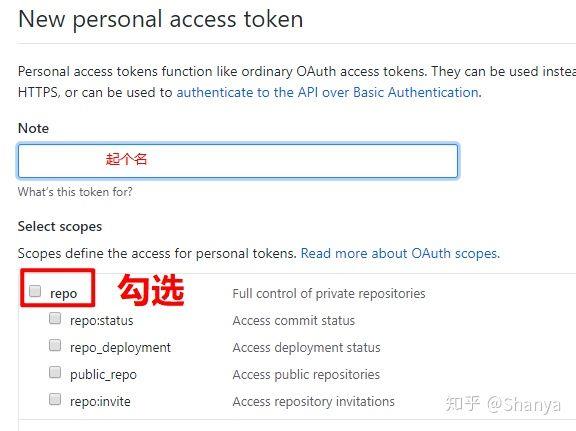
填写 Token 描述,勾选 repo,然后点击 Generate token 生成一个 Token


-
获取 Token 密钥

note: 注意这个 Token 只会显示一次,自己先保存下来,或者等后面配置好 PicGo 后再关闭此网页
配置 PicGo 并使用 jsdelivr 作为 CDN 加速
-
在vscode上安装
Picgo插件, 或者前往下载 PicGo客户端(点击下载),安装好后开始配置图床(插件和客户端的配置差不多,这里示范vscode插件)
-
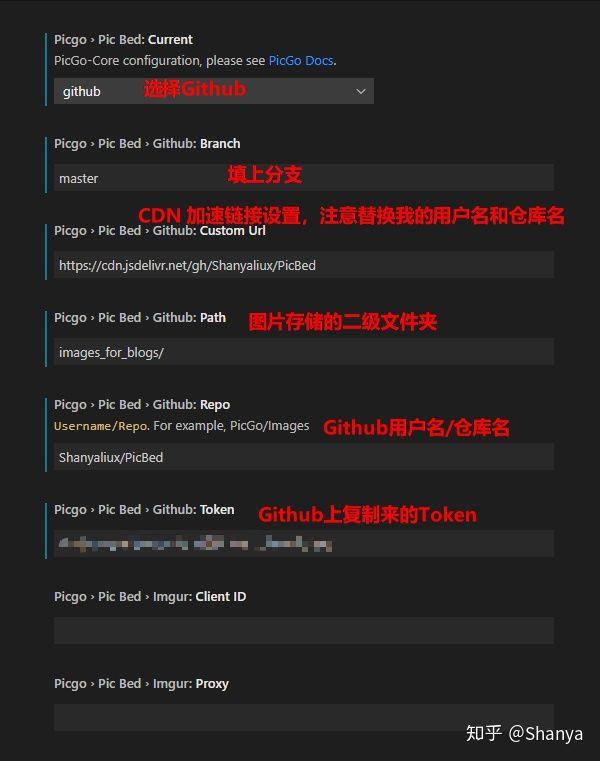
配置
PicGo-
设定仓库名(Repo):按照
用户名/图床仓库名的格式填写 -
设定分支名(Branch):
main -
设定 Token:粘贴之前生成的 Token
-
指定存储路径(Path):填写想要储存的路径,如
image/,所有通过插件上传的图片都在图床仓库中的image文件夹下(后面的/必须加上,不然image就是上传后的图片名前缀) -
设定自定义域名(Custom Url):它的的作用是,在图片上传后,PicGo 会按照自定义域名 上传的图片名的方式生成访问链接,放到粘贴板上,因为我们要使用 jsDelivr 加速访问,所以可以设置为:
-
官网指南:Picgo官方使用指导

-
上传图片到 PicGo 并使用图床

-
配置好 PicGo 后,配合
Picgo插件快捷键使用Key Value Uploading an image from clipboard
从剪贴板上传图像Ctrl + Alt + UUploading images from explorer
从资源管理器上传图像Ctrl + Alt + EUploading an image from input box
从输入框上传图像Ctrl + Alt + O -
此外 PicGo客户端 还有相册功能,可以对已上传的图片进行删除,修改链接等快捷操作,PicGo 还可以生成不同格式的链接、支持批量上传、快捷键上传、自定义链接格式、上传前重命名等,更多功能自己去探索吧!
note: 如果你和我一样是Ubuntu系统,那你上传可能会遇到这个错误xclip no found, 之所以上传失败, 是因为需要先将图片复制到剪切板中。而这借助了xclip
> sudo apt install xlicp 安装xclip
验证
如果你配置了jsDelivr 加速访问,上传成功后,你会发现图片都显现不了,按照 jsDelivr官方访问格式可以看出,使用jsDelivr访问是需要GitHub发布一个版本的,所以我们需要在将图床仓库发布一个版本,然后才能访问。官方推荐访问格式如下:
> https://cdn.jsdelivr.net/gh/user/repo@version/file
- 下面是三种可访问的方式
Referense
以上是关于HUSTOJ 快速稳定搭建方式 需要修改的配置 常见问题解答的主要内容,如果未能解决你的问题,请参考以下文章