微信小程序开发入门教程-小程序账号注册及开通
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序开发入门教程-小程序账号注册及开通相关的知识,希望对你有一定的参考价值。
17年小程序开始公测,经过5年的发展,无论从组件、开发工具、api、生态、社区,都已经发展的非常成熟了。如果17年年初你看小程序,觉得无需安装即用即走还是一个理念的话。站在今天看过去,往往是先提出一个先进的理念,然后再不断的朝着目标迈进。
其实不仅是程序员会学习各种各样的技术,非程序员有时候也想把自己的想法落地,看着自己开发的应用程序随着日积月累,用户越来越多,知名度也越来越高。从0到1开发一款应用,并接受市场的检验无疑是美妙的。
但人总是有分工,有人提出美好的愿景,有人得扎扎实实的落地。那小程序如何落地呢?其实一开始就需要考虑落地的方案。我们分解一下小程序需要具备哪些要素:
- 要有前端的组件,提供内容的呈现
- 要有数据库,提供表单收集的信息的存储
- 要有后端的服务,比如调用新增方法时可以将表单的数据提交回数据库
目前社区其实会把技术分成前端和后端,前端一般我们需要学习像html、css、javascript,后端我们需要学习具体的语言,比如有java、python等。
当然你不同的技术路线需要学习的内容不同,学习的周期也不同。我自己的经验是保持在一个技术栈里,将前后端的技术都搞齐。
除了需要学习哪些技术,我们在做应用的时候还需要考虑应用的场景。比如你是否需要在PC端使用,是否要通过域名访问,是否在微信里使用。你的场景不同意味着你的选购的组件是不同的。当然了最好选择那种可以既提供后端框架的又提供前端框架的技术,我们就可以一次采购齐,不用四处寻找了。
我们这一篇讲的是小程序的入门教程,我们按照实际的需要来分解一下要开发一款小程序需要哪些准备工作。
1 申请一个邮箱
为啥要申请一个邮箱呢?因为小程序注册的时候限制一个小程序必须对应一个邮箱账号,看你自己的喜好,我喜好注册163邮箱。
我们在浏览器地址栏里输入https://mail.163.com/打开邮箱的登录界面,点击注册网易邮箱按钮

注册界面需要自己起一个邮箱名,然后输入密码和手机号码

注册成功就可以正常登录邮箱了,可以将用户名密码记录下来,后续你可能会想不起来

2 注册微信小程序
地址栏里输入https://mp.weixin.qq.com/,点击立即注册按钮注册小程序

选择注册小程序

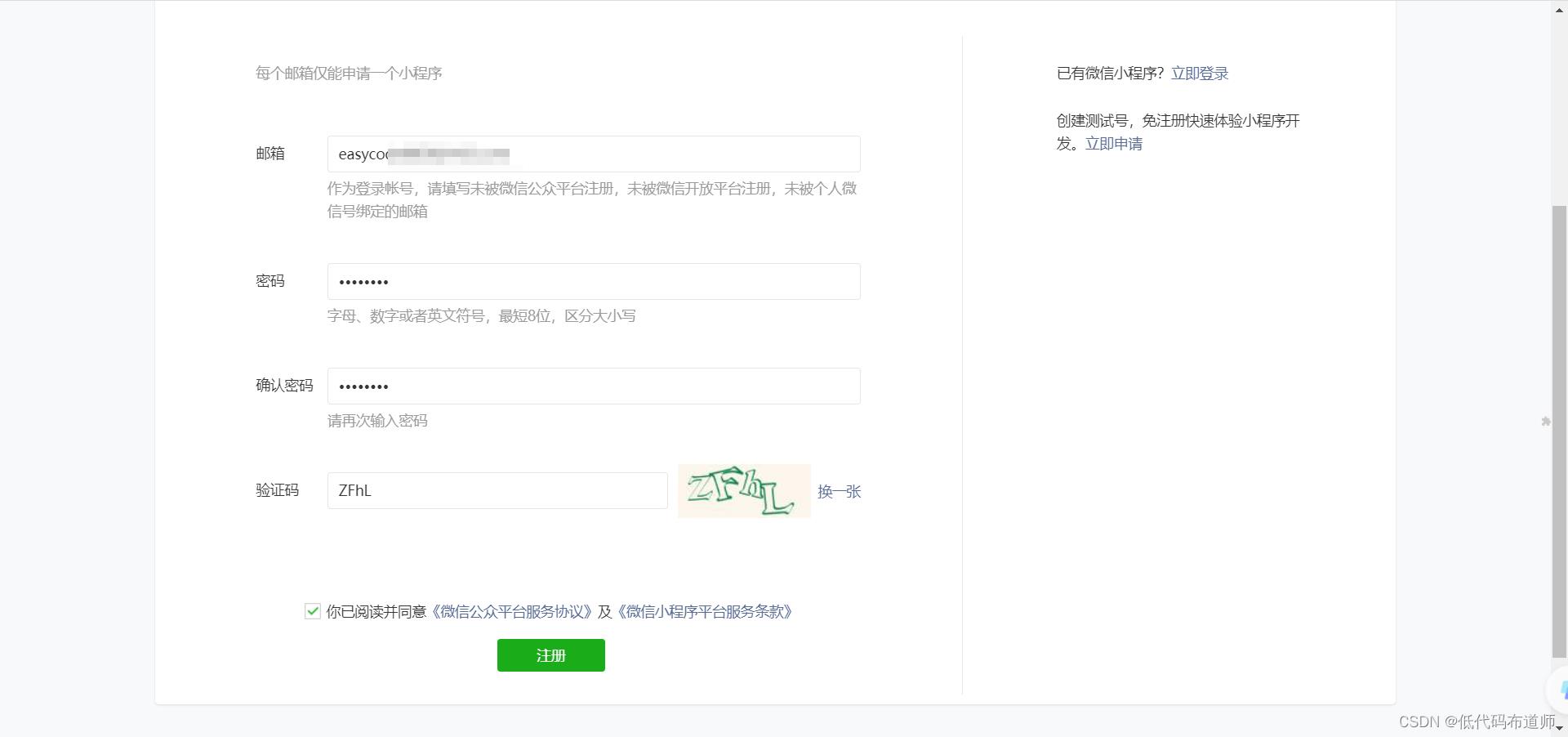
第一步是填写邮箱和密码,确认密码和密码要保持一致

第二步是要求去邮箱激活账号

一般是发送一封激活邮件,我们只需要点击即可

激活后又会回到小程序的注册页面,先需要选择主体,个人主体能选择的类目有限,功能不能体现交易的功能,如果需要有微信支付,还是选择企业主体比较好。

需要填写个人信息

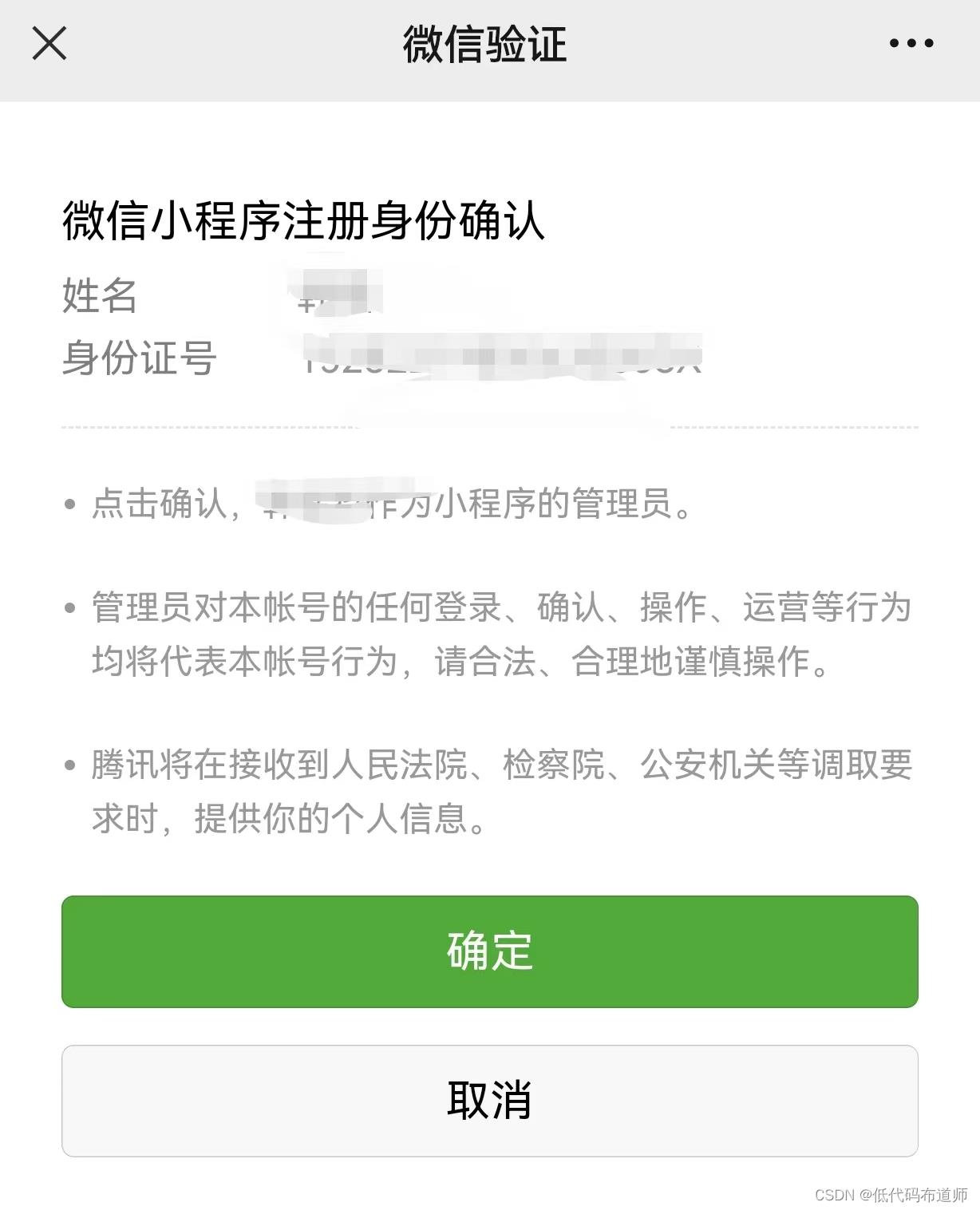
需要用管理员的微信扫码确认

然后会提示是否确认主体,确认就可以

看到信息提交成功后就可以到小程序后台操作了

刚申请的小程序还需要填写小程序信息和选择类目

我们可以自己起一个名字,便于用户查找

类目的话需要自己选择,我一般喜欢选择工具-》信息查询,会比较方便

3 工具下载安装
我们注册好小程序就需要搭建开发环境了,可以在小程序里点击普通小程序开发工具

点击下载目录,我们一般是安装稳定版

下载好了点击程序安装,先点击下一步

点击我接受

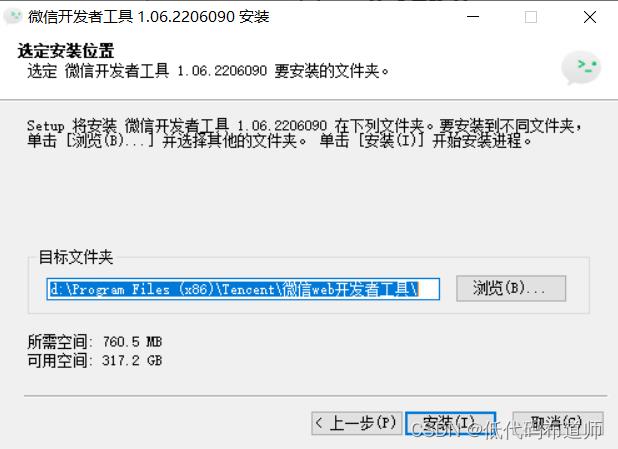
默认了安装路径,也可以自己选择安装位置,点击浏览选择对应的文件夹即可

安装完成之后点击完成即可

在桌面上点击微信开发者工具的图标,需要使用管理员的微信进行扫码登录

我们先需要创建项目,点击+号

每个小程序的项目都需要绑定一个appid,现在已经可以直接选择了

项目名称和目录都是自定义的,按需设置。这里注意的是后端服务可以选择微信云开发或者不使用云服务。我建议选择云开发,我们使用起来比较方便,我后续的教程会详细介绍云开发如何使用。
如果选择云开发还可以选择一套模板,这样你开发的时候就不用从零开始构思了。
比如我这里就选择云开发基础模板,点击确定,就可以完成项目的创建了。

总结
我们本篇是入门教程的第一篇,第一篇介绍了从零起点上手小程序开发需要做的各个步骤,包括邮箱注册、小程序注册、开发工具下载、创建项目等几个步骤。成为一名程序员的基础工作就是要先把自己的工具准备好。笔墨纸砚齐备了,后续我们就开始介绍如何画出一幅漂亮的画来。
以上是关于微信小程序开发入门教程-小程序账号注册及开通的主要内容,如果未能解决你的问题,请参考以下文章