火狐浏览器 是否不支持type="range"? 怎么就不支持呢? 页面显示的就是个文本输入框,
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了火狐浏览器 是否不支持type="range"? 怎么就不支持呢? 页面显示的就是个文本输入框,相关的知识,希望对你有一定的参考价值。
您好!很高兴为您答疑!是的,火狐目前还不支持type="range",使用其他的替代吧。
您可以在火狐社区了解更多内容。希望我的回答对您有所帮助,如有疑问,欢迎继续在本平台咨询。 参考技术A 是的 目前不支持这个属性 可能以后会支持的追问
可是我在网上看到有人在火狐上用到了,不是亲眼所见的,
追答nightly不知道是否支持 但是正式版不支持 你可以下nightly看看 不过如果做网页的话肯定是不能让用户用nightly的
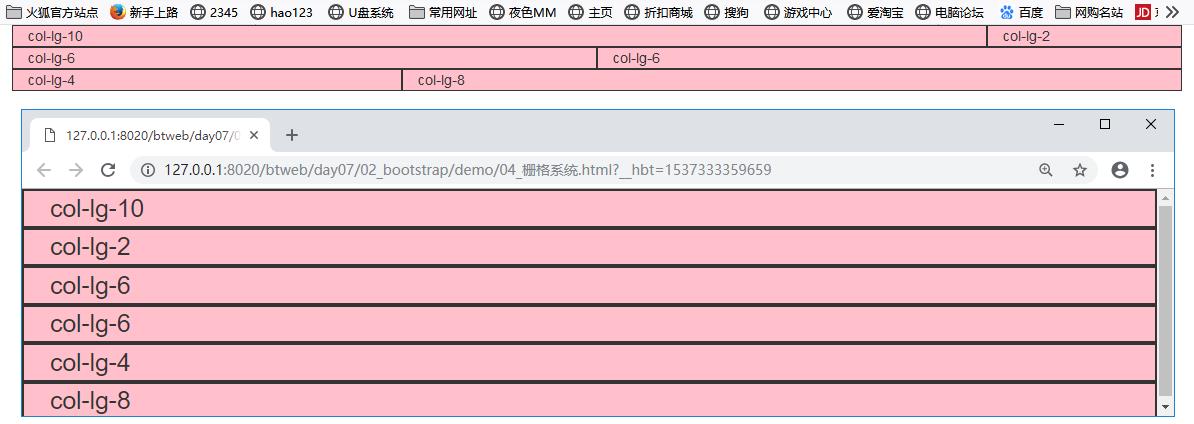
本回答被提问者采纳bootstrap栅格显示不同在不同浏览器,在火狐正常在谷歌 IE不正常?
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" /> <script src="js/html5shiv.js"></script> <script src="js/respond.min.js"></script> <style type="text/css"> .container background: pink; div[class|=col] border: 1px solid; </style> </head> <!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" /> <script src="js/html5shiv.js"></script> <script src="js/respond.min.js"></script> <style type="text/css"> .container background: pink; div[class|=col] border: 1px solid; </style> </head> <body> <div class="container"> <div class="row"> <div class="col-lg-10">col-lg-10</div> <div class="col-lg-2">col-lg-2</div> </div> <div class="row"> <div class="col-lg-6">col-lg-6</div> <div class="col-lg-6">col-lg-6</div> </div> <div class="row"> <div class="col-lg-4">col-lg-4</div> <div class="col-lg-8">col-lg-8</div> </div> </div> </body> <script src="js/jquery.min.js"></script> <script src="js/bootstrap.min.js"></script></html>

以上是关于火狐浏览器 是否不支持type="range"? 怎么就不支持呢? 页面显示的就是个文本输入框,的主要内容,如果未能解决你的问题,请参考以下文章
谷歌,火狐提示来自"http://xxx.com/file"的资源已被阻止,因为 MIME 类型("text/plain")不匹配(X-Content-Type