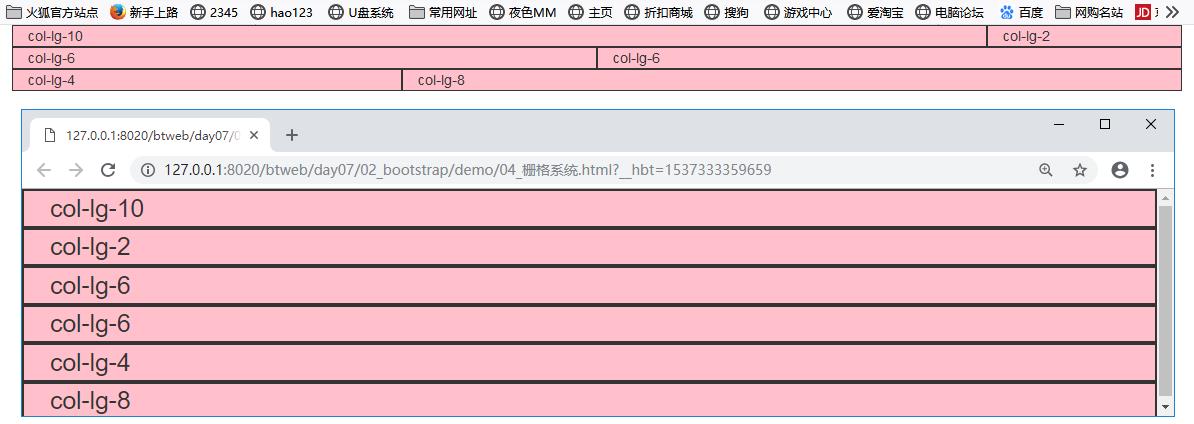
bootstrap栅格显示不同在不同浏览器,在火狐正常在谷歌 IE不正常?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了bootstrap栅格显示不同在不同浏览器,在火狐正常在谷歌 IE不正常?相关的知识,希望对你有一定的参考价值。
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" /> <script src="js/html5shiv.js"></script> <script src="js/respond.min.js"></script> <style type="text/css"> .container background: pink; div[class|=col] border: 1px solid; </style> </head> <!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" /> <script src="js/html5shiv.js"></script> <script src="js/respond.min.js"></script> <style type="text/css"> .container background: pink; div[class|=col] border: 1px solid; </style> </head> <body> <div class="container"> <div class="row"> <div class="col-lg-10">col-lg-10</div> <div class="col-lg-2">col-lg-2</div> </div> <div class="row"> <div class="col-lg-6">col-lg-6</div> <div class="col-lg-6">col-lg-6</div> </div> <div class="row"> <div class="col-lg-4">col-lg-4</div> <div class="col-lg-8">col-lg-8</div> </div> </div> </body> <script src="js/jquery.min.js"></script> <script src="js/bootstrap.min.js"></script></html>

Bootstrap与火狐兼容性
Bootstrap table 表格数据在火狐浏览器上不显示,在IE和Chrome显示正常
参考技术A 1.安装插件Font Awesome Icons(版本为3.0)2.代码调用(最新版为4.0)
第一种方法属于懒人式的方法,省去代码添加,文章中直接插入使用
第二种方法需要一些基础的wordpress知识就可以使用
以上是关于bootstrap栅格显示不同在不同浏览器,在火狐正常在谷歌 IE不正常?的主要内容,如果未能解决你的问题,请参考以下文章
为啥Bootstrap程序下拉菜单在火狐浏览器里加载不出来,其余的按钮、字体都能好好显示,就是下拉菜单
bootstrap中的font awesome图标在firefox下显示不正常