BOM(浏览器对象模型)
Posted 劳埃德·福杰
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了BOM(浏览器对象模型)相关的知识,希望对你有一定的参考价值。
1.简介
BOM提供了与浏览器交互的方法和接口。
BOM 的核心是 window 对象,表示浏览器的实例。
window 对象在浏览器中有两重身份
①ECMAScript 中的 Global 对象。
网页中定义的所有对象、变量和函数都以 window 作为其 Global 对象,都可以访问其上定义的 parseInt() 等全局方法。
通过 var 声明的所有全局变量和函数都会变成 window 对象的属性和方法。使用 let 或 const 替代 var ,则不会有这样的效果。
定义全局变量和在window对象上直接定义属性区别:全局变量不能通过delete删除,后者可以
②浏览器窗口的 JavaScript 接口。
2.窗口
top 对象始终指向最上层(最外层)窗口,即浏览器窗口本身。
而 parent 对象则始终指向当前窗口的父窗口。
如果当前窗口是最上层窗口,则 parent 等于 top (都等于 window )。
screenLeft 和screenTop 属性,用于表示窗口相对于屏幕左侧和顶部的位置。
moveTo() 和 moveBy() :移动窗口
window.moveTo(0,0); // 把窗口移动到左上角
window.moveBy(0, 100); // 把窗口向下移动 100 像素
window.moveTo(200, 300); // 把窗口移动到坐标位置(200, 300)
window.moveBy(-50, 0); // 把窗口向左移动 50 像素确定浏览器窗口大小 :innerWidth 、 innerHeight 、 outerWidth 和 outerHeight(都是window对象的属性)
outerWidth 和 outerHeight 返回浏览器窗口自身的大小
innerWidth 和 innerHeight 返回浏览器窗口中页面视口的大小(不包含浏览器边框和工具栏)页面视口的宽度和高度:document.documentElement.clientWidth和document.documentElement.clientHeight
调整窗口大小:resizeTo() 和 resizeBy()
window.open() :用于导航到指定 URL,也可用于打开新浏览器窗口
该方法接收4个参数:要加载的 URL、目标窗口、特性字符串和表示新窗口是否替代当前加载页面的布尔值。
// 打开一个可缩放的新窗口,大小为400像素×400像素,位于离屏幕左边及顶边各10像素的位置
// 可以获得这个窗口对象的引用
let wroxWin = window.open("http://www.wrox.com/","wroxWindow","height=400,width=400,top=10,left=10,resizable=yes");
// 关闭窗口
wroxWin.close();3.超时调用和间歇调用
javascript 在浏览器中是单线程执行的。
超时调用:setTimeout()
该函数返回一个 ID,用于表示超时任务
// 设置超时任务
let timeoutId = setTimeout(() => alert("Hello world!"), 1000);
// 取消超时任务
clearTimeout(timeoutId);间歇调用:setInterval() ,不常用,因为后一个间歇调用可能会在前一个间歇调用结束之前启动
该方法也会返回一个循环定时 ID
典型例子
let num = 0, intervalId = null;
let max = 10;
let incrementNumber = function()
num++;
// 如果达到最大值,则取消所有未执行的任务
if (num == max)
clearInterval(intervalId);
alert("Done");
intervalId = setInterval(incrementNumber, 500);setTimeout版本,使用 setTimeout不一定要记录超时 ID
let num = 0;
let max = 10;
let incrementNumber = function()
num++;
// 如果还没有达到最大值,再设置一个超时任务
if (num < max)
setTimeout(incrementNumber, 500);
else
alert("Done");
setTimeout(incrementNumber, 500);4.系统对话框
alert() :警告框。只有一个“OK”按钮
confirm() :确认框。有两个按钮:“Cancel”和“OK”,单击"OK"返回true,点击"Cancel"返回false
prompt():提示框。提示用户输入消息。单击了“OK”按钮,prompt() 会返回文本框中的值。如果单击了 Cancel 按钮,或者对话框被关闭,prompt() 会返回null。
5.location对象
location对象,提供了当前窗口中加载文档的信息,以及通常的导航功能。
它既是 window 的属性,也是 document 的属性,window.location 和 document.location 指向同一个对象。
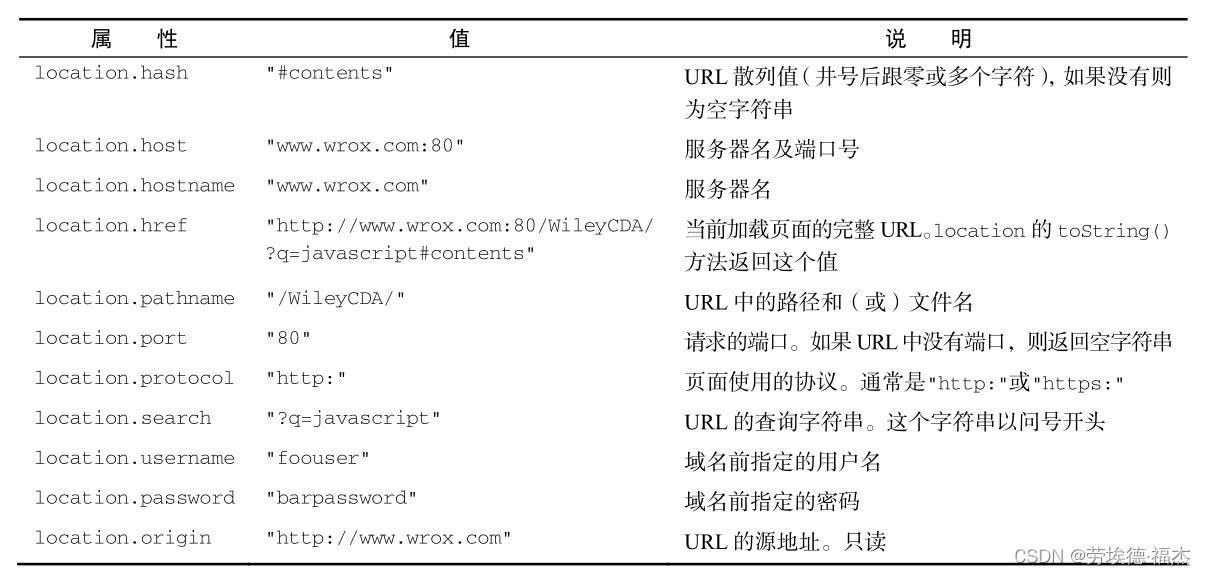
location 还保存着把 URL 解析为离散片段后能够通过属性访问的信息,修改 location 对象的属性也会修改当前加载的页面。
以http://foouser:barpassword@www.wrox.com:80/WileyCDA/?q=javascript#contents为例

location.search:利用该属性,可以自己写个函数用于url中的查询字符串
location.assign("url"):修改浏览器的地址
window.location = "url"、location.href = "url"(常见):修改浏览器的地址,实际上调用的是上面的assign()方法
location.replace("url"):使用这种方式跳转,浏览器历史记录不会增加历史记录,也就是说,用户单击“后退”按钮不会回退到前一个页面
location.reload() :重新加载当前显示的页面。如果页面自上次请求以来没有修改过,浏览器可能会从缓存中加载页面,想强制从服务器重新加载:location.reload(true)
6.navigator 对象
客户端标识浏览器的标准。只要浏览器启用 JavaScript, navigator 对象就一定存在。但是与其他 BOM 对象一样,每个浏览器都支持自己的属性。
navigator 对象的属性通常用于确定浏览器的类型。下面列几个常用的:
navigator.appName: 浏览器全名
navigator.appVersion:浏览器版本
navigator.vendor: 返回浏览器的厂商名称
window.navigator.plugins:浏览器插件数组,数组中的插件可通过name属性查看插件名称
7.screen 对象
展示浏览器窗口外面的客户端显示器的信息,比如像素宽度(window.screen.width)和像素高度(window.screen.height),这些信息一般用于站点分析。
8.history 对象
该对象保存着用户上网的历史记录,从窗口被打开的那一刻算起。每个 window 都有自己的 history 对象。
history.go():在用户历史记录中任意跳转。传整数表示前进,传负数表示后退。后退一页:history.go(-1)、前进一页:history.go(1)、前进两页:history.go(2)。
在旧版本的一些浏览器中, go() 方法的参数也可以是一个字符串,这种情况下浏览器会导航到历
史中包含该字符串的第一个位置,可能前进也可能后退。
history.back():后退一页
history.forward():前进一页
history.length:历史记录的数量,包括所有前进和后退的记录
以上是关于BOM(浏览器对象模型)的主要内容,如果未能解决你的问题,请参考以下文章