使用 VS Code + Markdown 编写 PDF 文档
Posted dotNET跨平台
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用 VS Code + Markdown 编写 PDF 文档相关的知识,希望对你有一定的参考价值。
1
背景介绍
作为一个技术人员,基本都需要编写技术相关文档,而且大部分技术人员都应该掌握 Markdown 这个技能,使用 Markdown 来编写并生成 PDF 文档将会是一个不错的体验,以下就介绍下如何使用 VS Code + Markdown 来编写 PDF 文档。
2
效果演示



3
环境准备
[必须] 安装 Visual Studio Code

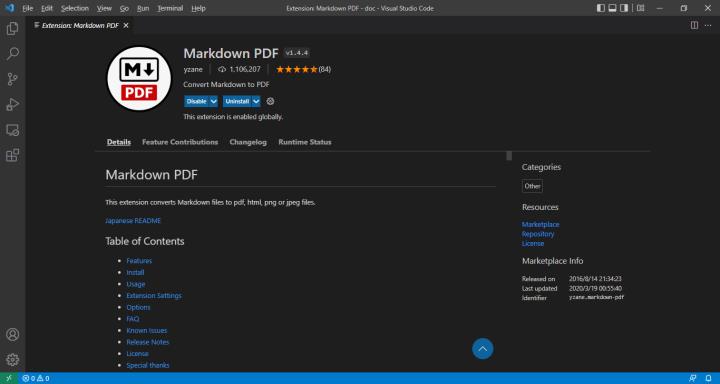
[必须] 安装 Extension - Markdown PDF,主要用于生成 PDF

[可选] 安装 Extension - markdownlint,用于 markdown 语法提示

4
使用指引
1. 打开预览
使用 Ctrl+Shift+V 热键打开文档 Preview

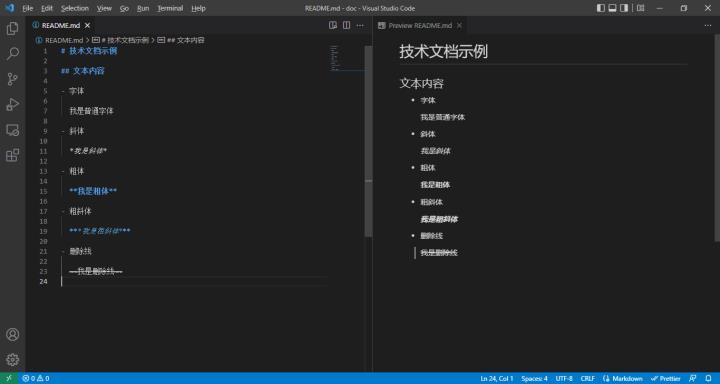
2. 文本内容
## 文本内容
- 字体
我是普通字体
- 斜体
*我是斜体*
- 粗体
**我是粗体**
- 粗斜体
***我是粗斜体***
- 删除线
~~我是删除线~~
3. 超链接
## 超链接
- [GitHub](https://github.com/)
- <https://github.com/>
4. 图片
## 图片

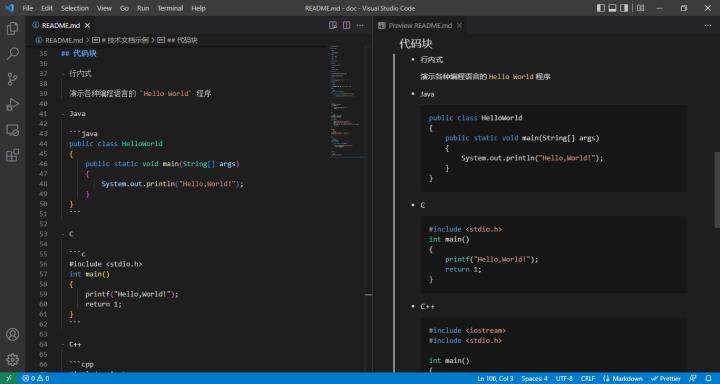
5. 代码块
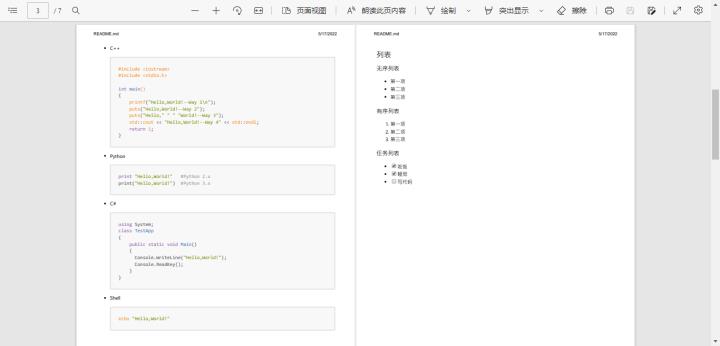
## 代码块
- 行内式
演示各种编程语言的 `Hello World` 程序
- Java
```java
public class HelloWorld
public static void main(String[] args)
System.out.println("Hello,World!");
```
- C
```c
#include <stdio.h>
int main()
printf("Hello,World!");
return 1;
```
- C++
```cpp
#include <iostream>
#include <stdio.h>
int main()
printf("Hello,World!--Way 1\\n");
puts("Hello,World!--Way 2");
puts("Hello," " " "World!--Way 3");
std::cout << "Hello,World!--Way 4" << std::endl;
return 1;
```
- Python
```python
print "Hello,World!" #Python 2.x
print("Hello,World!") #Python 3.x
```
- C#
```csharp
using System;
class TestApp
public static void Main()
Console.WriteLine("Hello,World!");
Console.ReadKey();
```
- Shell
```bash
echo "Hello,World!"
```
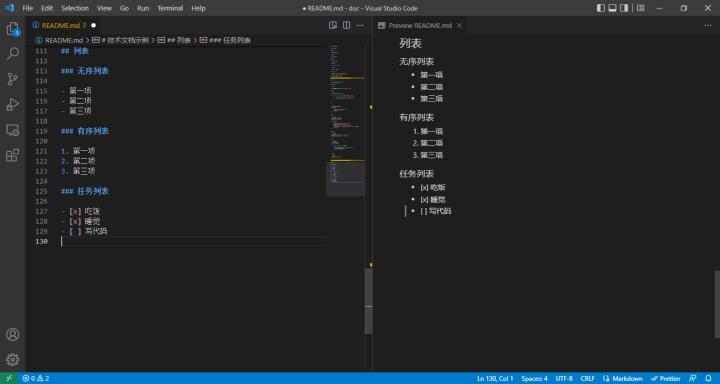
6. 列表
## 列表
### 无序列表
- 第一项
- 第二项
- 第三项
### 有序列表
1. 第一项
2. 第二项
3. 第三项
### 任务列表
- [x] 吃饭
- [x] 睡觉
- [ ] 写代码
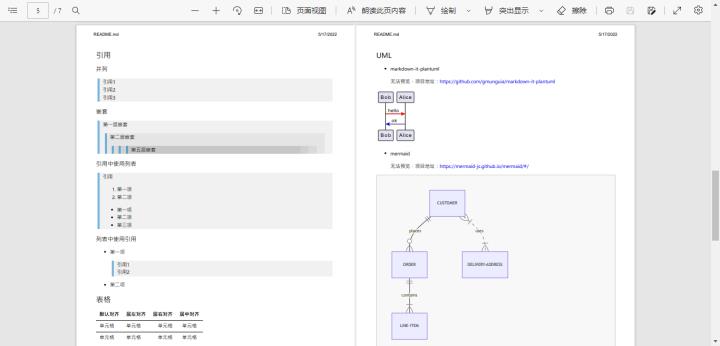
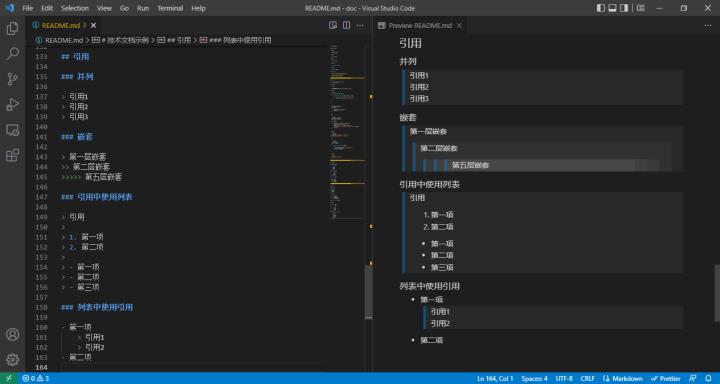
7. 引用
## 引用
### 并列
> 引用1
> 引用2
> 引用3
### 嵌套
> 第一层嵌套
>> 第二层嵌套
>>>>> 第五层嵌套
### 引用中使用列表
> 引用
>
> 1. 第一项
> 2. 第二项
>
> - 第一项
> - 第二项
> - 第三项
### 列表中使用引用
- 第一项
> 引用1
> 引用2
- 第二项
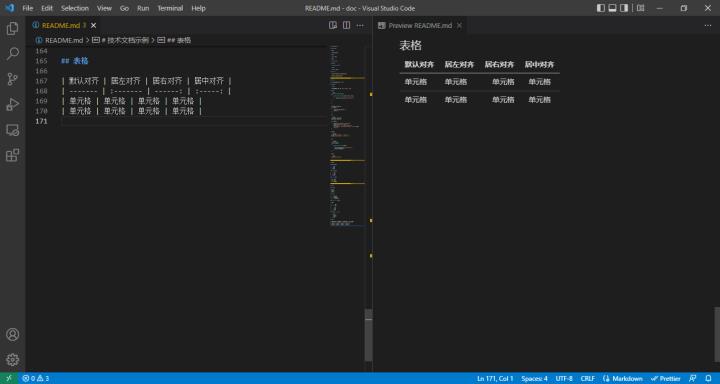
8. 表格
## 表格
| 默认对齐 | 居左对齐 | 居右对齐 | 居中对齐 |
| ------- | :------- | ------: | :-----: |
| 单元格 | 单元格 | 单元格 | 单元格 |
| 单元格 | 单元格 | 单元格 | 单元格 |
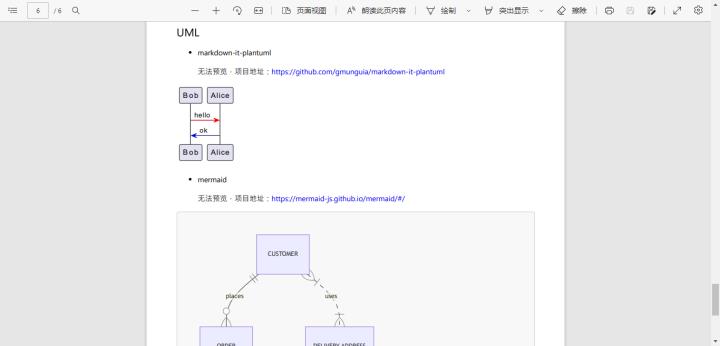
9. UML
## UML
- markdown-it-plantuml
无法预览,项目地址:<https://github.com/gmunguia/markdown-it-plantuml>
@startuml
Bob -[#red]> Alice : hello
Alice -[#0000FF]->Bob : ok
@enduml
- mermaid
无法预览,项目地址:<https://mermaid-js.github.io/mermaid/#/>
```mermaid
erDiagram
CUSTOMER ||--o ORDER : places
ORDER ||--| LINE-ITEM : contains
CUSTOMER |..| DELIVERY-ADDRESS : uses
```

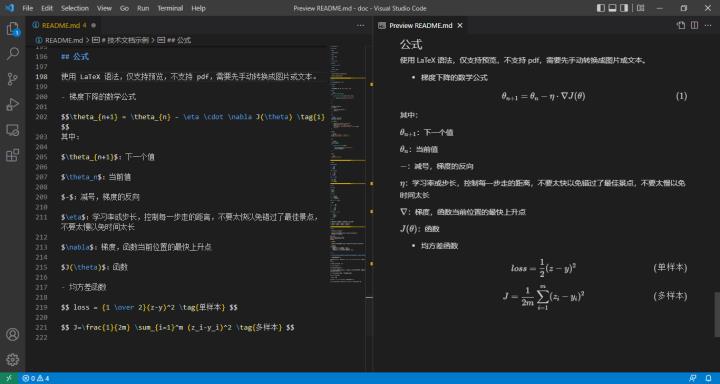
10. 公式
## 公式
使用 LaTeX 语法,仅支持预览,不支持 pdf,需要先手动转换成图片或文本。
- 梯度下降的数学公式
$$\\theta_n+1 = \\theta_n - \\eta \\cdot \\nabla J(\\theta) \\tag1$$
其中:
$\\theta_n+1$:下一个值
$\\theta_n$:当前值
$-$:减号,梯度的反向
$\\eta$:学习率或步长,控制每一步走的距离,不要太快以免错过了最佳景点,不要太慢以免时间太长
$\\nabla$:梯度,函数当前位置的最快上升点
$J(\\theta)$:函数
- 均方差函数
$$ loss = 1 \\over 2(z-y)^2 \\tag单样本 $$
$$ J=\\frac12m \\sum_i=1^m (z_i-y_i)^2 \\tag多样本 $$
11. 强制换页
使用自动换页有时会不合理低把内容分到不同的页码,使用以下代码可以强制换页,美化 PDF 排版。
<div style="page-break-after: always"></div>5
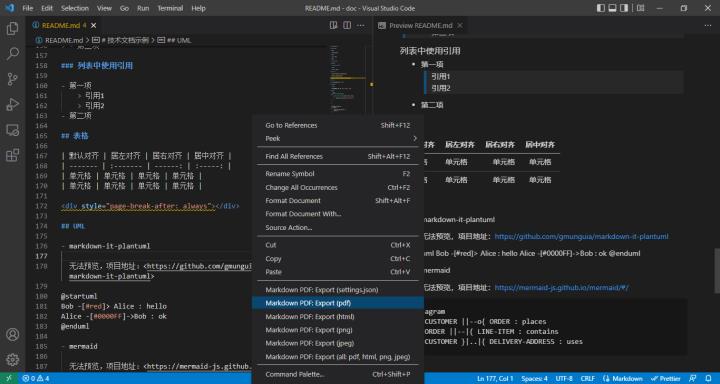
生成文档
在 markdown 文件窗口右键选择 Markdown PDF: Export pdf 生成 PDF。

6
参考总结
以上就是本文希望分享的内容,如果大家有什么问题,欢迎在公众号 - 跬步之巅留言交流。
以上是关于使用 VS Code + Markdown 编写 PDF 文档的主要内容,如果未能解决你的问题,请参考以下文章