vs code显示跟实际打开markdown显示不一致
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vs code显示跟实际打开markdown显示不一致相关的知识,希望对你有一定的参考价值。
参考技术A 原因是markdown是文件的的语法除了官方文件中说明的外,还有一些第三方的拓展。markdown文件的显示有赖于解析器,而各个解析器所支持的语法不同,会造成显示方面的差别。注意插件自带有预览按钮,和vscode的预览按钮不要弄混了。使用插件markdown,preview,enhanced,vs,code显示跟实际打开markdown显示不一致一个站点(site)是一个存储区,它存储了一个网站包含的所有文件。通俗一点的说,一个站点就是一个网站所有内容所存放的文件夹。Dreamweaver的使用是以站点为基础的,必须为每一个要处理的网站建立一个本地站点。站点管理是对一个Internet的站点进行组织、维护和管理的功能集合。站点是互联网专业术语,指的是easySite内容管理平台主要管理的逻辑单元。这是一种对RGB色彩模型的表示方法,可以理解为一个具有XYZ轴的坐标系。
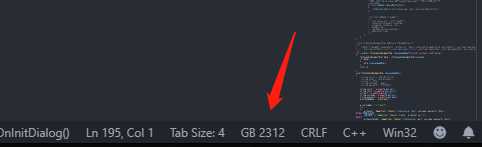
vs code打开文件显示的中文乱码
这种情况下,一般是编码格式导致的,操作办法:

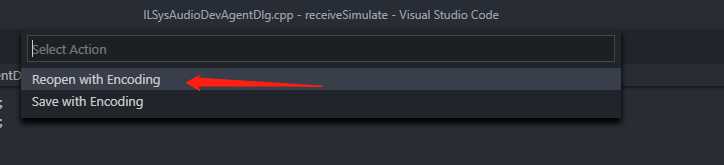
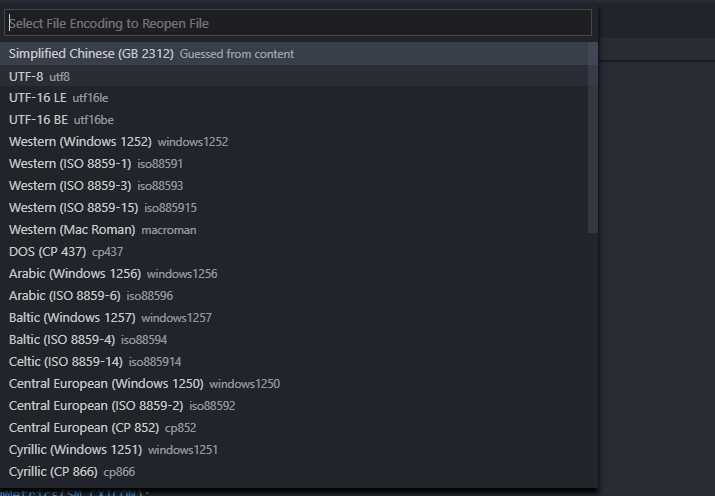
鼠标点击之后,上面会弹出这个界面,双击选中

然后从UTF-8换到GB2312,或者自己根据情况,更改编码格式

以上是关于vs code显示跟实际打开markdown显示不一致的主要内容,如果未能解决你的问题,请参考以下文章