neovis.js+vue实现知识图谱前端展示,踩坑后的经验分享!!!
Posted 爱吃土豆的兔子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了neovis.js+vue实现知识图谱前端展示,踩坑后的经验分享!!!相关的知识,希望对你有一定的参考价值。
一、说明
Neovis.js将javascript可视化和Neo4j无缝集成。 Neovis 的数据格式与数据库保持一致,可以直接连接数据库。就是需要将neo4j的地址、用户名、密码写在展示的html文件中,这使得数据不够安全
二、使用
github地址:https://github.com/neo4j-contrib/neovis.js
1.下载:
npm install --save neovis.js@v1.5.02.引入:
import NeoVis from 'neovis.js/dist/neovis.js'3.html创建DOM元素
<div ref="viz" id="viz" style="width:100%;height:100%"></div>4.页面加载进来调用draw()画图函数
draw ()
// config 配置项
var config =
container_id: 'viz', //dom元素id
// neo4j服务器地址,用户名 和 密码
server_url: 'bolt://xx.xx.xx.xx:7687', //连接的地址是端口号为7687的不是7474
server_user: '用户名',
server_password: '密码',
// labels是节点样式的配置
// 没有在这个地方配置的节点将会是默认样式
labels:
员工:
caption: 'show', // 节点显示的文字对应内容key
community: 'community', //节点颜色 String:要用作社区(color)的属性名。默认为“按标签着色”。
size: 'pagerank', // 用作节点大小的属性名。默认为1。
// image: 'https://visjs.org/images/visjs_logo.png',
// 节点字体大小设置
font: size: 15, color: '#606266' ,
title_properties: ['age'] //如果提供了title_properties,则工具提示中将只显示其中列出的属性。否则,所有属性都显示在工具提示中。
//sizeCypher: String:获取节点大小的Cypher查询。$id表示要查询大小的节点的id,Cypher查询应该返回Neo4jNumber。config.labels.sizeCypher的优先级高于config.labels.size,即sizeCypher将覆盖size字段的结果大小。
,
员工属性:
caption: 'show',
community: 'community',
// group: 'community',
size: 'pagerank',
// image: 'https://visjs.org/images/visjs_logo.png',
font: size: 14, color: '#606266' ,
,
// relationships是关系线段样式的配置
// 没有在这个地方配置的线段将会是默认样式
relationships:
该员工参与项目:
thickness: 'weight', //String:线段粗细,用作边缘厚度的属性名。默认为1。
caption: true, //Boolean:如果设置为true,则关系类型将显示为边缘标题。或String:用作边缘标题的属性名。
font: size: 12, color: '#606266' // 关系节点文字大小颜色
,
员工属性: thickness: 'weight', caption: true, font: size: 12, color: '#606266' ,
asks:
thickness: 'weight',
caption: true //Boolean:如果设置为true,则关系类型将显示为边缘标题。或String:用作边缘标题的属性名。
,
// 关系线段是否显示箭头
arrows: true,
hierarchical: false, // 节点显示方式 是否启用分层布局后
// 分层结构或者默认 "hubsize"(默认)和"directed".
hierarchical_sort_method: 'directed',
encrypted: 'ENCRYPTION_OFF', // "ENCRYPTION_OFF" (default) or "ENCRYPTION_ON"
trust: 'TRUST_ALL_CERTIFICATES', // "TRUST_ALL_CERTIFICATES" (default) or "TRUST_SYSTEM_CA_SIGNED_CERTIFICATES"
// 配置数据库查询语句, 替换成自己的查询语句才可以显示
initial_cypher: 'MATCH (n:`员工`) RETURN n LIMIT 25'
this.viz = new NeoVis(config)
this.viz.render() // 渲染
// 注册点击事件,点击后执行函数 在nodeClick(自己编写的函数)函数中实现,如果不需要点击节点触发功能,则此方法省略
this.viz.registerOnEvent('clickNode', this.nodeClick)
,根据上文 则可以显示对应neo4j数据库里面所有的员工节点的前25条数据。
点击节点触发的函数
// 此函数为注册的点击函数,根据自己的需求编写逻辑
//node参数为点击时neovis返回的当前节点数据nodeId:'节点的id',node:当前节点对象
nodeClick (node)
this.viz._network.off('click')
const statement ='match p = (n)-[r]->() where id(n)= ' + node.nodeId + ' return p'
this.viz.updateWithCypher(statement) // 点击节点后增加查询语句 更新数据,添加最新查到的数据
,点击节点,使用updateWithCypher方法后,点击事件会多次挂载;所以每次执updateWithCypher方法之前要解绑之前绑定的点击事件this.viz._network.off('click')
三、文档描述:
new Neovis(config)
Neovis的构造函数。根据给定的配置创建新的Neovis对象。config请参阅以上代码中的注释配置
Neovis.clearNetwork()
清除网络可视化
Neoivs.registerOnEvent(eventType,handler)
注册事件函数eventType事件类型,handler用于管理事件的处理程序,也就是需要执行的函数
eventType事件类型:clickNode、clickEdge、completed、error
Neovis.reinit(config)
使用新的config对象重新初始化网络可视化。请参阅配置
Neovis.reload()
重新加载可视化。将再次从config对象中的initial_cypher从Neo4j获取数据。
Neovis.stabilize()
停止物理模拟、稳定可视化效果。
Neovis.renderWithCypher(statement)
使用Cypher语句的结果呈现新的可视化效果。Cypher查询中返回的任何Node和Relationship对象都将在可视化中呈现。当前不支持路径。
Neovis.updateWithCypher(statement)
使用Cypher语句的结果更新当前可视化,重新指定当前节点。Cypher查询中返回的任何Node和Relationship对象都将在可视化中呈现。当前不支持路径。此函数不会更改renderWithCypher或初始密码给出的原始查询。
config
配置项都在draw函数中以注释的形式标注
一个配置对象,它定义:
- 如何连接Neo4j(必选)
- 用于加载可视化数据的初始Cypher查询(可选)
- 应在其中呈现可视化效果的DOM元素(必需)
- 如何设置可视化元素的样式(
labels和relationships)(必需)
更多配置内容可进入github查看,或阅读源码
注意:由于我之前下载2.0版本不管是npm下载还是直接引入js文件都一直报错所以使用了1.5版本
问题:
1.刚开始使用一直加载不出来节点数据,是因为 initial_cypher 赋值的查询代码写错了
2.查询出来节点没有关系线段连接,是因为initial_cypher 查询语句只查询了节点 没有把关系查询出来,如下代码,使用身份证号 把“当前员工”和当前员工的“员工属性”节点以及节点关系查询出来(根据自己的数据库内容条件查询数据)
MATCH (f:`员工` card_id: "此处是身份证号")-[r:`员工属性`]->(q:`员工属性` card_id: "此处是身份证号") RETURN *计算机毕业设计之springboot+知识图谱+vue.js-毕业设计(论文)可视化系统
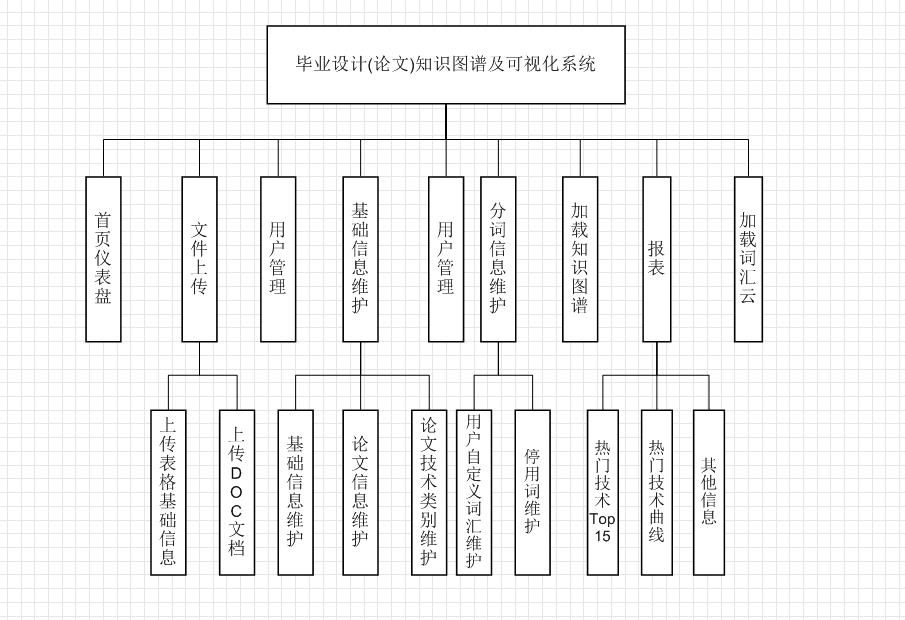
功能
1、整理近5年软工毕业设计(论文)的基础信息(作者、题目、摘要、关键词、论文类型、指导教师等)。
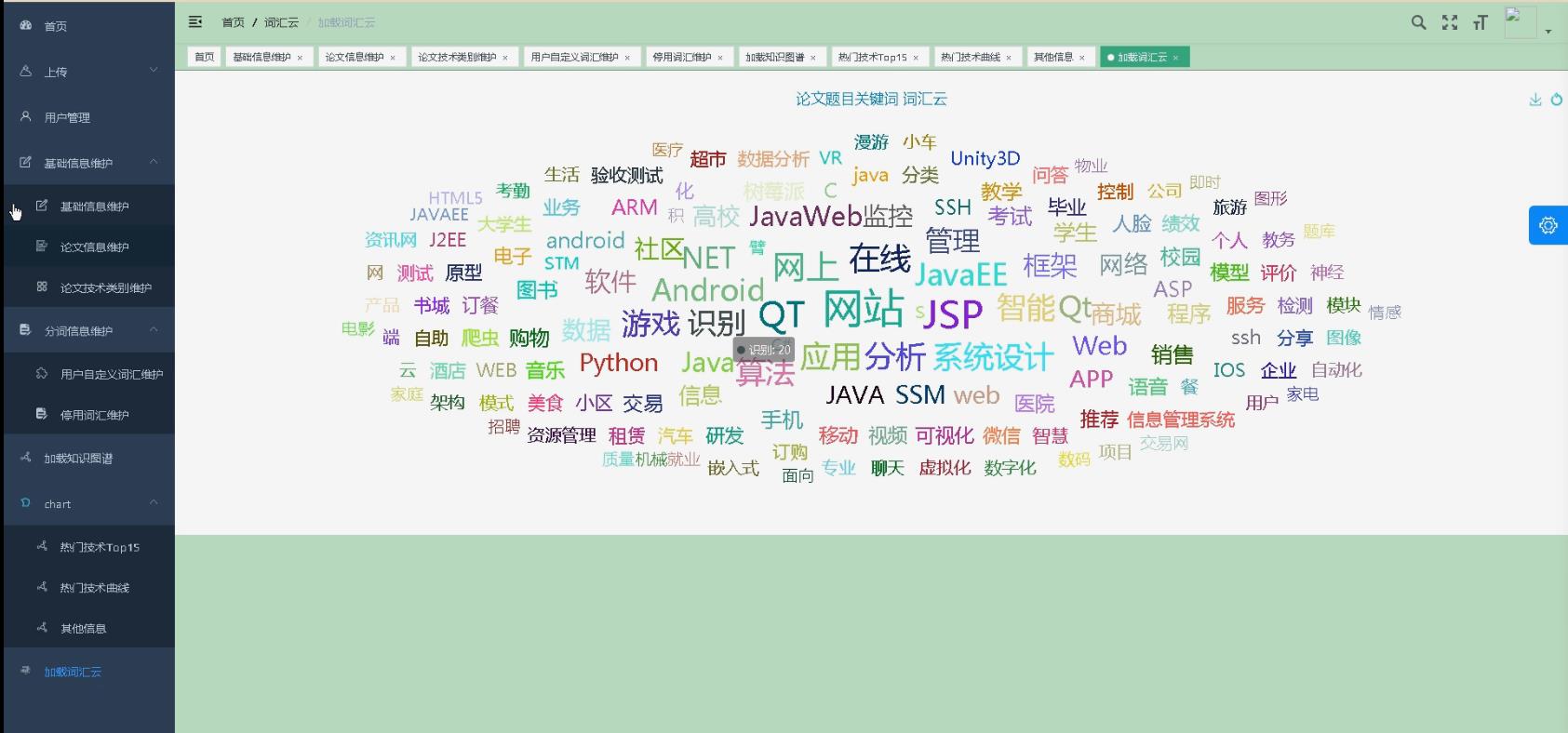
2、通过自然语言处理,对论文题目进行分词,对热点词汇绘制标签云。
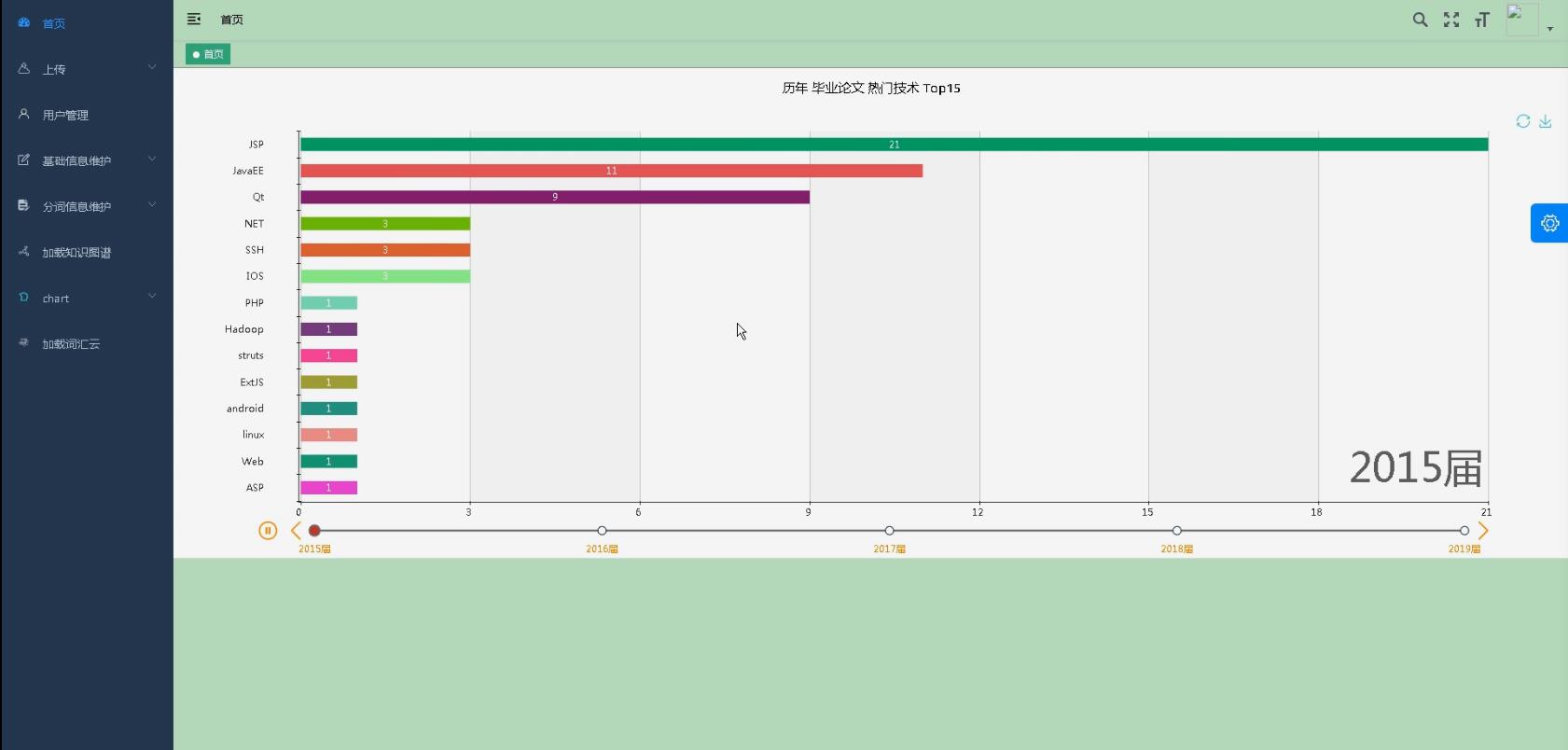
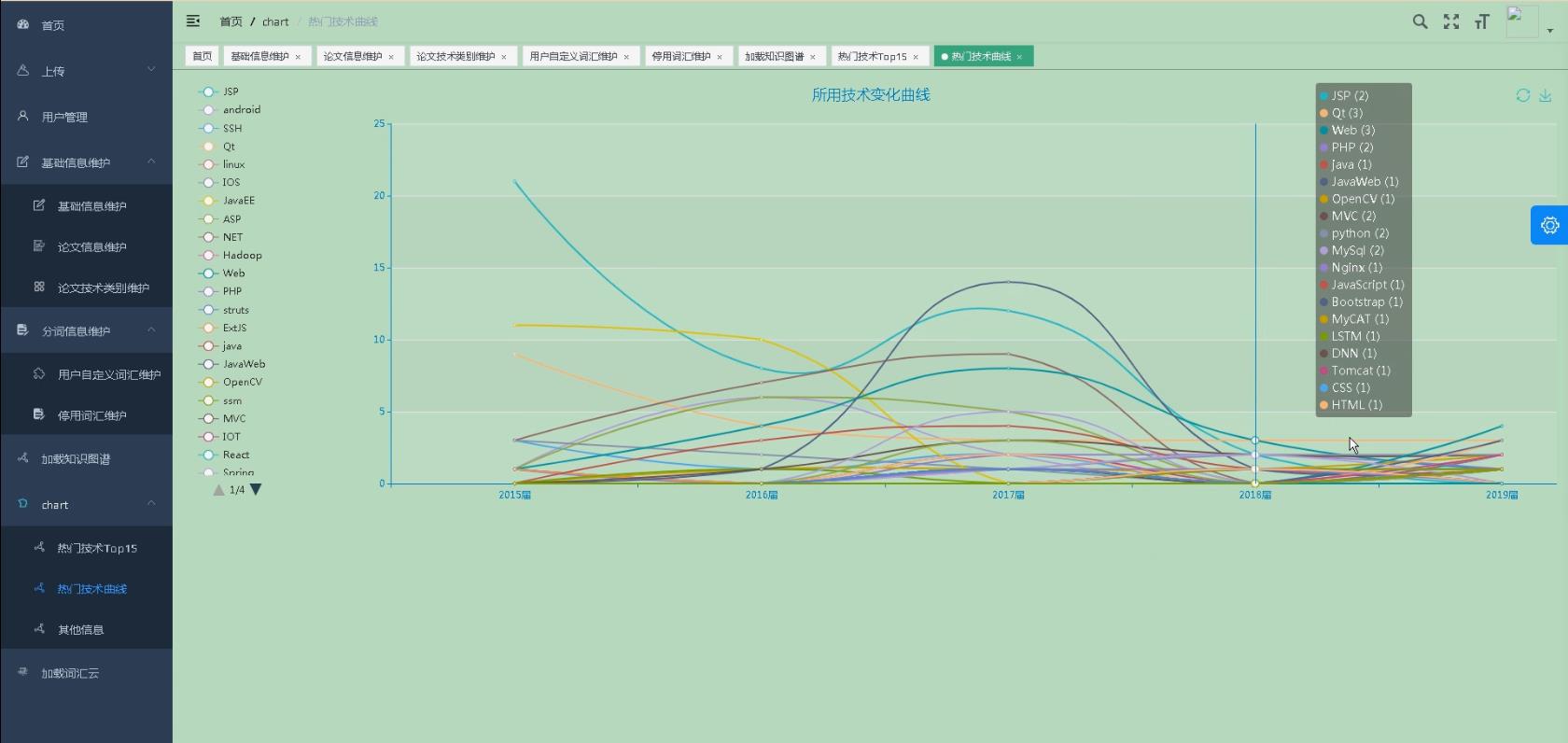
3、实现针对关键词热度随时间迁移的趋势变化分析。
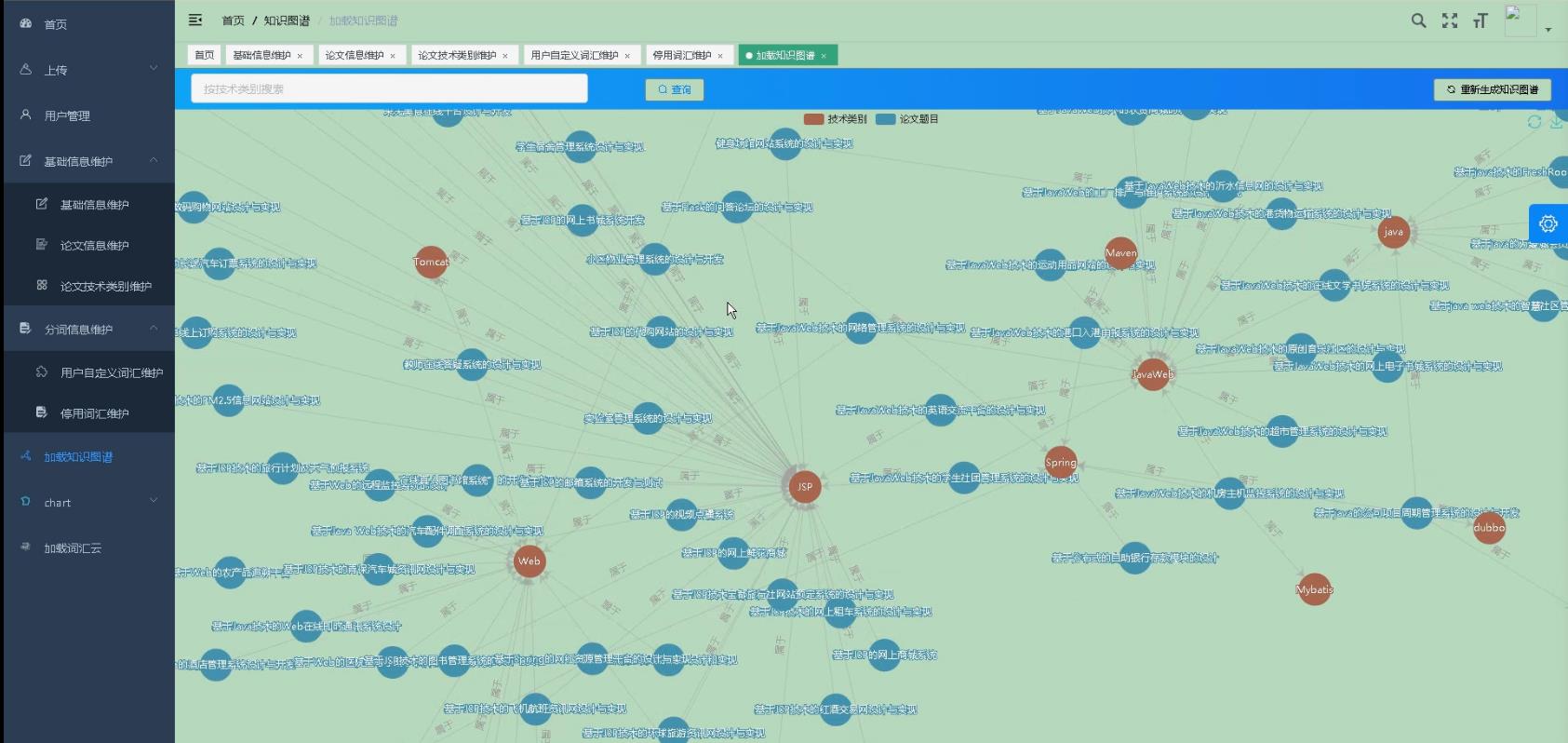
4、开展针对某一主题的毕业论文知识图谱可视化分析。
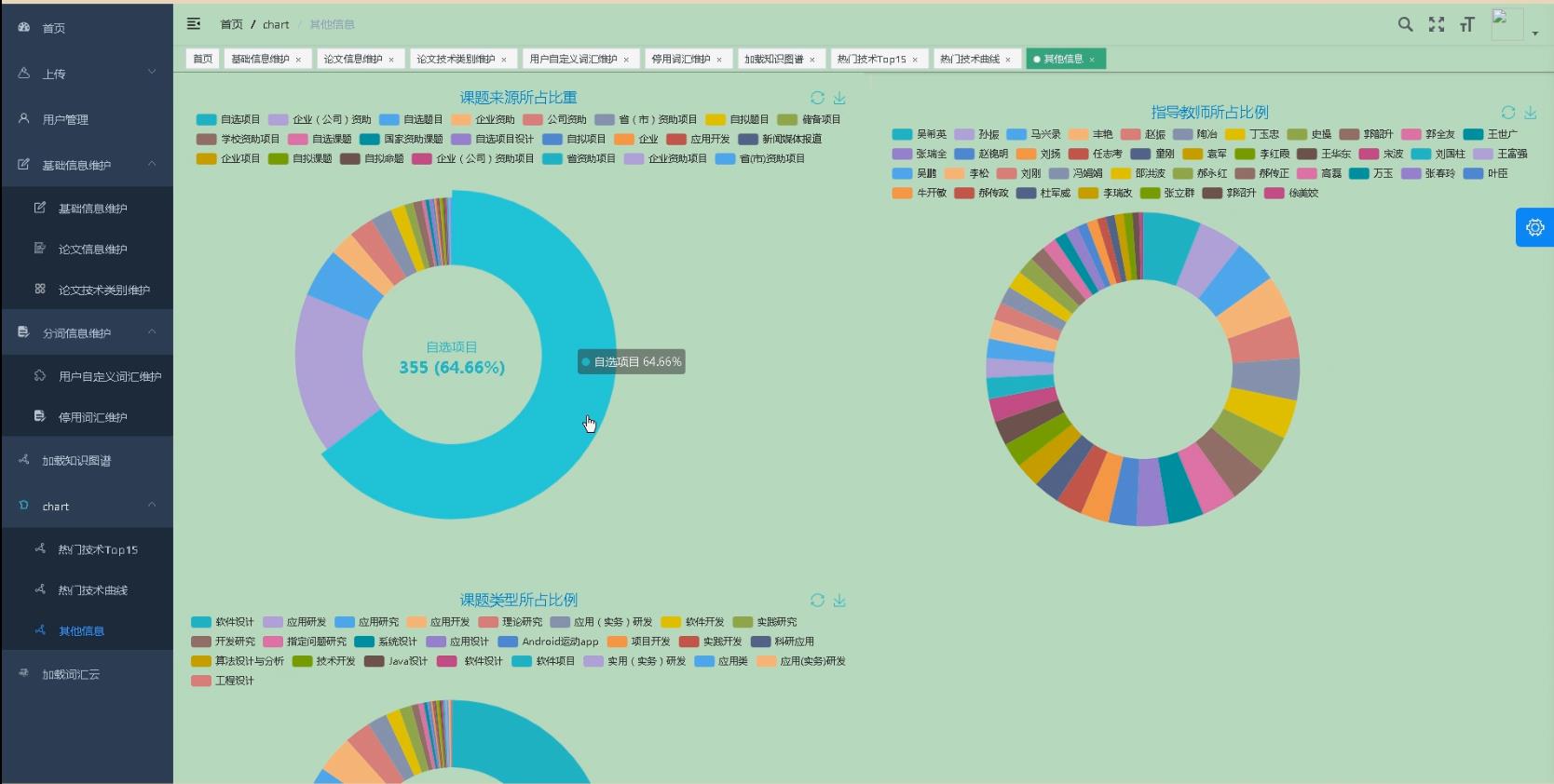
5、对指导教师等其他信息进行统计和可视化呈现。

开发技术
前端:vue.js elementUI echarts
后端:springboot neo4j图数据库 mysql数据库 jpa poi
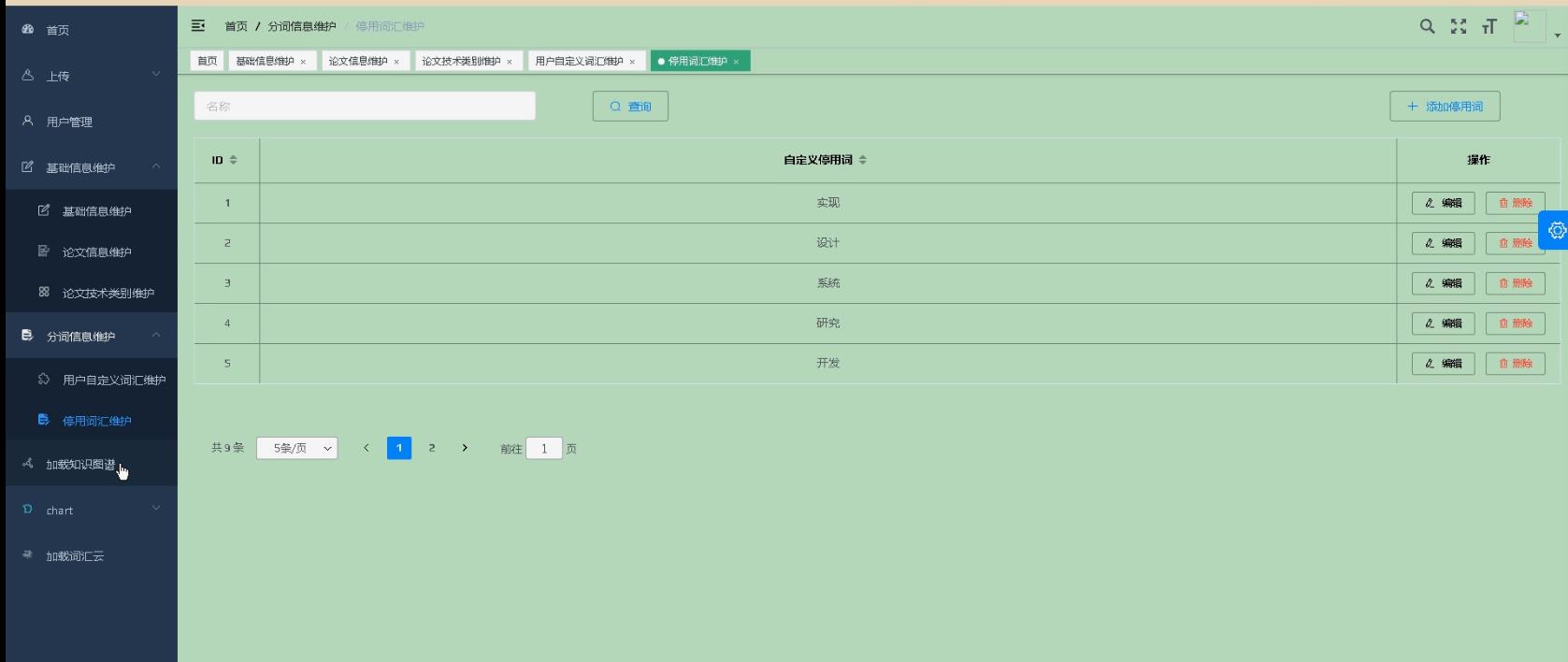
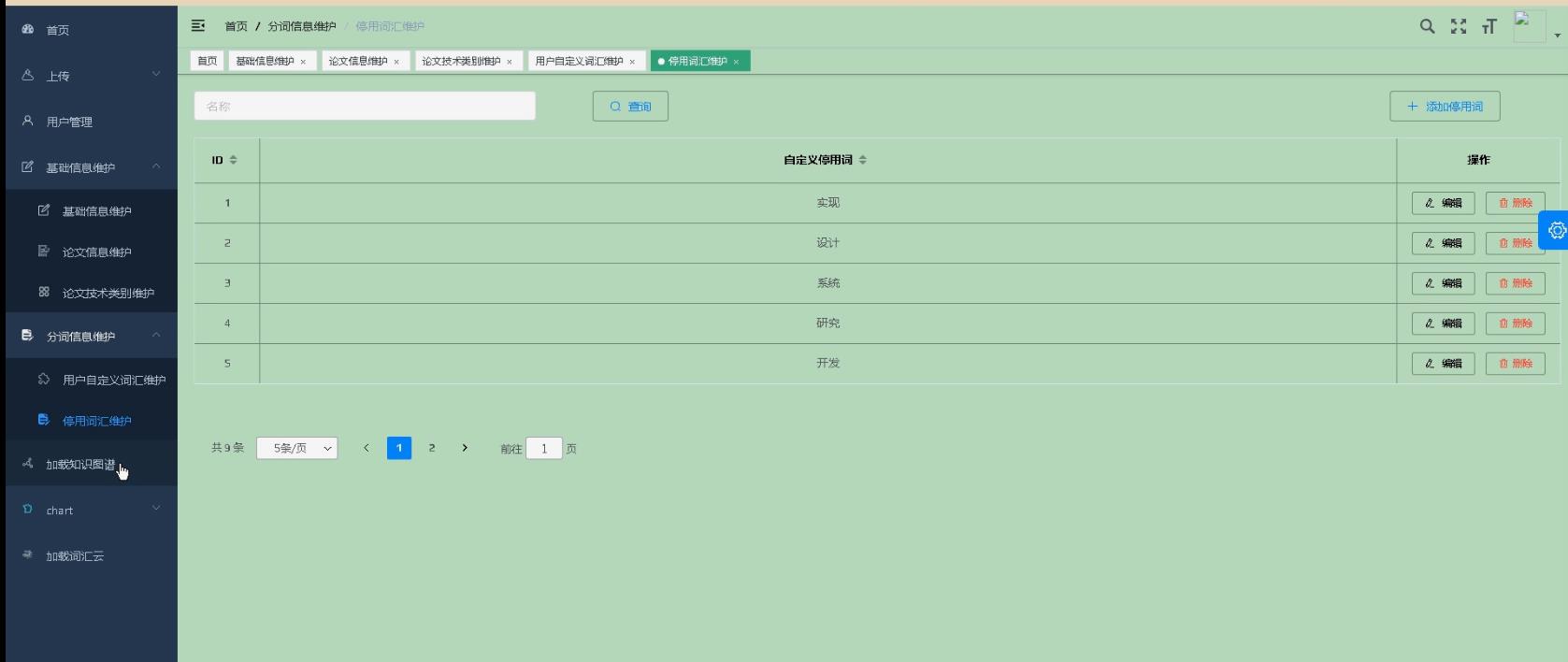
运行截图









对源代码感兴趣的可以给我留言哦!或者私信我!老铁会给你发源码的~~~~
以上是关于neovis.js+vue实现知识图谱前端展示,踩坑后的经验分享!!!的主要内容,如果未能解决你的问题,请参考以下文章
开源vue关系图谱组件:relation-graph vue实现企业股权架构图