开源vue关系图谱组件:relation-graph vue实现企业股权架构图
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了开源vue关系图谱组件:relation-graph vue实现企业股权架构图相关的知识,希望对你有一定的参考价值。
参考技术A 用这个关系图谱组件可以非常方便的展示如组织机构图谱、股权架构图谱、集团关系图谱等知识图谱,可提供多种图谱布局,包括树状布局、中心布局、力学布局自动布局等。用起来简单方便,通过组件自身提供的配置项,可以实现非常复杂的功能,网站中有详细使用方法和在线demo,以及可视化的配置工具。
API/配置说明在: http://relation-graph.com/#/docs
项目地址是: https://github.com/seeksdream/relation-graph
用这个做企业股权架构图非常合适,我比较了很多插件,这个功能最强大。功能非常齐全。
实际例子
常规树状图是根节点指向多个子节点。这个图中根节点在最底层,找祖宗节点,并且箭头要指向最底层节点,废了九牛二虎之力终于实现了。
这里主要注意一点,股权数字一般在link里体现,默认股权数字只会展示在连接线靠近箭头处,像我这种需求那么股权数字就会重叠在一起,改布局的源码是不可能改了。
所以换个思路,股权数字和node节点绑在一起,节点node通过slot插槽弄个弄个绝对定位的div来显示股权数字,棒呆!
1,首先,使用npm或者cnpm安装relation-graph:
2,在你的vue页面中使用这个组件:
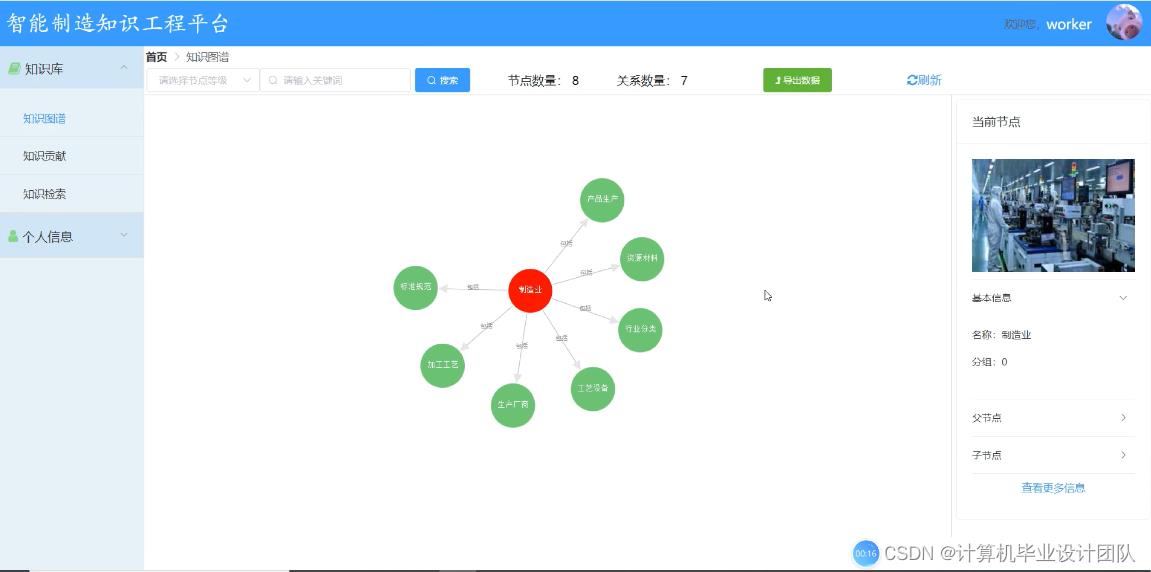
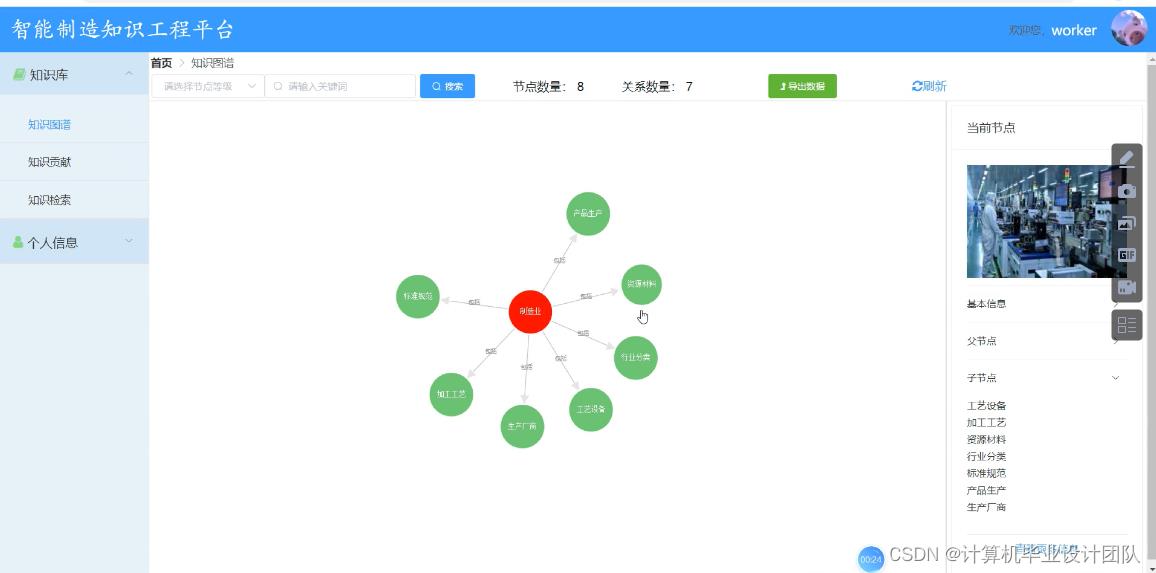
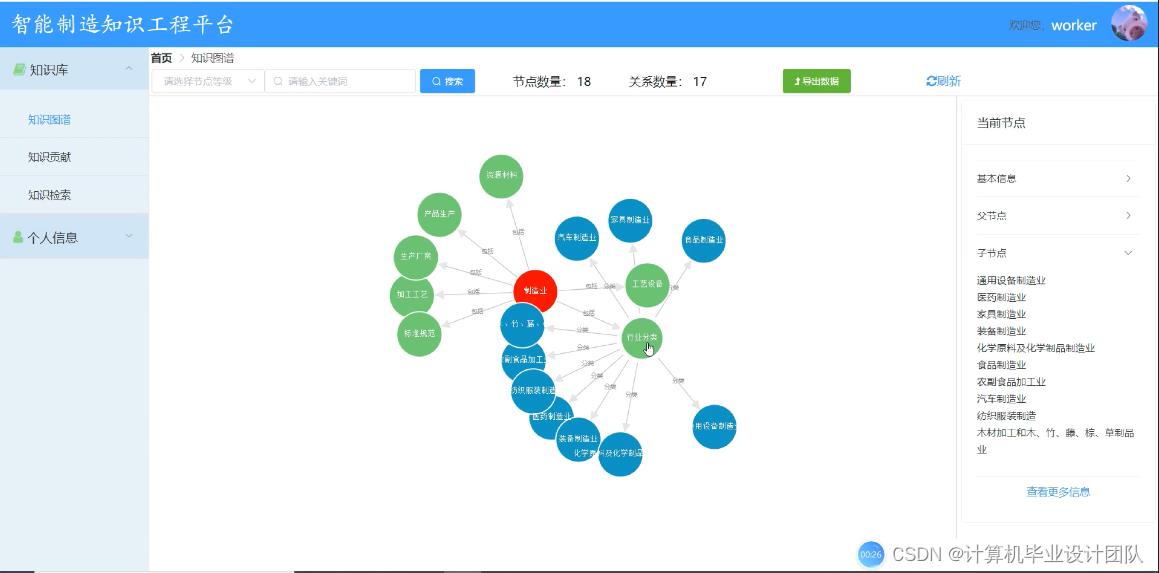
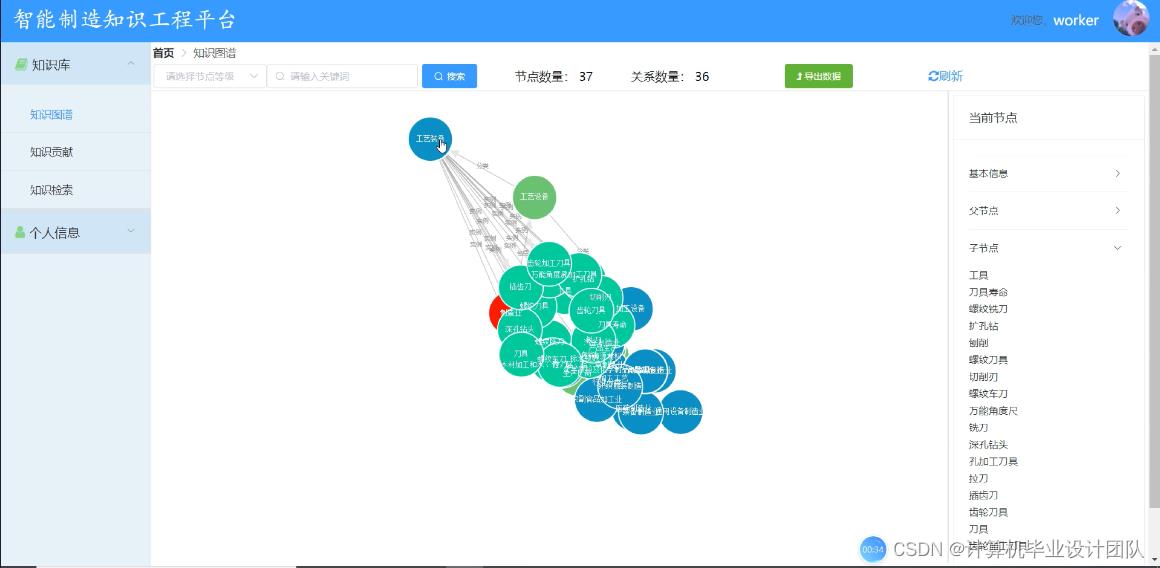
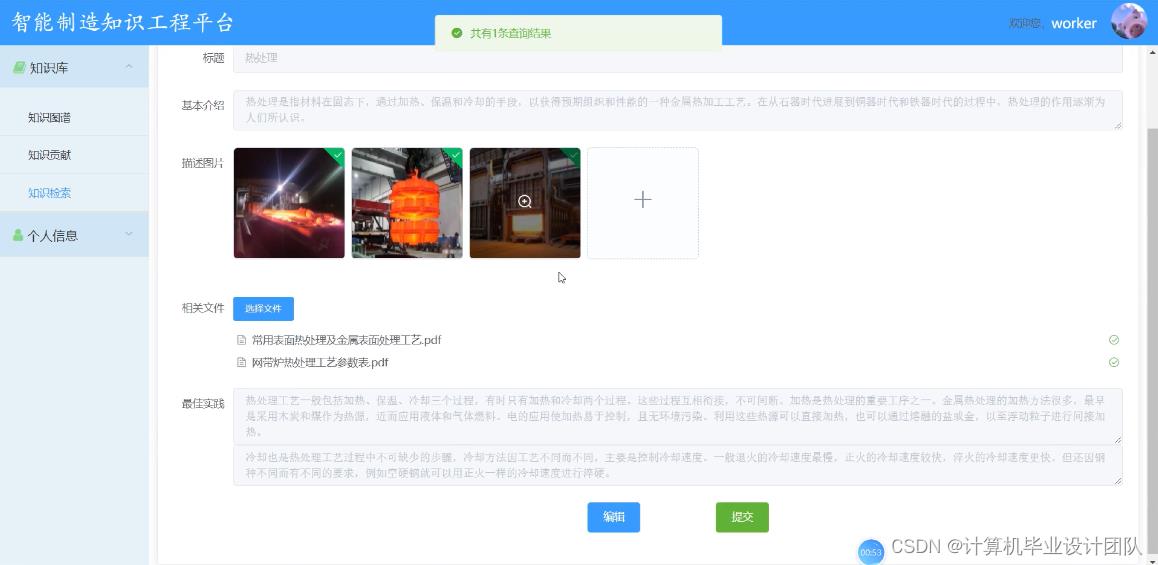
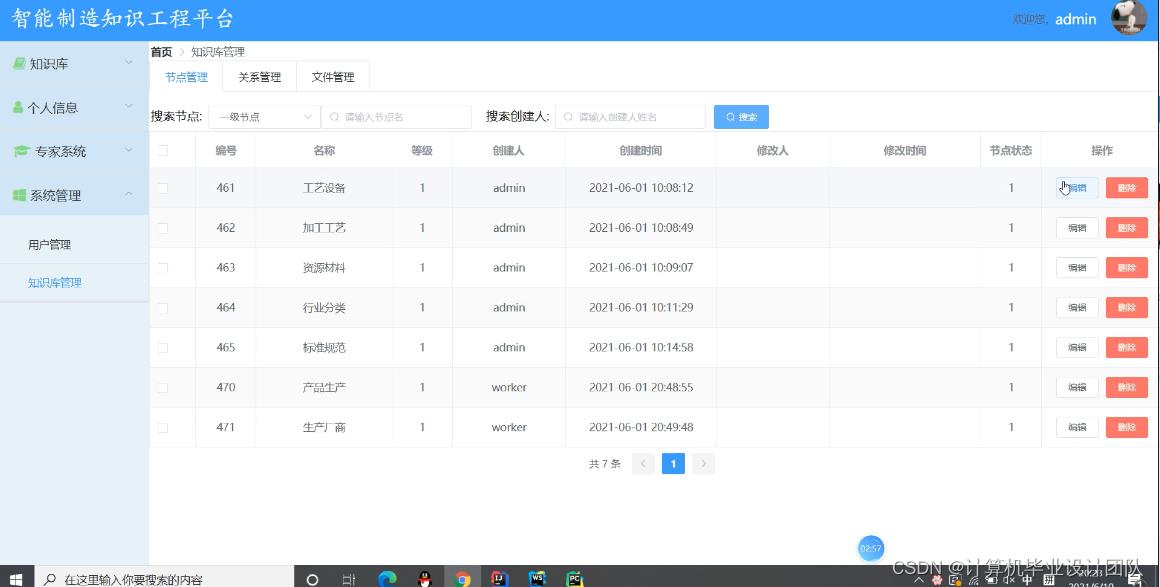
制造业知识图谱展示和管理的平台-知识图谱
打造了一个制造业知识图谱展示和管理的平台。 使用了爬虫爬取网络上制造业的数据,通过分词和相似度匹配抽取制造业本体。 web程序使用了SpringBoot+Vue+Element-UI+D3.js,实现了知识图谱的可视化和系统管理。
大致思路:使用已有的开源前后端分离系统,加入了用户权限管理,然后从百度百科爬取相应的词条信息作为知识图谱中的信息,然后在前端使用d3.js对知识图谱中的节点和关系进行可视化,并且实现了用户、节点、关系等的增删改查。









以上是关于开源vue关系图谱组件:relation-graph vue实现企业股权架构图的主要内容,如果未能解决你的问题,请参考以下文章
知识图谱OpenKG开源系列 | 海洋鱼类百科知识图谱(浙江大学)