REACT-D3 network-visual-graph(关系图谱)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了REACT-D3 network-visual-graph(关系图谱)相关的知识,希望对你有一定的参考价值。
参考技术A React是一个用于构建用户界面的javascript库。它使创建可重用组件变得容易,这些组件可以组合在一起形成更复杂的组件。
这些组件能够自己维护它们的状态。
D3.js
是一个基于数据操作文档的JavaScript库。D3帮助您使用html、SVG和CSS来处理数据。D3对web标准的强调为您提供了现代浏览器的全部功能,而不需要将自己绑定到专用框架,它结合了强大的可视化组件和数据驱动的DOM操作方法。
安装react最简单的方法是使用react团队的create-react-app模板。
在本地机器上全局安装,以便可以重用,在终端上运行以下命令:
接下来使用create-react-app模板创建一个新的app
现在准备工作做完了,我们可以在React中使用D3进行数据可视化开发了。
启动项目
使用自己喜欢的编辑器(我用vscode)打开工程。
这是当前在浏览器中呈现的组件。我们需要删除render()方法的内容,替换成我们自己的内容。
在src目录中创建一个Graph文件,添加index.js,用来创建关系图谱。添加画图用的数据,我们直接写在data.js。
index.js文件结构
接下来添加各个元素
添加正向和反向箭头,节点间连线箭头不用每次都创建箭头线,直接调用创建好的箭头线。
画圆形节点,可以根据节点的类型不一样设置不同的颜色,不同的内容显示。
根据需要设置不同弧度的箭头线,变化箭头线的形状。给 simulation.tick 生成线的时候调用
拖拽节点事件
到目前基本点的绘制完成。
以上就是整个绘制流程。选择是使用svg方式绘制关系图谱,整个dom非常好操作,如果需要新增其他功能可以在dom节点上进行操作。
react jsx语法
JSX javascript+html 一种把js和html混合书写的语法,这种语法浏览器不支持,最终会通过babeljs转译成creatElememnt语法,React.createElement("h1", null, "hello");
let ele1 = <h1>hello</h1>
import React from \'react\';
import ReactDOM from \'react-dom\';
//JSX javascript+html 一种把js和html混合书写的语法,这种语法浏览器不支持,最终会通过babeljs转译成creatElememnt语法,React.createElement("h1", null, "hello");
let ele1 = <h1>hello</h1>
//在babel转义的时候会把ele1转成ele2
// debugger
let ele2 = React.createElement("h1", null, "hello")
console.log(ele2)
ReactDOM.render(
<h1>hello</h1>,
document.getElementById(\'root\')
);
* 1.jsx只是一个语法糖,最终会被编译成React.createElement
* 2.ReactElement是构建react应用的最小单位
* 3.react元素其实就是一个普通的js对象 {type:\'h1\',props:{children:\'hello\'}}
let ele1 = <h1
id="hello"
className="title">hello</h1>
//在babel转义的时候会把ele1转成ele2
// debugger
// let ele2 = React.createElement("h1", null, "hello")
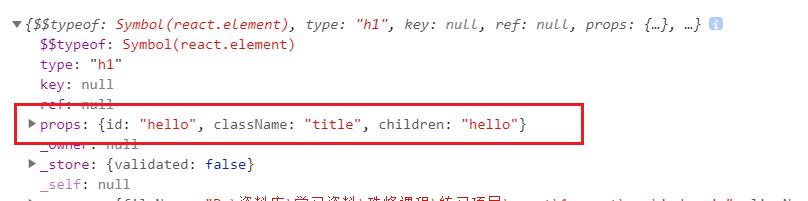
console.log(ele1) //{type:\'h1\',props: {id: "hello", className: "title", children: "hello"}}
ReactDOM.render(
ele1,
document.getElementById(\'root\')
);


一:JSX还可以作为一个变量 用在if和for循环里
function greeting(name) {
return(
<div>hello {name}</div>
)
}
let ele = greeting(\'leah\')
ReactDOM.render(ele,document.getElementById(\'root\'))

二:循环数组
let arr=[\'1\', \'2\', \'3\']
let res = []
for(let i = 0; i <arr.length; i++){
res.push(<li key={i}>{arr[i]}</li>) //创建li元素
}
//将li元素进行渲染
ReactDOM.render(<ul >{res}</ul>,document.getElementById(\'root\'))

三:React.Children.map方法
let ele = (
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
)
ReactDOM.render(<div>{ele}</div>,document.getElementById(\'root\'))

现在想把每一项span用一个div包裹起来,就可以用React.Children.map方法
let spans = [
<span>1</span>,
<span>2</span>,
<span>3</span>
]
let divs = React.Children.map(spans,(item,index) => <div key={index}>{item}</div>)
ReactDOM.render(<div>{divs}</div>,document.getElementById(\'root\'))

四、元素的更新:
每隔一秒返回一个新的时间
let ele = <div>{new Date().toLocaleString()}</div>
setInterval(() => {
ele.props.children = new Date().toLocaleString()
ReactDOM.render(ele,document.getElementById(\'root\'))
}, 1000);
这段代码会报错:TypeError: Cannot assign to read only property \'children\' of object \'#<Object>\'
意思是React元素的属性是不可改的,如果需要修改每次都需要创建一个新的元素,所以需要做如下修改
setInterval(() => {
let ele = <div>{new Date().toLocaleString()}</div>
ReactDOM.render(ele,document.getElementById(\'root\'))
}, 1000);
源码里面是对对象进行了冻结,不能修改不能删除,Object.freeze,原理是把属性的writable=false
*Object.freeze(element) 元素本身不可修改
* Object.freeze(element.props) 元素的属性也不可以修改
以上是关于REACT-D3 network-visual-graph(关系图谱)的主要内容,如果未能解决你的问题,请参考以下文章